ブログを始めてすぐの方、少しずつ慣れてきたという方が次にすべきことは何か。
それは、問い合わせページの設置です。
「まだPVが少ないのに問い合わせページを作る必要なんてあるの?」という方もいるかもしれません。
しかし、問い合わせページは企業から案件を受けたり、読者の声を直接聞けたりするツール。
設置しない手はありません。
でも、1から自分の手でやるにも必要な操作やソフトが分からない方もいらっしゃいますよね。
そこでこの記事では、ブログに「問い合わせ」を設置できるプラグイン、Contact Form 7について解説。
必要な操作からセキュリティ対策、さらにドレスアップ可能なプラグインも紹介します。
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
Contact Form 7って?
Contact Form 7を使うことで、問い合わせフォームの設置ができます。
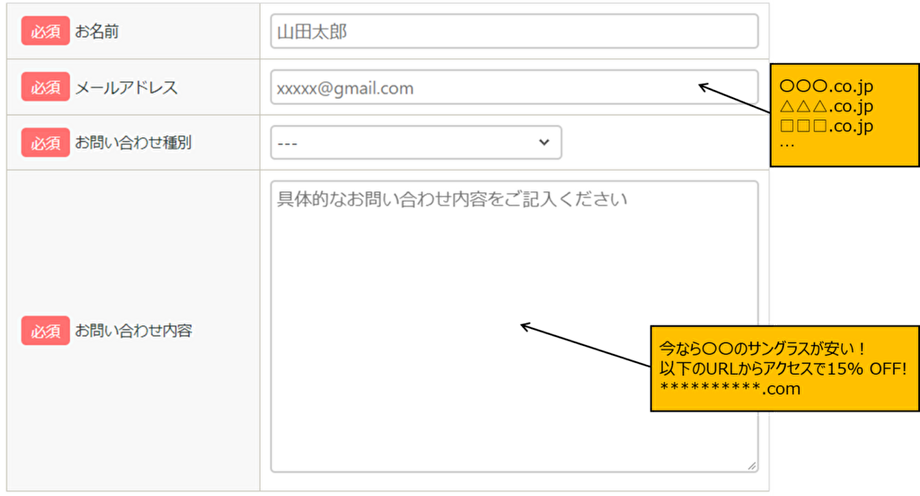
例えば本ブログの問い合わせページ。
名前、メールアドレス、お問い合わせ種類、問い合わせ内容を記入できるよう整えています。

Contact Form 7の使い方と設定
具体的なインストール方法とお問い合わせ設置の方法について見ていきます。
手順は以下の通り。
- プラグイン「Contact Form 7」をインストール
- 問い合わせフォームの作成と設定
- 自動返信メール・メッセージの設定
- 完了画面(サンクスページ)の設定
- フォームの公開
1.プラグイン「Contact Form 7」をインストール
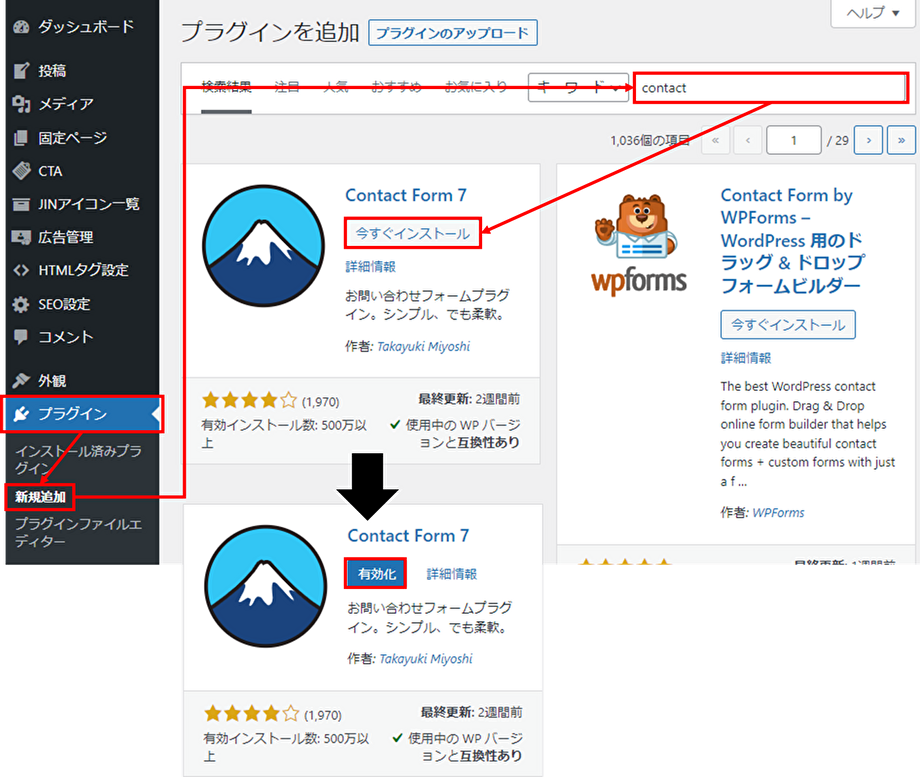
WordPressの「プラグイン」から「新規追加」を選択。
キーワード検索にて「contact」と入力すると、富士山マークのプラグインが登場します。
こちらをインストールし有効化すれば、準備は完了です。

2.問い合わせフォームの作成と設定
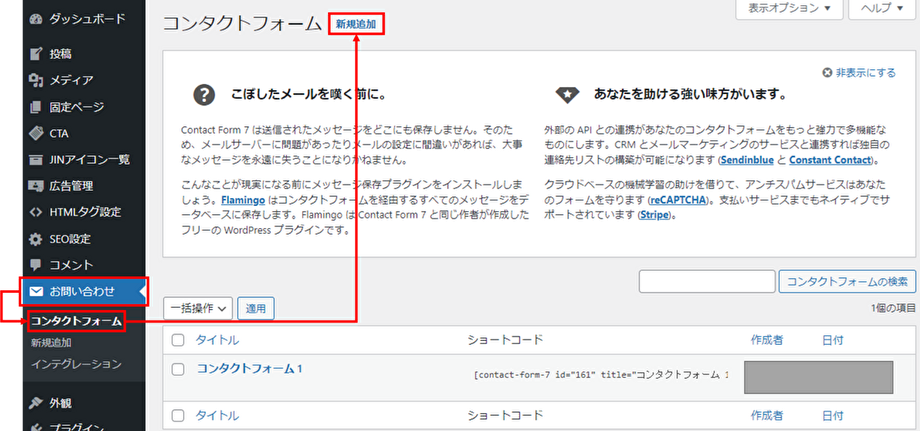
インストールが完了するとWordPressメニュー欄に「お問い合わせ」が追加されます。
そちらから「コンタクトフォーム」を選択。
下記画面に移るので、「新規追加」を選んで作成していきましょう。

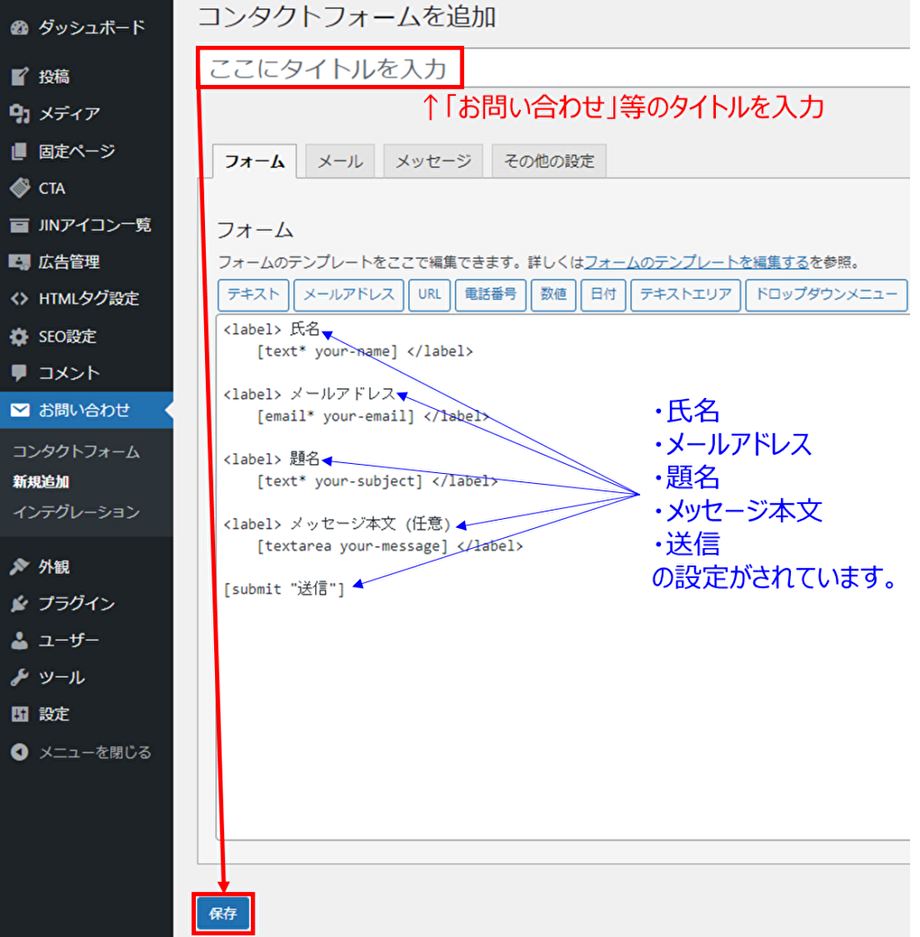
「新規追加」をクリックすると、必要最低限の内容が入ったテンプレートが登場します。
これで十分という方は、タイトルを入力して「保存」すれば完了。

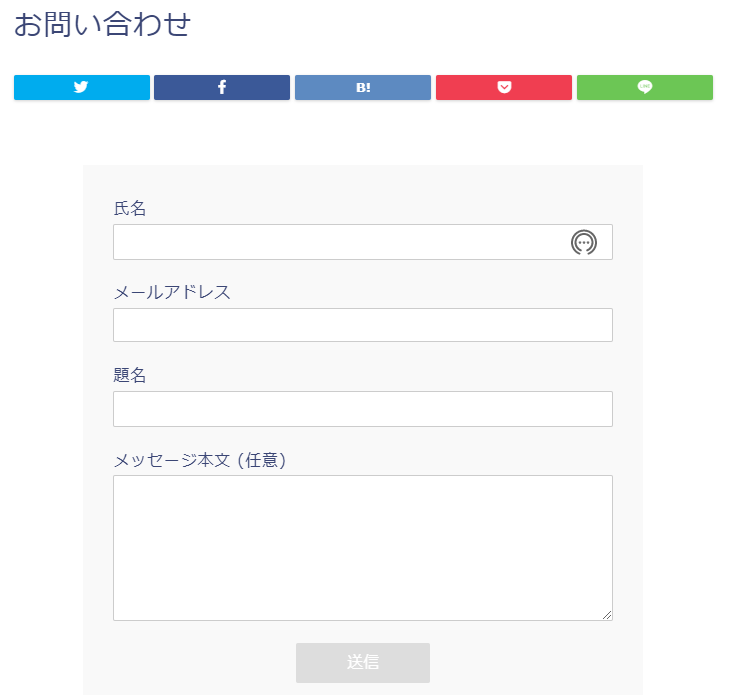
実際のブログには、下の様に反映されます。

3.自動返信メール・メッセージの設定
自身のブログに問い合わせをしてくれた人に対し、自動的に返信されるメールのこと。
まずはこれを返信されるように設定します。
「メール」のタブを開き、下にスクロールすると「メール(2)を使用」と出てくるので、こちらにチェック。
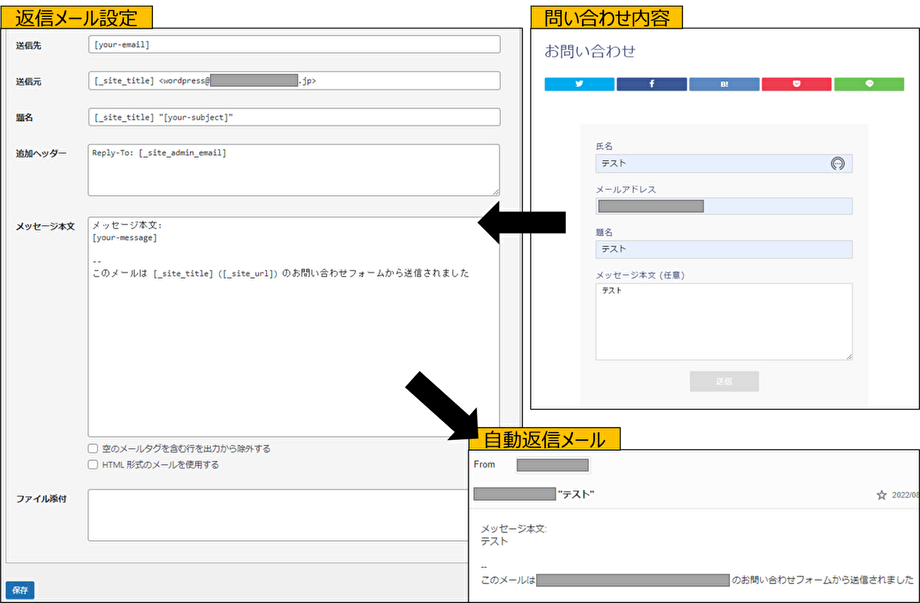
自動返信メールの内容を編集できます。

このまま保存しても、お問い合わせに対し自動返信されるメールには問い合わせ内容が反映されるだけです。

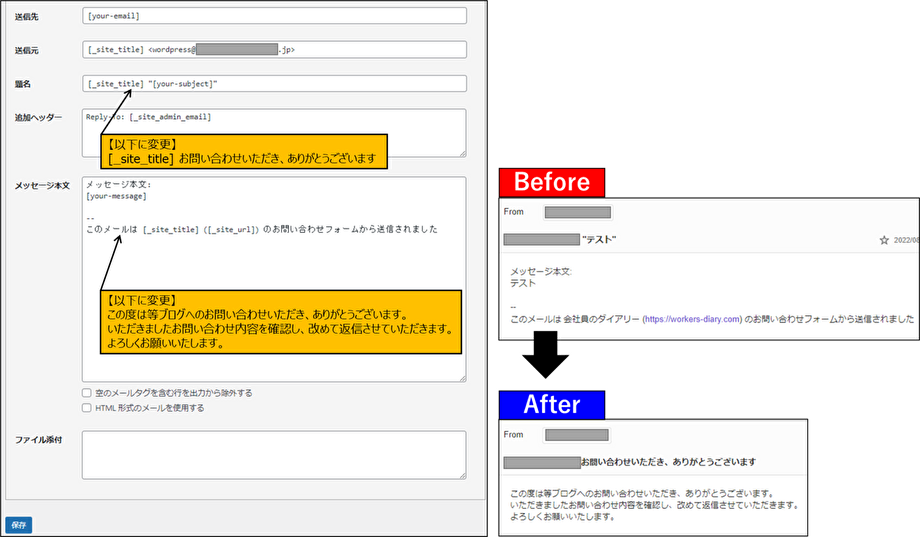
それでは、自動返信メールの体裁を整えていきましょう。
「題名」と「メッセージ本文」を以下の様に変更しました。
メール返信文にもしっかり反映されています。

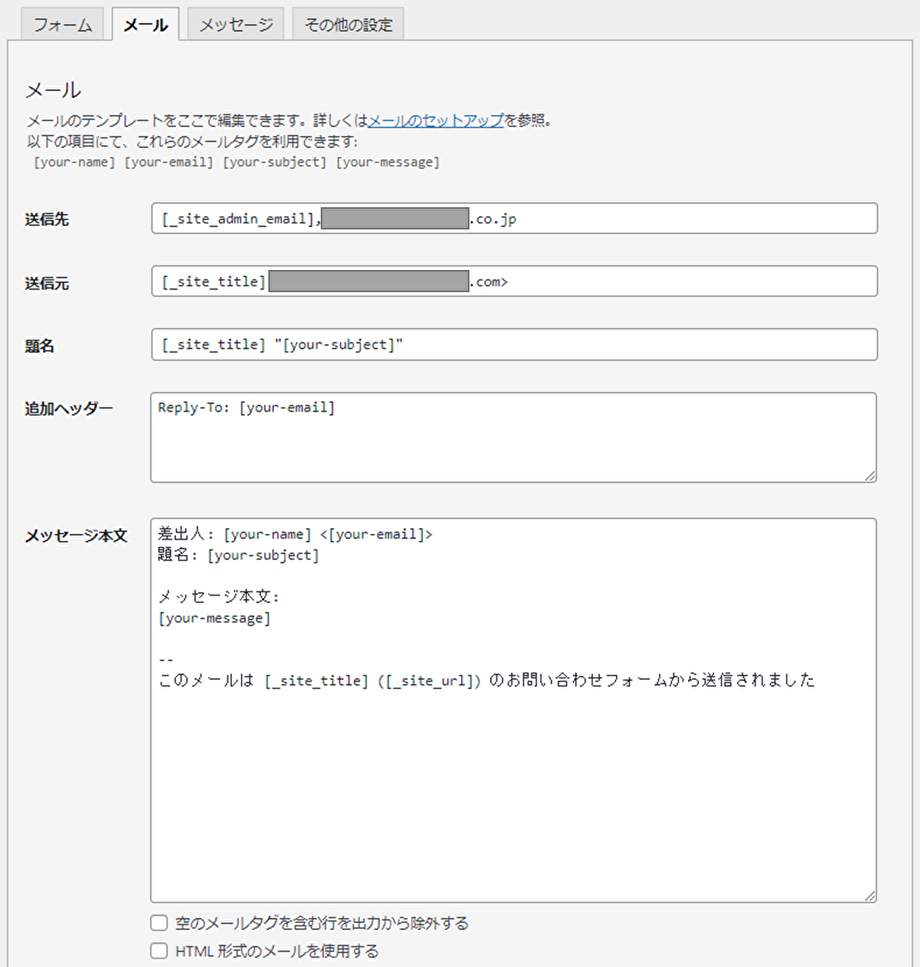
また、問い合わせが来た際、自分にも通知メールが来なければ気づく手段がありません。
「メール」タブの「メール」項目は、問い合わせが来た際に自身に送るメール設定を編集できます。

通知に不具合があった時のために、「送信先」に自身のアドレスを追加するのがおススメです。
4.完了画面(サンクスページ)の設定
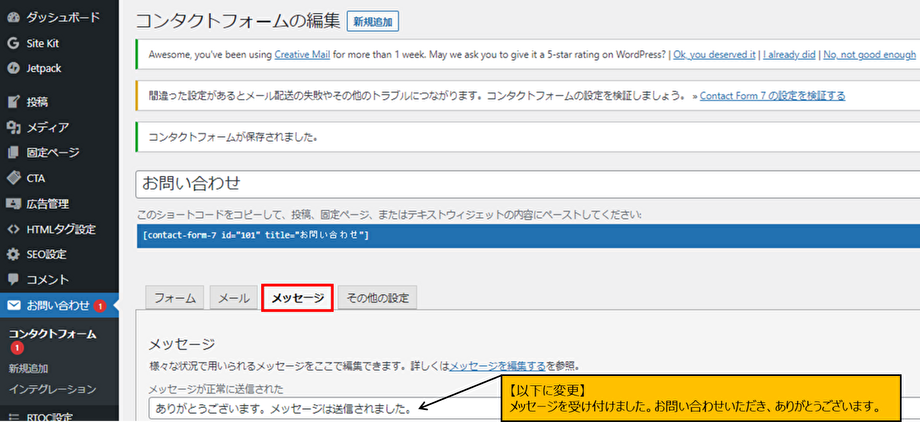
初期設定では、お問い合わせ完了後に以下のようなメッセージが出てきます。
「ありがとうございます。メッセージは送信されました。」
これを変える場合は「メッセージ」タブに移動し、「メッセージが正常に送信された」欄を変更すればOK。

5.フォームの公開
一般的に記事の末尾などに配置はせず、固定ページとして問い合わせページを設けます。
ブログのヘッダーなどに表示することで、読者がどの記事・ページを開いていても問い合わせページに飛べるようにしておきましょう。
本ブログでも、各ページの末尾から問い合わせページに飛べるよう設定されています。

固定ページの追加は以下の通り。
- 「お問い合わせ」の「コンタクトフォーム」からショートコードをコピー
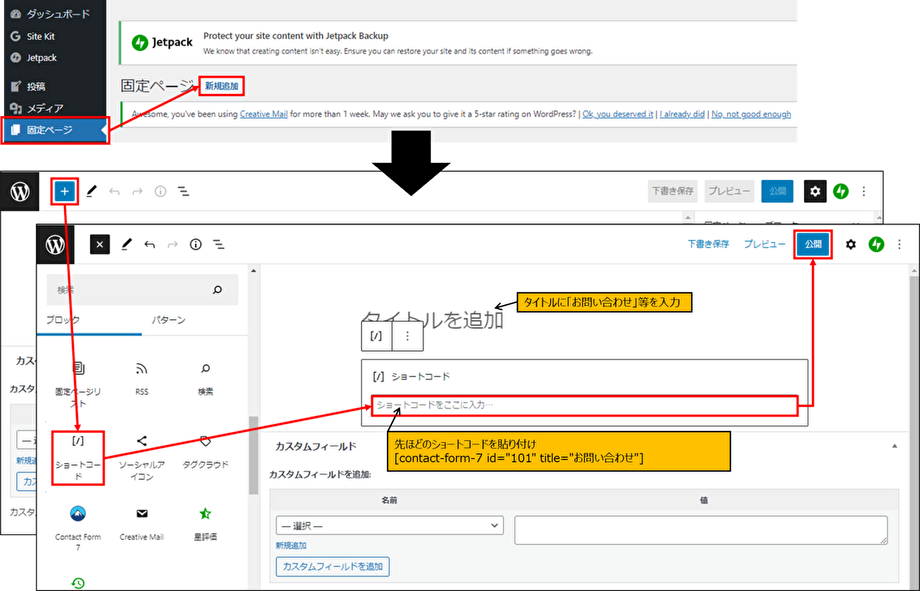
- WordPressメニューより「固定ページ」に行き、「新規追加」を選択
- 記事タイトルに「お問い合わせ」等の名前を付ける
- ショートコードを貼り付け、「公開ボタンをクリック」
※Gutenbergの場合:ブロックを作成し「ショートコード」を選択→貼り付け
以下はGutenbergの場合のやり方です。

次に、この固定ページをブログのヘッダーに追加しましょう。
ここから先のやり方は、WordPressのテーマ毎に異なります。
そのため、代表的なテーマについてリンク先をいくつか抜粋し掲載しますね。
- JIN:グローバルメニューの設定方法|JIN MANUAL (jin-theme.com)
- SWELL:グローバルナビ(ヘッダーメニュー)の設定方法 | WordPressテーマ SWELL (swell-theme.com)
- SANGO:メニューの設定をしよう | SANGOカスタマイズガイド (saruwakakun.com)
- MERIL:「グローバルメニュー」の設定方法 | MERIL(メリル) (meril-theme.com)
contact form7の使えるカスタマイズ
問い合わせフォームをより機能的にカスタマイズできる方法を紹介します。
問い合わせフォームに追加で設定できる項目は、以下の通り。
- 日付
- チェックボックス
- ラジオボタン
- ドロップダウンメニュー
- 入力必須の項目
- 承諾の確認
- ファイルのアップロード
- 送信ボタン
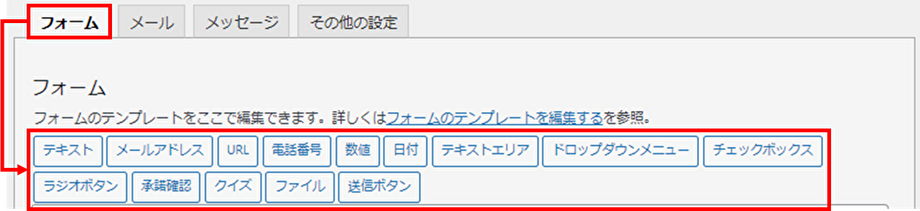
これらの機能は、コンタクトフォームの編集画面で「フォーム」のタブに行くと追加できます。

順に見ていきましょう。
日付
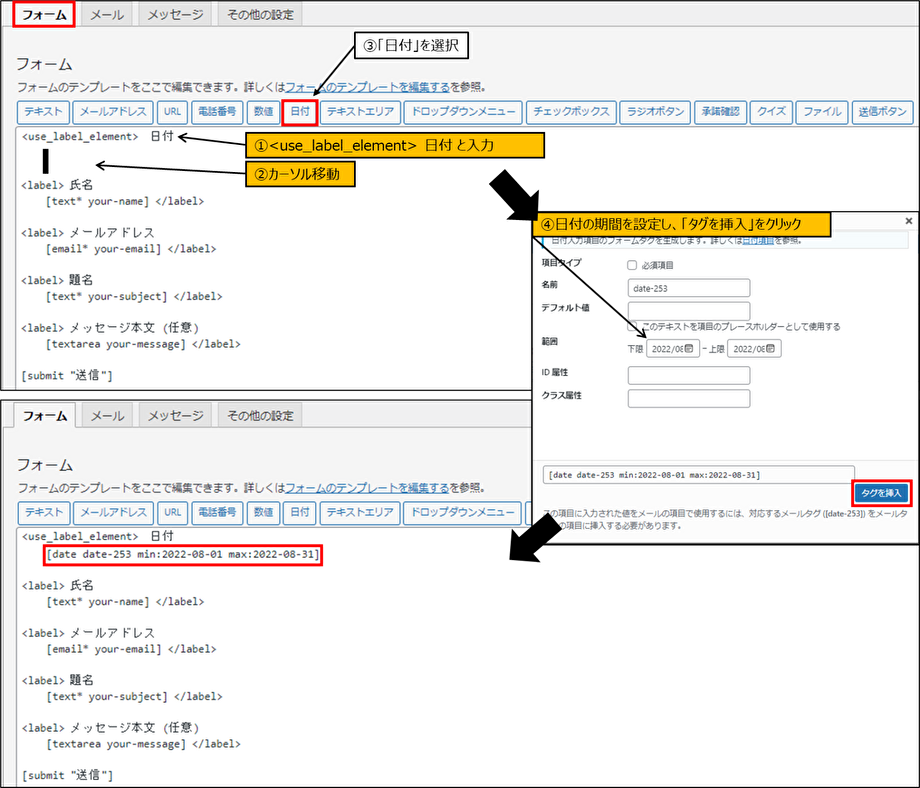
日付は「フォーム」タブに行き、以下の手順で追加できます。
- <use_label_element> ○○(設定項目)を入力
- 2行目に行き、テンプレートから「日付」をクリック
- 期間あど選択できるので、設定して「タグを挿入」
※画像では○○(設定項目)の部分を「日付」としています。

<label>を使うと下のようなエラーメッセージが表示されるため、<use_label_element>を使います。

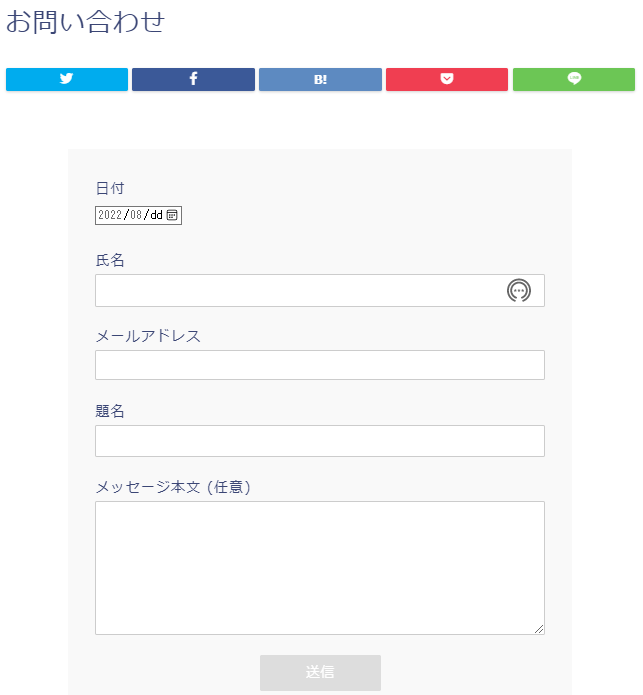
日付追加後の問い合わせページは以下の通り。

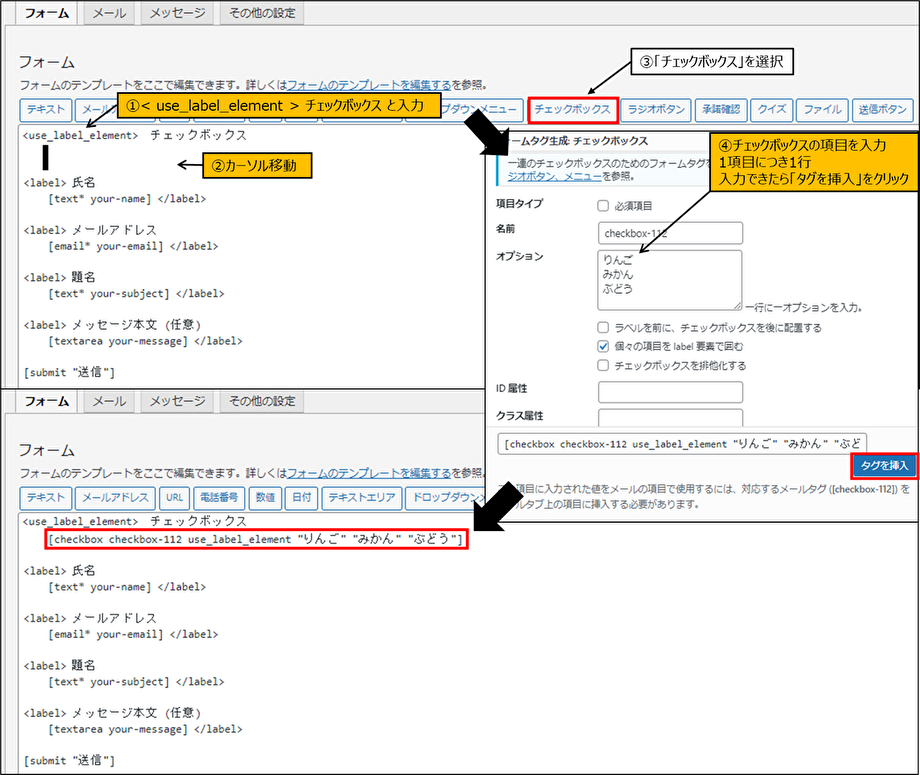
チェックボックス
「好きな果物は何か?」など、読者に選択してほしい時に便利です。
追加方法は以下の通り。
- <use_label_element> ○○(設定項目)を入力
- 2行目に行き、テンプレートから「チェックボックス」をクリック
- 項目を入力できるので、1項目1行で記入し、「タグを挿入」をクリック
※画像では、○○(設定項目)の部分を「チェックボックス」としています。

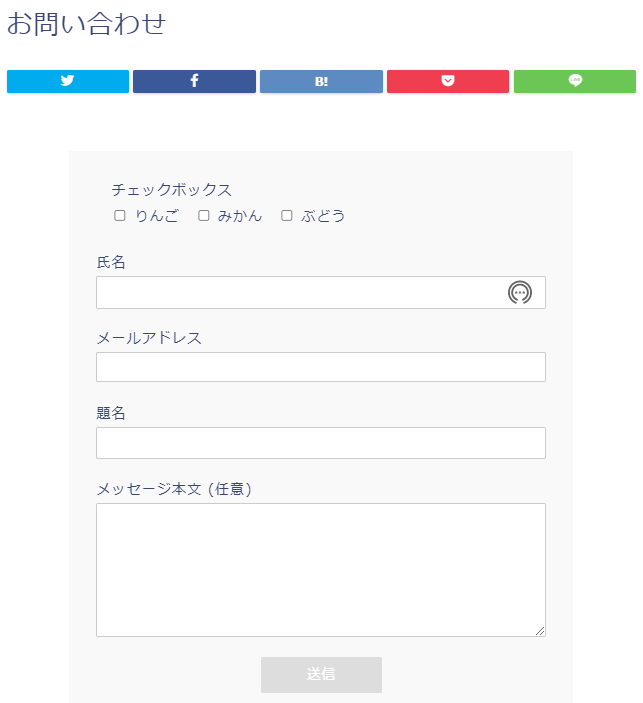
チェックボックス追加後の問い合わせページはこのようになります。

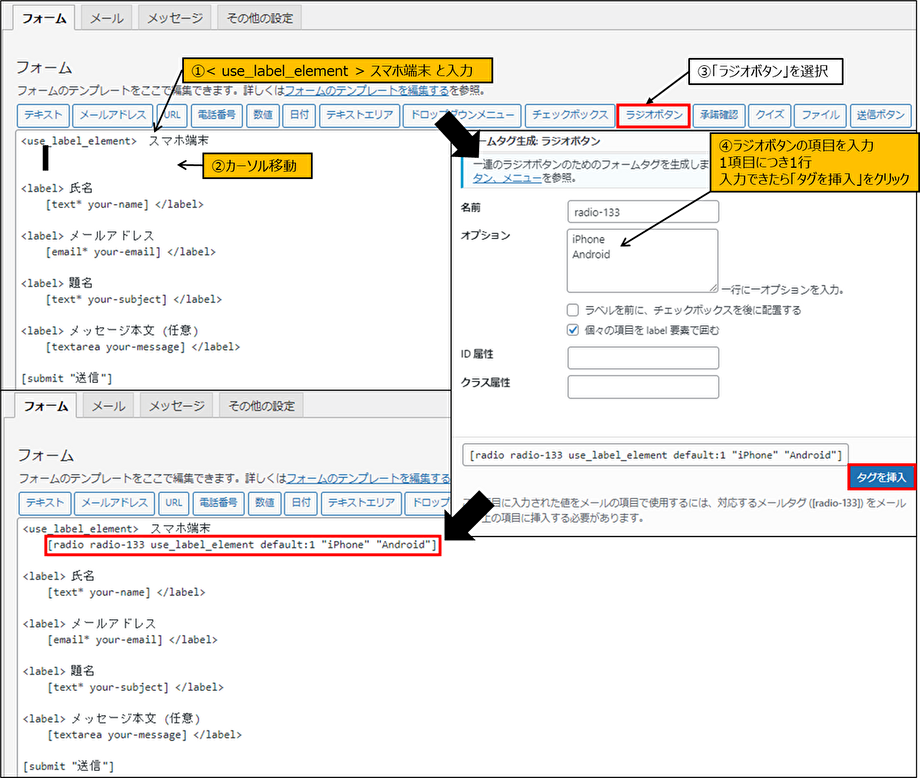
ラジオボタン
ラジオボタンは、読者がどの属性かを確認する時などに便利です。
例えば、問い合わせにiPhone/Androidユーザーの確認項目を設けたいとしましょう。
下の手順で追加します。
- <use_label_element> ○○(設定項目)を入力
- 2行目に行き、テンプレートから「ラジオボタン」をクリック
- 項目を入力できるので、1項目1行で記入し、「タグを挿入」をクリック
※画像では、○○(設定項目)の部分を「スマホ端末」としています。

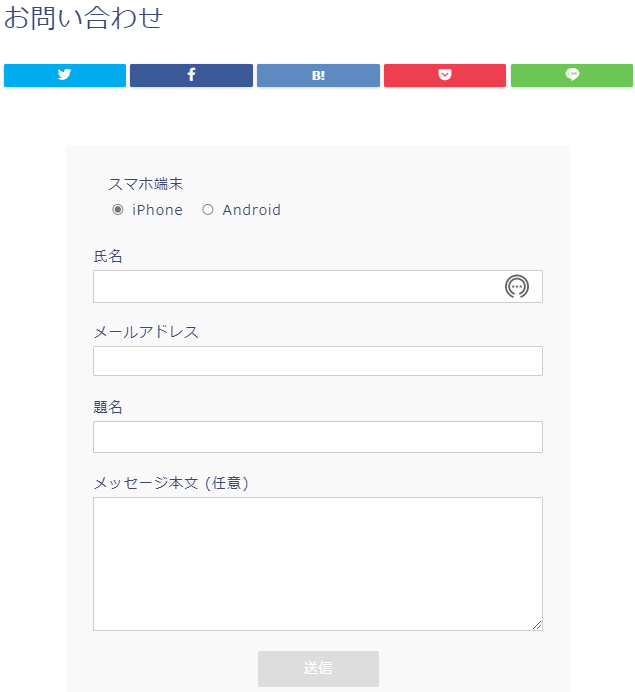
ラジオボタン追加後の問い合わせページは以下の通り。

ドロップダウンメニュー
ラジオボタン・チェックボックス挿入時と方法は同じになります。
方法は以下の通り。
- <use_label_element> ○○(設定項目)を入力
- 2行目に行き、テンプレートから「ドロップダウンメニュー」をクリック
- 項目を入力できるので、1項目1行で記入し、「タグを挿入」をクリック
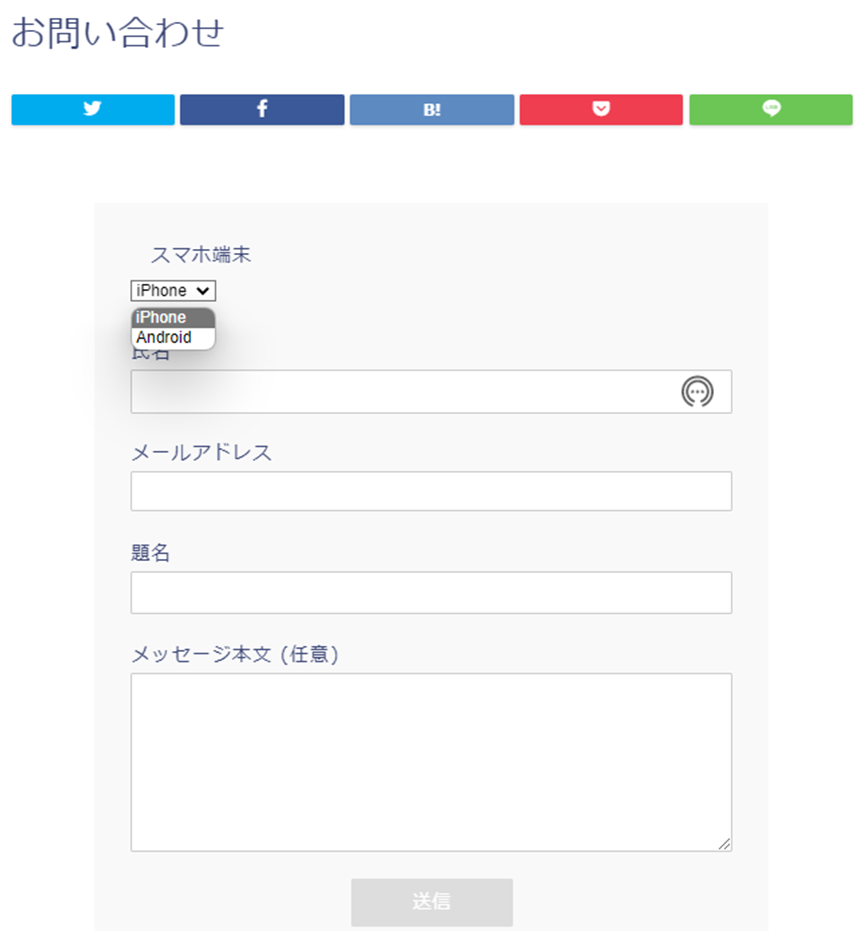
ドロップダウンメニュー追加後の問い合わせページは以下の通り。
iPhone/Androidがプルダウンで選べるようになっています。

入力必須の項目
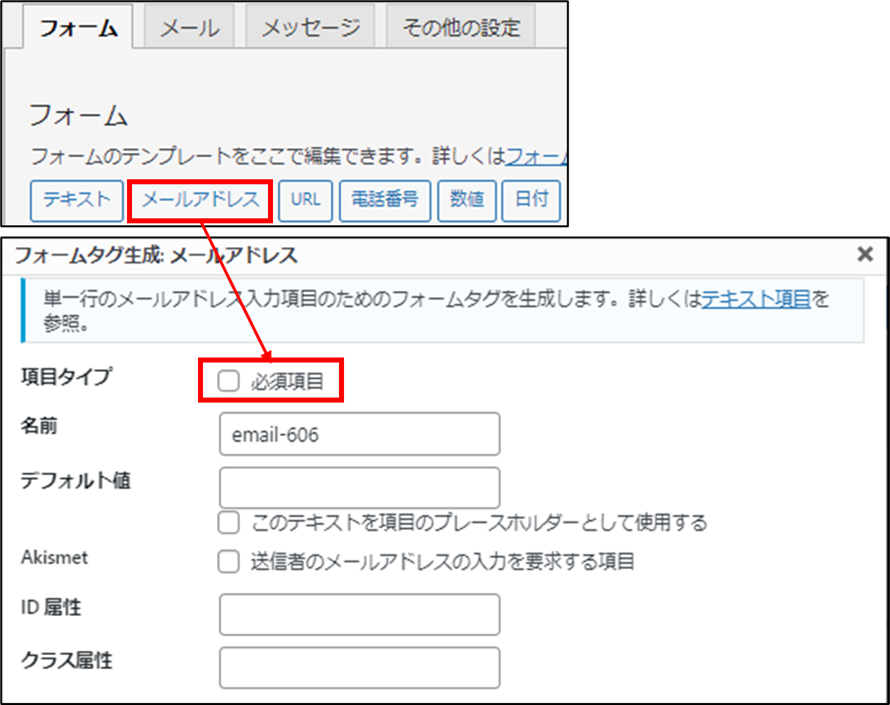
問い合わせ元を忘れずに記入してほしい時は、「必須項目」の箇所にチェックを入れればOK。
例えばメールアドレス・電話番号は「必須項目」の欄があり、必須にするかを選択できます。

承諾の確認
問い合わせには、個人情報の取り扱いや規約についての承諾確認ボタンを設置することができます。
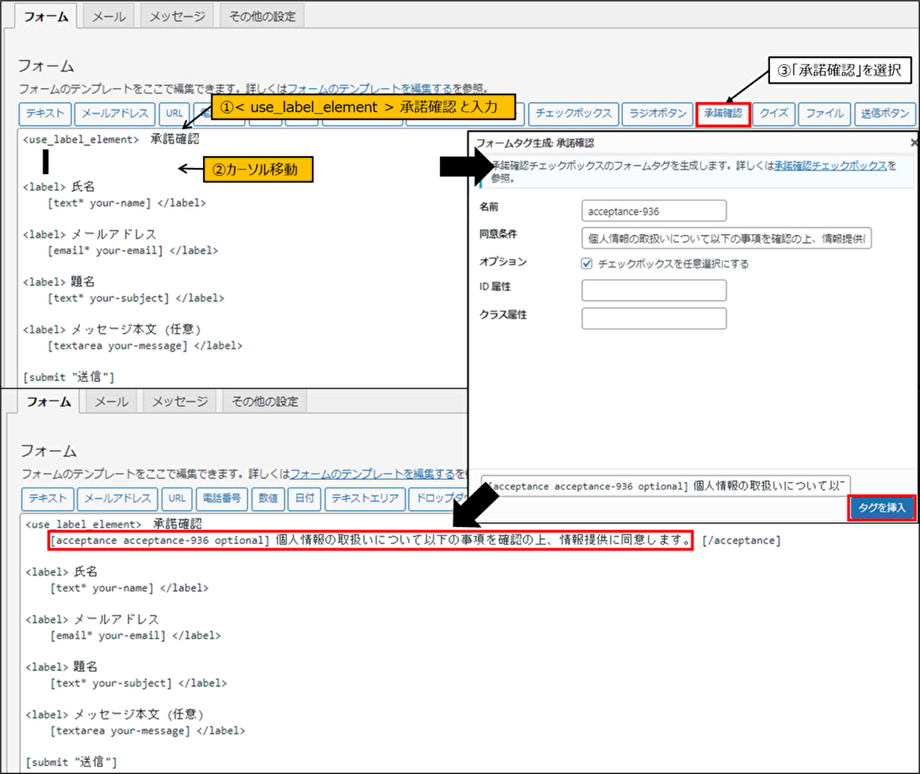
設置の順番は以下の通り。
- <use_label_element> ○○(設定項目)を入力
- 2行目に行き、テンプレートから「承諾確認」をクリック
- 同意条件を入力後、「タグを挿入」をクリック
※画像では、○○(設定項目)の部分を「承諾確認」としています。

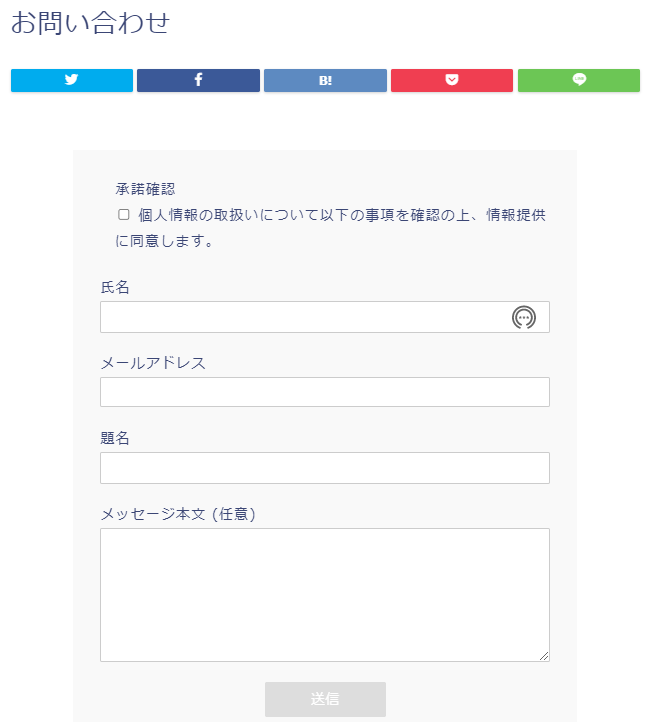
挿入後、問い合わせ画面は以下の様に反映されました。

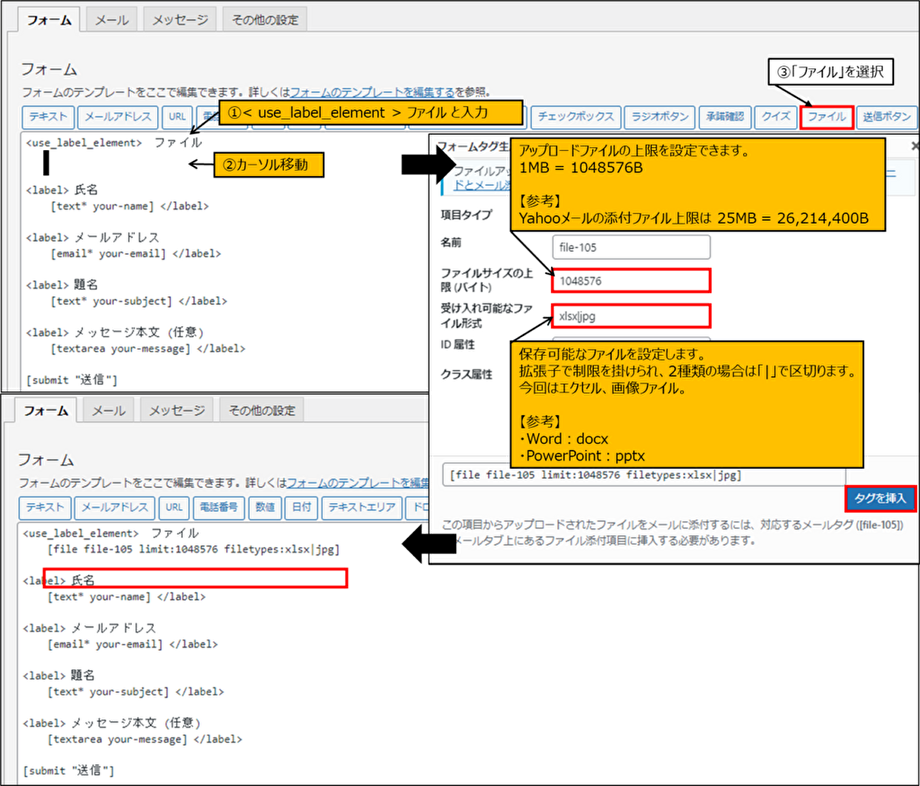
ファイルのアップロード
読者が問い合わせを行う際、ファイルのアップロードを行えるように設定できます。
- <use_label_element> ○○(設定項目)を入力
- 2行目に行き、テンプレートから「ファイル」をクリック
- アップロードファイルの条件を設定し、「タグを挿入」をクリック
※画像では○○(設定項目)の部分を「ファイル」としています。

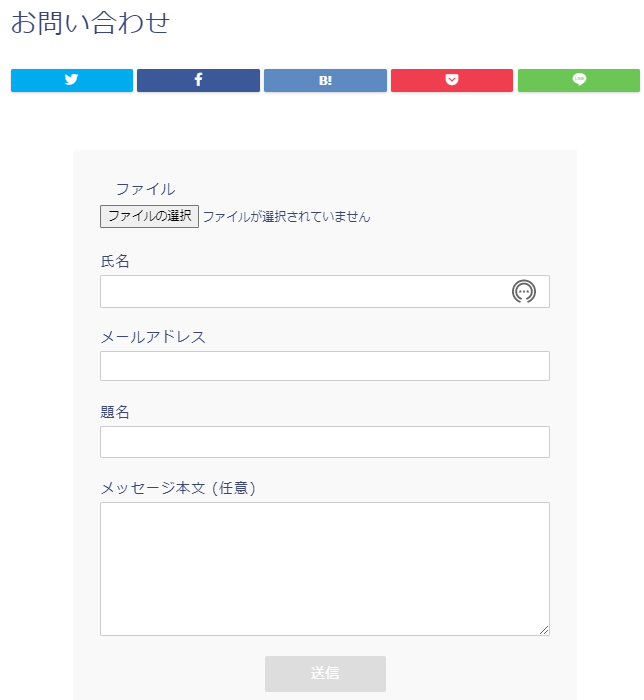
設定後、問い合わせ画面は以下の様に反映されました。

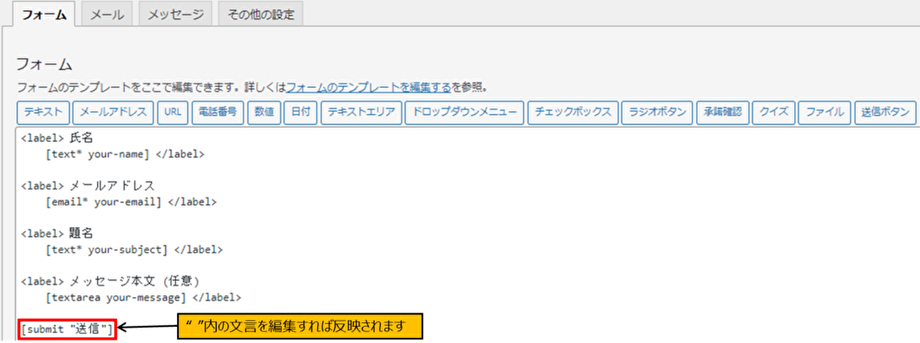
送信ボタン
送信ボタンはテンプレートの段階で既に設置されています。
しかし、追加で設定を加えたい場合は以下の方法で編集可能です。

Contact Form 7のスパム対策は?
せっかく問い合わせページを設定しても、第三者に利用されてしまう可能性があります。
いわゆるスパム。
広告や他サイトへの誘導を行うために、無差別・大量にメール等を送信する迷惑行為。
ブログの問い合わせフォームには、メールアドレスを入力できますよね。
ここにメールアドレスをランダムに入れて大量送信されると、自動返信機能により不特定多数の人にメールが届いてしまいます。

自身のブログを踏み台に、関係のない大勢の人に広告やサイト誘導のメールが届く事態に。
注意喚起のため、レンタルサーバからの連絡もあるほどです。
そんなスパムを防止するためのGoogle無料サービスが、「reCAPTCHA」。
reCAPTCHAはv3までバージョンがあります。
v3ではバックグラウンドでスパムかどうか判断するため、ユーザーの画像認識などが不要。
利便性にデメリットが生じません。
reCAPTCHAの設定方法
手順は以下の通り。
- reCAPTCHAのサービスページにアクセス
- ブログを登録
- Contact Form 7にreCAPTHAを組み込む
1.reCAPTCHAのサービスページにアクセス
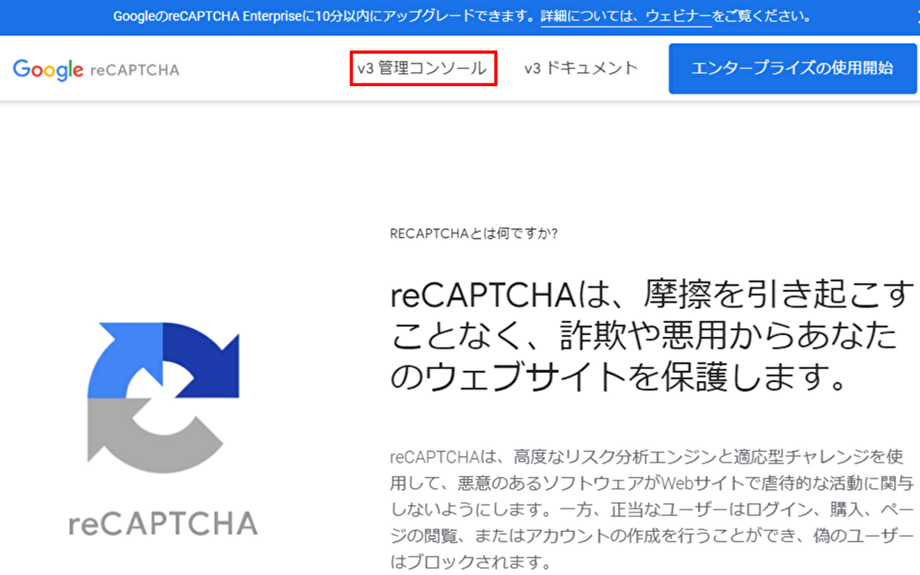
reCAPTCHAサービスページにアクセスすると、最初は英語になっています。
EdgeやGoogle Chromeは日本語に翻訳する機能があるので、「日本語に翻訳」を選択すればOK。
2.ブログを登録
サービスページにて、「v3管理コンソール」をクリックします。

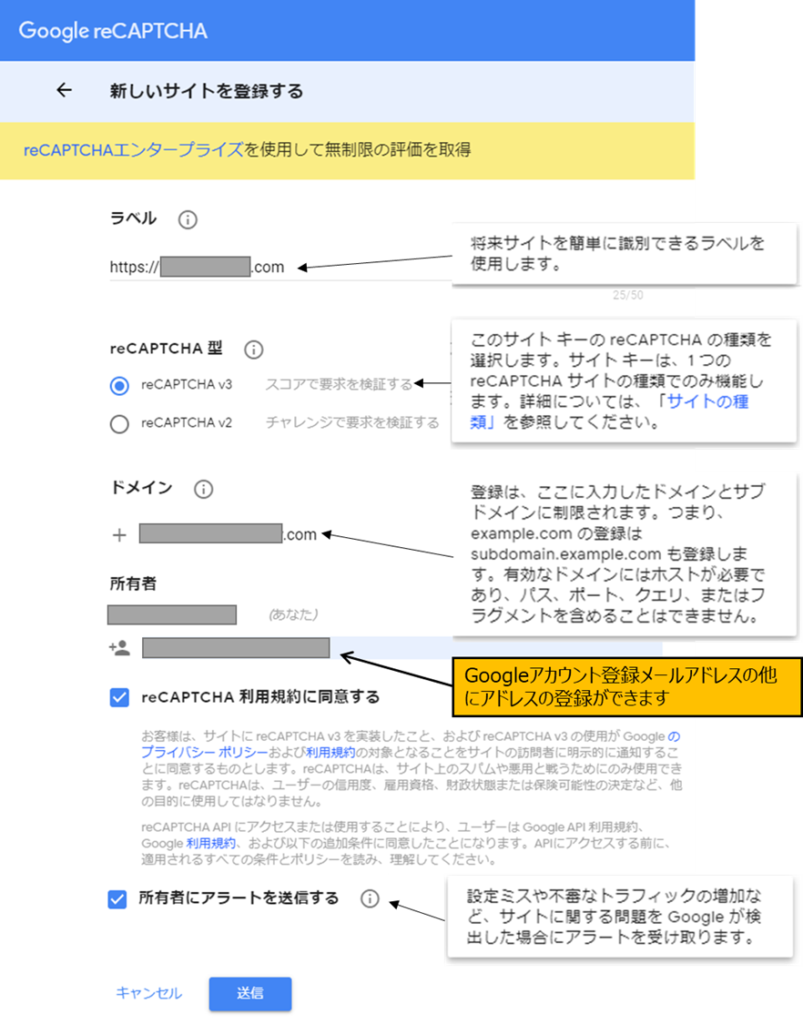
クリックすると登録画面に移るので、順番に入力していきます。
詳細は下記画像を参考にしてください。

- ラベル:自身のブログドメイン(***.com)を入力
- reCAPTCHA型:「reCAPTCHA v3」を選択
- reCAPTCHA 利用規約に同意する:チェックを入れる
- 所有者にアラートを送信する:チェックを入れる
全項目に入力完了したら「送信」をクリック。
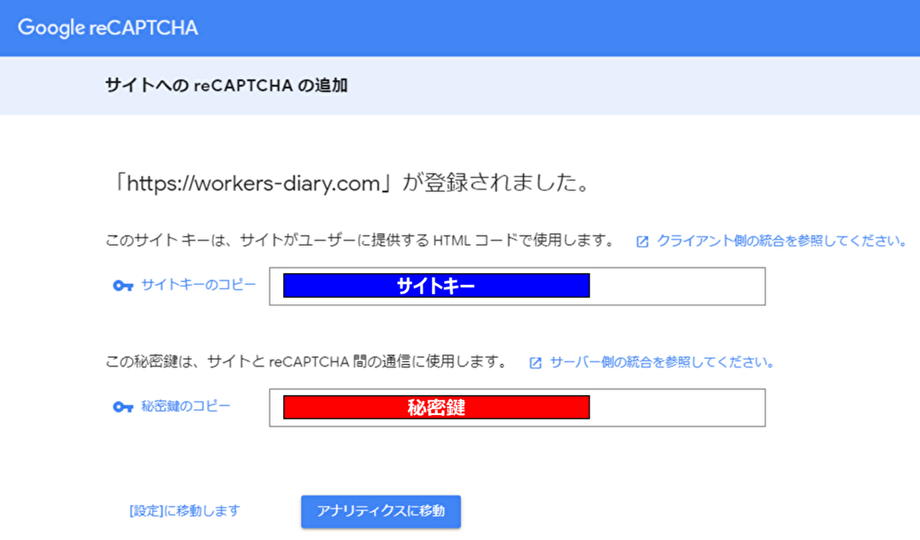
次のページにて、「サイトキー」と「秘密鍵」が発行されます。
サイトキー・秘密鍵は両方使用するため、コピーして控えてください。

3.Contact Form 7にreCAPTHAを組み込む
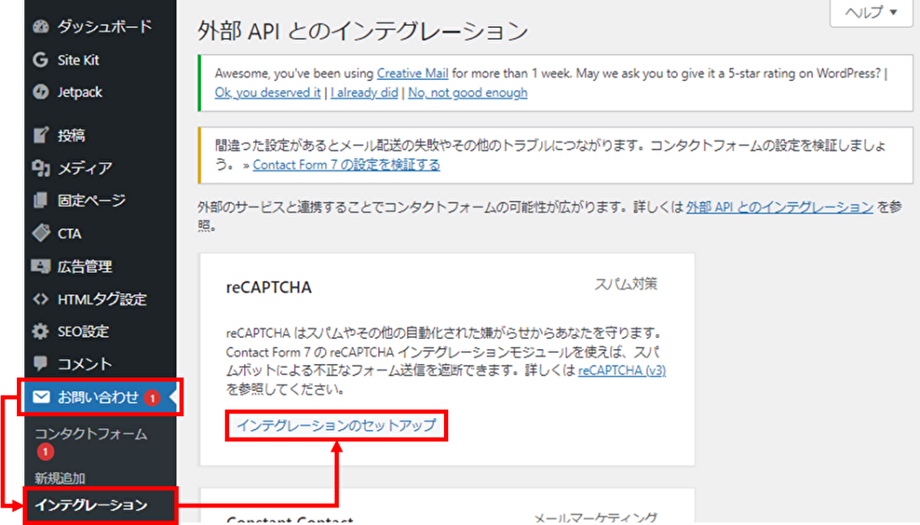
WordPressメニューより「お問い合わせ」に行き、「インテグレーション」をクリックします。
インテグレーションのセットアップが出てくるので、こちらをクリック。

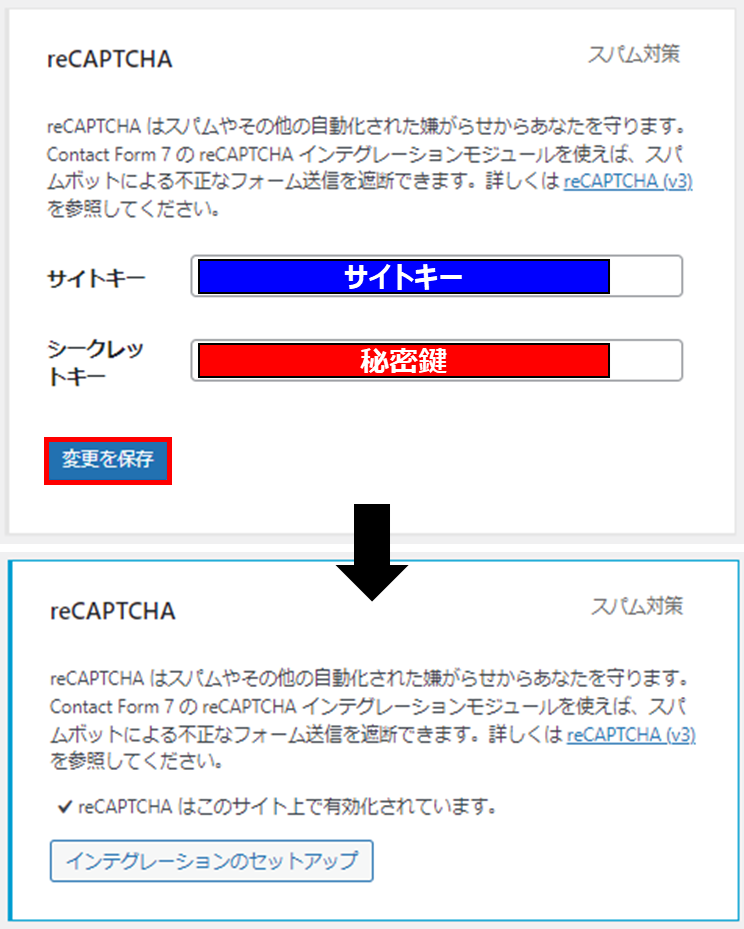
サイトキー・秘密鍵を入力する画面に移るため、先ほどコピーしたキーを入力。
「変更を保存」をクリックします。

以上で設定は完了。
自身のブログを開いた際、右下にreCAPTHAのマーク(下図参照)が出てきていればOKです。

reCAPTCHAの使い方
設定が完了すれば、あとはreCAPTCHAが自動でスパムを判断。
WordPress上から、不信なアクセスやトラフィックの推移を確認できるようになります。

reCAPTCHAのメリット・デメリット
reCAPTCHAを使うメリット・デメリットは以下の通り。
| メリット | デメリット |
|---|---|
|
|
以前のv2までは、人間かbotかを判別するため、画像認証や文字認証をユーザーに求めていました。
そのため、問い合わせの前にページから離脱されてしまうことがデメリットだったんです。
しかし、reCAPTCHAのv3では人間かbotかを機械学習により判断します。
そのため、v2まで必要としていた認証が不要。
強いて言えば、設定後に生じるreCAPTHAのマークがページに出てしまうくらい。
reCAPTHAのマークは後から消せるので、そうすればデメリットから外れます。
Contact Form 7におすすめのプラグイン
Contact Form 7と相性の良いプラグインを3つ紹介します。
- Confirm Plus Contact Form 7(確認ページの作成)
- Conditional Fields(条件分岐の機能)
- formrun(WordPress用)
1.Confirm Plus Contact Form 7(確認ページの作成)
Confirm Plus Contact Form 7
Contact Form 7にはない、問い合わせ内容の確認ページを表示できるプラグイン。
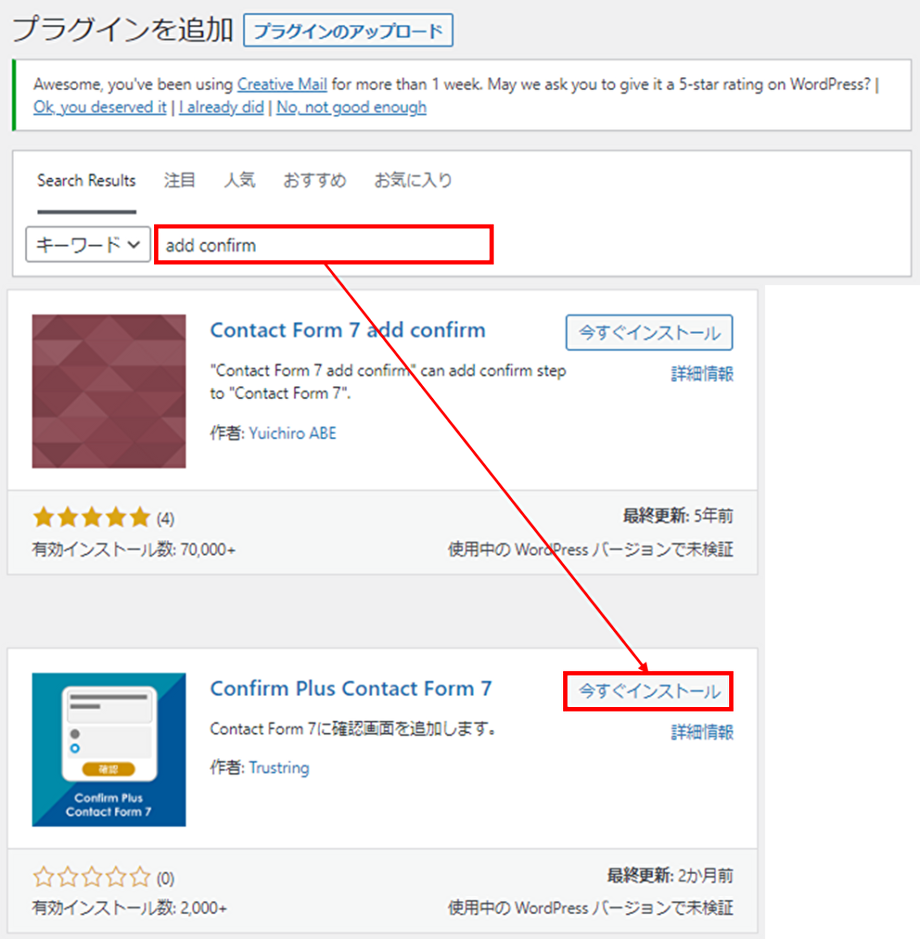
「Contact Form 7 add confirm」が主流でしたが、最終更新は5年以上前のため、現在のContact Form 7に対しては動作しません。
そのため、代替プラグインとして開発された「Confirm Plus Contact Form 7」をインストールします。

後は有効化するだけで、確認ページが表示される仕様となります。
2.Conditional Fields(条件分岐の機能)
Conditional Fields
問い合わせフォームに条件分岐を設定できるプラグイン。
例えば、サンプルテキストを必要とするか選択肢を設けたとします。
-
読者が「はい」と答えた場合には、メールアドレス記入欄を表示。
-
読者が「いいえ」と答えれば、記入欄は表示なし。
このように、読者が選ぶ選択肢によって表示を変えたい場合に便利です。

3.formrun(WordPress用)
formrun
問い合わせフォームのデザインを充実させたい時に使うプラグイン。
デザインも豊富で、HTMLやCSSなどのコードに対する知識が無くても使えますよ。
まとめ
この記事のまとめ
- Contact Form 7とは、ブログに問い合わせフォームを設置するためのプラグイン。
- Contact Form 7を使用するには、①インストール②メールの自動返信・問い合わせ内容を設定③固定ページで公開。
- Contact Form 7をカスタマイズしたい時は、チェックボックスやファイルアップロード機能を付けられる。
- Contact Form 7のスパム対策には、Google reCAPTCHA(v3)がおススメ。
- Contact Form 7におすすめのプラグインは「Confirm Plus Contact Form 7」(確認ページの作成)、「Conditional Fields」(条件分岐の機能)、「formrun」(WordPress用)の3つ。
ブログで収入を得るのであれば、ぜひ設置したい問い合わせページ。
Contact Form 7は問い合わせページを設置する際に便利なプラグインです。
テンプレートには氏名・メールアドレスなど基本的な項目が揃っているので、チェックボックスなどを必要に応じて設置しましょう。
ただし、問い合わせの自動返信設定を悪用したスパムも報告されているため、reCAPTCHAの導入が必要。
v3であれば設置のデメリットもほとんどないのでおススメです。
Contact Form 7内蔵のカスタマイズでは物足りない方は、最後に紹介した3つのプラグインを有効活用しましょう。



