ブログのトップページを作る際、以下のような悩みはありませんか?
この記事のまとめ
- トップページにはどんな内容を掲載すればいいの?
- どんなデザインがいいの?
- 画像やリンクの設定方法が分からない…
この記事では、ブログのトップページの作り方から掲載すべきコンテンツまで、画像付きで徹底解説していきます。
記事を読めば、トップページ作成に関する上記のような悩みが一気に解決しますよ。
稼げるブログのトップページって?
ブログのトップページは第一印象を決める部分です。
稼げるブログを見ると、次のような特徴があります。
- サイト内容が一目で分かる
- ペルソナを絞っている
- ベネフィットを感じられる
- 検索意図の答えを探しやすい
- ファーストビューの画像に興味が湧く
サイト内容が一目で分かる
稼げるブログのトップページは、以下がわかりやすい設計になっています。
- 何を提供しているのか
- サイトの全体像
- 自分(読者)が求める内容があるか
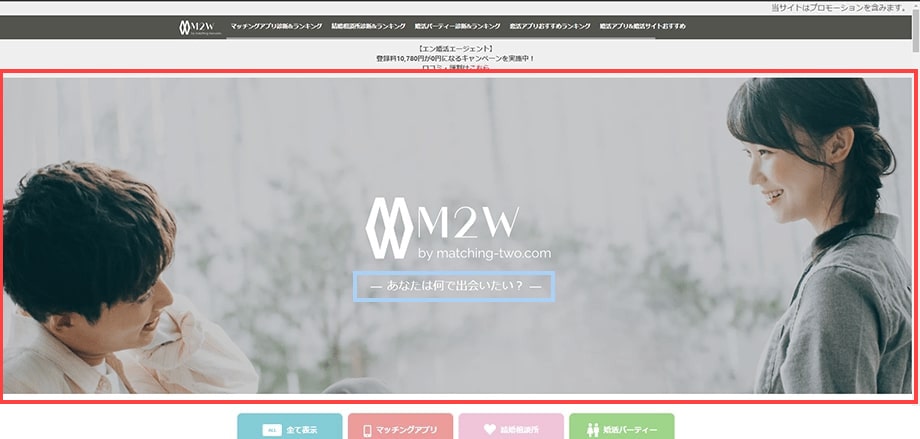
例えば、最初に表示される画像やキャッチコピー。

テーマにあった画像、シンプルなキャッチフレーズだけで、「提供している情報」「自分(読者)に当てはまるか」を予想できる設計です。
アクセスしてすぐにサイトの全体像がわかるようにすることで、トップページ以外も覗いてくれる可能性が高くなります。
ペルソナを絞っている
ペルソナとは、サービスを利用する人物像のことです。
ブログで言うと、読者の人物像のことを差します。
| ペルソナの設定項目 | 例 |
|---|---|
|
|
架空の人物である読者に情報を伝え、悩みを解決していくイメージです。
ペルソナを絞ってデザイン設計することで、読者に刺さるコンテンツを提供できます。
ベネフィットを感じられる
ブログで稼ぐには、トップページで「ベネフィット」を読者に感じてもらうことが重要です。
ユーザー(読者)が感じるメリットのこと
例えば、トップページ上部に表示されているキャッチフレーズ。

「あなたは何で出会いたい?」と短いキャッチフレーズでも、「ここを利用すれば出会いのキッカケがあるかも」と思ってもらえるようにしています。
読者が得られるベネフィットをしっかり伝えることができれば、満足度も上がり、リピーターとなってくれる人もいるんです。
検索意図の答えを探しやすい
トップページは、読者が欲しい情報(=検索意図の答え)を見つけやすい設計にしましょう。
- 見やすいナビゲーションメニュー
- サイト内の情報を探しやすい検索バー
- テーマごとに整理されたカテゴリ一覧
上記のような要素があることで、読者にストレスを与えず欲しい情報を提供できます。
情報を見つけやすいことで「自分にぴったりな情報がある」と、ブログに価値を感じてもらいやすくなるでしょう。
特に、検索意図の答えを見つける手がかりとして、ナビゲーションが重要な役割を果たします。
unifyナビゲーション|固定ヘッダー挿入WordPressプラグインプラグインの名前はunifyナビゲーション。ページ上に配置するナビゲーションメニューが作成できるWordPress用プラグインです。 単純な…
ファーストビューの画像に興味が湧く
ファーストビューとは、ブログにアクセスしたとき、最初に目にする部分のことです。
以下の2つを意識して、ファーストビューを作成しましょう。
- ブログのテーマ
- ペルソナに合った画像
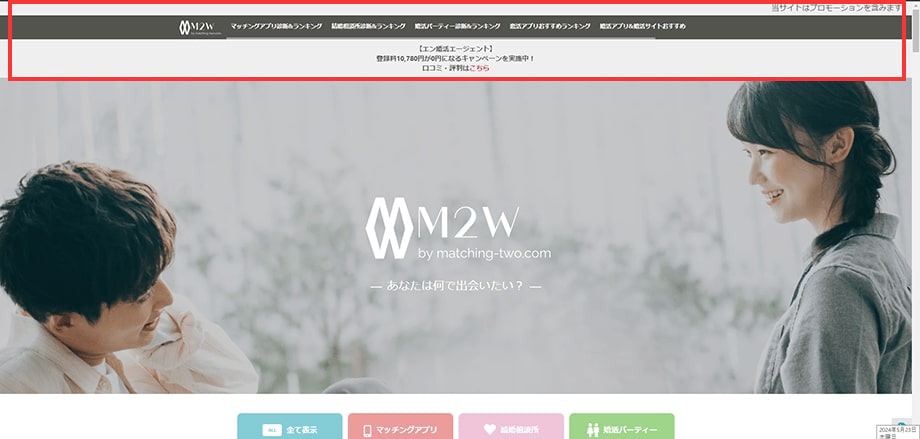
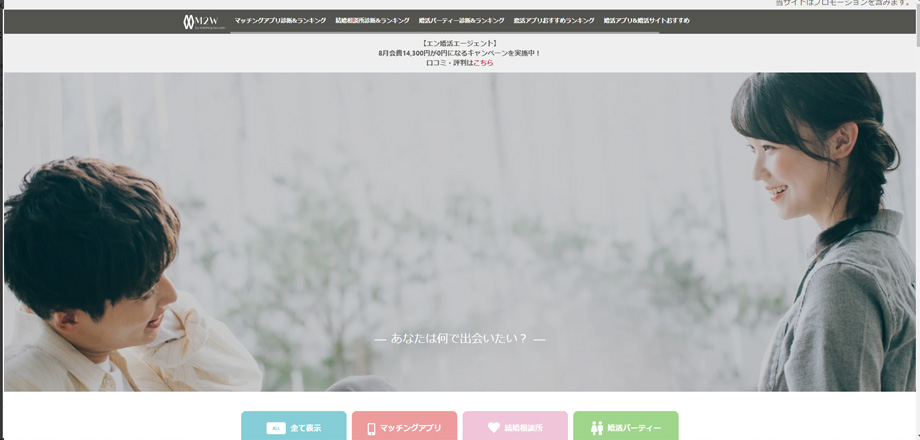
M2Wのファーストビューは、パートナーと結ばれた未来の自分を想像してもらえるようなデザインを意識して制作しました。
男女が楽しそうに会話をしている画像を使用することで、将来待っている幸せな時間をイメージしてもらう狙いがあります。
簡単!ブログのトップページの作り方【画像付き】
ブログのトップページを効果的に作るには、レイアウトをもとに各パーツの配置が重要です。
ここでは、ブログのトップページの作り方を、画像と共に5つのポイントに分けて解説していきます。
- ファーストビューの作り方
- レイアウトの作り方
- ヘッダー部分の作り方
- フッター部分の作り方
- 各リンクの配置方法
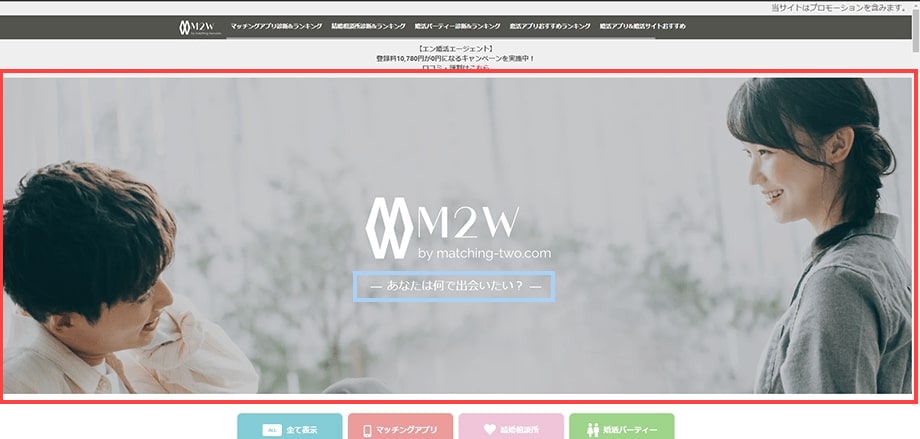
ファーストビュー部分の作り方
ファーストビューは、第一印象を決定づけるため、とても重要な要素になります。
ファーストビューで、可能な限り「何を提供しているのか」「どんなサイトなのか」を伝えるようにしましょう。
具体的なポイントは次の3つです。
ポイント
- ブログのテーマに関連した画像を選択する
- 画像の上にシンプルなキャッチフレーズの配置
- 「詳細はこちら」「今すぐ登録」といったCTAボタンの配置

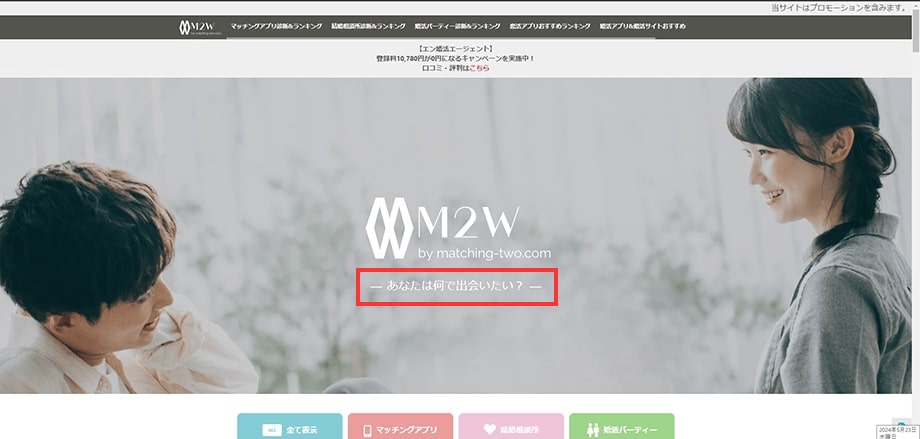
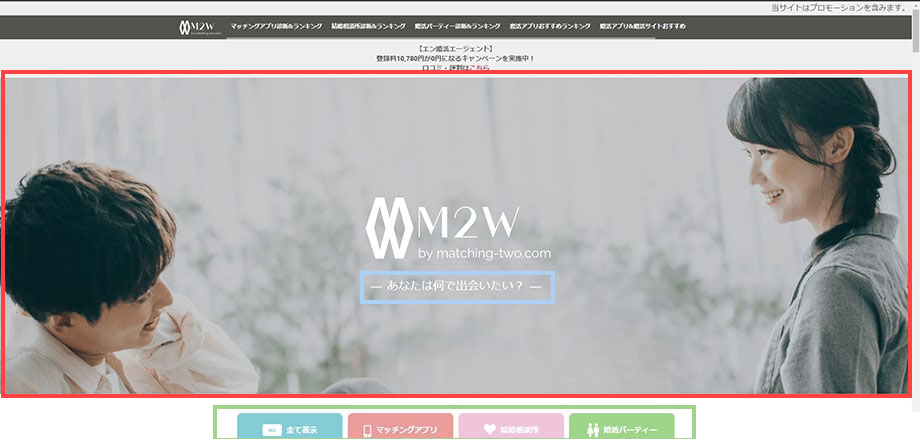
| 画像の雰囲気(赤枠) | 男女が楽しそうに会話をしている |
|---|---|
| キャッチフレーズから予想できること(青枠) | 出会いのキッカケを提案することがわかる |
| ユーザーの次の行動を促すCTA(緑枠) | 相談所やアプリなど、ユーザーの目的に応じたCTAボタン |
弊社が運営するM2Wでは「恋」「結婚」がテーマなので、男女が楽しそうに会話している画像を使用して「どんなブログなのか」を伝えています。
そして、「あなたは何で出会いたい?」のキャッチフレーズで出会いのキッカケを提案し、CTAに誘導。
ファーストビュー直下に、アプリや相談所といったCTAボタンを設置して、ユーザーに行動してもらえるように意識して設計しました。
テーマに合った画像やキャッチフレーズを使用することで、ユーザーに興味を持ってもらえる可能性が高くなります。
ブログのテーマや雰囲気、そしてペルソナを意識して、ファーストビューを作成しましょう。
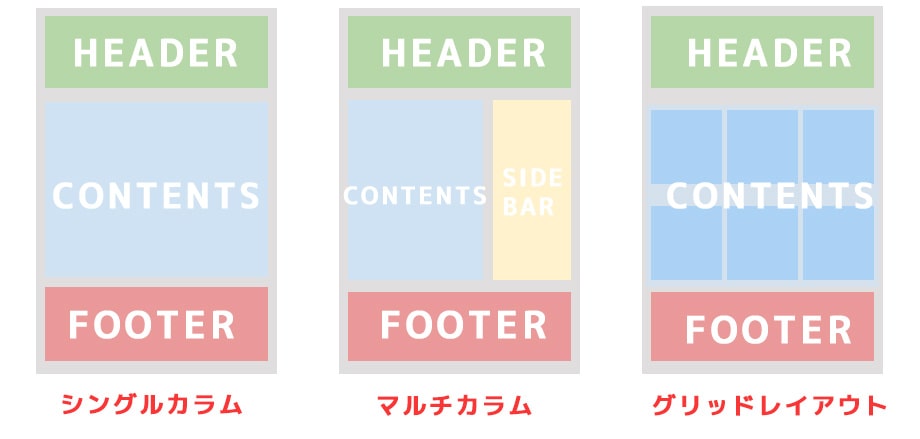
レイアウトの作り方
レイアウトは、各コンテンツを見やすく、アクセスできるように整理して並べたものです。
代表的なレイアウトは3つあります。

| シングルカラム | それぞれのパーツを縦並びに配置している |
|---|---|
| マルチカラム | 2カラム、3カラムなど複数のカラム(列)で構成されている |
| グリッドレイアウト | 複数のコンテンツをカード状に並べたレイアウト |
ブログで扱うテーマやコンテンツ量でレイアウトは変わりますが、おすすめはシングルカラムレイアウト。
シンプルなレイアウトかつ、モバイルでもレイアウトが変わらないため、訪れたユーザーも情報を探しやすいでしょう。
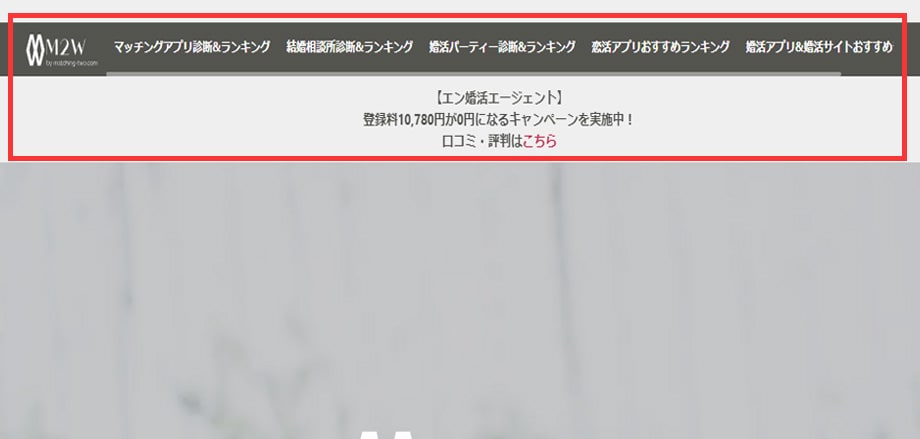
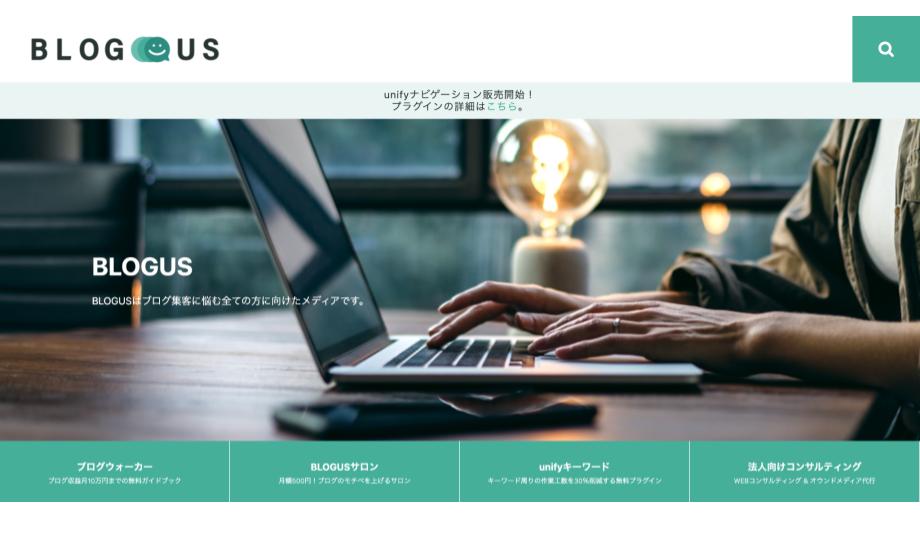
ヘッダー部分の作り方
ヘッダーとは、簡単に言えばページ上部のことを差します。

ヘッダーの役割や目的は次の3つ。
ヘッダーの役割・目的
- 誘導したいページを掲載する
- どんな情報があるか伝える
- ユーザーが欲しい情報にたどり着きやすくする
ポイントは、クリックした先に「どんな情報があるのか」を予想しやすいことです。
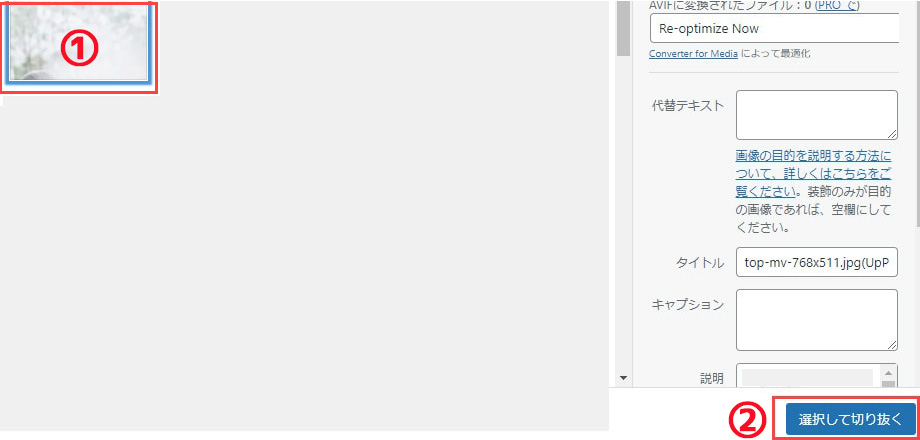
ヘッダー画像の設定
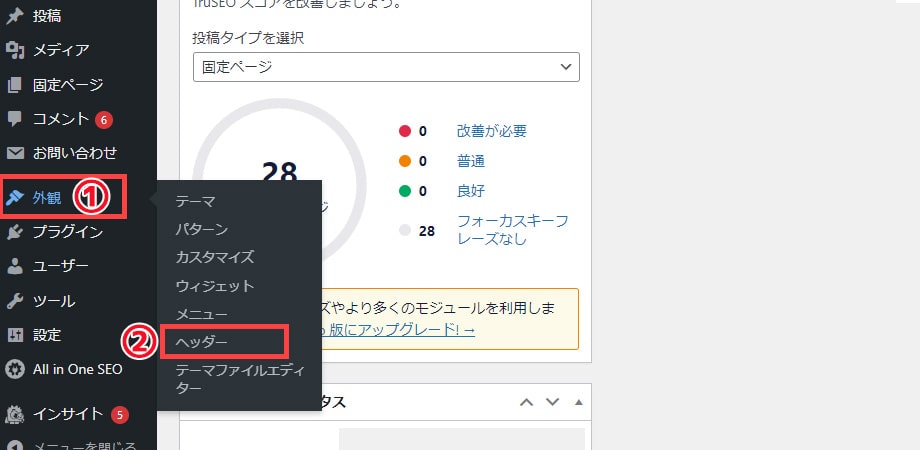
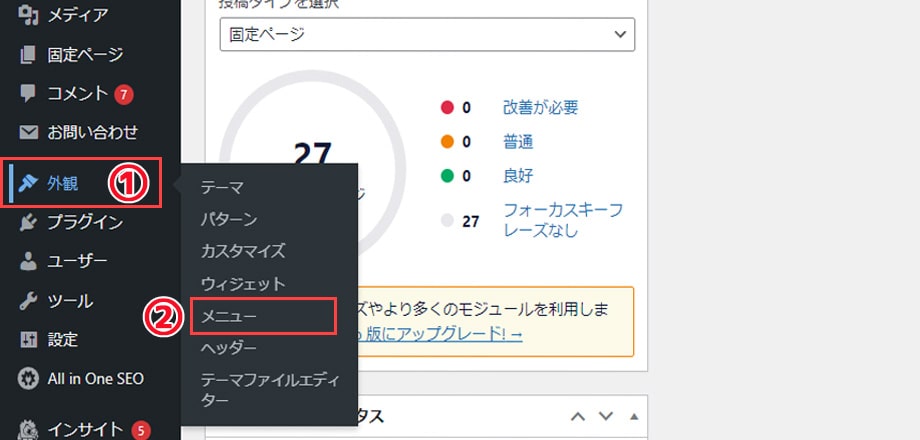
- WordPress管理画面で左サイドメニューにある「外観」→「ヘッダー」を選択

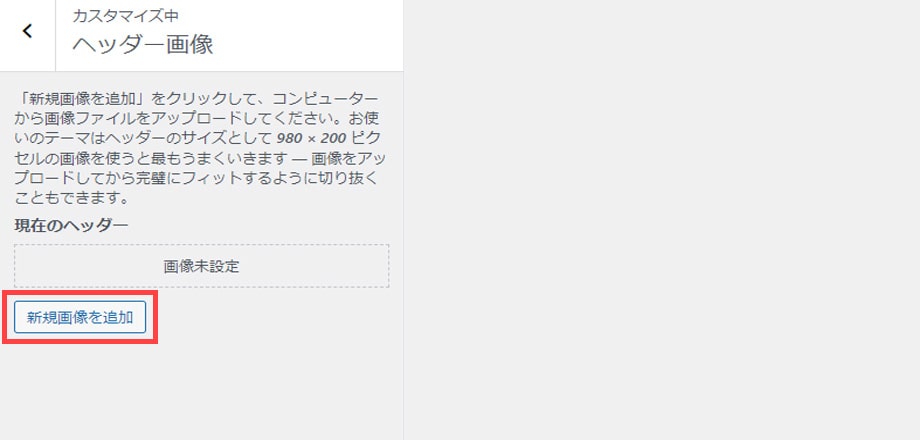
- 「新規画像を追加」をクリック

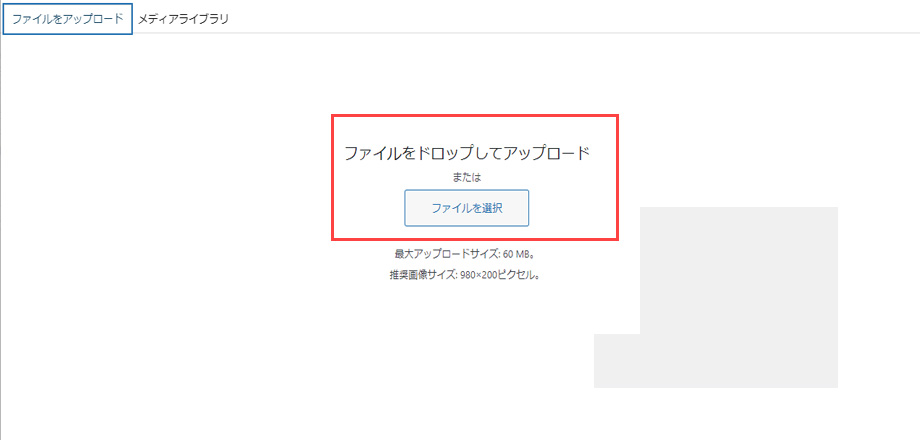
- 「ファイルを選択」ボタンをクリックし、ヘッダーに使用する画像ファイルをアップロード

- 使用する画像ファイルを選択し、「選択して切り抜く」をクリック

- 「画面切り抜き」画面でトリミングを実行

ヘッダー画像の設定が完了するとこのように表示されます。

ヘッダーメニューの設定
つづいて、画像上部にヘッダーメニューを設定しましょう。
読者の検索意図から、目的のページへと誘導します。

ただ、自分で難しい設定をするよりも、プラグインを入れちゃったほうが正直ラクです。
機能や使い心地が気になる方は、以下の記事で詳細をご覧ください!
unifyナビゲーション|固定ヘッダー挿入WordPressプラグインプラグインの名前はunifyナビゲーション。ページ上に配置するナビゲーションメニューが作成できるWordPress用プラグインです。 単純な…
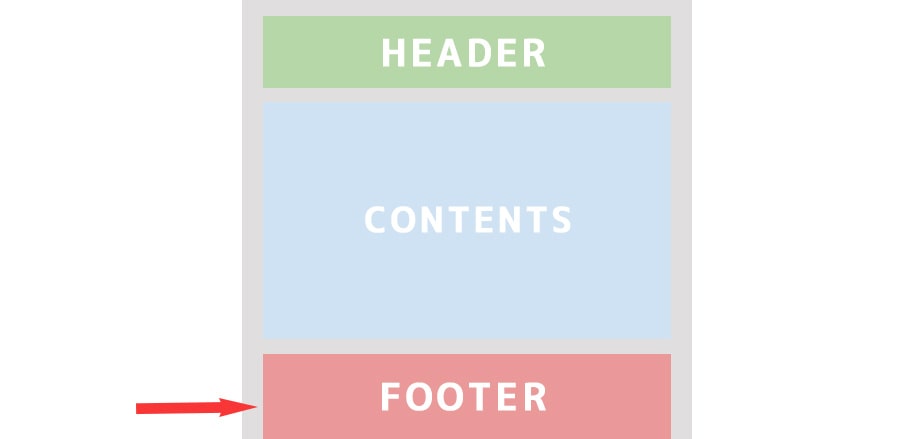
フッター部分の作り方
フッターは、サイト全体の最後に表示される部分です。

フッターの主な役割は次の2つになります。
フッターの役割
- 「次の行動」の選択肢を提案する
- ヘッダーに掲載できなかった情報を追加する

フッターは一番下にある部分なので、読者がブログに興味を持ってくれている可能性が高いんです。
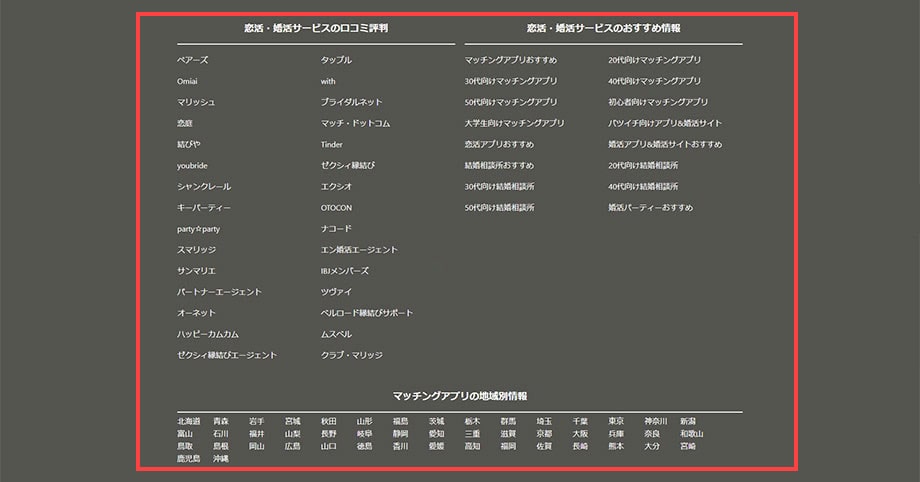
M2Wでは、サイト全体のリンクをカテゴリに分けて記載したサイトマップを配置しています。
他にも、SNSのリンクを掲載するのもおすすめです。
- WordPress管理画面で左サイドメニューにある「外観」→「メニュー」を選択

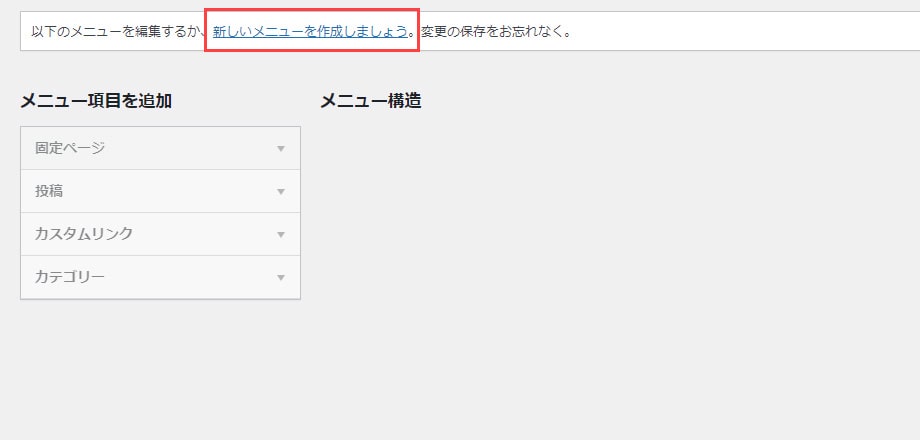
- 編集画面で「新しいメニューを作成しましょう」をクリック

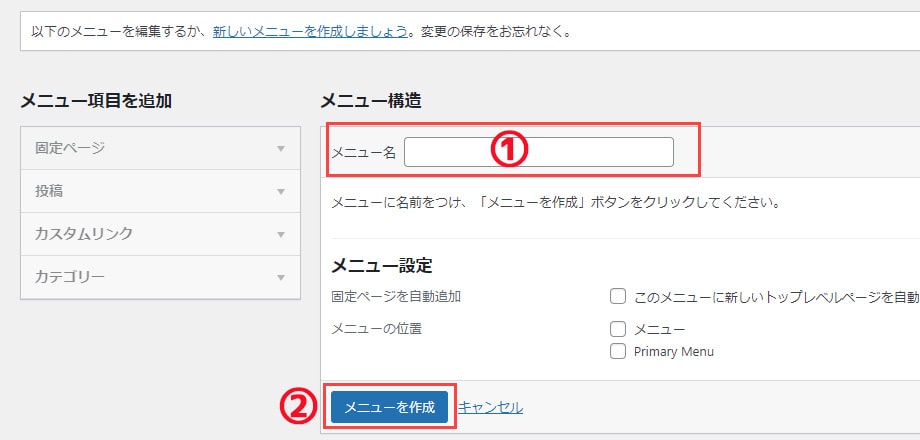
- メニュー名を入力して「メニューを作成」をクリック

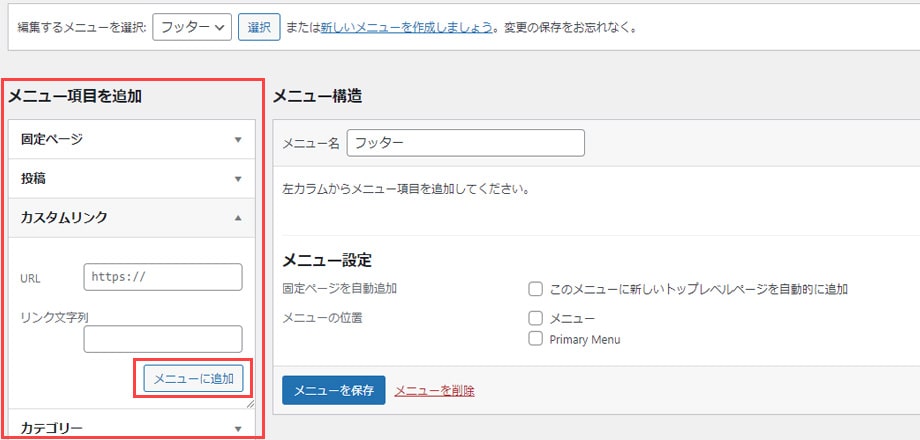
- 固定ページ・投稿・カスタムリンク・カテゴリーの中から、フッターで表示したい項目を選択

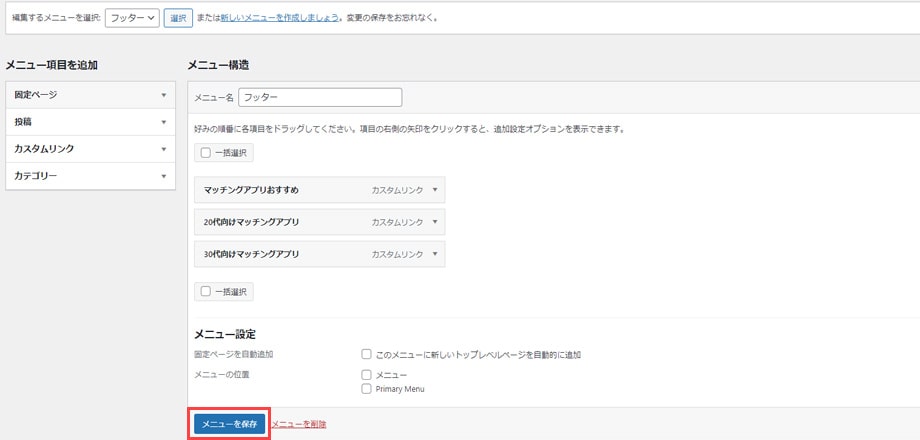
- メニュー名の欄に名前を入力し、青色の「メニューを保存」をクリック

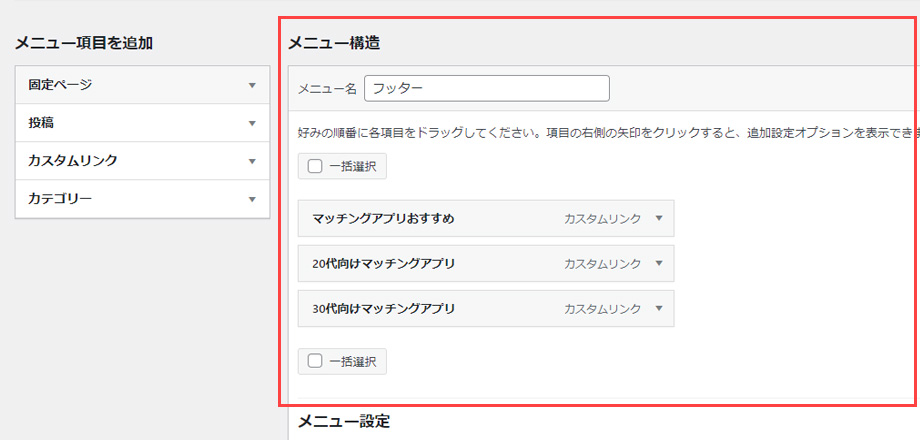
設定が完了すると、メニュー構造の下にメニュー項目が追加されます。

各リンクの配置方法
読者が求めている情報にスムーズにアクセスできるよう、関連記事や外部サイトへのリンクを配置します。
リンクは大きく分けて以下の3種類。
| 内部リンク | 関連記事や人気記事などブログ内のページ同士を繋げるリンクのこと |
|---|---|
| 外部リンク | 外部のサイトに向けたリンクのこと |
| ページ内リンク | ページ内の指定部分(見出しなど)に向けたリンクのこと |
関連する記事同士を内部リンクで繋げたり、関連する外部サイトを外部リンクで繋げたりすることは、SEO効果も期待できます。
外部リンクの設置方法
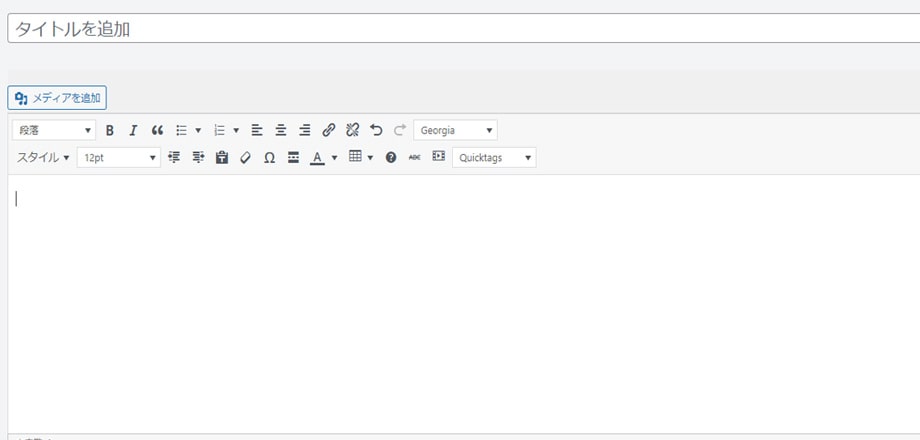
- 投稿編集ページを開く

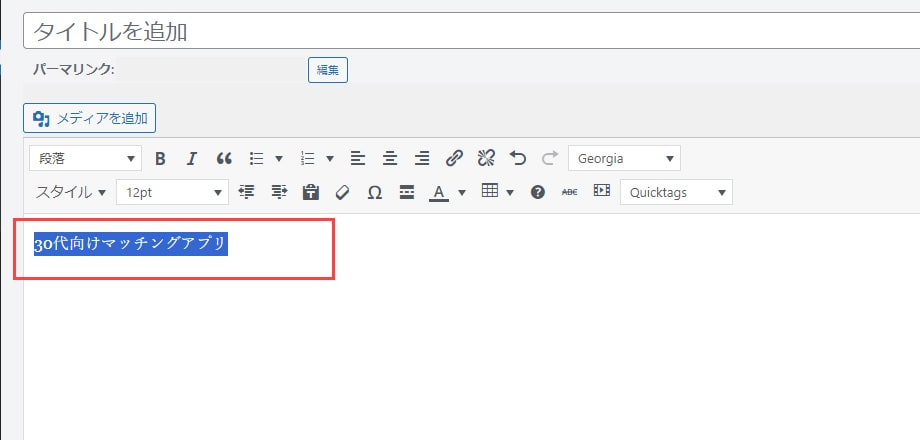
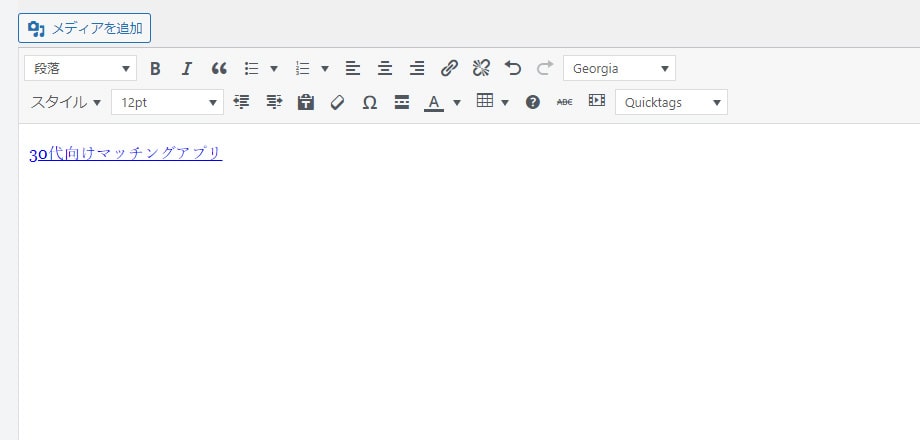
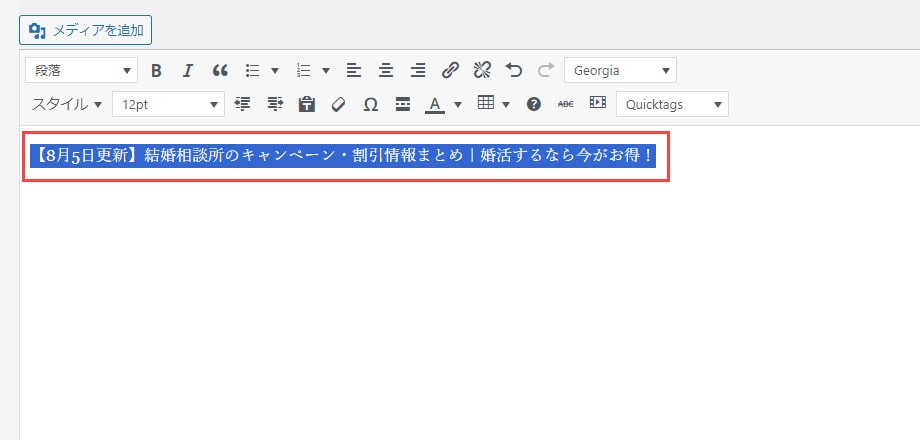
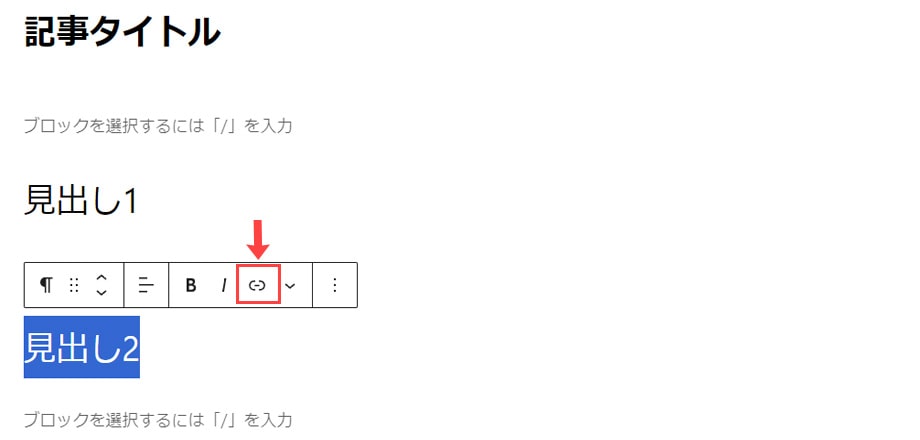
- 外部リンクを貼りたいテキストを選択

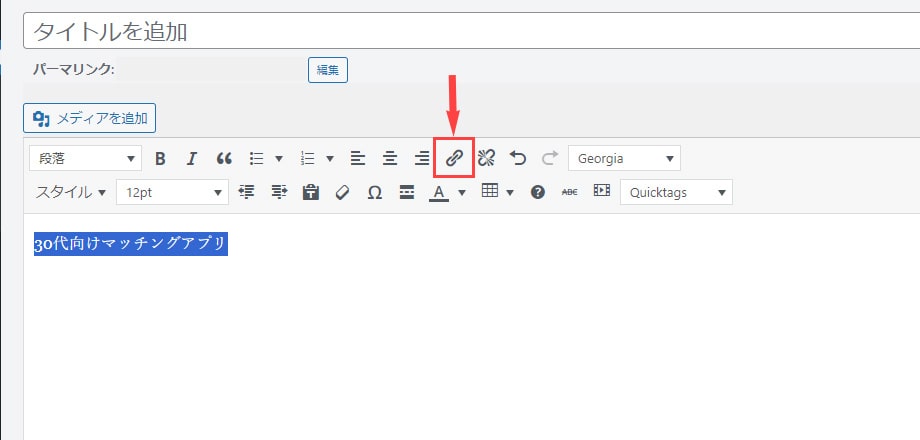
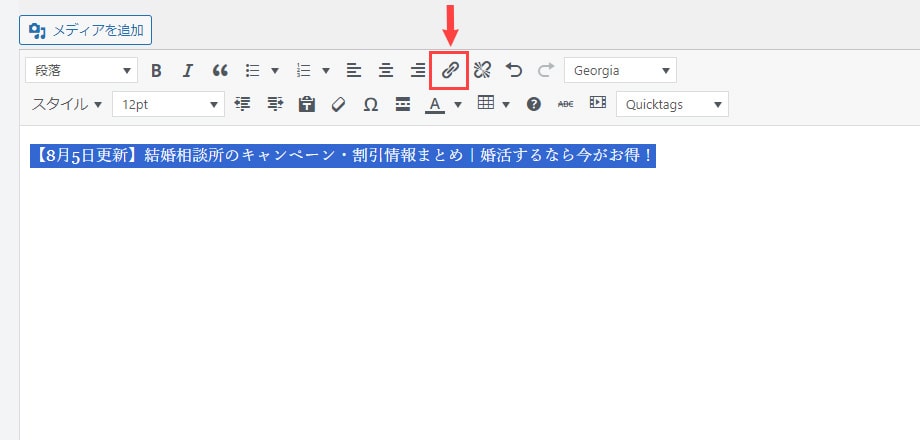
- 画面上のメニューにあるリンクのアイコンをクリック

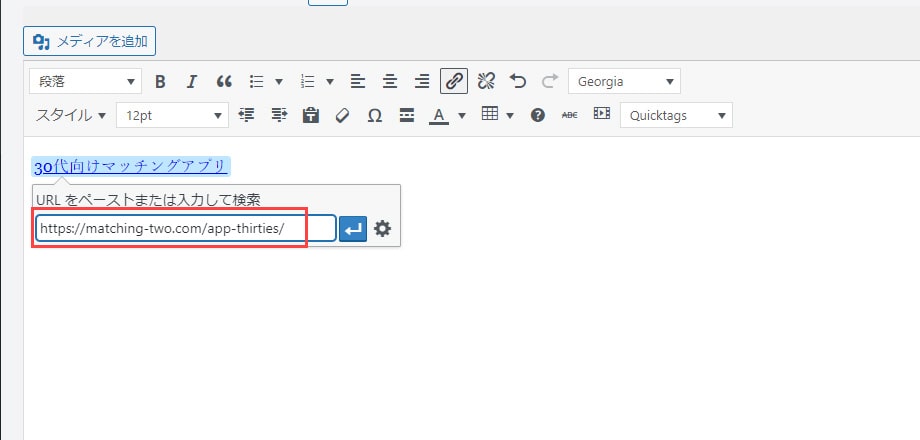
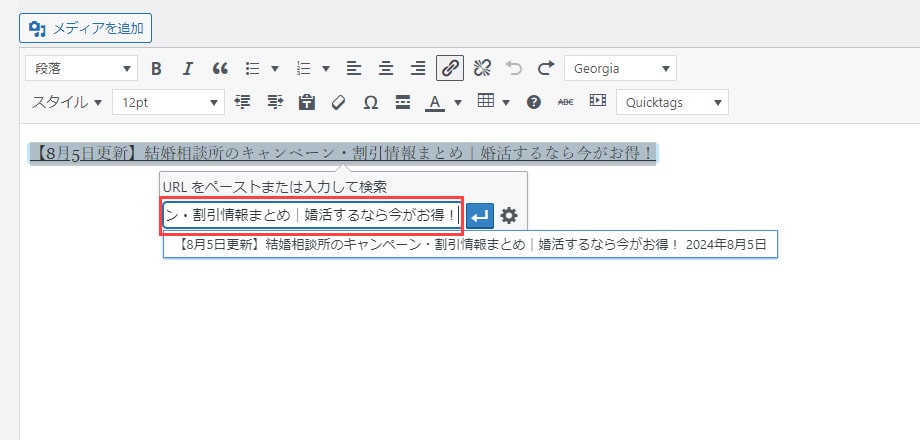
- URLの入力欄が表示されたら、リンク先のURLを入力

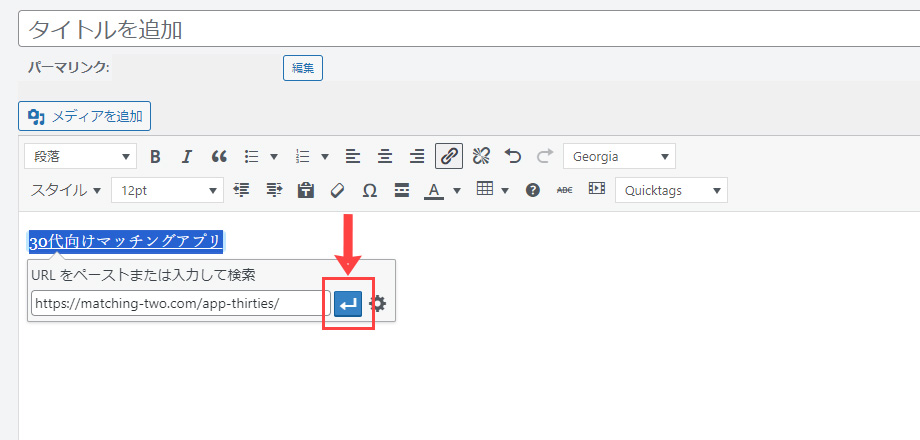
- URLの入力が完了したら、エンターマークをクリック

画像のように、文字が青くなりクリックできる状態になれば、リンク設置完了です。

内部リンクの設置方法
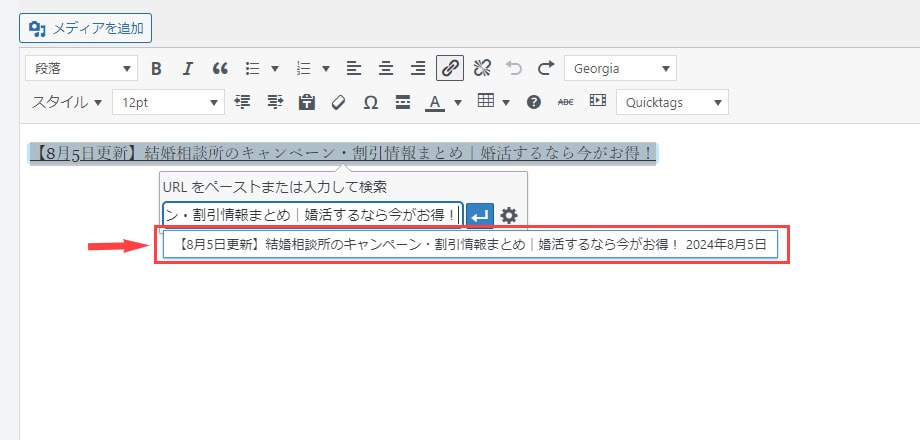
- 投稿編集ページから、内部リンクを貼りたいテキストを選択

- 画面上のメニューにあるリンクのアイコンをクリック

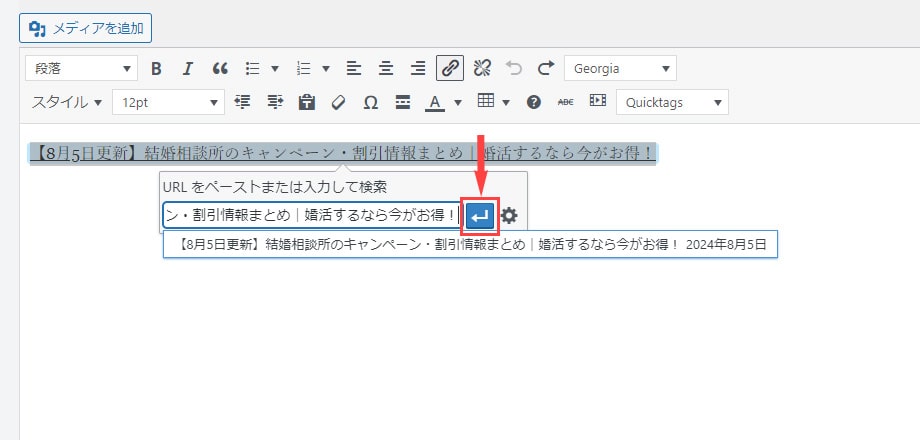
- URLの入力欄が表示されたら、リンクを貼りたいページタイトルを入力し検索

- 表示された候補ページから任意のページを選択

- エンターマークをクリックし、リンク設置完了

ページ内リンクの設置方法
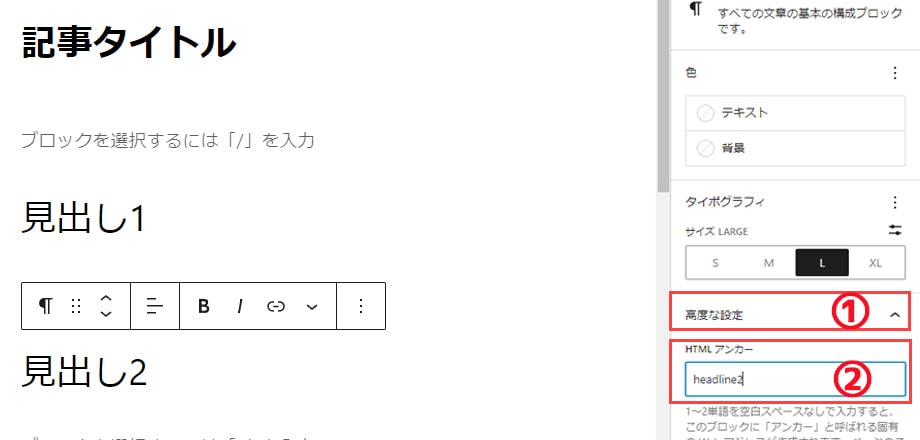
- 投稿編集ページを開く

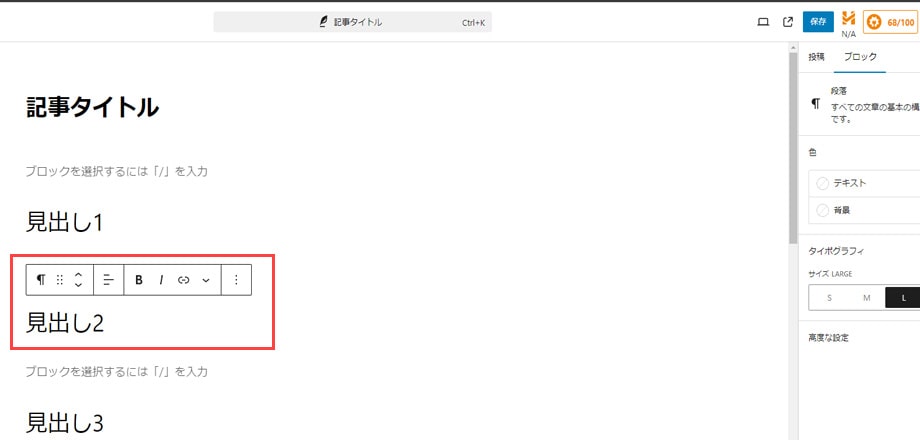
- リンク先となるブロックを選択

- 「高度な設定」内の「HTMLアンカー」の部分に、任意のIDを指定

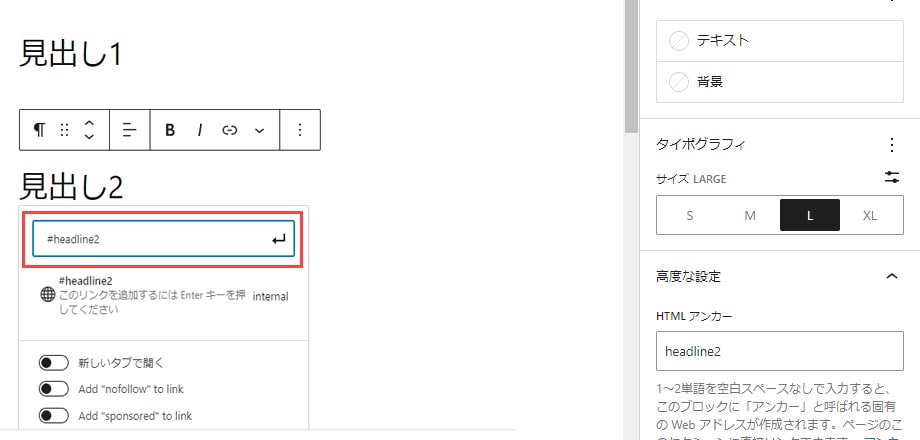
- ページ内リンクを貼りたいテキストを選択し、上部メニューのリンクアイコンをクリック

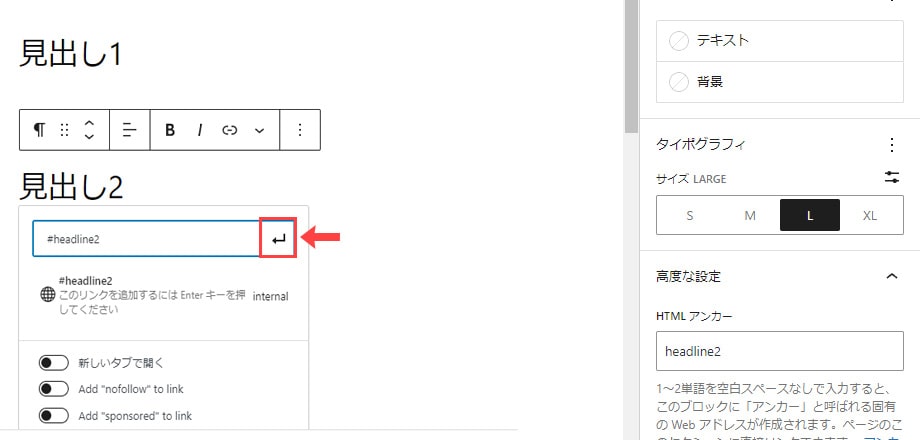
- URL入力欄に「#(半角)」「移動させたい場所で指定したID」を入力

入力が完了したら、エンターマークをクリックするとリンク設置完了です。

ブログのトップページに入れるべきコンテンツ
ブログのトップページに配置するコンテンツは、読者に興味を持ってもらうために大切な要素です。
トップページに欠かせないコンテンツは以下の5つ。
- ブログのコンセプト画像
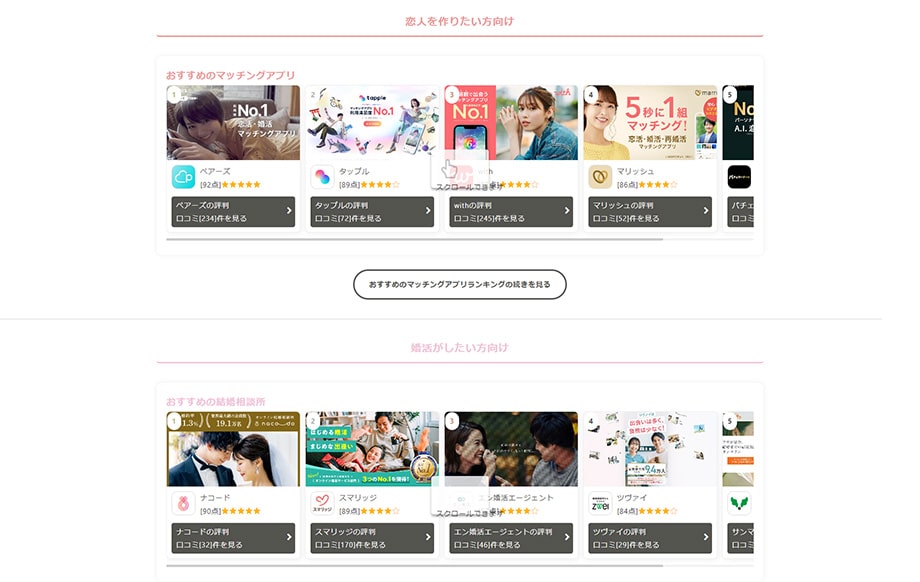
- 新着記事一覧
- 人気記事のアイキャッチ
- カテゴリ別の記事一覧
- CVを狙いたい記事
①ブログのコンセプト画像
コンセプト画像は、テーマや目的を伝えるための大切な要素です。
コンセプトに合った画像を使用することで、ブログのテーマや雰囲気を視覚的に伝えられます。

M2Wでは、「1人よりも2人の方が楽しい」をコンセプトに上の画像を作成しました。
そして、キャッチフレーズで出会いのキッカケを提案し、サイトの目的を伝えられるように意識しています。
目から入ってくる情報は、記憶に残りやすいものです。
②新着記事一覧
新着記事一覧は、読者に「新しい情報を載せました」と伝えることができるエリアです。

また、定期的にブログが更新されていることを伝えられる部分でもあります。
ファーストビューの近くやメインコンテンツなど目立つエリアに新着記事を表示しましょう。
「このブログだと新しい情報が手に入る」とベネフィットも伝えられるので、スクロールになる前に新着記事を掲載するのがおすすめです。
③人気記事のアイキャッチ
人気記事や読んでもらいたい記事は、アイキャッチ画像とタイトルを一緒に表示しましょう。

記事に合ったアイキャッチ画像を使用することで、次のようなメリットがあります。
- 記事の内容を簡潔に伝えられる
- ユーザーの興味を引く
- ユーザーの記憶に残りやすい
アイキャッチ画像を使用することで、視覚から関心を持つ読者が増え、記事のPV率アップが期待できます。
④カテゴリ別の記事一覧
カテゴリ別の記事一覧は、読者が求めている情報や関連記事を探しやすくするためのものです。

カテゴリ別に記事一覧を設置することで、次のようなメリットがあります。
- 情報を見つけやすく回遊率が向上
- カテゴリ別に分けることでSEOにも有利
カテゴリ別に整理することで、他の記事にも関心を持ち、読んでくれるようになります。
滞在時間や回遊率も向上するので、SEOから見ても効果的です。
⑤CVを狙いたい記事
メール登録や商品の購入など、CVを狙いたい記事は目立つ場所に配置しましょう。
例えば以下のような場所です。
- ファーストビューの下付近
- 新着記事や人気記事の上部
- フッター上部

「フッターに設置すると一番下でCVが狙えないのでは?」と思われる方もいるかもしれません。
CV狙いの記事をフッターの上部に置く理由は、トップページを一番下まで見ている人は、次の行動(購入・クリック等)も起こしやすいからです。
一通りコンテンツを見て興味を持っている状態の読者に、取ってほしい行動をアピールできる位置と言えます。
ブログのトップページを作る5つのポイント
ブログのトップページを効果的に作るためには、以下のポイントが重要です。
- レスポンシブデザインにする
- CVを過度に狙いすぎない
- 記事をカテゴリで分ける
- ブログカラーで統一感を出す
- 解析・改善を欠かさない
レスポンシブデザインにする
デバイスごとに自動で最適なサイズを表示してくれるデザインのこと
近年では、スマートフォンやタブレットといったモバイルデバイスでWebサイトにアクセスするユーザーが多くなりました。
レスポンシブに対応していない場合、モバイルデバイスだと「文字が小さい」「画面が見切れている」など非常に見にくいブログになってしまいます。
また、2015年にGoogleがモバイルフレンドリーアップデートを行いました。
このアップデートは、レスポンシブに対応したページの検索順位を引き上げるというものです。
レスポンシブデザインでブログを作ることは、読者の満足度を高めるだけではなく、SEOにも有利になります。
CVを過度に狙いすぎない
CVを促すことは大切なことですが、過度にCVを狙いすぎるのは逆効果です。
1ページに10個や20個も広告があったら、そのページを見たくなくなりますよね。
きっとブラウザバックして、他のサイトを探すはずです。
Web広告と同じで、CVを過度に促すことは不信感やストレスを与え、離脱率を高めてしまいます。
あくまでも、読者が求めている情報の提供を優先しましょう。
記事をカテゴリで分ける
記事をカテゴリごとに分けることで、読者が興味のある情報を探しやすく、簡単にアクセスできるようになります。
それだけではなく、同じカテゴリ内に同ジャンルの記事が配置してあれば、別の記事を読んでもらえる可能性も。
さらに、カテゴリごとに分けることで、GoogleやYahooなどの検索エンジンに評価されやすくなりSEO効果も期待できます。
しかし、カテゴリを細かくしすぎるのはユーザーが探しにくくなるので注意しましょう。
長くても3クリック以内で目的のページにたどり着くようなカテゴリ分けを意識するのが大切です。
ブログカラーで統一感を出す
トップページだけに限らず、ブログのデザインに色の統一感は非常に重要です。
統一感がないと、読者は視覚的な違和感を持ち、ブログから離脱する可能性が高まります。
逆に、統一感があるとサイト全体が見やすくなり、コンテンツを読んでもらいやすくなります。

使用するカラーはテーマやコンセプトで変わってきますが、目に優しいシンプルなカラーが扱いやすいでしょう。
カラーを統一しても使用している色が派手だと、目に入ってほしい情報が読者に伝わりません。
解析・改善を欠かさない
ブログは作って、コンテンツを提供して終わりではありません。
アクセス数の増加やCV率の向上には、解析と改善が不可欠です。
Google AnalyticsやGoogle Search Consoleなどから得たデータをもとに、改善を続ける必要があります。
もちろん、トップページだけではなく各コンテンツの分析も忘れずに行ないましょう。
異なるデザインやコンテンツを用意して、どちらがアクセス・CV率が高いかを検証する「A/Bテスト」の実施なども効果的です。
【作業時間30%削減】キーワード管理xGoogle連携プラグインをリリースしました!キーワード管理や順位計測などを、WordPress上で一元管理できるようにするプラグインです。 弊…
ブログのトップページ作成をお手伝いします!
「やっぱりブログのトップページはプロに任せたい」
「いろいろ試してみたけど、成果がでない」
弊社はSEOコンサルやオウンドメディア運用を専門としている会社です。
これまでも数多くのWebサイトを制作した実績があります。
トップページのみのご依頼やカスタマイズなど、ご希望に合わせてお見積りも可能です!
ぜひご相談ください。
まとめ
- ファーストビューで「どんなブログなのか」を伝える
- レスポンシブデザインで設計する
- コンテンツはカテゴリごとに整理して配置する
ブログのトップページは、ユーザーにとって第一印象を決める重要な要素です。
各コンテンツをバランスよく配置して、読者にとって分かりやすいレイアウトやデザインを意識しましょう。
読者の満足度が向上すればリピータが増え、結果的に稼げるブログへと成長するはずです。




