blogやサイトを運営している人にはセキュリティ対策は必要不可欠。
「Invisible reCAPTCHA」というプラグインを使えば、ブログ初心者でも簡単にセキュリティ対策を万全にできます。
しかし、導入は英語の案内もあり、初心者には設定が難しいかもしれません。
この記事では、Invisible reCAPTCHAの設定や使い方について、画像を見ながら順を追って設定できるよう紹介していきます。
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
Invisible reCAPTCHAとは
WordPresの各種フォームの認証で、bot(ロボット)か人間かを見分けてくれるプラグイン
Invisible reCAPTCHAは、Googleが提供する認証システムの一形態で、主にウェブサイトのセキュリティ向上を目的としています。
特徴的な点は、ユーザーが「私はロボットではありません」というチェックボックスをクリックする必要がないことです。
代わりに、ユーザーのウェブサイト上での行動や挙動、例えばマウスの動きやタイピングのパターンなどを分析し、その人が人間かボットかを自動で判別します。
例えば、以下のフォームの保護に対応してくれます。
Invisible reCAPTCHAの認証が使えるフォームの例
- ログインフォーム
- 登録フォーム
- コメントフォーム
- パスワード紛失フォーム
各種フォームの認証に対応する他にも、サイトのセキュリティ対策に使うことも可能。
Googleフォームを経由して送られてくるコメント・スパムメールなどからサイトを保護できます。
Invisible reCAPTCHA導入のデメリット
Invisible reCAPTCHA導入には、以下のような多少のデメリットがあります。
- ところどころ英語で分かりにくい
- 利用開始の旨を公表する必要がある
- バージョンによってはユーザーにとって煩わしい行程もある
Invisible reCAPTCHAの利用を開始すると、その旨をウェブサイトのプライバシーポリシーに追記し、公表する必要があります。
これはreCAPTCHA利用規約の一環であり、利用者に対してデータの収集とGoogleへの送信に関する情報を提供し、同意を得る必要があるからです。
また、reCAPTCHAのバージョンにもよりますが、一部のバージョンでは、ユーザーが試験的なタスク(例えば特定の画像を選択するなど)を行う必要があります。
その結果、煩わしさから、フォームの離脱率が上がる可能性も。
ただ、これらのデメリットは、事前に知っておけば対策も取れます。
バージョンについては、最新のものかチェックしてから導入しましょう。
Invisible reCAPTCHA導入のメリット
Invisible reCAPTCHA導入のメリットは以下です。
- ウイルスやスパムなどの攻撃からサイトを守る
- サイト自体の安全とネット回線のセキュリティ対策ができる
- 情報の流出を防ぐ
Invisible reCAPTCHAを使うことによって、サイトの安全を守れる点が一番のメリット。
スパムは、不特定多数のサイトを無差別に攻撃することで、必要な情報を得ようとします。
中には、パスワードなどのログイン情報を、手当たり次第に入力する人も。
こうした悪意のある行動を、Invisible reCAPTCHAは自動で判別してくれるんです。
Invisible reCAPTCHAの設定方法
Invisible reCAPTCHAの設定を、画像を見ながら一緒にやってみましょう。
導入するには、事前にグーグルのアカウントを作成しておく必要があります。
Google アカウントの作成 – Google Support
インストール・有効化
Invisible reCAPTCHAをインストールします。
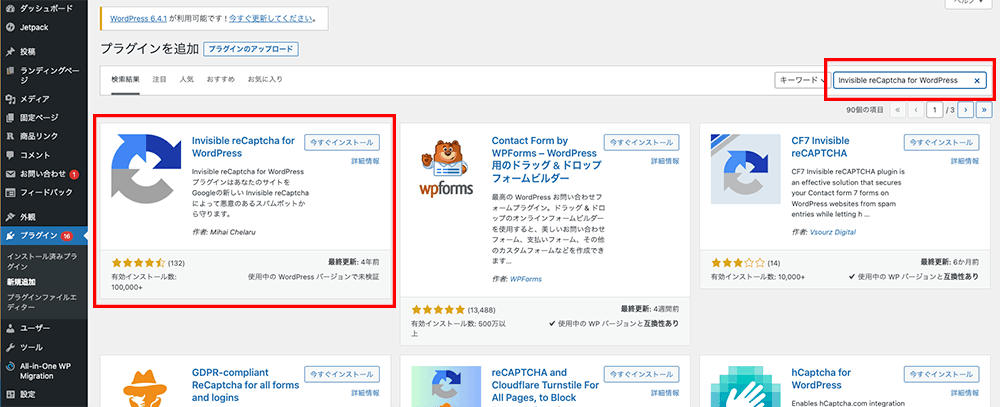
ダッシュボードに行き、プラグイン「Invisible reCaptcha for WordPress」で検索し、新規追加をクリック。

「今すぐインストール」→「有効化」をクリックします。
ASPキーの取得
reCaptchaの機能を利用するために必要になる認証コードのこと
Invisible reCAPTCHAをインストールした後、APIキーを取得します。
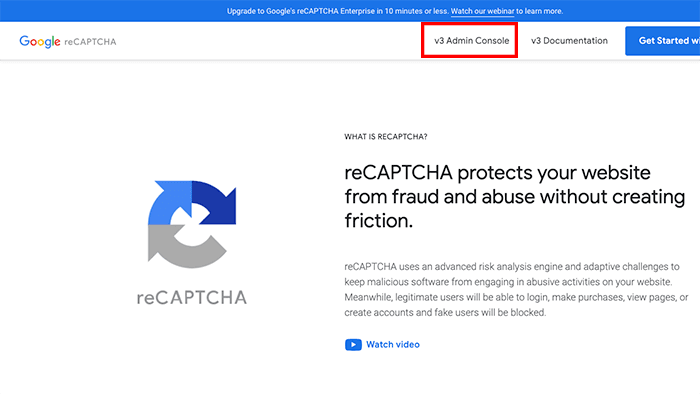
reCAPTCHA – Googleを開きましょう。

「v3 admin console」をクリック。
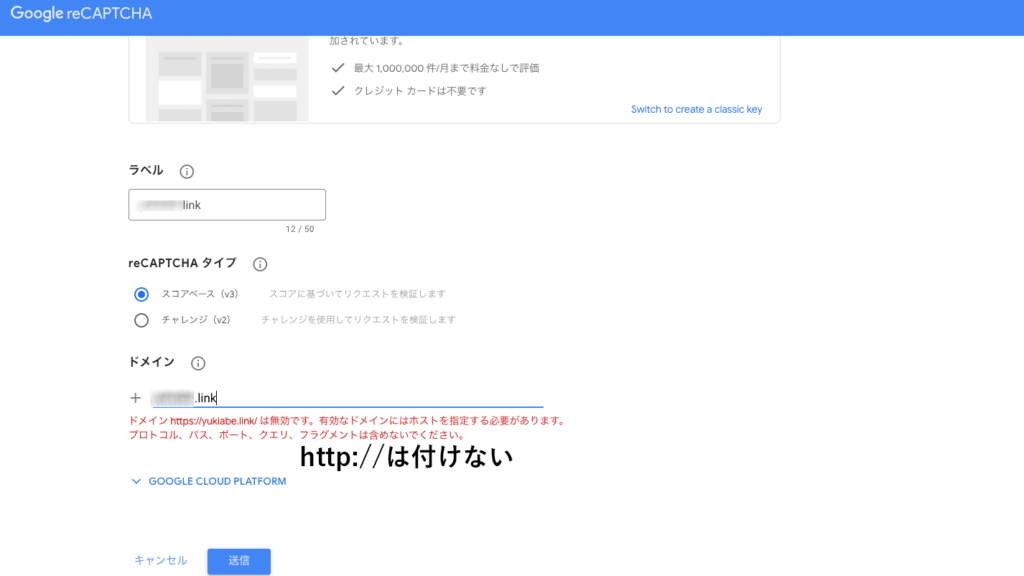
「新しいサイトに登録する」画面で項目を入力し、送信ボタンをクリックします。
この時、「http://」は付けないで入力しましょう。

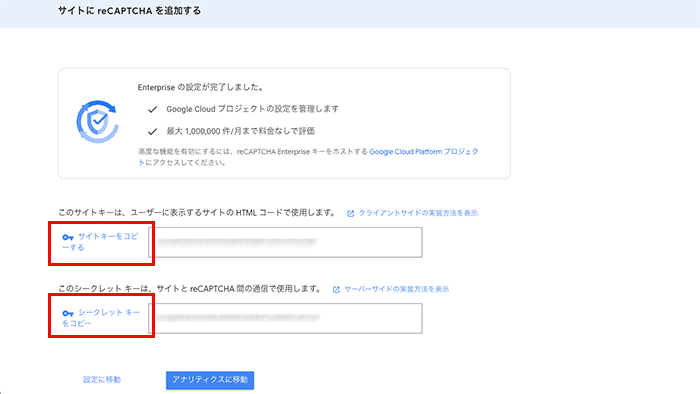
その後の設定に必要となってくる、以下の2つのキーを取得する画面に変わります。
- サイトキー
- シークレットキー

このまま画面を開いておきましょう。
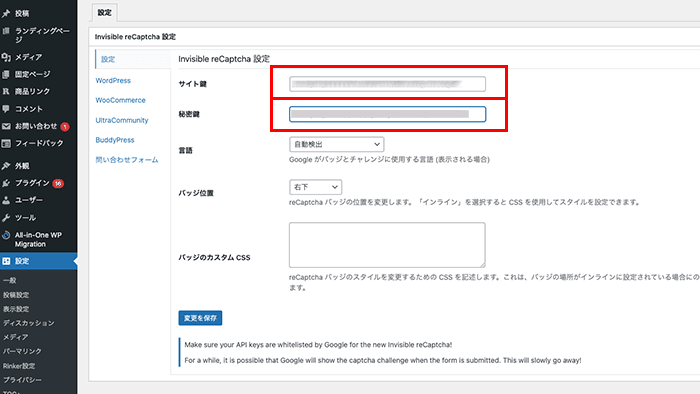
サイトキー・シークレットキーの入力
設定のために必要なキーをWordPressの設定画面から入力していきます。

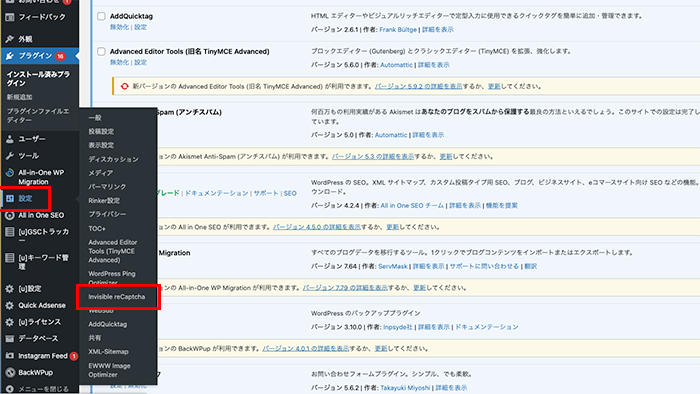
ダッシュボードのプラグインの設定(setting)画面

先ほど開けたままにしてあるreCAPTCHAの画面より、サイトキー・シークレットキーをコピー&ペーストで貼り付けます。
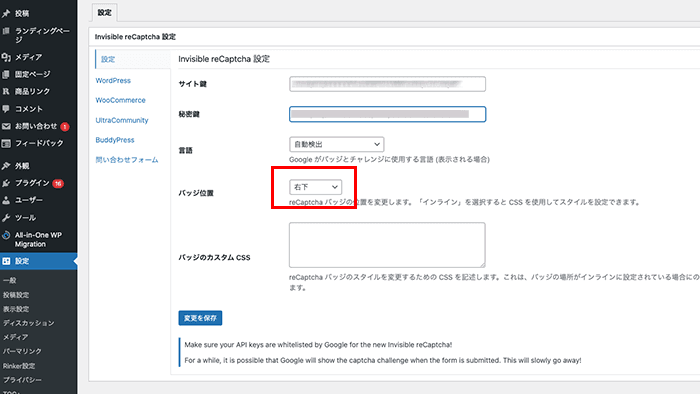
Badge Positionの設定
reCAPTCHAのロゴマークを表示する場所を設定していきます。

以下の3箇所から好みの場所に設定できます。
reCAPTCHAのロゴマークの表示場所
- Bottom Right(右下)
- Bottom Left(左下)
- Inline(文中)
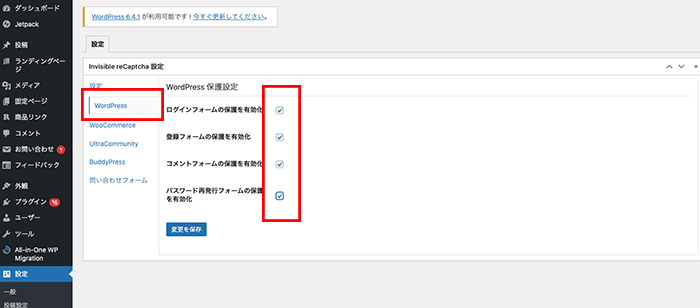
WordPressの設定
WordPressの設定画面で自分の保護したい項目にチェックを入れていきます。

以下は大事な項目なのでチェックを入れます。
チェック必須項目
- Enable Login Form Protection…ワードプレスのログインフォームの保護
- Enable Registration Form Protection…登録フォームの保護
- Enable Comments Form Protection…コメント欄の保護
- Enable Forgot Password Form Protection…パスワード作成の保護(忘れた場合)
Contact Formの設定
Contact Formとは、お問い合わせフォーム(メールフォーム)のことです。
reCAPTCHA導入から、スパムメールに対するセキュリティの設定もしておきましょう。
コンタクトフォームの作り方は様々ですが、「Contact Form 7」プラグインの導入がおすすめ。
Invisible reCAPTCHAの使い方まとめ
以下の手順でInvisible reCAPTCHAを有効にでき、サイトが保護されます。
- Invisible reCAPTCHAのプラグインをインストール
- Invisible reCAPTCHAを有効化する
- APIキーを取得する(サイトキー・シークレットキー)
- ワードプレスのreCAPTCHAの設定画面に戻り二つのキーを貼り付ける
- Badge Position(ロゴマークの位置)を指定し、設定の保存
- 保護したい項目にチェックを入れたら、設定の保存
Invisible reCAPTCHAエラー時の代替プラグイン
Invisible reCAPTCHAがエラーで表示されない等、不具合が続く場合は代替プラグインの導入を検討しましょう。
以下のプラグインが代替えとして使えます。
- SiteGuard WP Plugin
- Akismet Anti-Spam
まとめ
この記事のまとめ
- Invisible reCAPTCHAとは、フォームに送られてくる不正なウイルスからサイトを守るためのプラグイン。
- 導入のメリットは、インストールするだけでサイト全体のセキュリティ対策になること。
- 最新バージョンをインストールすれば、ユーザーが感じるデメリットも軽減できる。
サイトへの攻撃やプライバシーの流失は、心配ですよね。
Invisible reCAPTCHAはGoogleアカウントさえあれば、誰でも使用できます。
サイトがセキュリティ対策をしているかどうかは、読者や顧客の信用にも関わってくるものです。
サイトのセキュリティ対策・強化のために、ぜひ無料で使えるreCAPTCHAのプラグインをインストールしましょう。




