ブログを書き始めるまでの設定って、面倒ですよね。
私はパソコンの設定が苦手です。
なのでWordpressを入れて、さらに「Cocoon」とやらの設定まで必要で疲れ果てました。
結局、ブログを書きはじめたのは翌日。
この記事では「Cocoonの導入から記事投稿・カスタマイズまでの手順」をお伝えします。
パソコンが苦手な私が「こうだったら、つまずくことなく設定できたのに」を形にしましたので、初心者にもわかりやすい記事になっていますよ。
記事の手順をたどっていけば、読み終わるころにはブログを書くことに専念できます。
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
Cocoonの導入する

Cocoonを導入するために、以下の3stepをやります。
- Cocoonのダウンロード
- CocoonをWordPressにインストール
- Cocoonの有効化
Cocoonというゲームソフトを入れて、スイッチをONする感じですね!
手順をたどるだけなので簡単です。
では、始めましょう!
Cocoonのダウンロード
手順1. Cocoonのダウンロード←このリンクをクリックしましょう。ダウンロードが始まります
手順2. 【cocoon-master-x.x.x.zip】(※xは数字)というファイルがダウンロードされるので「保存」を押す
もしもファイルが行方不明になった場合は、パソコン画面左下の検索窓「ここに入力して検索」に
cocoon-masterと入力すると見つかります。
CocoonをWordPressにインストール
次は、Wordpressのページで操作します。
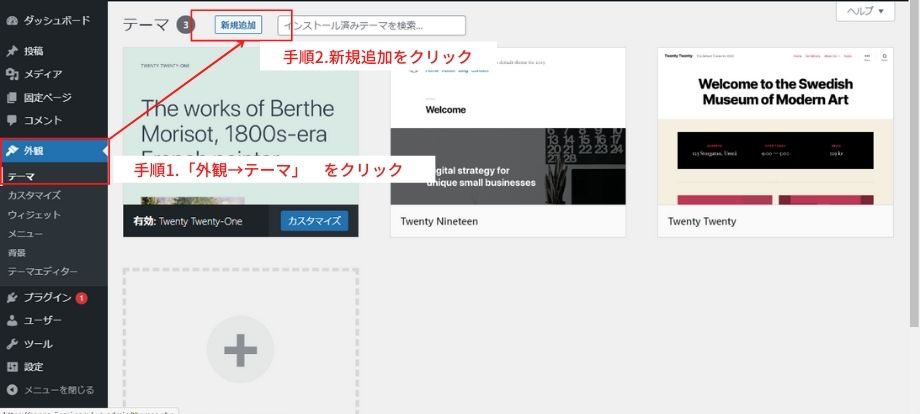
手順1. 画面左の「外観→テーマ」をクリック
手順2. 画面上の「新規追加」をクリック

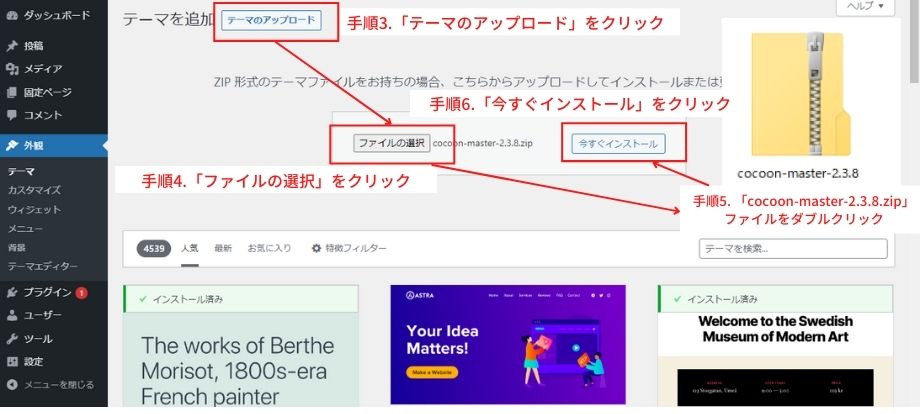
手順3. 「テーマのアップロード」をクリック
手順4. 「ファイルの選択」をクリック
手順5. 「cocoon-master-x.x.x.zip」(※xは数字)ファイルをダブルクリック
手順6. 「今すぐインストール」をクリック

手順7. 「テーマページへ移動」をクリック
※「有効化」というボタンはクリックしません!

※CocoonをWordPressにインストールできないとき
【よくあるエラーメッセージ】
- アップロードしたファイルは php.ini で定義された upload_max_filesize を超過しています
- 辿ったリンクは期限が切れています
このような時は、ファイルサイズが小さいバージョンのCocoonをインストールしましょう
低サイズ版Cocoonはこちら ←このリンクをクリックするとダウンロードできます
Cocoonの子テーマを導入する
Cocoonの子テーマも同じ手順で導入します。
「子テーマ」という謎のワードが登場したので、軽く説明しておきます。
先ほど入れた(親)テーマは、全データが入っているファイルのこと。
一般の人がカスタマイズすることはありません。
一方「子テーマ」とは、我々がブログのデザインなどをカスタマイズするために作られたファイルのこと。
子テーマを使って、今後のブログを運営していきます。
では、子テーマの導入です!
子テーマをダウンロード
手順1. Cocoonの子テーマのダウンロード←このリンクをクリックしましょう。ダウンロードが始まります
手順2. 【cocoon-child-master-x.x.x.zip】(※xは数字)というファイルがダウンロードされるので「保存」を押す
手順3. 保存先を見失わないように保存先ファイルは開いたままにしておく
子テーマのインストール
次は、Wordpressのページで操作します。
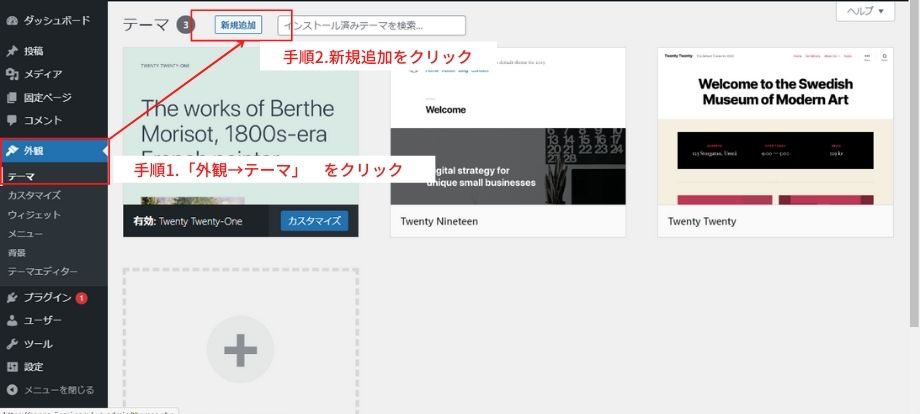
手順1. 「外観→テーマ」をクリック
手順2. 「新規追加」をクリック

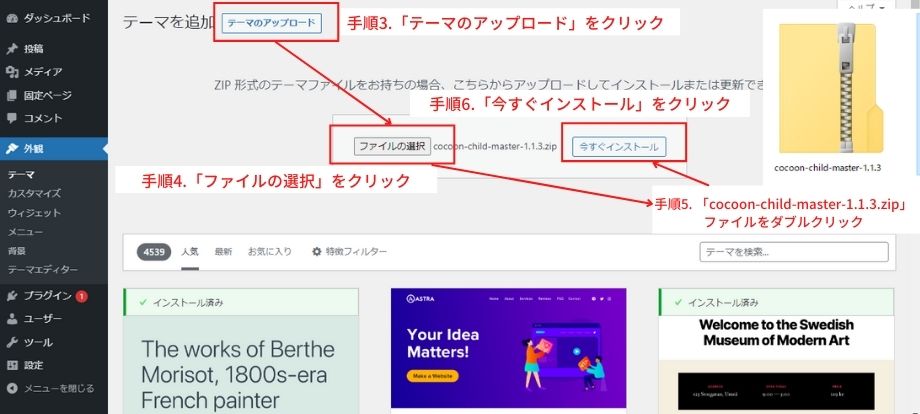
手順3. 「テーマのアップロード」をクリック
手順4. 「ファイルの選択」をクリック
手順5. 「cocoon-child-master-x.x.x.zip」(※xは数字)ファイルをダブルクリック
手順6. 「今すぐインストール」をクリック

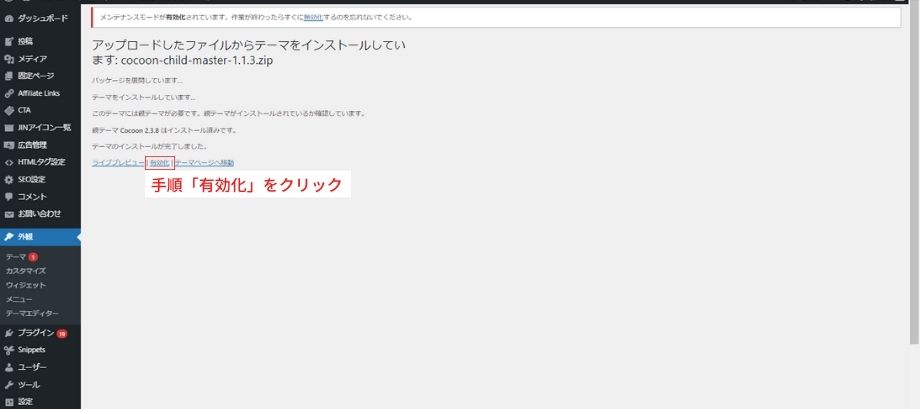
子テーマの有効化
今後、子テーマをカスタマイズしていくので「有効化」します。
手順 「有効化」をクリック

これでCocoonの導入は完了です、お疲れさまでした!
続いて、Cocoonの初期設定をしていきます。
Cocoonの初期設定
まずはじめは、以下の3つを設定します。
- サイトタイトル
- キャッチフレーズ
- パーマリンク
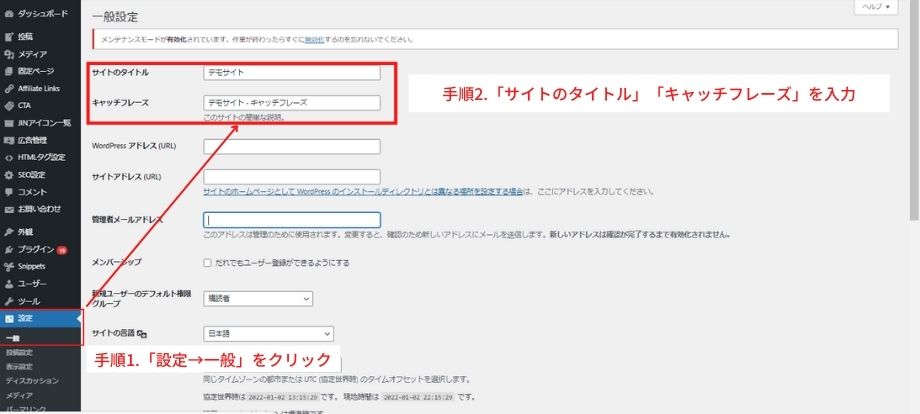
サイトタイトル・キャッチフレーズの設定
サイトタイトル・キャッチフレーズは、下記に表示されるものです。

サイトタイトルは、読者に「こんなブログだよ」と伝えたいことを言葉にしましょう。
ちなみにサイトタイトルにおすすめなのは「blogus」など、ブログの中身がわかる短い言葉。
ブログに来てくれる人が覚えやすいので、再検索してくれるようになりますよ。
キャッチフレーズは、サイトタイトルの補足情報を書きます。
手順1. 「設定→一般設定」をクリック
手順2. 「サイトのタイトル」「キャッチフレーズ」を入力

手順3. 「変更を保存」をクリック

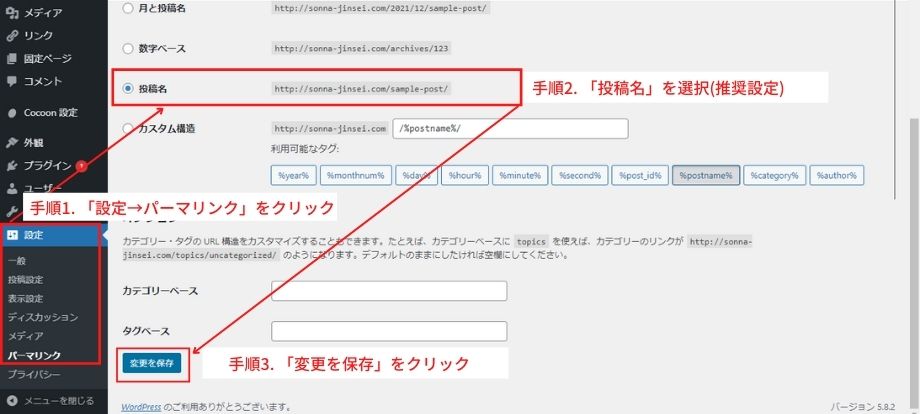
パーマリンク設定
パーマリンクとは、ページ毎のURLのことです。
https://blogus.jp/how-to-use-cocoon/ ←このページのパーマリンクは黄色マーカー部分。
手順1. 「設定→パーマリンク」をクリック
手順2. 「投稿名」に設定するのがおすすめ(SEO的に)
※毎回パーマリンクを考えるのが面倒な人は「基本」の設定でもOKです。
手順3. 画面下の「変更を保存」をクリック

以上で、Cocoonの初期設定は完了です!
プラグインの導入
プラグインとは、スマホでいうところのアプリ。
導入することで、ブログのカスタマイズが簡単になったり、運営するうえで必要な機能をつけたりすることができます。
ここで詳しい解説はしませんが、
誰に聞いても基本的に推奨されるプラグイン5つをご紹介します。
- Akismet Anti-Spam
- Contact Form 7
- Google XML Sitemaps
- PS Auto Sitemap
- WP Multibyte Patch
これらは、今のうちに導入しておきましょう。
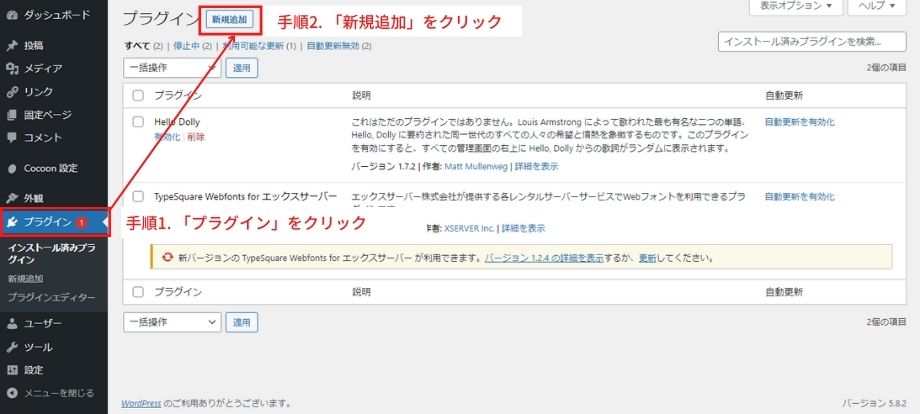
プラグインの導入の手順は下記の通りです。
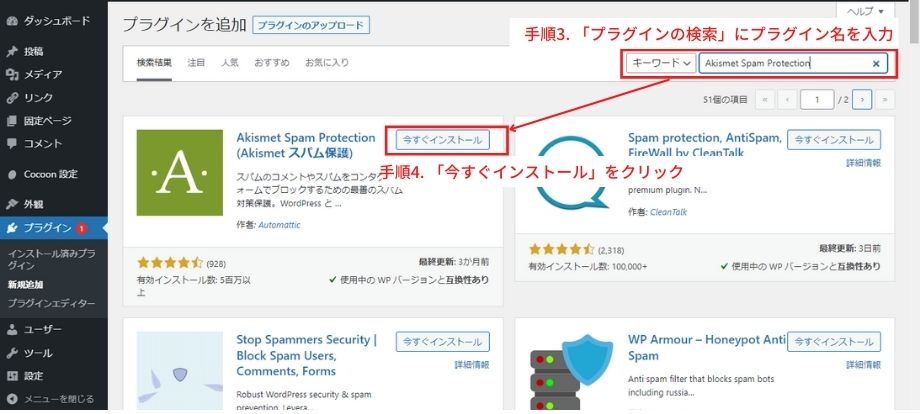
手順1.「プラグイン」をクリック
手順2.「新規追加」をクリック

手順3.「プラグインの検索」にプラグイン名を入力
手順4.「今すぐインストール」をクリック

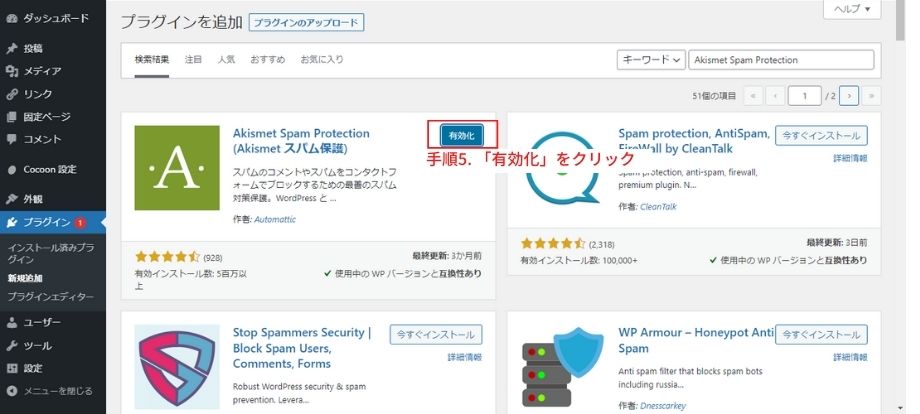
手順5.「有効化」をクリック

お疲れさまでした!
ここまでで、最低限の初期設定は完了です。
次は、いよいよ記事の投稿方法について解説していきます。
Cocoonで記事を投稿する
初めて記事を書くとき困るのは、入力項目が多いことなんですね。
どれを入力しなきゃいけないのか、どれはやらなくてもいいのか迷ってしまうと思います。
ここでは「記事の投稿方法」と記事の本文以外の「必須の入力項目」を解説します。
この章を読めば、迷わず記事の投稿まで出来るので安心して下さい!
新規記事の作成
まずは、新しい記事を立ち上げます。
手順.1「投稿」をクリック
手順.2「新規追加」をクリック

タイトルの入力
記事のタイトルは、下記の場所に入力します。

記事のタイトルは、google検索で下記のように表示されます。

読者は記事のタイトルを見て、自分が欲しい情報があるか判断しています。
タイトルをつけるとき、以下のポイントは押さえておきましょう。
- 本文の内容と対応している
- 検索した人が「知りたいことが書いてある」と気づくタイトルにする
パーマリンクの入力
パーマリンクとは、ページ毎のURLのこと。
https://blogus.jp/how-to-use-cocoon/ ←この記事のパーマリンクは黄色マーカー部分です。
手順1. 「下書き保存」をクリック
※一度下書きに入れないと、パーマリンクを変更できません。
手順2. 「投稿」のタグを選択
手順3. 「パーマリンク」をクリック
手順4. 「URLスラッグ」を入力

記事の内容が読者・googleに伝わるようにパーマリンクを決めます。
パーマリンクを決めるには下記のポイントを押させておけばOKです。
- 記事内容を表した簡単な英語
- あまり長くならないようにする(目安は5単語以下)
- 単語動詞は-(半角ハイフン)でつなぐ
アイキャッチを入れる
アイキャッチとは、読者の目(アイ)を引き付ける(キャッチ)する画像です。
そのため、アイキャッチが魅力的であれば記事が読まれる可能性が上がるということ。
アイキャッチ画像は下記の手順で設定します。
手順1. 「投稿」のタグを選択
手順2. 「アイキャッチ画像を設定」をクリック

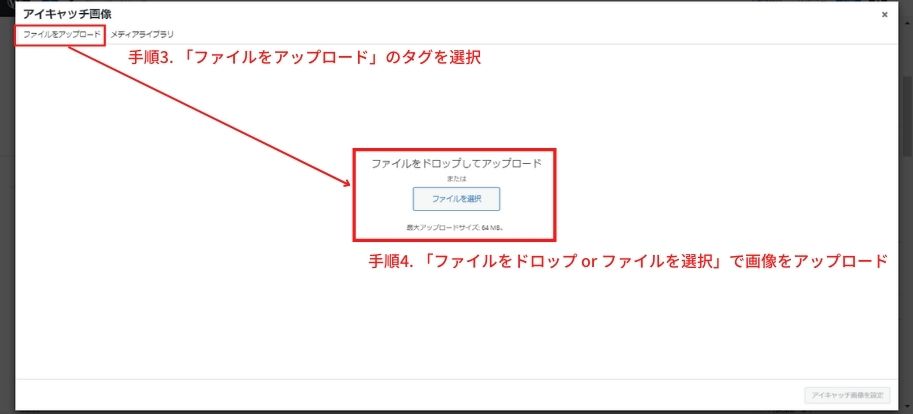
手順3. 「ファイルをアップロード」のタグを選択
手順4. 「ファイルをドロップ or ファイルを選択」で画像をアップロード

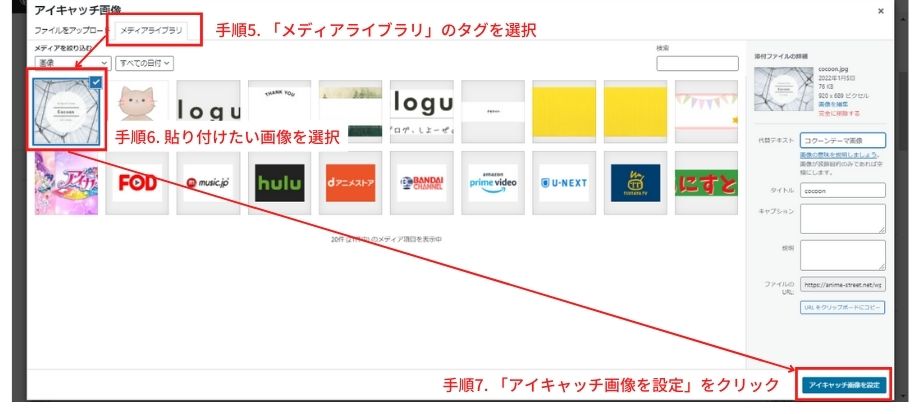
手順5. 「メディアライブラリ」のタグを選択
手順6. 貼りたい画像を選択
手順7. 「アイキャッチ画像を設定」をクリック

アイキャッチ画像を決めるには、下記ポイントを押さえておきましょう。
- 記事の内容が伝わる
- ブログ全体で統一感を出す
- 伝える情報量は絞る
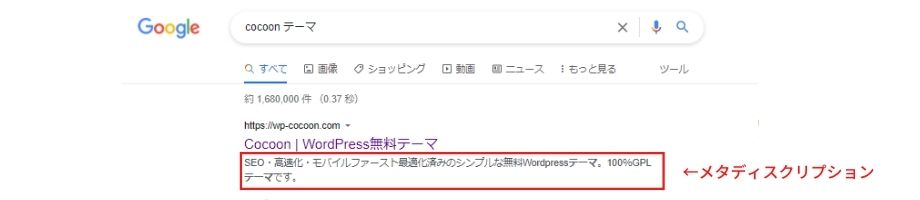
メタディスクリプションの入力
メタディスクリプションとは、「記事の要約」のことです。
googleの検索結果では、下記のように表示されています。

設定の手順は下記の通り。
手順1. 「投稿」のタグを選択
手順2. 「抜粋」をクリック
手順3. 「抜粋」にメタディスクリプション(記事の要約)を記載

メタディスクリプションをサラッと読んで自分が必要としている情報があるかを判断しています。
なので、メタディスクリプションも重要な項目になるので、頑張って書きましょう。
メタディスクリプションを書く上で押さえておくべきポイントは以下の通りです。
- 100~120文字で書く
- 大事なことは前半に書く(PC・スマホの設定によって表示される文字数が違う)
- google検索されたいキーワードも入れる
- 本文のまるまるコピペは良くない
記事の投稿
記事が出来上がったら、いよいよ全世界に公開です
「公開」をクリックする

これで晴れて、ブロガーの仲間入りです。
引き続いて、ブログをやるうえで設定しておくべき項目について解説をしていきます。
もしも、すでに設定で疲れ果ててしまった人は、記事をブックマークして別の日に再開しましょう。
固定ページの投稿
固定ページとは、「サイトのメニューなどに固定して使うページ」のことです。
通常のサイトなら、最低限このページはあるよね、というページ。
そのため、以下の4つは必ず作っておきましょう。
- お問い合わせページ
- プライバシーポリシー
- 運営者情報
- サイトマップ
というのも、これらのページは読者目線でみた使い勝手がよくなることもありますが、
googleからみた「信頼性」が大きく向上します。
忘れずに作りましょう!
お問い合わせページの作成
お問い合わせページからは、読者からの質問のほかに、企業から仕事(記事作成や広告掲載のお願いなど)が入ります。
お問い合わせページは「Contact Form7」というプラグインが必要なので入れておきましょう。
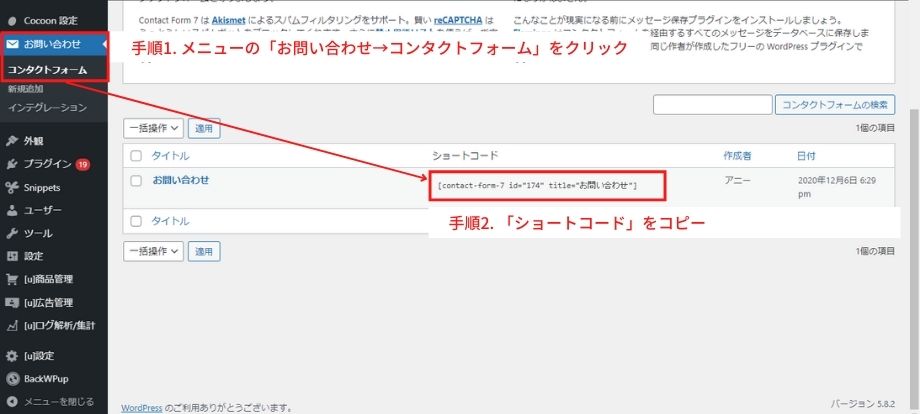
「Contact Form7」を入れると、メニューに「お問い合わせ」が追加されています。
手順1. メニューの「お問い合わせ→コンタクトフォーム」をクリック
手順2. 「ショートコード」をコピー

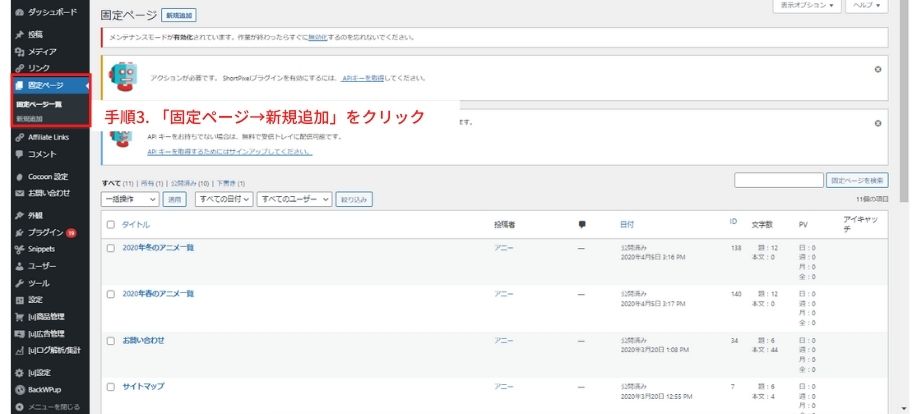
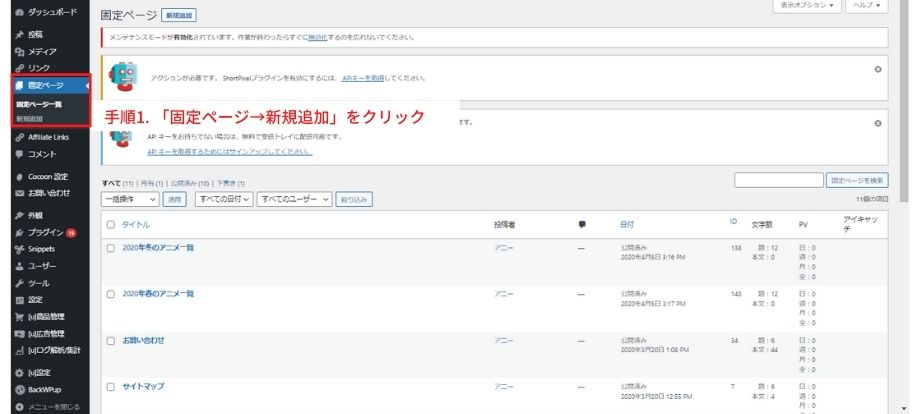
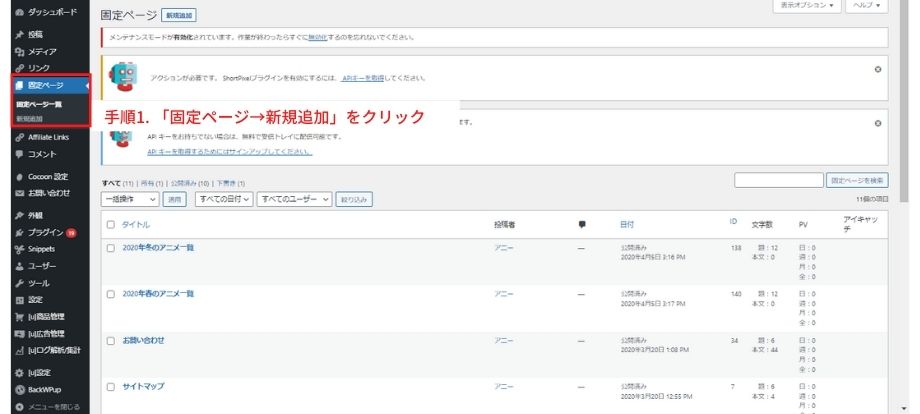
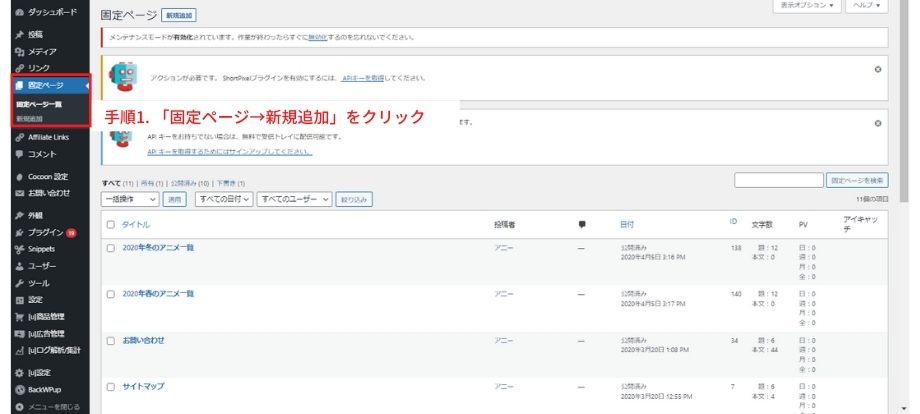
手順3. メニューの「固定ページ→新規追加」をクリック

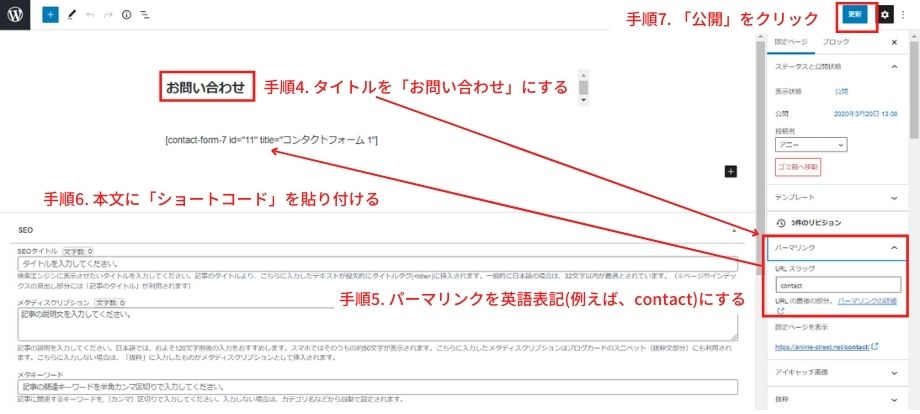
手順4. タイトルを「お問い合わせ」にする
手順5. パーマリンクを英語表記(例えば、contact)にする
手順6. 本文に「ショートコード」を貼り付ける
手順7. 「公開」をクリック

プライバシーポリシーの作成
プライバシーポリシーとは、ブログを運営するうえでのルールみたいなものです。
私はプライバシーポリシーを守りますよ。
読者の方も、同じく守ってくださいねといった感じ。
手順1. メニューの「固定ページ→新規追加」をクリック

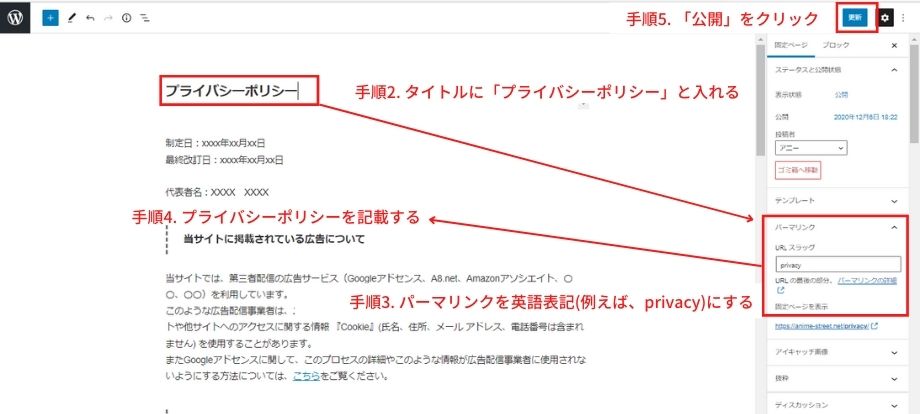
手順2. タイトルに「プライバシーポリシー」と入れる
手順3. パーマリンクを英語表記にする
手順4. プライバシーポリシーを記載する
手順5. 「公開」をクリック
※プライバシーポリシーの詳細記事はこちら→blogus-プライバシーポリシー

運営者情報の作成
読者やgoogleは、「どんな情報があるか」も大事ですが、「誰が書いた記事なのか」も重要視します。
記事の信頼性に関わりますからね。
手順1. メニューの「固定ページ→新規追加」をクリック

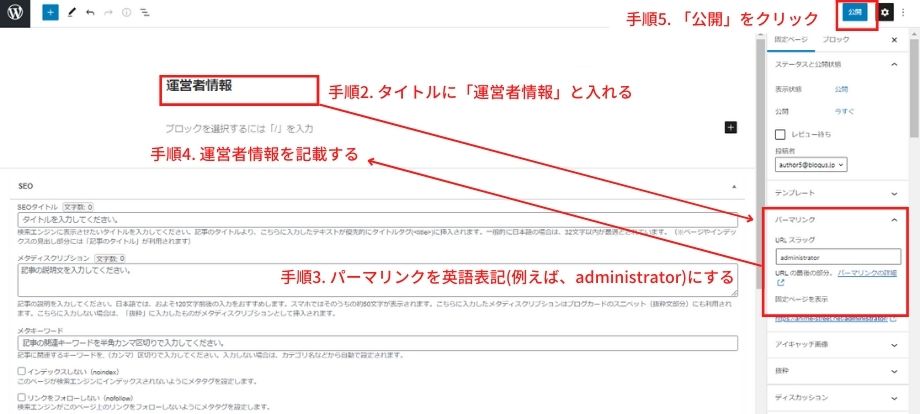
手順2. タイトルに「運営者情報」と入れる
手順3. パーマリンクを英語表記にする
手順4. 運営者情報を記載する
※blogusの運営者情報はこちら→ブログ『blogus』と管理人ドムについて|blogus
手順5. 「公開」をクリック

サイトマップの作成
サイトマップとは、記事の一覧表のことです。
サイトマップの作成には「PS Auto Sitemap」というプラグインを事前に入れておきましょう。
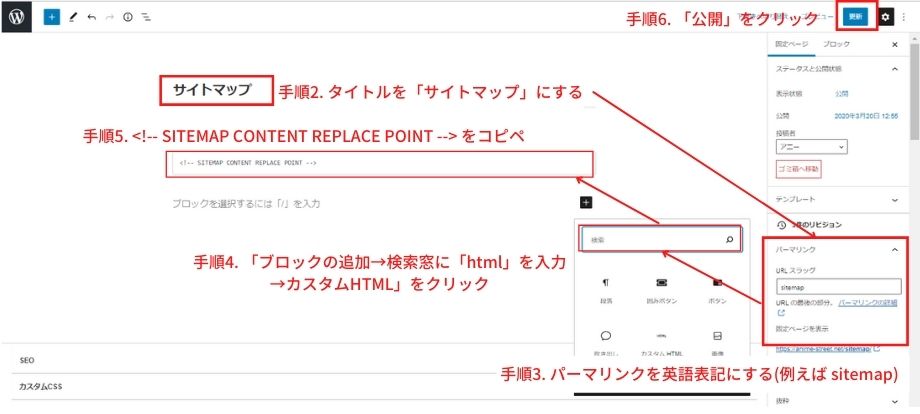
手順1. メニューの「固定ページ→新規追加」をクリック

手順2. タイトルを「サイトマップ」にする
手順3. パーマリンクを英語表記にする
手順4. 「ブロックの追加→検索窓に html を入力→カスタムHTML」をクリック
手順5. <!– SITEMAP CONTENT REPLACE POINT –> をコピペ
※上記の文字列をそのまま使ってください
手順6. 「公開」をクリック

以上で固定ページの設定は完了です。
Googleと連携する
Googleは、ブログへのアクセス解析ツールを無料で提供しています。
ブロガー全員が活用しているといっても過言ではない2つのツールについて解説。
設定した日からデータが蓄積されていきますので、早めに設定しておきましょう。
Googleアナリティクスと連携
googleアナリティクスでは、ユーザー数・サイトへの滞在時間・サイトへの流入元などを知ることができます。
ここでは、googleアナリティクスの設定方法について簡易的に解説します。
手順1. googleアカウントを作成する
手順2. googleアナリティクスに登録する
→https://analytics.google.com
手順3. トラッキングコード(グローバルタグ)を入手する
続いて、入手したトラッキングコードをWordpressに貼り付けます。
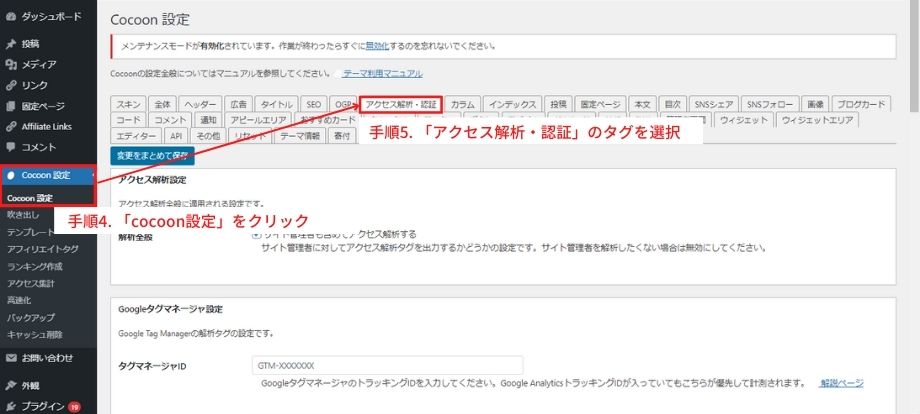
手順4. 「cocoon設定」をクリック
手順5. 「アクセス解析・認証」のタグを選択

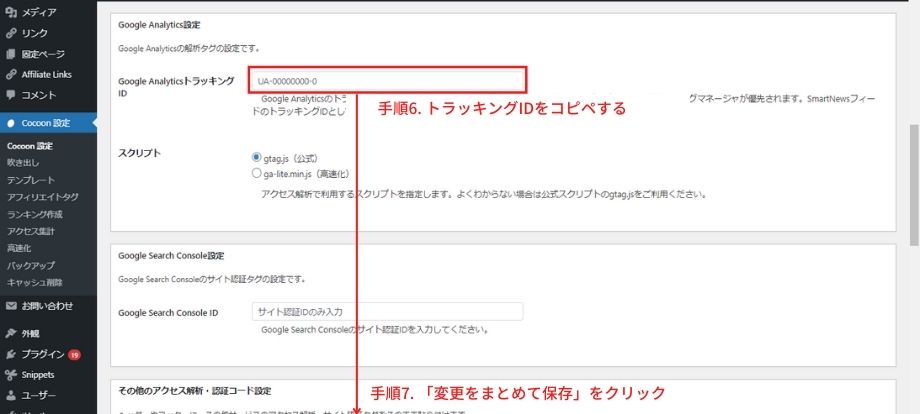
手順6. トラッキングIDをコピペする
手順7. 「変更をまとめて保存」をクリック

Googleサーチコンソールと連携
Googleサーチコンソールでは、Google検索での「表示回数」「クリック率」「掲載順位」などを知ることができます。
ここでは、Googleサーチコンソールの設定方法について簡易的に解説します。
手順1. Googleサーチコンソールに登録する
→https://search.google.com/search-console
手順2. URLプレフィックスにサイトのURLを貼り付ける
手順3. HTMLタグのうち、Content属性コードをコピーする
手順4. WordPress管理画面から自分のサイトの<header>タグ内に、Content属性コードを貼り付ける
手順5. Googleサーチコンソールに戻り、「確認」をクリックし接続を確認する
Cocoonのデザインをカスタマイズする
デザインをカスタマイズすることで、読者に下記のメリットがあります。
- 記事を読みやすくなる
- ブログのテーマ性が伝わる
- 信頼性が上がる
読者にどんなブログだと感じてもらいたいか、想像しながらカスタマイズしていきましょう。
スキンを設定する
スキンとは、サイト全体の外観を簡単に変えられる機能です。
設定するだけで、本格的なサイトに見せることができますよ。
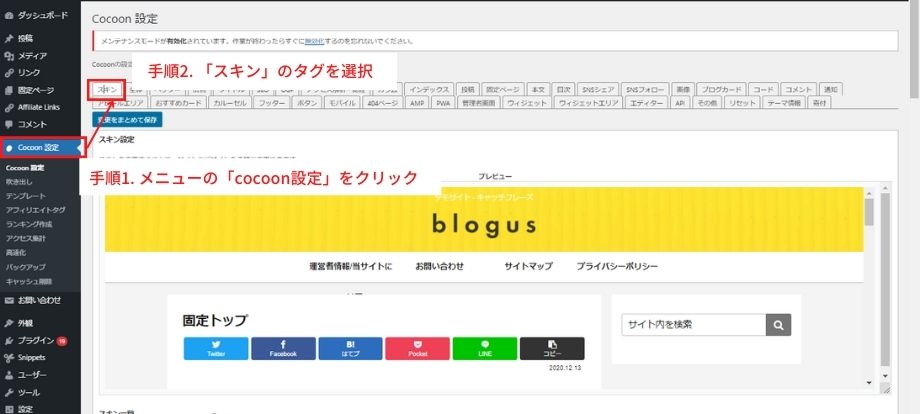
手順1. メニューの「cocoon設定」をクリック
手順2. 「スキン」のタグを選択

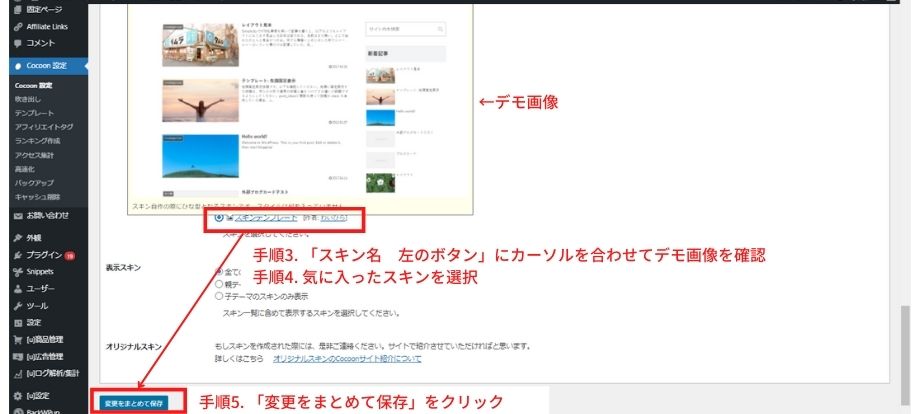
手順3. 下にドラックし「スキン名 左のボタン」にカーソルを合わせてデモ画像を確認
手順4. 気に入ったスキンを選択
手順5. ページ下部の「変更をまとめて保存」をクリック

ヘッダー画像/ロゴ/キャッチフレーズを設定する
トップページで最初に目に入るので、ブログで伝えたい印象とあった画像を使いましょう。
画像は、下記の入手方法があります。
- ネットのフリー素材を使う
- canvaを使って自分で作成する(無料登録必要)
- クラウドソーシングなどで依頼する
ヘッダー画像を設定する
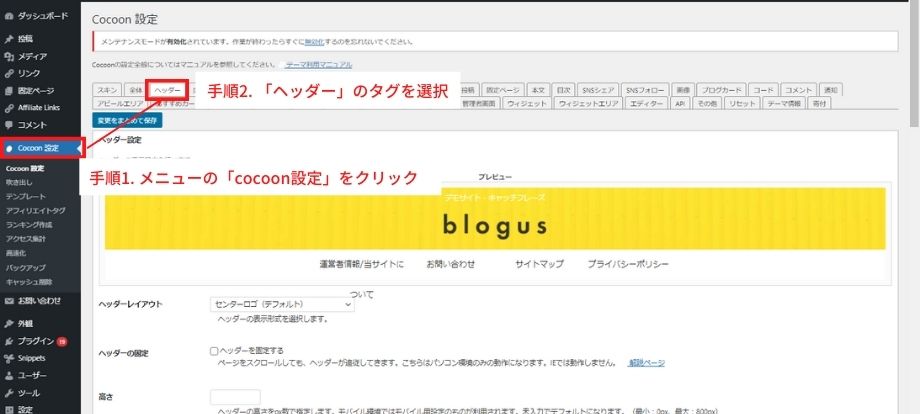
手順1. メニューの「cocoon設定」をクリック
手順2. 「ヘッダー」のタグを選択

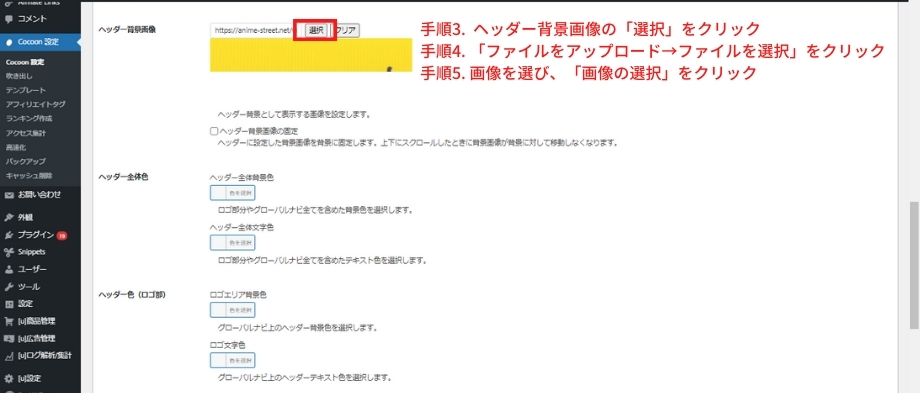
手順3. ヘッダー背景画像の「選択」をクリック
手順4. 「ファイルをアップロード→ファイルを選択」をクリック
手順5. 画像を選び、「画像の選択」をクリック
※ヘッダーのサイズや位置の調整も可能です。

同じ画面のまま、引き続いて「ロゴを設定する」もやっていきます。
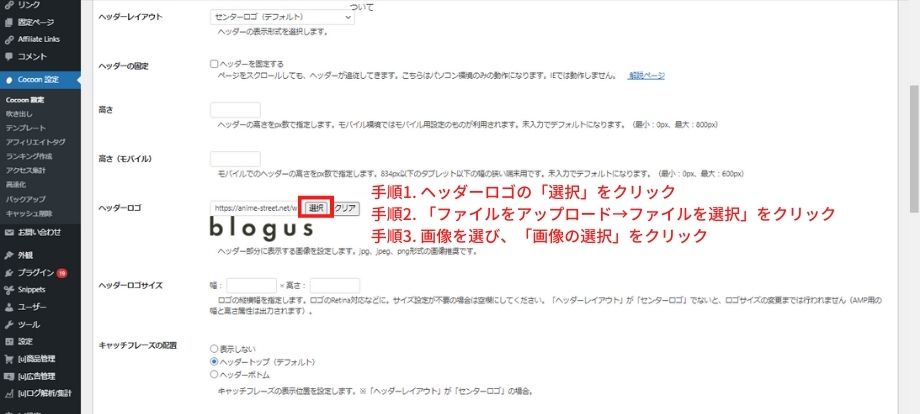
ロゴを設定する
ロゴはヘッダー画像の上に載せるため「背景が透過している画像」を準備しましょう。
手順1. ヘッダーロゴの「選択」をクリック
手順2. 「ファイルをアップロード→ファイルを選択」をクリック
手順3. 画像を選び、「画像の選択」をクリック
※ヘッダーロゴのサイズを調整可能です。

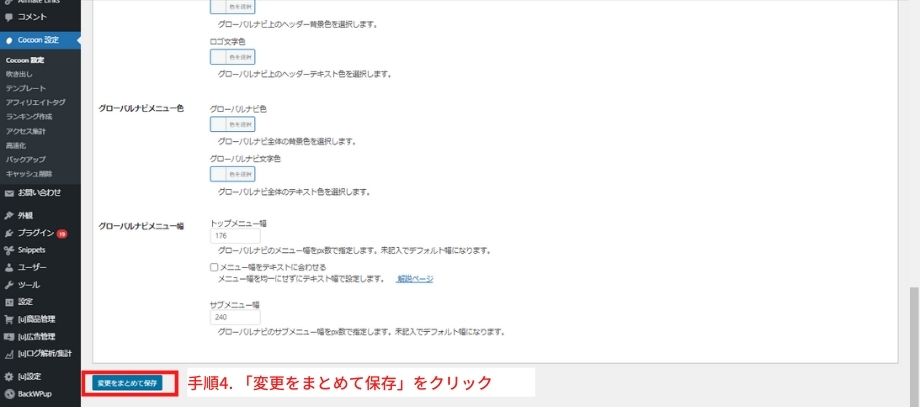
手順4. 画面下の「変更をまとめて保存する」をクリック

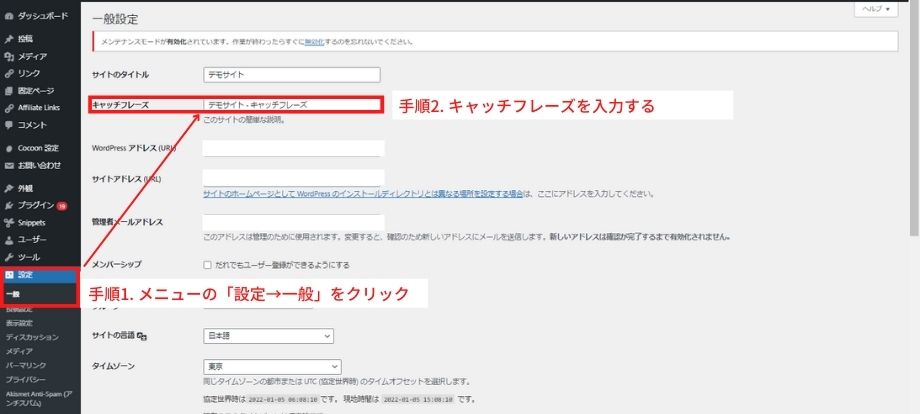
キャッチフレーズを設定する
キャッチフレーズは、タイトルの補足です。
例えば、Cocoonのサイトでは以下のようになっています。

手順1. メニューの「設定→一般」をクリック
手順2. キャッチフレーズを入力する

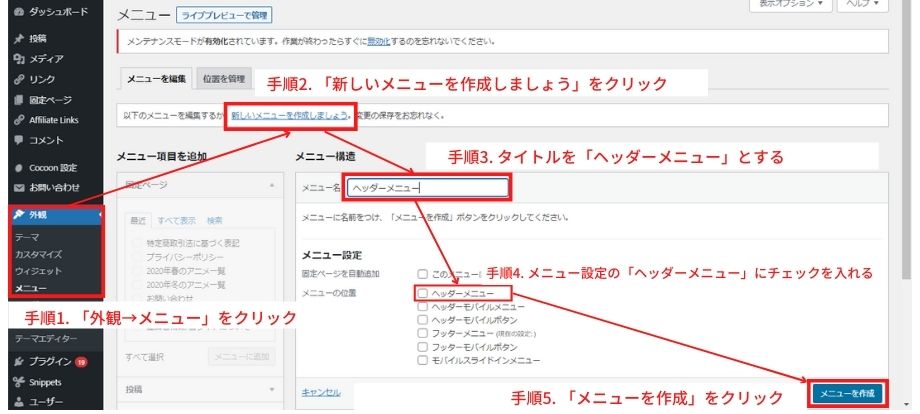
メニューを設定する
メニューをトップページの上部(ヘッダーといいます)に設定する方法を解説します。

手順1. 「外観→メニュー」をクリック
手順2. 「新しいメニューを作成しましょう」をクリック
手順3. タイトルを「ヘッダーメニュー」とする
手順4. メニュー設定の「ヘッダーメニュー」にチェックを入れる
手順5. 「メニューを作成」をクリック

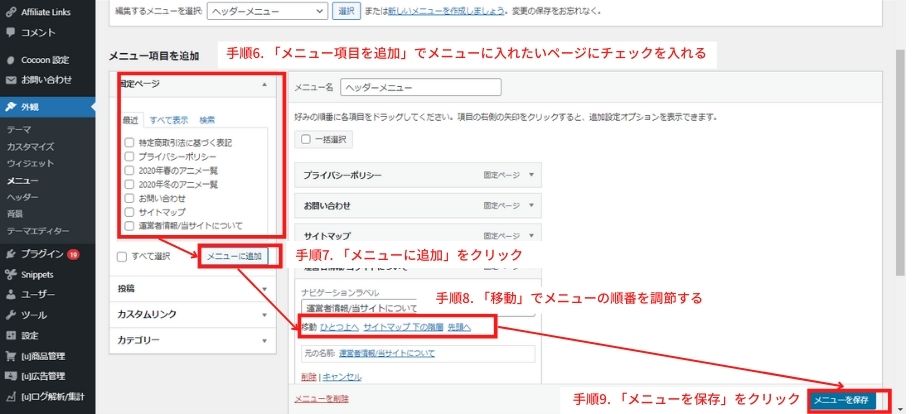
手順6. 「メニュー項目を追加」でメニューに入れたいページにチェックを入れる
手順7. 「メニューに追加」をクリック
手順8. 「移動」でメニューの順番を調節する
手順9. 「メニューを保存」をクリック

サイドバーを設定する
トップページ右手(サイドバー)に人気記事や検索窓などを設置すると、読者が読みたい記事を見つけやすくなります。

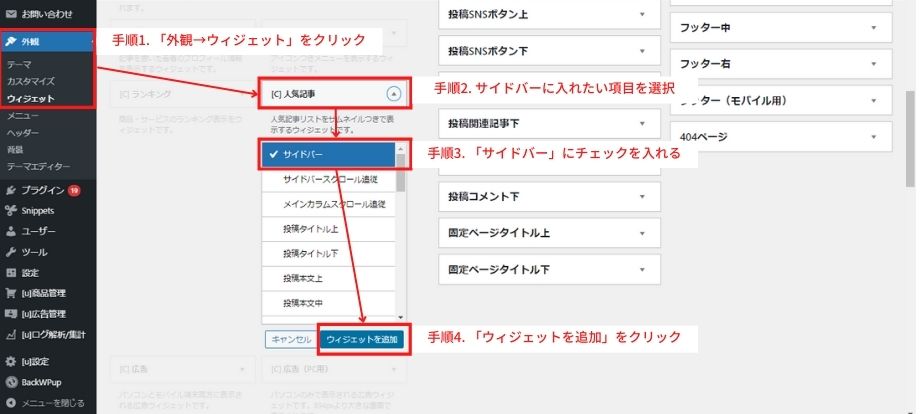
手順1. 「外観→ウィジェット」
手順2. サイドバーに入れたい項目を選択
手順3. 「サイドバー」のチェックを入れる
手順4. 「ウィジェットを追加」をクリック

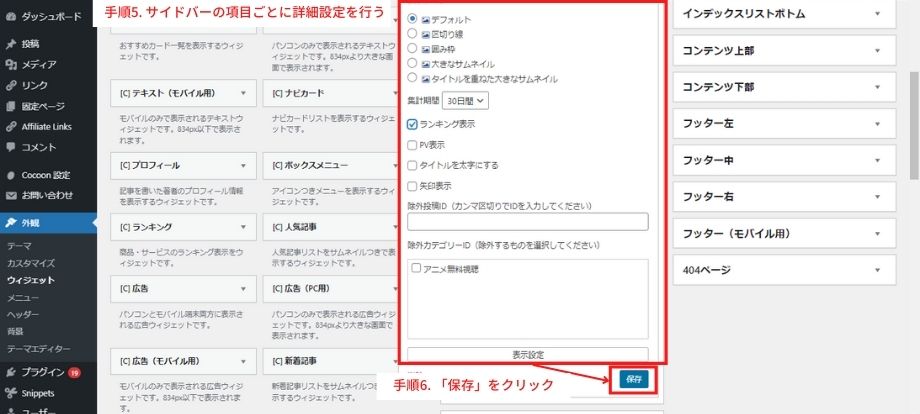
手順5. サイドバーの項目ごとに詳細設定を行う
手順6. 「保存」をクリック

関連記事の表示/非表示の切り替えとレイアウトを設定する
Cocoonの初期設定では、記事の最後に関連記事が表示されています。
関連記事の表示/非表示の切り替えとレイアウトを設定することが可能なので、解説します。
関連記事の表示/非表示の切り替え
手順1. 「cocoon設定」をクリック
手順2. 「投稿」タグを選択

手順3. 「関連記事を表示する」のチェックを外すと非表示に切り替わる
手順4. 画面一番したの「変更をまとめて保存」をクリック

トップページの記事一覧が表示される方法を変更する
トップページの記事一覧の表示方法を変更すると、ブログの印象が大きく変わります。
Cocoonでは、簡単な操作で表示方法を変えられるので活用しましょう。
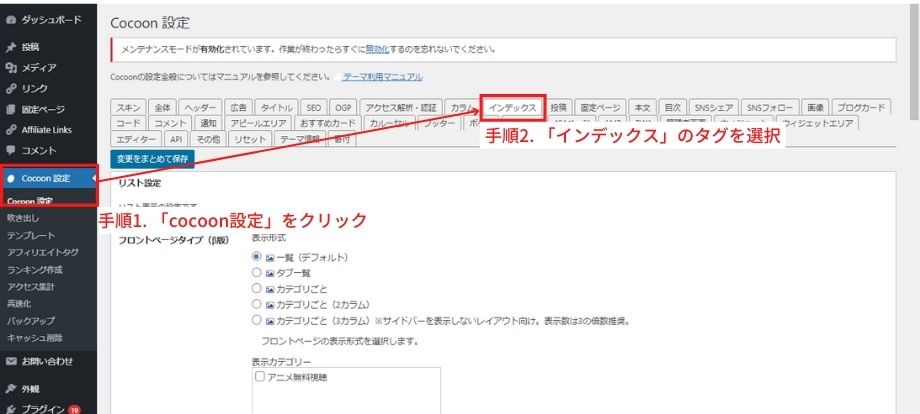
手順1. 「cocoon設定」をクリック
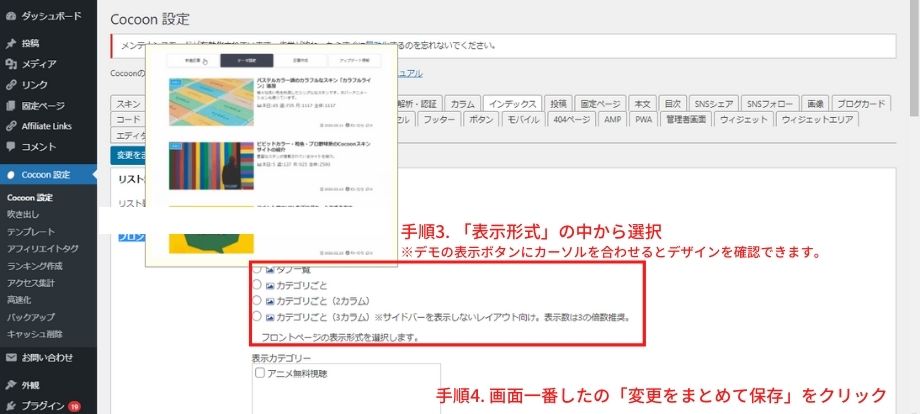
手順2. 「インデックス」のタブを選択

手順3. 「表示形式」の中から選択
※デモの表示ボタンにカーソルを合わせるとデザインを確認できます。
手順4. 「変更をまとめて保存」をクリック

表示形式のほか、下記などを調節することが可能です。
- 記事の並び順
- カードタイプ(サムネイル画像のサイズ・表示数など)
- 枠線の表示
スライドショーを設定する
サイトのトップページに記事のスライドショーを設置し、読者に興味のある記事を見つけてもらうための機能です。
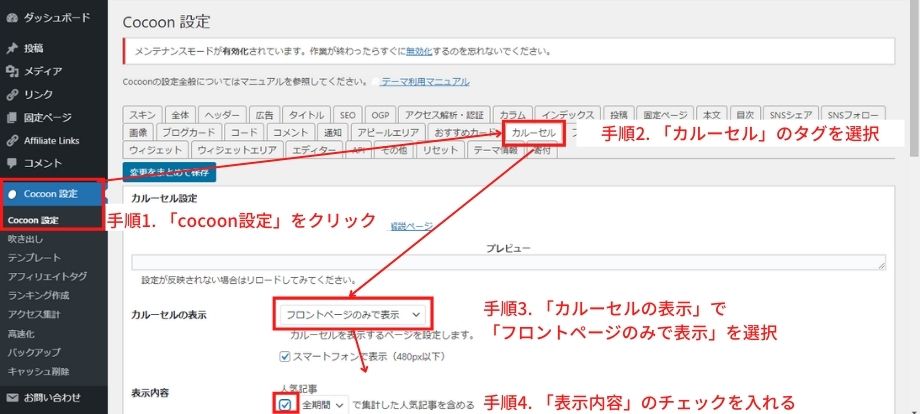
手順1. 「cocoon設定」をクリック
手順2. 「カルーセル」タグを選択
※カルーセル≒スライドショーと解釈いただくとよいです。
手順3. 「カルーセルの表示」で「フロントページのみで表示」を選択
手順4. 「表示内容」のチェックを入れる

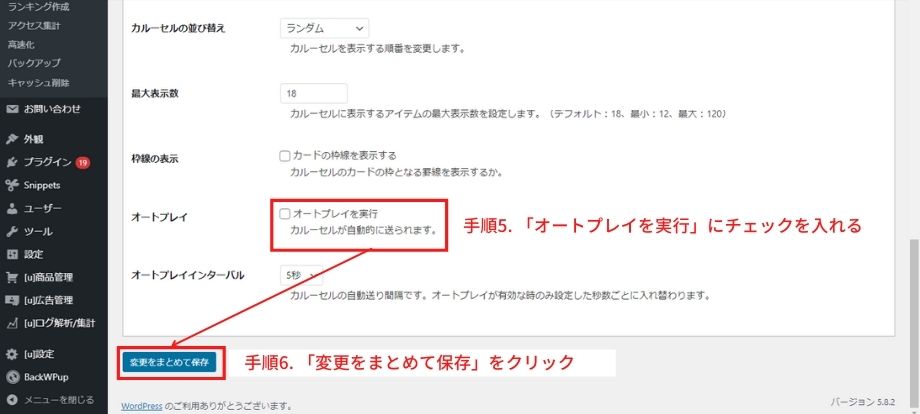
手順5. 「オートプレイを実行」にチェックを入れる
手順6. 「変更をまとめて保存」をクリック

記事のカテゴリーを設定する
記事が20~30と増えてきたとき、カテゴリーで分けると読者が記事を見つけやすくなりますよ。
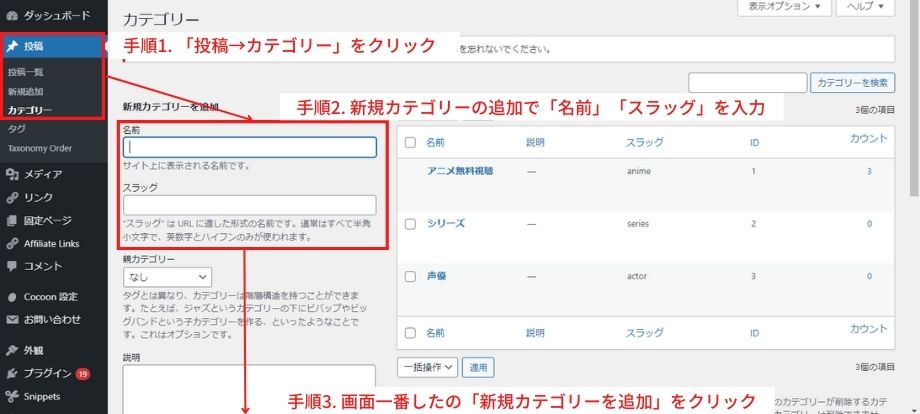
手順1. 「投稿→カテゴリー」をクリック
手順2. 新規カテゴリーの追加で「名前」「スラッグ」を入力
※スラッグとは、URLの末尾のことです。カテゴリーを英単語で記載しましょう。
手順3. 画面一番したの「新規カテゴリーを追加」をクリック

記事の目次を設定する
記事の目次は必ず表示しておきましょう。
目次を見て、自分が欲しい情報があるかを判断している読者も多いです。
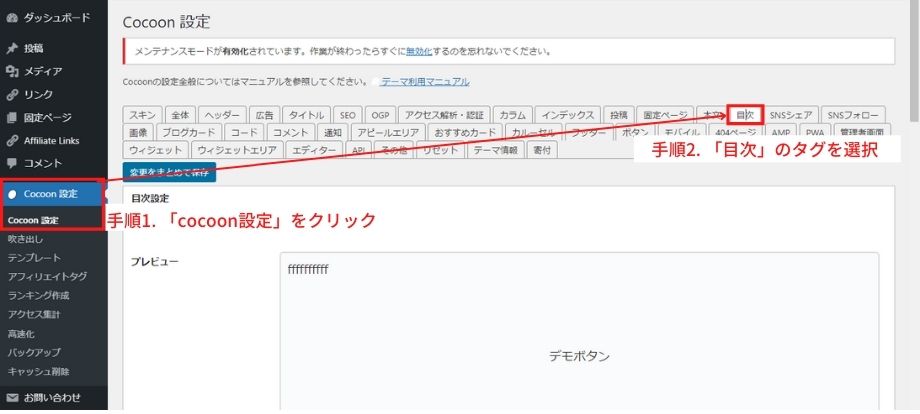
手順1. 「cocoon設定」をクリック
手順2. 「目次」のタグを選択

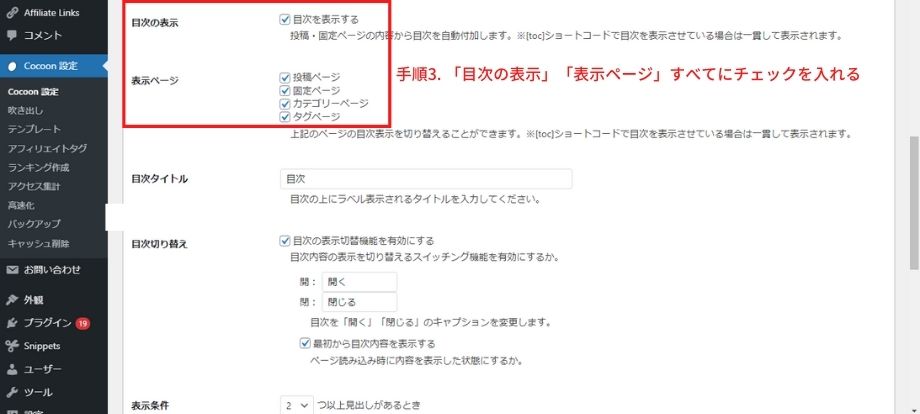
手順3. 「目次の表示」「表示ページ」すべてにチェックを入れる

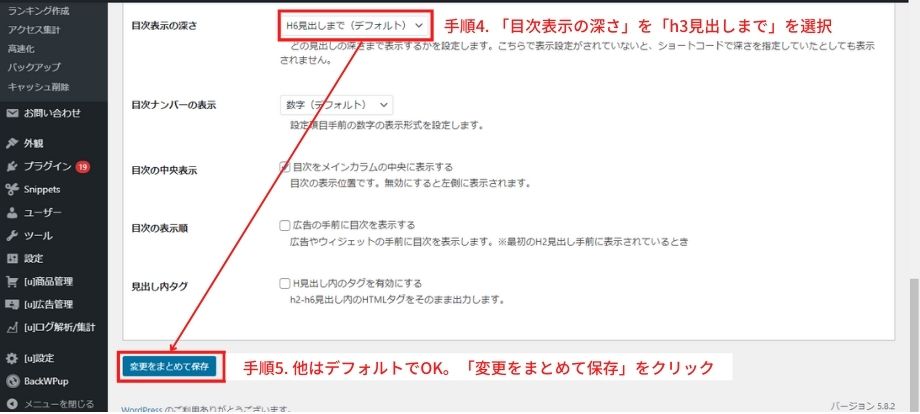
手順4. 「目次表示の深さ」を「h3見出しまで」を選択
※デフォルトのh6見出しまで表示すると見出しが長くなりすぎます。
手順5. 他はデフォルトでOK。「変更をまとめて保存」をクリック

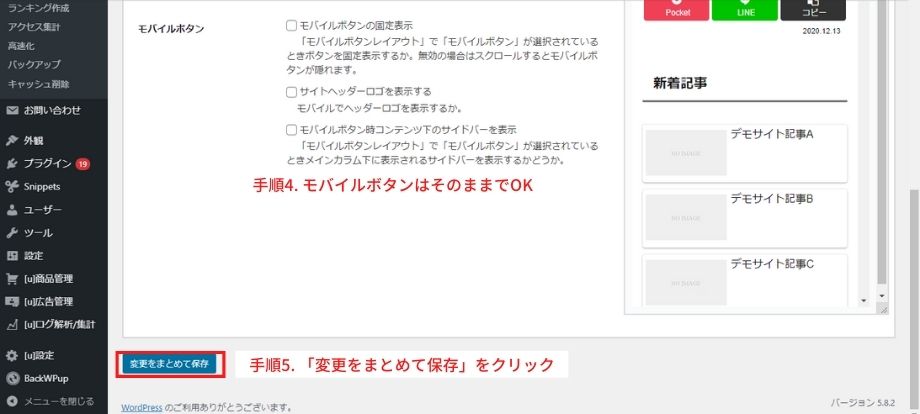
スマホ用の表示を設定する
PCよりもスマホで見る人が多いため、スマホ用の表示は重要です。
今回は、スマホのトップページに「メニューボタン」を設置する方法を解説します。
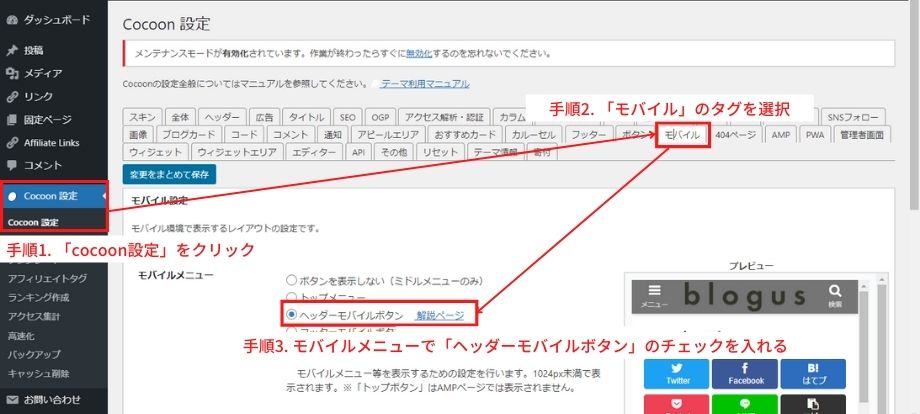
手順1. 「cocoon設定」をクリック
手順2. 「モバイル」のタグを選択
手順3. モバイルメニューで「ヘッダーモバイルボタン」のチェックを入れる

手順4. モバイルボタンはそのままでOK
手順5. 「変更をまとめて保存」をクリック

吹き出しやボタンなどのパーツの設定
記事を作るうえで、keyとなる設定である「吹き出し」と「ボタン」などのパーツの設定について解説していきます。
吹き出し
吹き出しは、文章を読みやすくしたり、読者に人間味を伝えたりできるお薦めの機能です。
以下の設定をしておくことで、記事作成時に簡単に吹き出しを使えます。
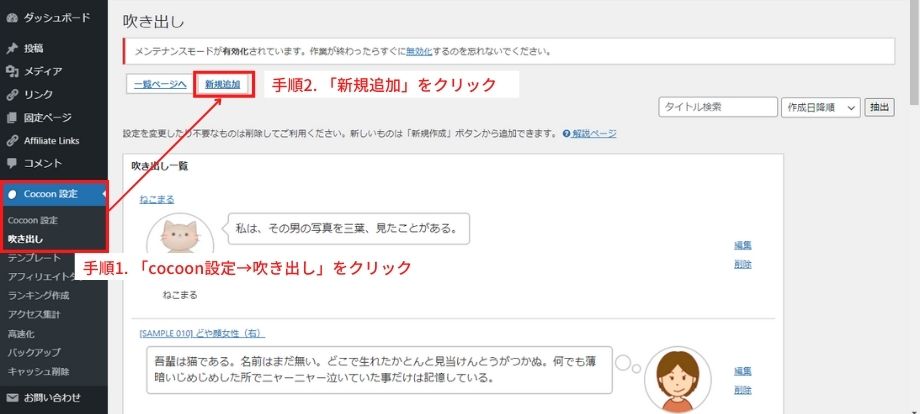
吹き出しを設定する
手順1. 「cocoon設定→吹き出し」をクリック
手順2. 「新規追加」をクリック

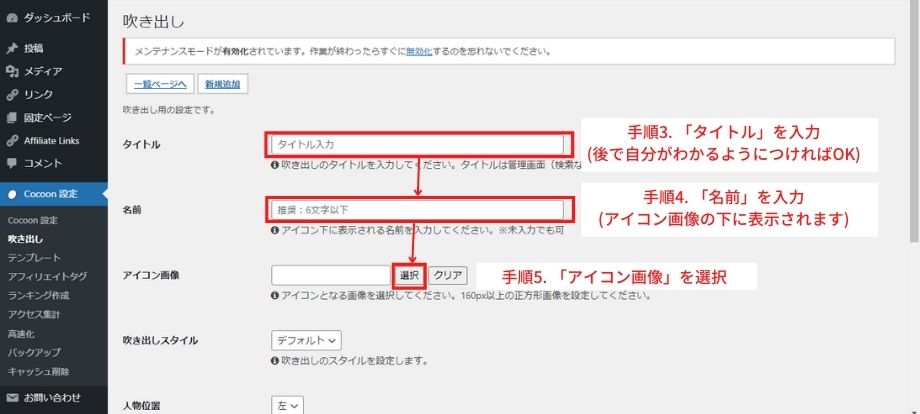
手順3. 「タイトル」を入力 (後で自分がわかるようにつければOK)
手順4. 「名前」を入力(アイコン画像の下に表示されます)
手順5. 「アイコン画像」を選択

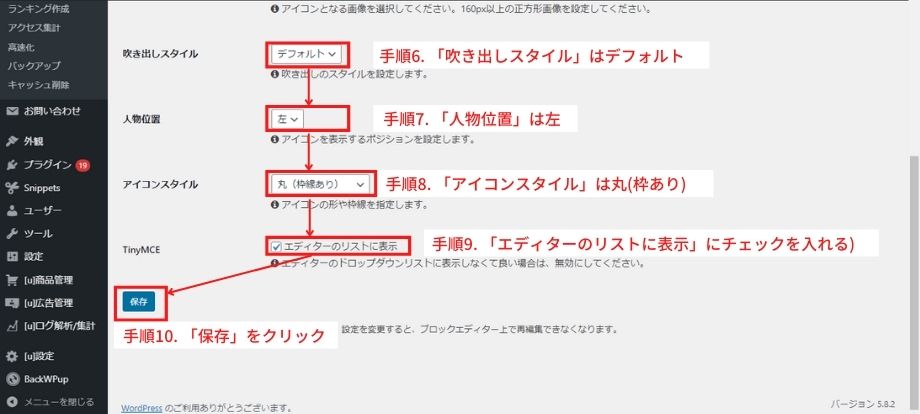
手順6. 「吹き出しスタイル」はデフォルト
手順7. 「人物位置」は左
手順8. 「アイコンスタイル」は丸(枠あり)
手順9. 「エディターのリストに表示」にチェックを入れる
※リストに表示すると記事作成の際、すぐに吹き出しを使えます。
手順10. 「保存」をクリック

吹き出しを使う
では、設定した吹き出しを使う手順を解説します。
Gutenbergのブロック機能での使用方法です。
手順1. 「ブロックの追加」をクリック
手順2. 「吹き出し」を選択

手順3. 右のブロックメニューの「人物」から設定した吹き出しを選ぶ
手順4. 吹き出しの文章を入力する

ボタン
下記のような、外部サイトへのリンクやアフィリエイト広告を載せるボタンリンクを示します。

下記に示すバナーと呼ばれる広告に比べて、クリック率が高いといわれていますので是非使いましょう。
私も、バナーはビジネス臭が強いのでクリックしないですね。

ボタンリンクは、「URL」と「HTMLタグ」をリンクする場合で作り方が違います。
それぞれ解説していきますね。
ボタンリンクにURLを載せる
ボタンリンクにURLを載せるのは、サイト内の別の記事へのリンクを載せるときに使います。
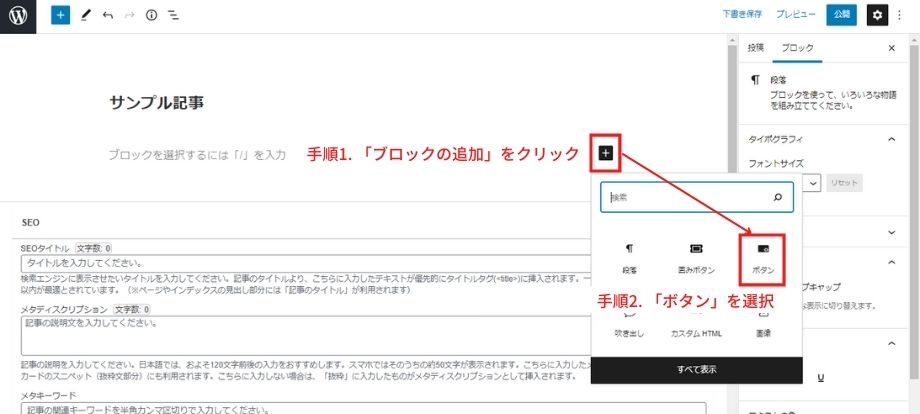
手順1. 「ブロックの追加」をクリック
手順2. 「ボタン」を選択

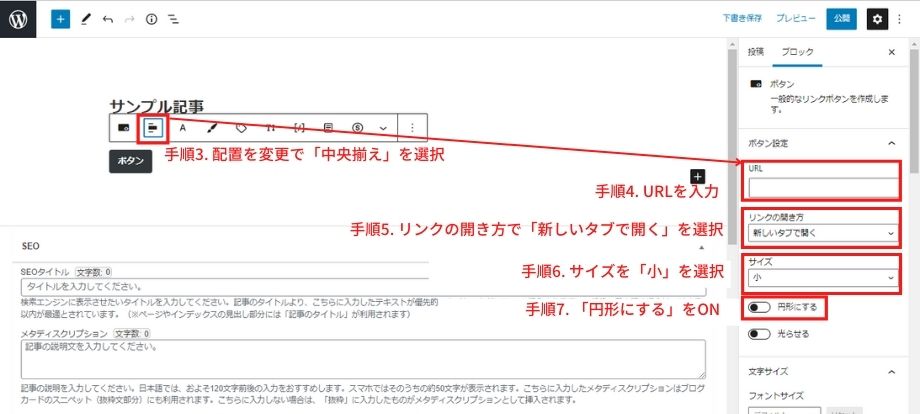
手順3. 配置を変更で「中央揃え」を選択
手順4. URLを入力
手順5. リンクの開き方で「新しいタブで開く」を選択
手順6. サイズを「小」を選択
手順7. 「円形にする」をON

手順8. 背景色を「青色」にする
※リンク=青色と認識する人が多いので、青色がお薦めです。

ボタンリンクにHTMLタグを載せる
アフィリエイト広告の多くは、HTMLタグになっています。
下記のような文字列を、HTMLタグといいます。
<a href=”〇〇〇〇>
先ほどは「ボタン」を使いましたが、HTMLタグの場合は「囲みボタン」というのを使います。
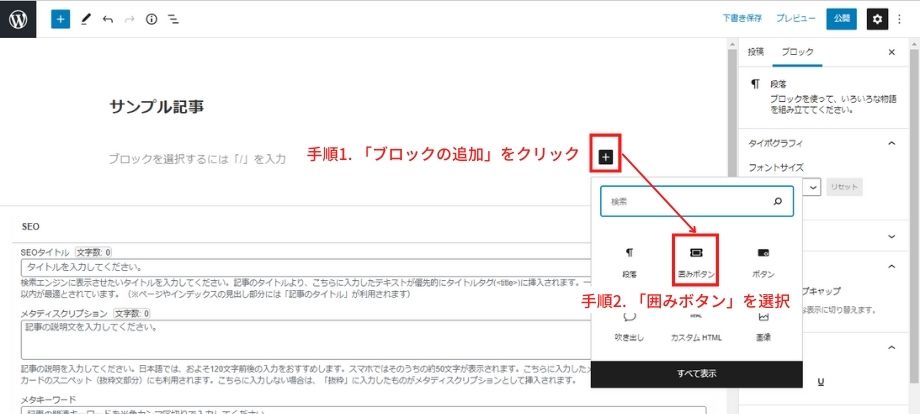
手順1. 「ブロックの追加」をクリック
手順2. 「囲みボタン」を選択

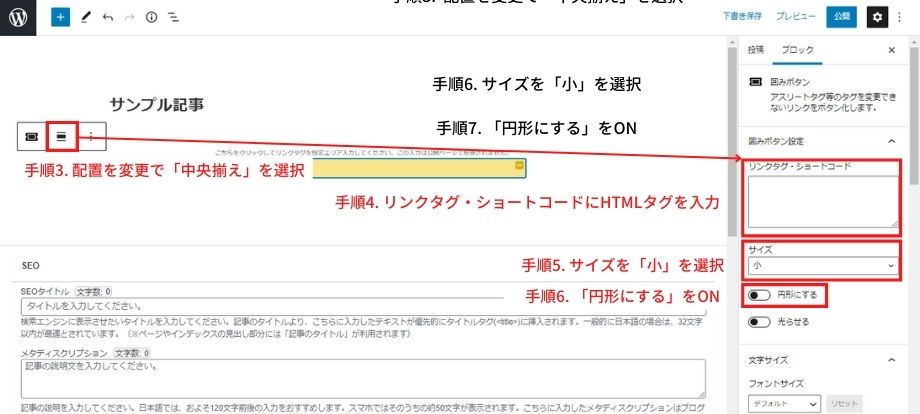
手順3. 配置を変更で「中央揃え」を選択
手順4. リンクタグ・ショートコードにHTMLタグを入力
手順6. サイズを「小」を選択
手順7. 「円形にする」をON

手順8. 背景色を「青色」にする
※リンク=青色と認識する人が多いので、青色がお薦めです。

まとめ
- Cocoonの導入
- Cocoonの子テーマの導入
- Cocoonの初期設定
- プラグインの導入
- Cocoonで記事を投稿する
- Googleと連携する
- Cocoonのデザインをカスタマイズする
- 吹き出しやボタンなどのパーツの設定
上記について手順を解説してきました。
かなりボリュームがありましたね。
最後まで読んだ方はお疲れさまでした!
もしも疲れて途中で辞めっちゃった人は、ブックマークしてまた別の日に続きをやりましょう!
最後に少しだけおまけです。
ブログの知識やノウハウをどうやって身に着けていけばいいのか。
(ほぼお金をかけずに)私が実践している方法をご紹介します。
- このブログすごい!と思うブログを何回も読んで、良いところを吸収する
- youtube、書籍で学ぶ
- twitterで有名なブロガーさんのツイートで学ぶ
- twitterでブログ仲間を作り情報交換する
なお有料の情報商材は、良し悪しを判断する力が必要なので、ブログを始めて半年以上経ってから検討しましょう。



