WordPressでお問い合わせフォームの作成方法が分からないと悩んでいませんか?
そもそもWordPressのお問い合わせが必要なのか、分からない人もいるでしょう。
この記事では、WordPressのお問い合わせフォームの自作方法や注意点を解説します。
WordPressのお問い合わせフォームは必要?
結論、WordPressのお問い合わせフォームは必要です。
その理由と役割について、以下の3点で解説します。
- 主な機能
- メリット
- 注意点
お問い合わせフォームの重要性を理解して、早めに設置しましょう。
主な機能
お問い合わせフォームは、主に読者がサイト運営者とコミュニケーションを取れるようにするための機能です。
フォームを通じて、読者は疑問や要望を運営者に直接問い合わせできます。
ブログは、読者の悩みを解決するのが大切です。
少しでも読者の役に立てるよう、コミュニケーションが取れるお問い合わせフォームの設置はしておきましょう。
メリット
WordPressのお問い合わせフォームを設置するメリットは、主に以下の3つです。
- 緊急連絡先になる
- 読者からの疑問や意見がもらえる
- 案件や特別単価など、お仕事の提案がもらえる可能性がある
お問い合わせフォームを作成しておけば、何かトラブルが生じたときにコンタクトが取れます。
また、読者からの意見や疑問ももらいやすくなるので、サイトの改善にも役立つかもしれません。
広告の特別単価や新規案件の提案がくる可能性もあるので、設置するメリットはかなりあります。
注意点
お問い合わせフォームを作成するときは、入力項目を最小限にしましょう。
入力項目が多いと読者は面倒に感じ、問い合わせをやめてしまうからです。
住所や電話番号を設置すると、それだけで問い合わせをやめる人も少なくありません。
設置するのは、指名と件名、お問い合わせ内容、メールアドレス程度にしておきましょう。
WordPressのお問い合わせフォームを自作する方法
WordPressでお問い合わせフォームを自作する方法は、主に以下の4つです。
- Googleフォームを埋め込む
- メール送信システムを使う
- コードで作る
- プラグインを利用する
どれでもお問い合わせ機能として優秀なので、やりやすい方法で導入しましょう。
方法①Googleフォームを埋め込む
Googleフォームを使えば、誰でも簡単にお問い合わせフォームの設置が可能です。
カスタマイズ要素もあり、さまざまなタイプの質問やフォームデザインが選べます。
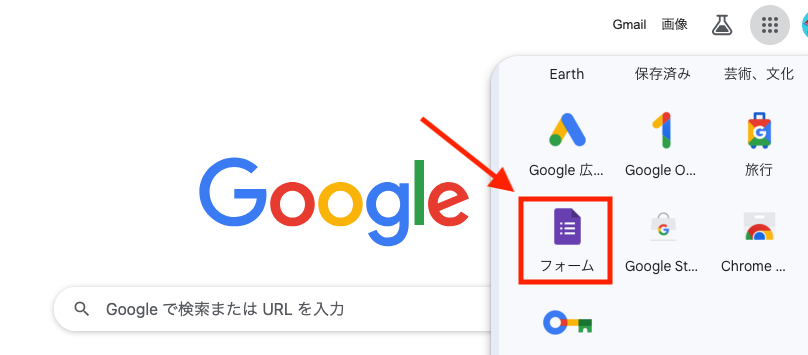
導入方法は、Google Chromeを開き、画面左上メニューから「フォーム」をクリック。

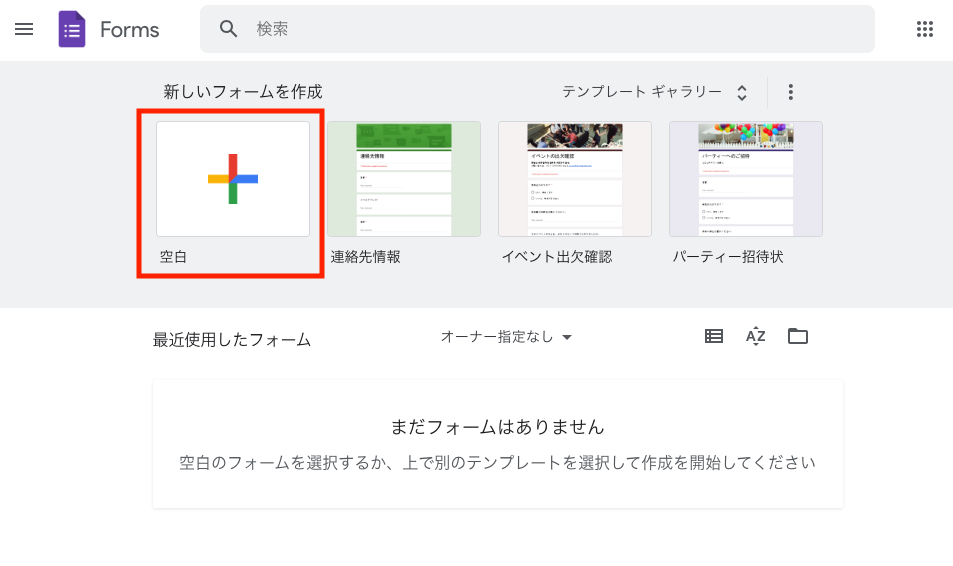
「新しいフォームを作成」をクリック。

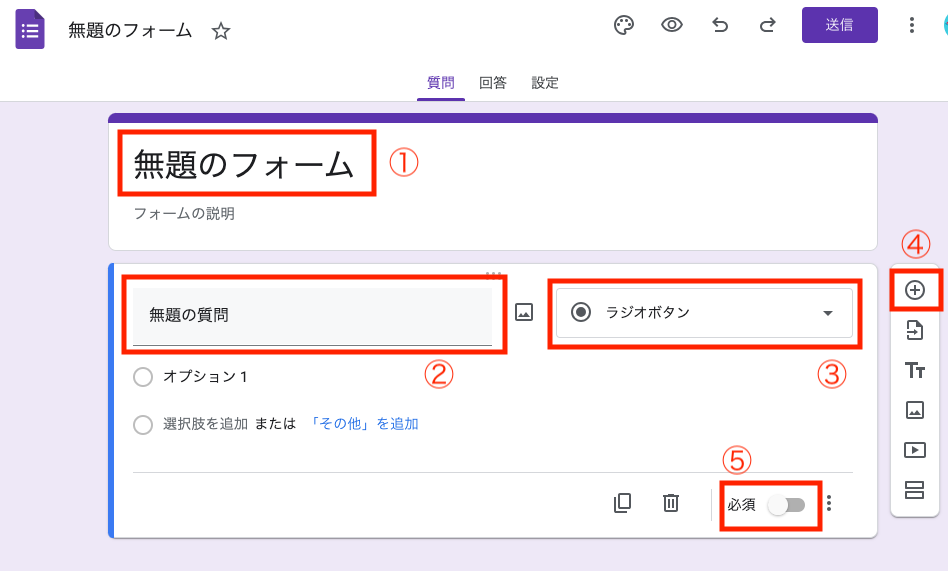
フォーム名(①)、質問を入力(②)し、入力方式を選択します(③)。
次の質問を作成する歳は、「+」マークをクリック(④)。
必須をオンにするのを忘れないようにしましょう(⑤)。

同じやり方で、質問すべてを作成します。

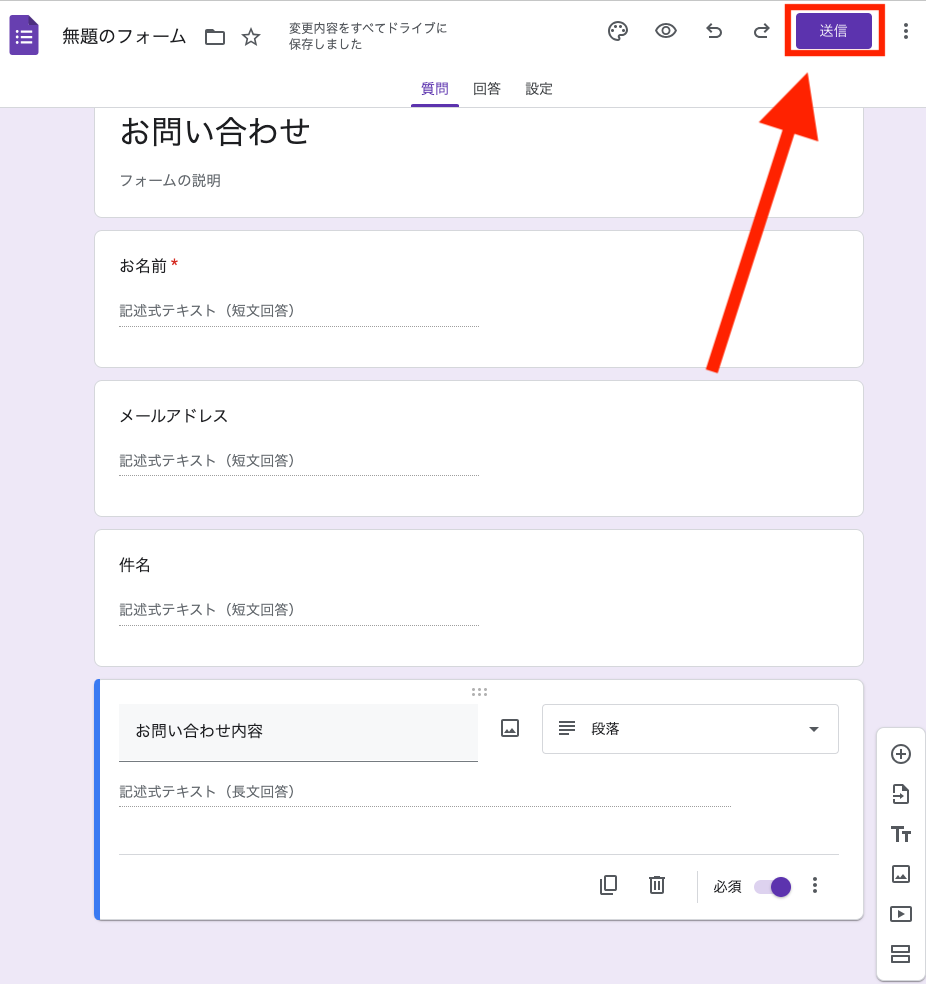
すべて作成できたら、画面右上の「送信」をクリック。

①からHTMLコードをコピーします。

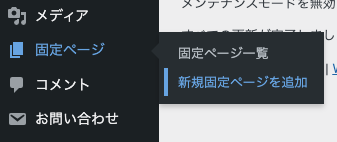
WordPressに移り、メニュー画面の「固定ページ」から「新規固定ページを追加」をクリック。

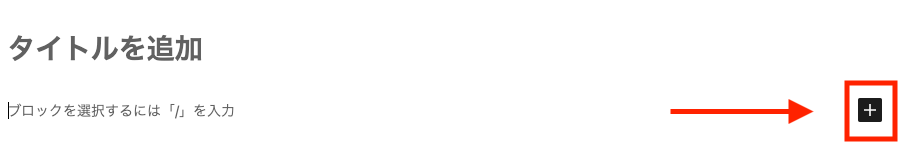
「+」をクリックし、「カスタムHTML」を選択します。


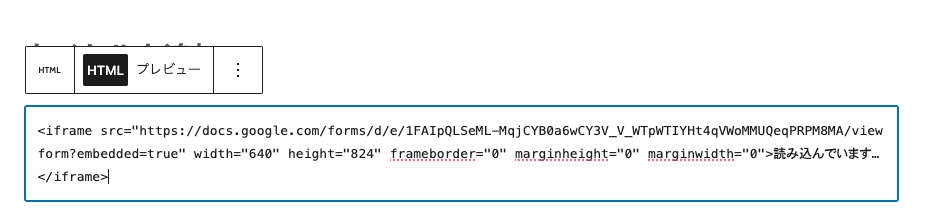
先ほどコピーしたコードを貼り付けます。

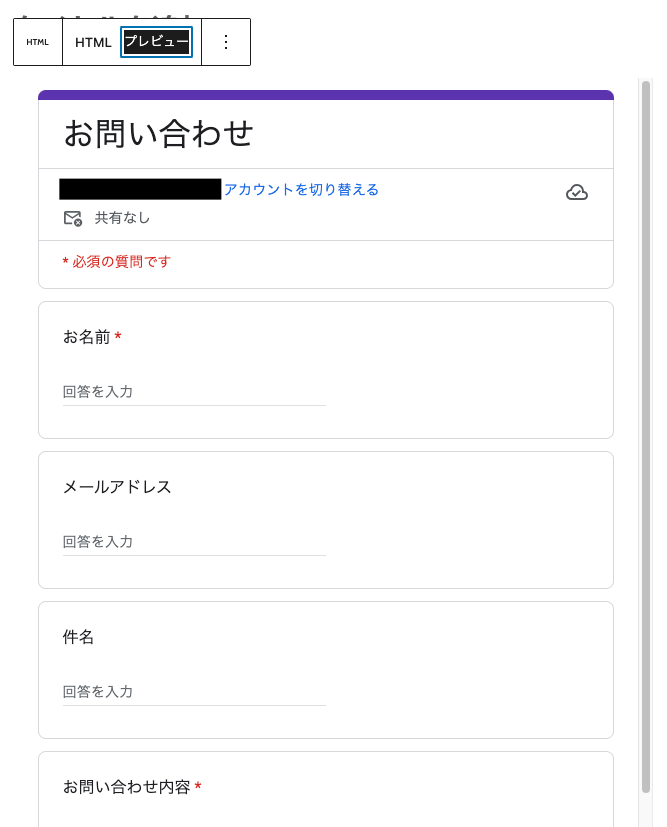
プレビューで確認し、問題なければ設定完了です。

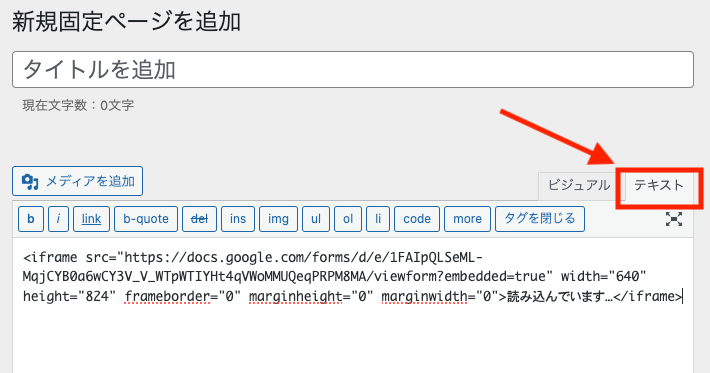
旧エディタの場合は、「テキスト」からコードを貼り付けます。

旧エディタもプレビューで確認して、問題なければ設定完了です。
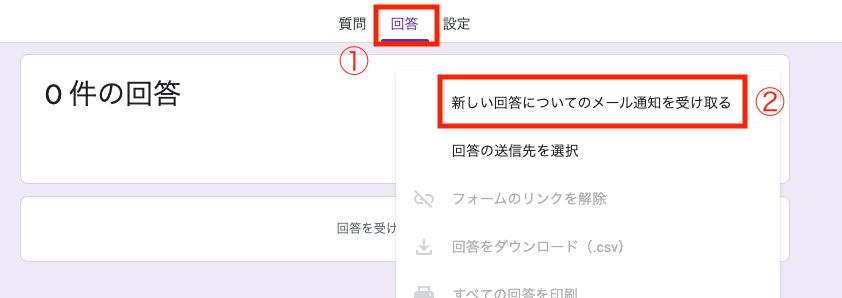
問い合わせがメールで通知して欲しい場合は、「回答」の「新しい回答についてのメール通知を受け取る」を選択しましょう。

これで、Googleフォームでのお問い合わせページ作成は完了です。
ヘッダーやフッターなど、必要なところに設置しましょう。
方法②メール送信システムを使う
メール送信システムを使えば、お問い合わせフォームをサイトに埋め込めます。
おすすめのメール送信システムは、PHP工房。
サイトの表示速度を落とさず、無料で必要な設定が可能です。
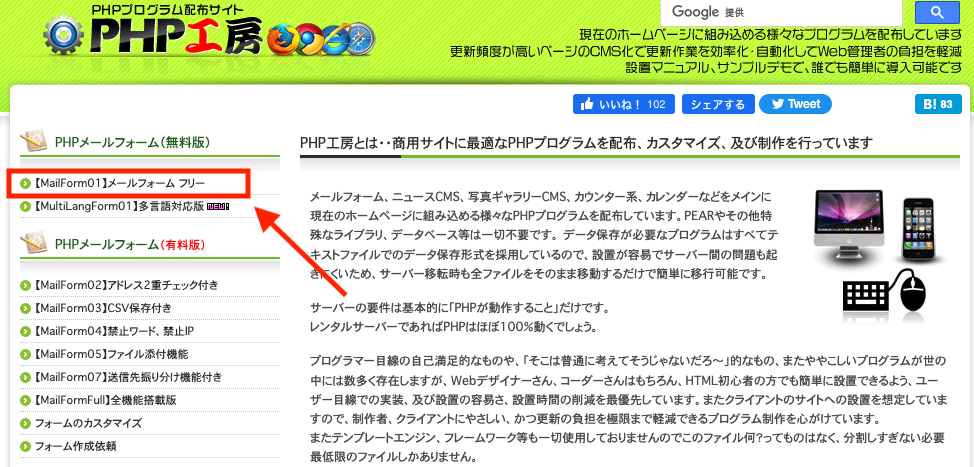
はじめに、PHP工房のトップページ「【MailForm01】メールフォーム フリー」をクリック。

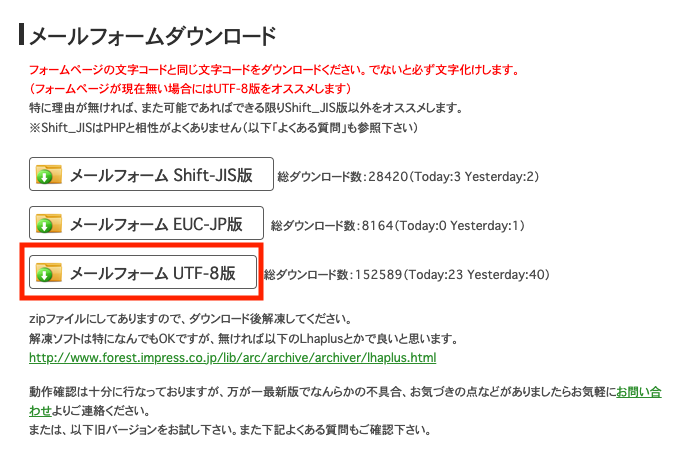
少し下にスクロールして、メールフォームダウンロードの「メールフォーム UTF-8版」をクリック。

解凍すると下記画像のファイルが入っています。
「contact.html」はファーム入力画面、「mail.php」は確認画面とフォーム送信機能の役割です。

次に契約しているサーバーで設定します。(この記事ではConoHa WINGで解説)
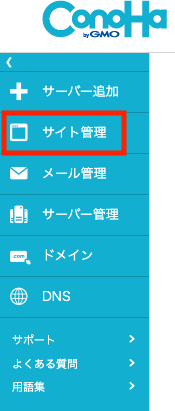
管理画面から「サイト管理」をクリック。

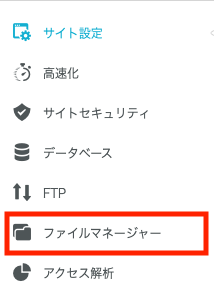
「ファイルマネージャー」を開きます。

設置したいWordPressと同じ階層に新規でファイルを作成し、先ほどのファイル2つを入れます。
このとき拡張子を.htmlから.phpに変更します。

次にcontact.phpをエディターで編集します。
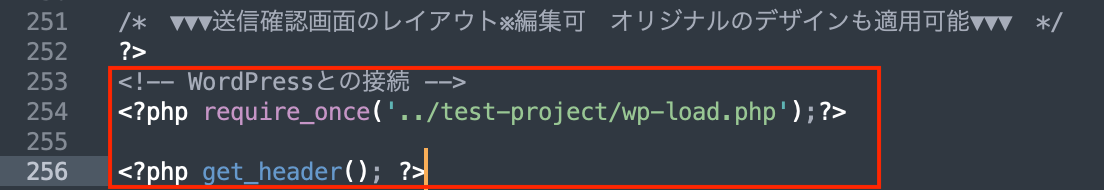
WordPressにcontact.phpを接続するため、先頭に以下のコードを書きます。
<!– WordPressとの接続 –>
<?php require_once(‘../test-project/wp-load.php’);?>
次にhtmlタグとheadタグ、bodyタグの開始タグを以下のコードに書き換えます。
<?php get_header(); ?>
最後にbodyタグとheadタグを以下のコードに書き換えます。
<?php get_footer(); ?>
次に送信機能を設定するので、mail.phpをエディターで編集します。
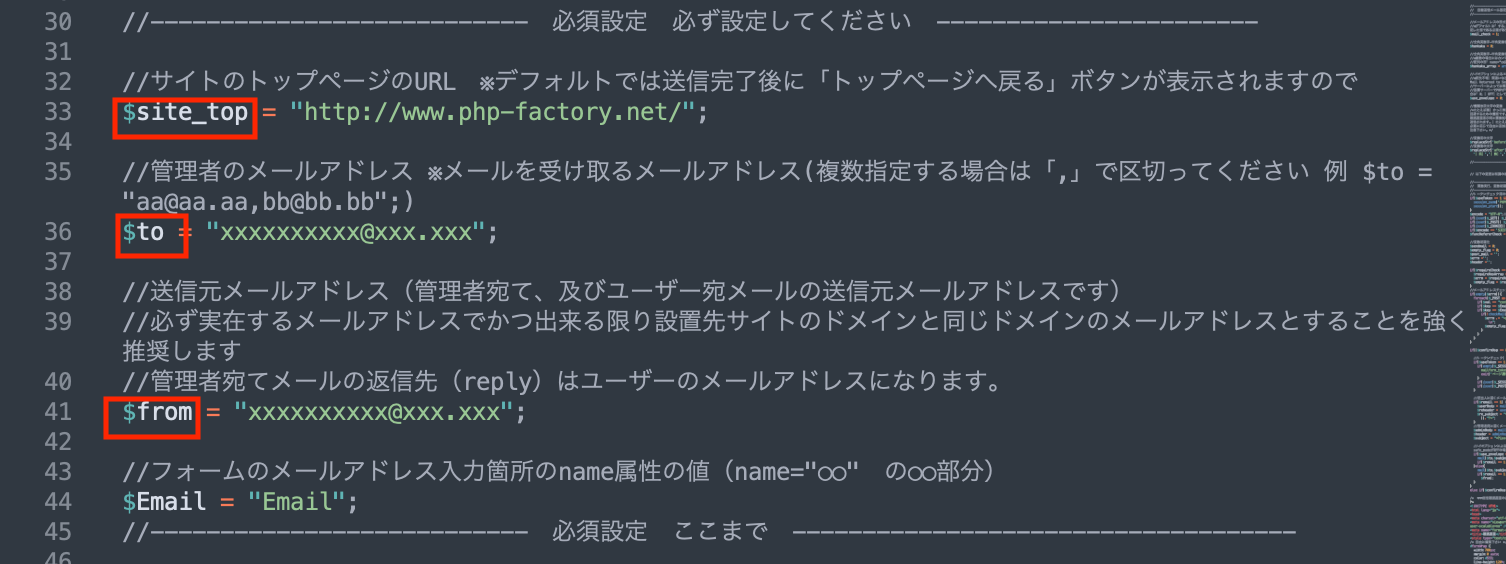
下記画面までスクロールし、赤枠3つを入力します。

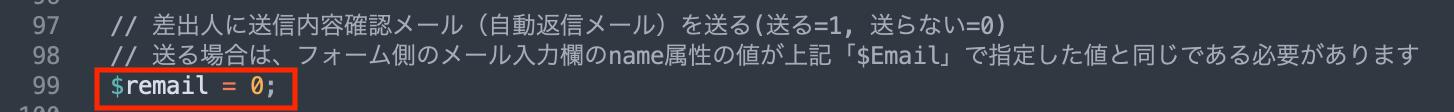
次に自動返信の設定です。
99行目までいき、下記赤枠の0を1に変更したら完了です。

次に「送信確認画面のレイアウト」までスクロールし、先程と同様に書き換えます。

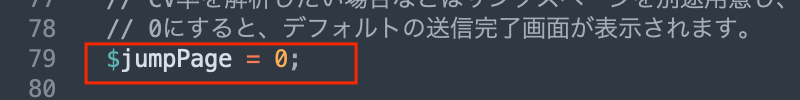
最後にサンクスページを作成します。
79行目の下記赤枠の0を1に変更しましょう。

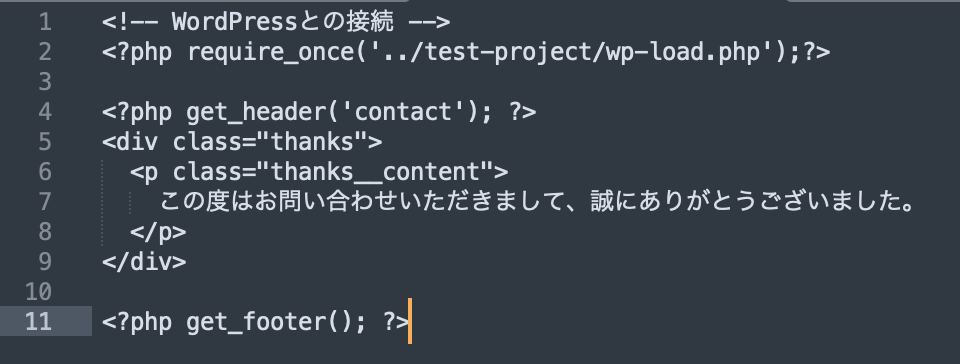
始めに作成したフォルダ内に新規フォルダを作成します。
作成した新規フォルダをエディタで編集し、下記のコードを書きます。

これでPHP工房を使ってお問い合わせフォームの作成が完成です。
方法③コードで作る
WordPressのお問い合わせフォームは、コーディングで自作できます。
自分でのコーディングは、デザインなど自由自在に作成できるのが最大のメリット。
しかし、HTMLやCSS、PHPなどの知識・経験がないと簡単には作れません。
この記事では例として、お問い合わせフォームが作成できるコードを紹介します。
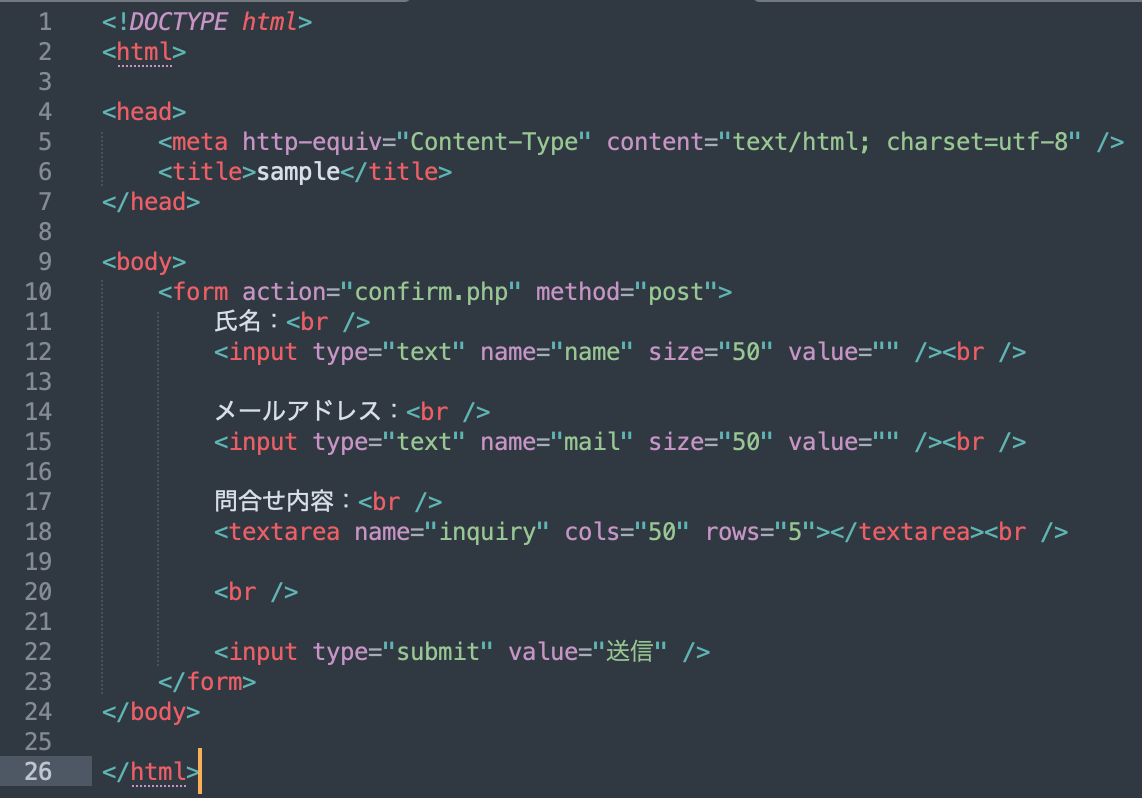
フォーム入力画面のHTMLコードの例が以下です。

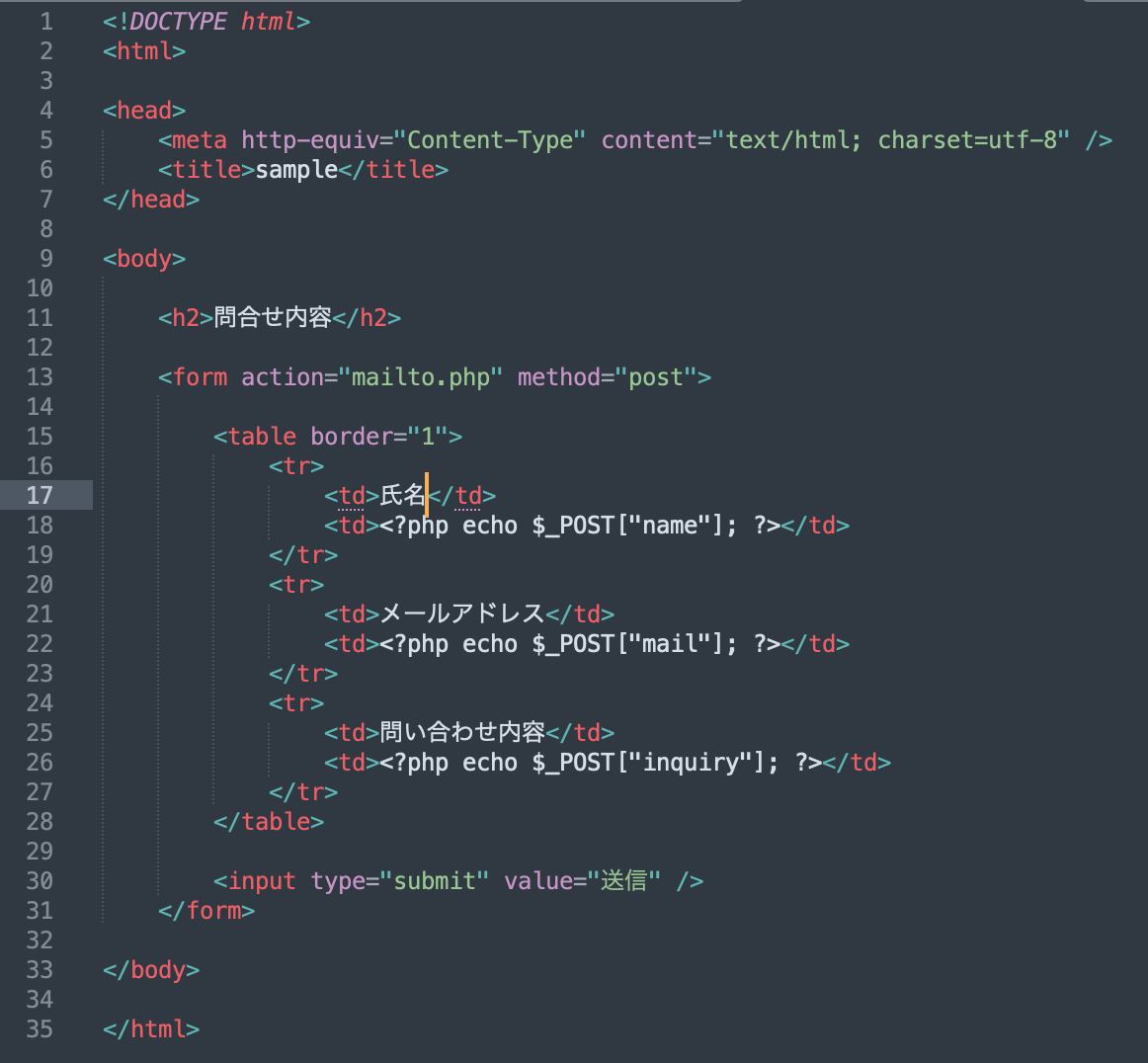
フォームの確認画面をPHPで下記のように実装します。

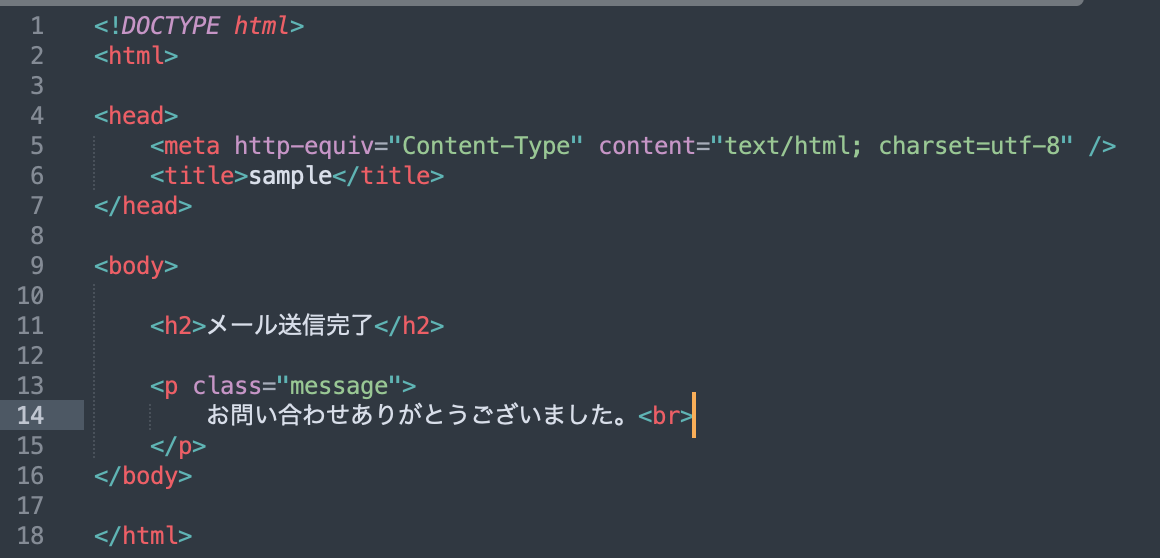
最後にフォーム完了画面を同じくPHPで以下のように実装します。

上記3つで、名前とメールアドレス、問い合わせ内容を入力させるお問い合わせフォームが作成できます。
方法④プラグインを利用する
プラグインでの導入は、とりあえずお手軽に設置したい人や、初心者におすすめです。
様々なプラグインがありどれも簡単に導入できるので、困ることはないでしょう。
プラグインでお問い合わせフォームを設置する場合、「Contact Form 7」が最もおすすめです。
Contact Form 7を設定する手順は、以下のとおり。
Contact Form 7を設定する手順
- Contact Form 7をインストール
- お問い合わせフォームを作成
- 自動返信の設定
- 完了画面の設定
- フォームを実装
具体的な方法は以下の記事で解説しているので、参考にしましょう。
お問い合わせフォームを自作するおすすめの手順
お問い合わせフォームは、なるべく手早く設置し、管理も簡単にしたいところ。
そんな方におすすめな、お問い合わせフォームを自作する簡単な手順が以下です。
- Contact Form 7をインストール
- Googleフォームを作成
- 作成したHTMLコードをContact Form 7に貼り付ける
先にプラグイン「Contact Form 7」をインストールしておきましょう。
このプラグインを入れることで、のちのお問い合わせの管理が簡単になります。
始めに、上記で解説した手順でGoogleフォームを作成し、HTMLコードのコピーまでを実行します。
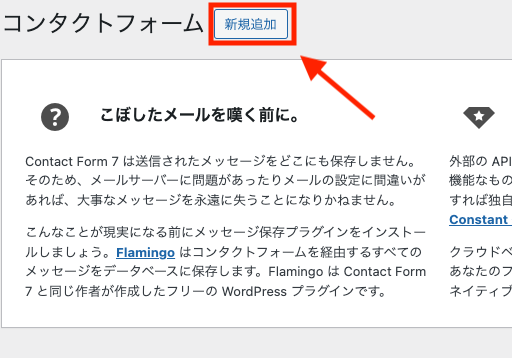
次に、WordPressの管理画面「お問い合わせ」をクリック。
この「お問い合わせ」は、Contact Form 7をインストールすることで表示されるようになります。

コンタクトフォームの「新規追加」をクリック。

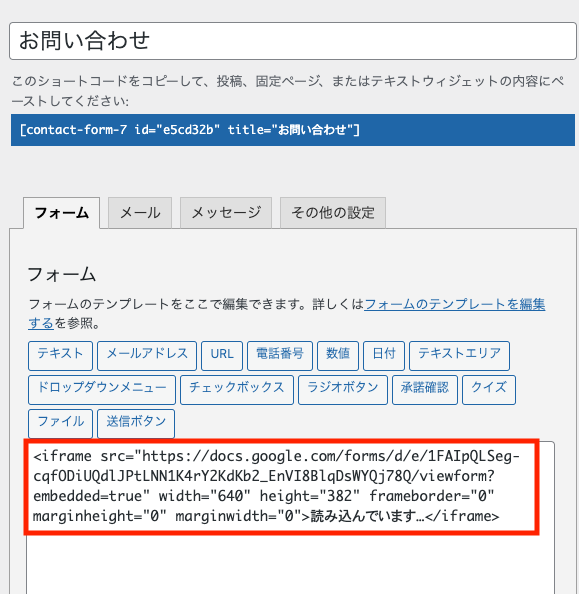
名前を変更し、フォーム内に先程コピーしたGoogleフォームのコードを貼り付けます。

これで公開すれば、GoogleフォームをContact Form 7での拡張が完了です。
Contact Form 7のくわしい使い方は、以下の記事を参考にしましょう。
WordPressでお問い合わせフォームを作成できるプラグイン
WordPressでお問い合わせフォームを作成できるおすすめのプラグインは、以下の3つです。
- Jetpack Contact Form
- Contact Form by WPForms
- Contact Form 7
Jetpack Contact Form

Jetpack Contact Formは、Jetpackという様々な機能があるプラグインの機能の1つです。
導入すれば、お問い合わせフォーム以外にも豊富な機能が使えます。
プログラミングの知識がなくても簡単に導入できるので、初心者にもおすすめです。
Contact Form by WPForms

Contact Form by WPFormsは直感的な操作でお問い合わせフォームの設置が可能です。
操作はドラッグ&ドロップが多く、プレビューを見ながら設定できます。
テンプレートも用意されているので、初心者やプログラミングの知識がない人でも安心です。
Contact Form 7

Contact Form 7は、お問い合わせフォームを作成する人の多くが利用しているプラグインです。
人気なだけあり導入もお手軽で、もちろんプログラミングの知識も必要ありません。
開発者が日本人なので、説明が日本語に対応しているものうれしい点。
サポートも充実しているので、どれにするか迷う人はContact Form 7がおすすめです。
WordPressのお問い合わせフォームを自作する注意点
WordPressのお問い合わせフォームを自作する注意点は、以下の5つです。
- 入力フォームは分かりやすくシンプルに
- 必ずセキュリティ対策する
- 迷惑メール・スパム対策
- レスポンシブ対応にする
- 自動返信ができるようにする
トラブルに巻き込まれないため、読者の利便性のために重要なので、注意しましょう。
入力フォームは分かりやすくシンプルに
ユーザーのストレスをなくすため、お問い合わせフォームはシンプルに分かりやすくするのが大切です。
一目で入力する場所が分からなければ、入力を諦めさせる原因になります。
また、入力する項目が多すぎるのも読者にとっては面倒なので、NGです。
入力フォームは、必要最低限の項目だけにし、直感的に操作できるようにしましょう。
必ずセキュリティ対策をする
セキュリティ対策をしないと、個人情報や読者の情報が漏洩してしまう可能性があります。
最低でもSSL化はしておきましょう。
SSL化は通信を暗号化し、情報漏洩を防ぎます。
サイトURLの頭が「https」ならSSL化できています。
「http」のままの人は、SSL化が必要なので、以下の記事を参考にSSL化しておきましょう。
迷惑メール・スパム対策
お問い合わせフォームをただ設置するだけでは、迷惑メールやスパムのリスクがあります。
迷惑メールやスパムの対策には、reCAPTCHA(リキャプチャ)の導入が効果的です。
スパム攻撃などから守るためにGoogleから提供されているサービス
「私はロボットではありません」と表示された画面で、画像にチェックを入れたことがある人も多いでしょう。
それがreCAPTCHAです。
導入方法は以下の記事で詳しく解説しているので、参考にしましょう。
レスポンシブ対応にする
レスポンシブ対応していないと、読者の離脱率は大幅に上がります。
読者のデバイスにページの文字やレイアウトを対応させて表示するもの
スマホにはスマホに適した画面、PCにはPCに適した画面が表示されないと見にくくてストレスですよね。
読者の利便性のため、レスポンシブ対応はしておきましょう。
WordPressテーマを入れるだけで、自然にレスポンシブ対応になるものもあります。
自動返信ができるようにする
自動返信は問い合わせをした読者にすぐ確認メールが送られるので、読者のストレスを軽減できます。
メッセージを送ったとき、ちゃんと相手に届いているか不安になったことがある人も多いでしょう。
そんなとき自動返信の機能があれば、読者を不安にさせません。
上記でおすすめしたプラグイン「Contact Form 7」では、自動返信も簡単に設定できます。
WordPressの設定・カスタマイズならここにお任せ!
お問い合わせフォームの設置の他にも、WordPressで作成すべきページはたくさん。
「正直そこに時間をかけずに、早くブログを開始したい…」という方も多いでしょう。
そんなときは、WordPressの設定・カスタマイズをプロにお任せしてみませんか?
ポイント
- 低価格から依頼できる
- 手厚いサポート
- SEOにも強い設計
WordPressのデザインや初期設定、SEO対策など、あなたの希望に合わせてサポートします。
作成機能の規模に関わらず、予算に応じて作成可能です。
オンラインでの手厚いサポートがあるので、初めてでも安心してご利用していただけます。
まとめ
この記事のまとめ
- お問い合わせフォームは読者の利便性のために重要な機能。
- 導入方法はGoogleフォームとプラグイン「Contact Form 7」の併用がおすすめ。
- 入力フォームはシンプルで分かりやすくする。
- セキュリティ対策は必ず行う。
お問い合わせフォームは、読者の利便向上のため重要な機能です。
案件の提案など、仕事につながる可能性もあるので、導入しましょう。
おすすめの導入方法は、Googleフォームを埋め込む方法と、プラグイン「Contact Form 7」を利用する方法です。
入力項目は一目で入力する場所や要素が分かるようにし、レスポンシブ対応もして、読者のストレスを減らしましょう。
また、セキュリティ対策は必ず行い、迷惑メール・スパム対策も早めにやっておきましょう。



