WordPressでブログ開設したけど、ヘッダーの設定方法が分からず困ってはいませんか?
何記事か書いたけど、滞在時間が短い・離脱率が高いと悩んでいる人もいると思います。
この記事では、WordPressのヘッダー設定方法と注意点について解説します。
この記事で分かること
- WordPressのヘッダーとは?
- WordPressのヘッダーの重要性
- WordPressのヘッダー画像の設定方法
- WordPressのヘッダーロゴの設定方法
- WordPressのヘッダーメニューの設定方法
- WordPressのヘッダー設定時の注意点
WordPressのヘッダーは、読者に与える最初の印象になるので、かなり重要な要素です。
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
WordPressのヘッダーとは?
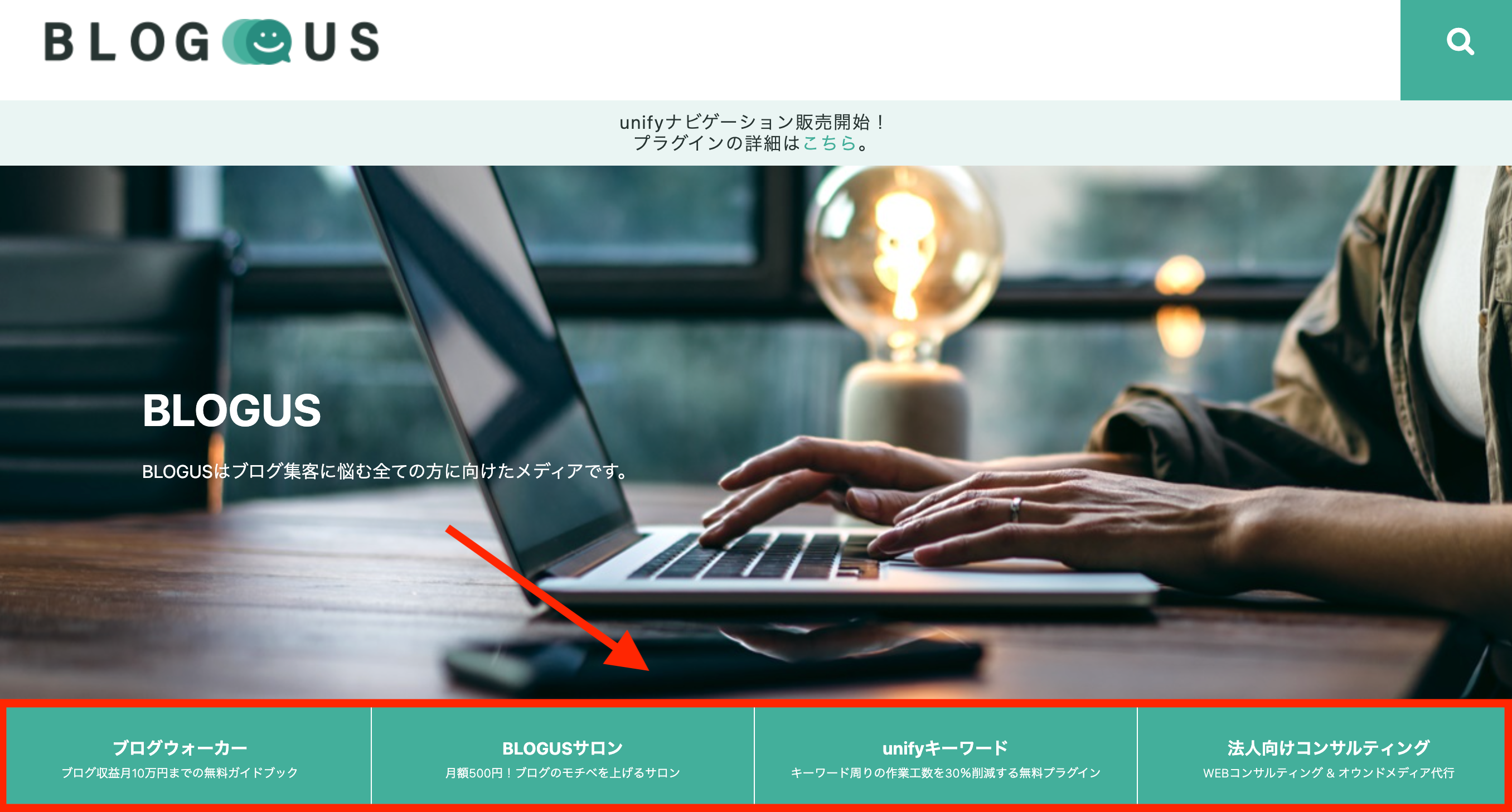
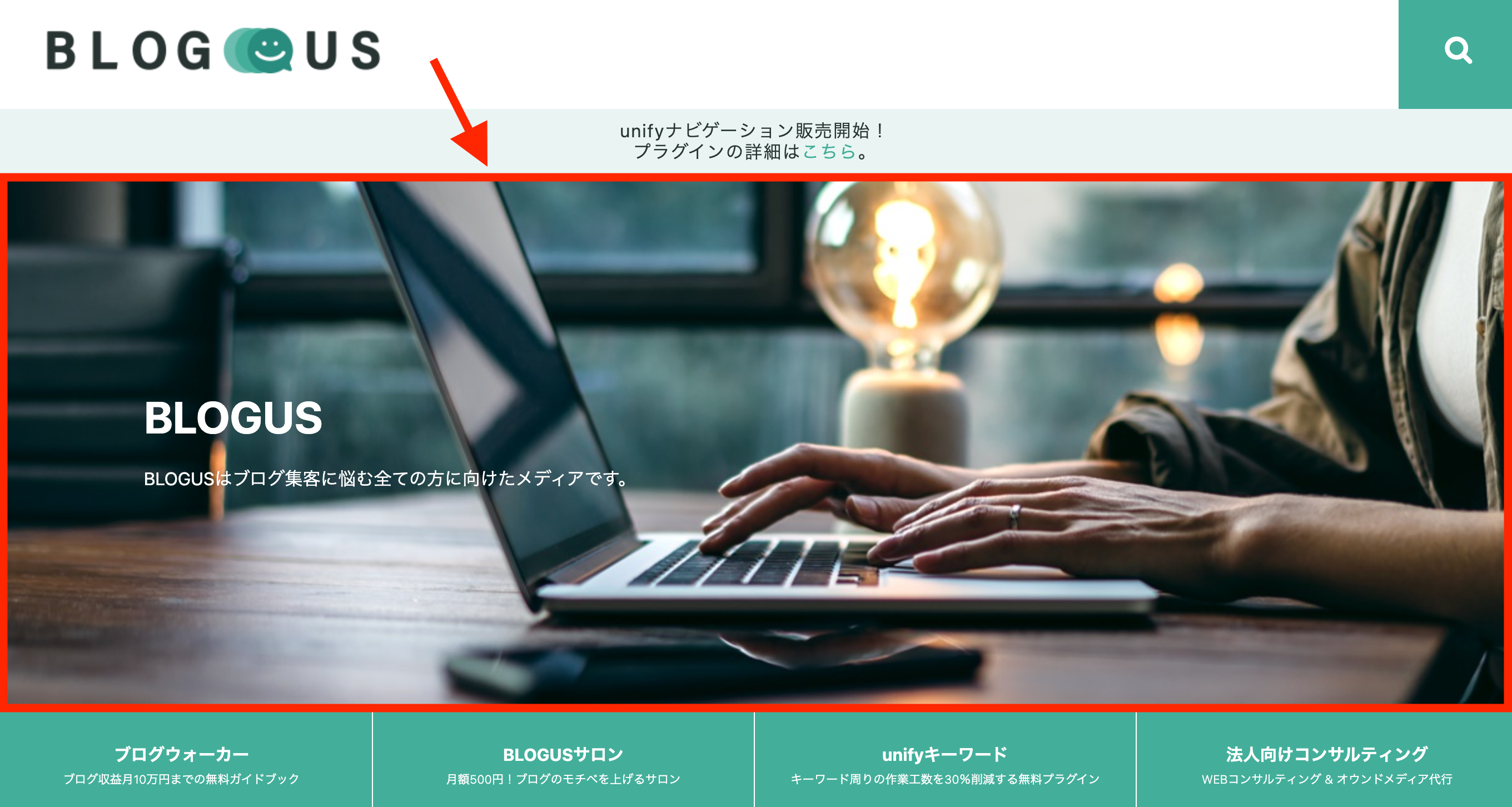
WordPressのヘッダーはサイトの最上部に位置する部分のことで、下記画像の赤枠部分のことを指します。

WordPressのヘッダーに含まれる主な要素は以下の4つ。
- サイトの名前
- キャッチフレーズ
- ロゴ
- ナビゲーションメニュー
WordPressのヘッダーは、サイトの訪問者に対して最初に与える印象として重要です。
また、サイト内での移動を簡単にする役割もあります。
WordPressのヘッダーの重要性
WordPressのヘッダーはブログにおいてかなり重要な要素です。
アクセス数や収益が変わる
WordPressのヘッダーは、読者に与える初めての印象です。
また、サイト内のナビゲーションをサポートする重要な要素になります。
WordPressのヘッダーも、サイト離脱率に直接影響します。
その結果、アクセス数や収益の減少に繋がるんです。
読者に離脱されないため、リピートしてもらうため、ぱっと見の印象であるヘッダーは整えておく必要があります。
設定すべきテキスト
WordPressのヘッダーには、ヘッダーメニューを設定しましょう。

WordPressのヘッダーメニューは、読者満足度を向上し、読者が必要な情報やページに簡単にアクセスできるようにする重要な要素です。
CV率や滞在時間にも影響してくるので、必ず設定しましょう。
設定すべき画像
WordPressのヘッダー画像は、読者がサイトにアクセスしたとき、最初に目にする要素。
サイトの全体的な雰囲気を印象付けられる重要な要素です。

当サイトでは、「BLOGUS」というテキストとPC作業している人の画像を設定し、ブログ関係のメディアであることを示しています。
視覚的な情報は、テキスト情報よりも強く記憶に残るので、テキストと合わせて必ず設定しましょう。
WordPressのヘッダーの作成ポイント
WordPressのヘッダー作成のポイントは以下の3つです。
- ヘッダー画像の作成ポイント
- ヘッダーロゴの作成ポイント
- ヘッダーメニューの作成ポイント
上記で解説したように、ヘッダーは読者が最初に受ける印象として大切な要素です。
ヘッダー画像の作成ポイント
ブログのヘッダー画像は、運営ジャンルと関係があり読者の印象に残るようなものを設定しましょう。
使っているテーマごとに適切なサイズ、解像度、デザインと、ブログの全体的なイメージと一致した画像を選ぶのが重要です。
ヘッダー画像の作成例
- 料理関連のブログなら…鮮度の良い食材の写真、美味しそうな料理の写真など
- 美容関連のブログなら…コスメの写真、華やかな印象の写真など
このように、ヘッダー画像はテーマとジャンルに適した、イメージしやすい画像を設定します。
ヘッダーロゴの作成ポイント
WordPressのヘッダーロゴも、シンプルかつサイトのイメージを適切に伝えられるものを設定しましょう。
ヘッダーロゴも画像と同じく、サイトを視覚的に認知できる要素なので、読者の記憶に残ります。
ヘッダーロゴの作成例
- 料理関連のブログなら…スプーン・フォークなどの調理器具、食材など
- 美容関連のブログなら…マスカラ・口紅などのメイク道具など
必ずしも発信ジャンルに関連したロゴでなくてもいいですが、サイトの個性・独自性を出すために設定するようにしましょう。
ヘッダーメニューの作成ポイント
WordPressのヘッダーメニューは、シンプルかつ直感的に操作できるものを設置しましょう。
ヘッダーメニューは読者の利便性に関わることなので、CV率や滞在時間に影響してきます。
ヘッダーメニューの作成例
料理に特化したブログなら
- ホーム
- 新着レシピ
- レシピカテゴリー(主催、副菜、ご飯等)
- 料理テクニック
- お問い合わせ
読者がよく訪れるページを設置するのがいいでしょう。
WordPressのヘッダー画像の設定方法
ここでは、WordPressのヘッダー画像の設定方法を3つ解説します。
- 基本の設定
- カスタム設定①画像のランダム設定
- カスタム設定②画像のスライド表示
基本の設定でWordPressヘッダー画像を設定し、必要に応じてカスタム設定しましょう。
注意
WordPressヘッダー関連の設定は、テーマによって多少異なります。
どのテーマでもこの記事と似たやり方でできますが、できない場合はお使いのテーマ公式ページを確認しましょう。
基本の設定
まずは、ヘッダー画像の基本設定を解説します。
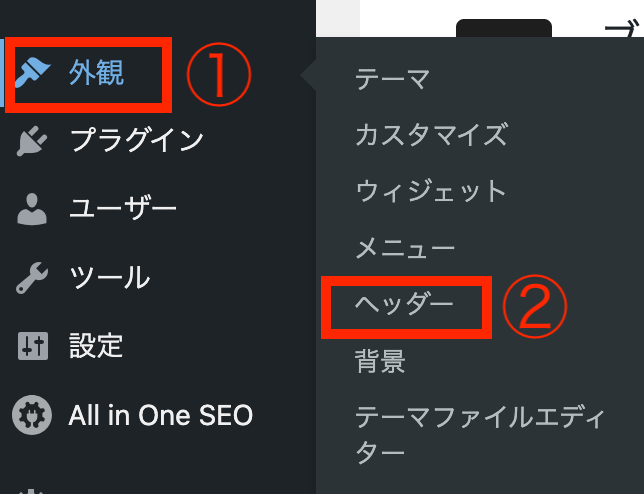
WordPressの管理画面から「外観」の「ヘッダー」をクリック。

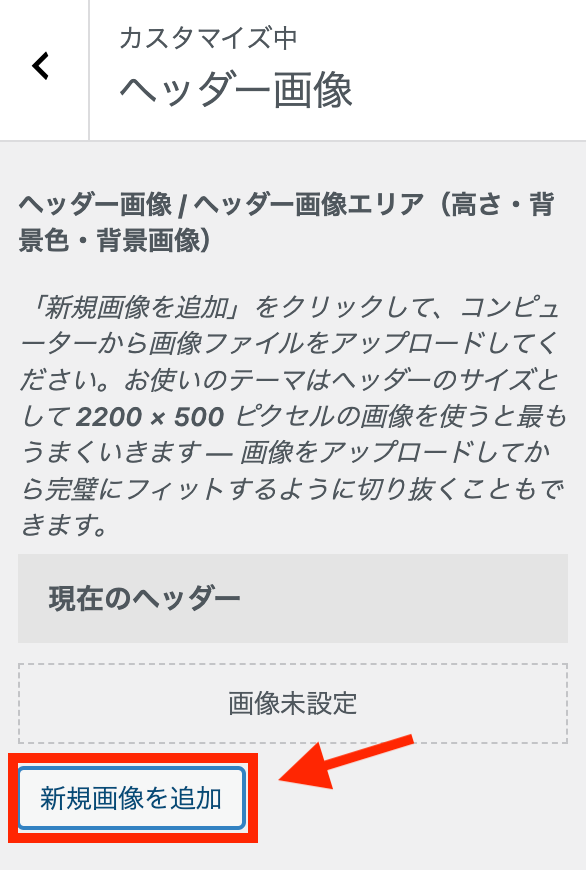
画面左のメニューから「新規画像を追加」をクリック。

「ファイルをアップロード」から「ファイルを選択」をクリックし、設定したい画像を選択します。
画像のトリミングをしたらヘッダー画像の設定完了です。

カスタム設定①画像のランダム表示
WordPressのヘッダー画像をランダム表示するには、先に「基本の設定」で解説したとおりにヘッダー画像をいくつかアップロードしておきます。
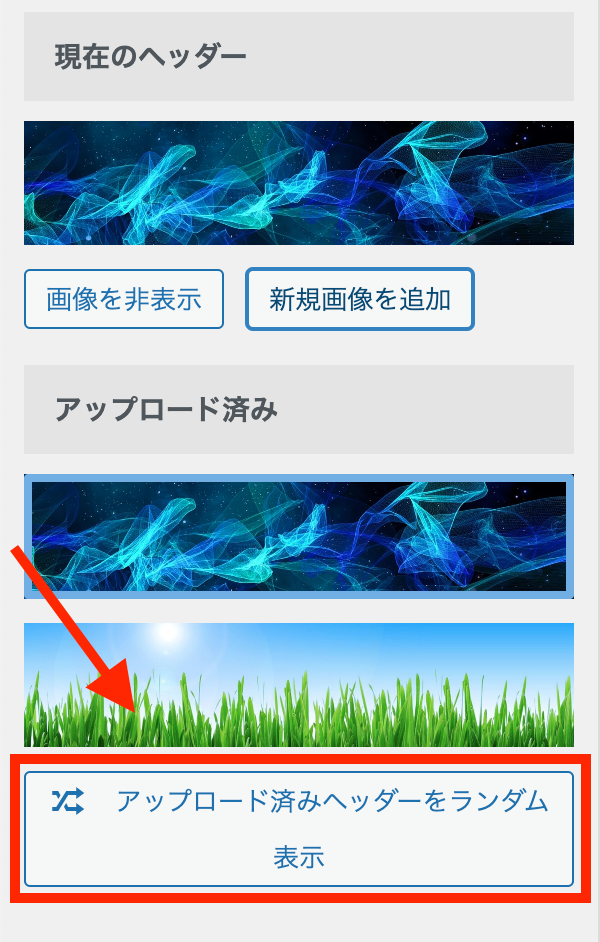
そして、下記画像の赤枠「アップロード済みヘッダーをランダム表示」をクリック。

これで、ヘッダー画像がランダム表示されます。
カスタム設定②画像のスライド表示
WordPressのヘッダー画像をスライド表示させるには、プラグインを使用します。
使うプラグインは「Meta Slider」です。
まずは、プラグインをインストールします。
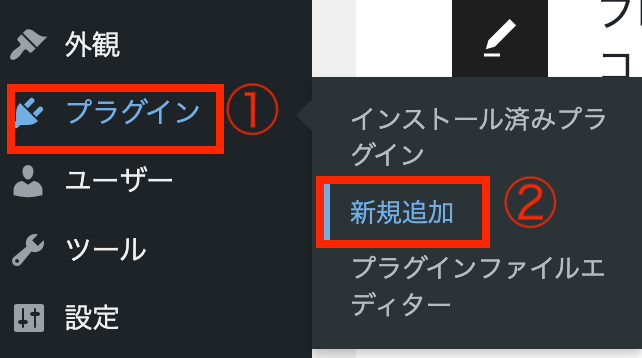
WordPress管理画面の「プラグイン」から「新規追加」をクリック。

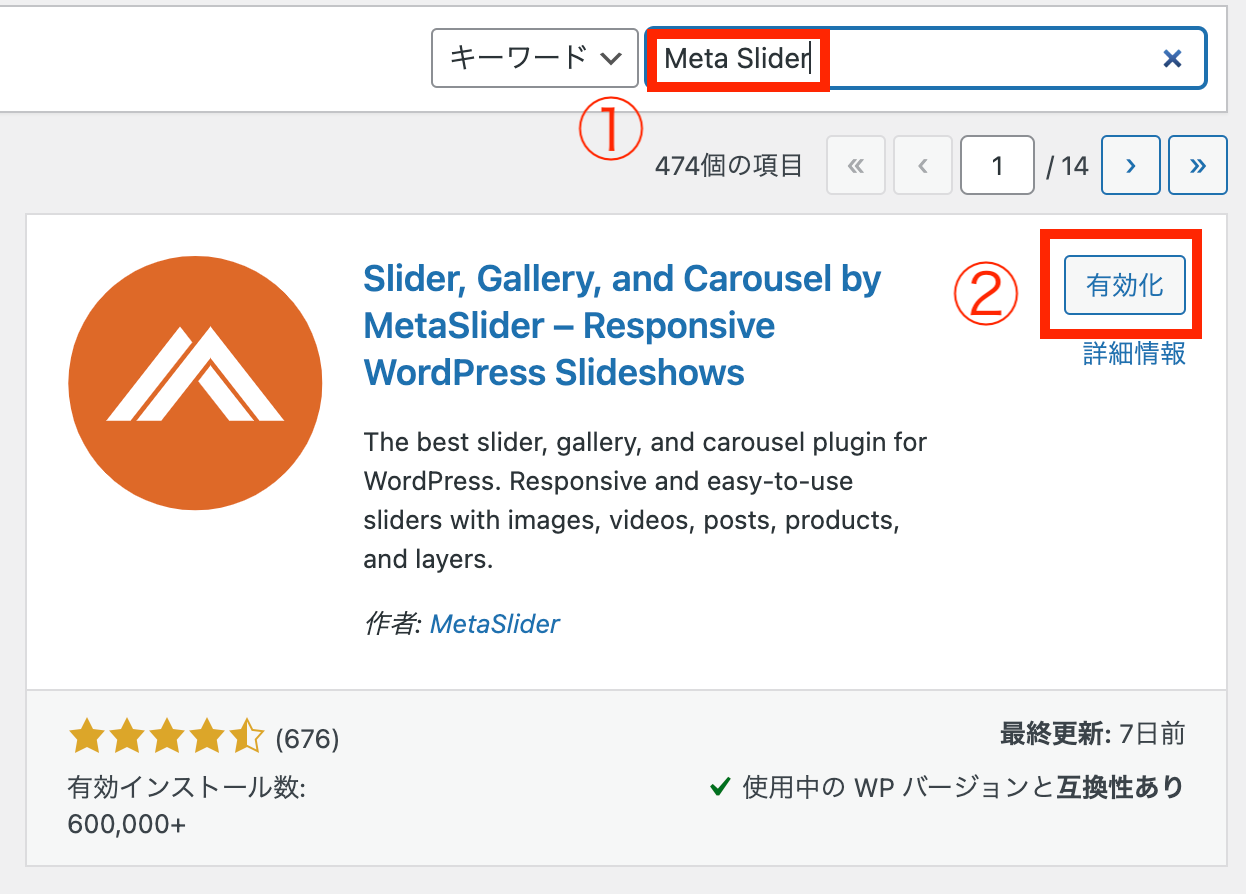
検索欄に「Meta Slider」と入力し、「今すぐインストール」をクリック。
その後、「有効化」します。

WordPress管理画面から「MeraSlider」をクリック。

「Add New」をクリック。

画面右上「スライドを追加」をクリック。

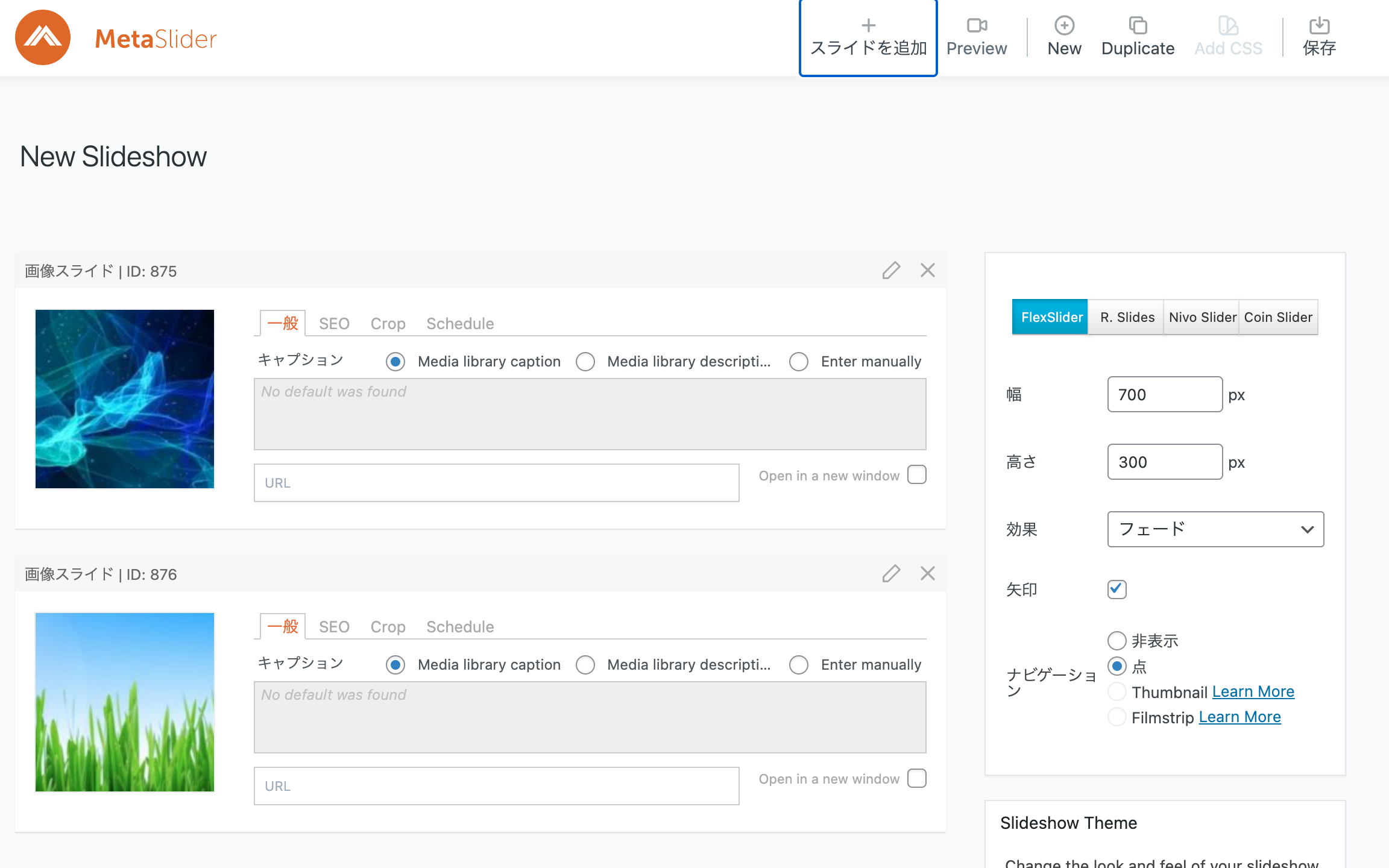
スライド表示したい画像を全てアップロードします。
名前など変更したい場合は、ここで編集しましょう。

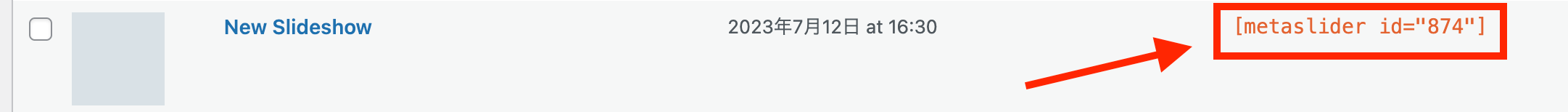
作ったスライドショーのショートコードをコピーします。

あとは記事に貼り付ければ完了ですが、ブロックエディタと旧エディタでやり方が異なるので、それぞれ解説します。
ブロックエディタの場合
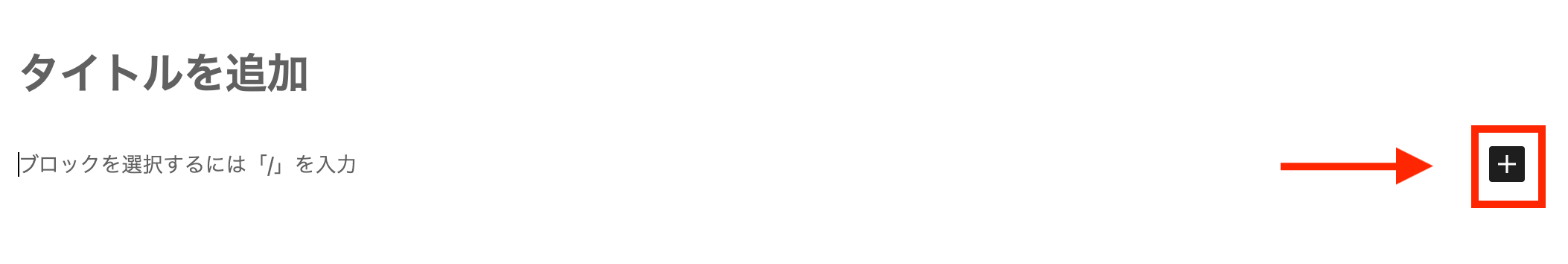
下記画像「+」をクリック。

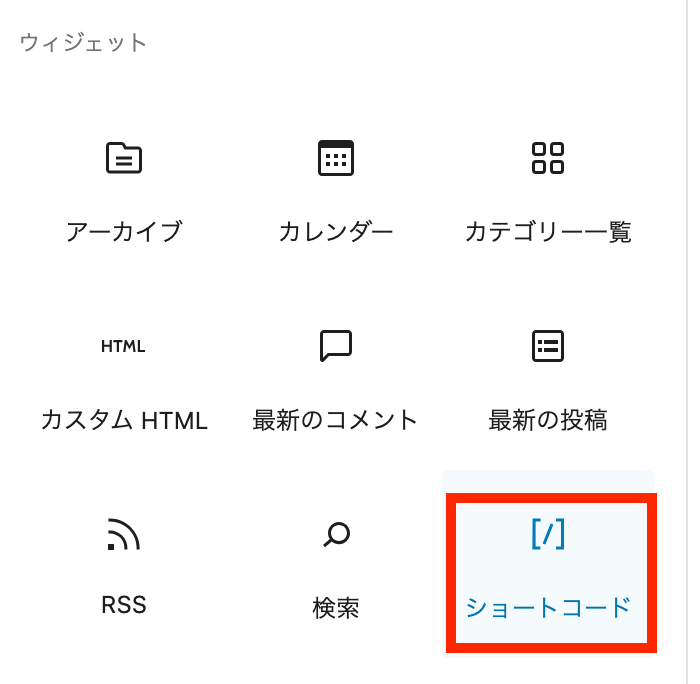
ウィジェットから「ショートコード」をクリック。

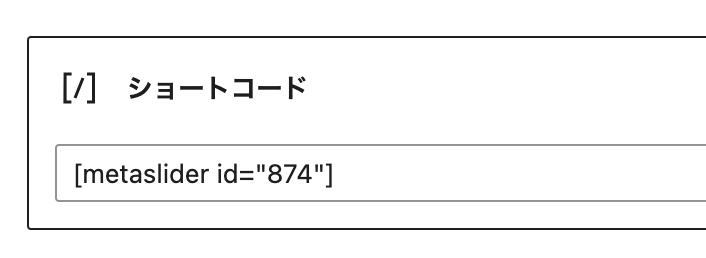
コピーしたコードを貼り付けたら完了です。

クラシックエディタ(旧エディタ)の場合
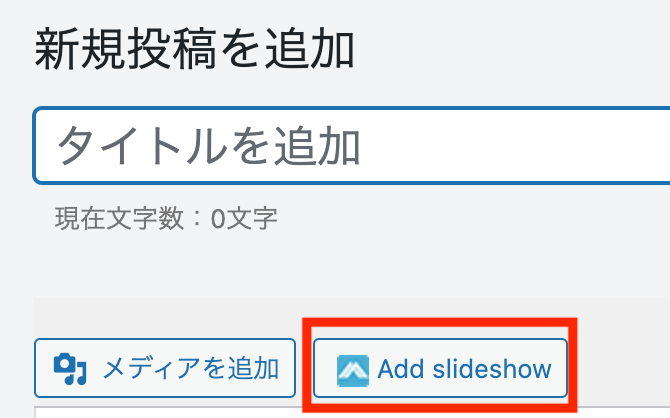
「Add slideshow」をクリック。

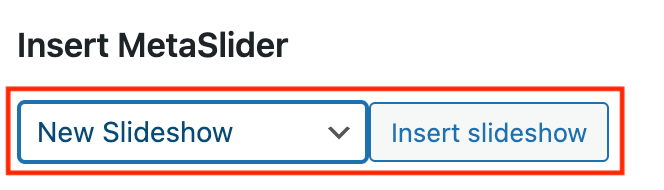
スライド表示したいものを選択し、「Insert slideshow」をクリック。

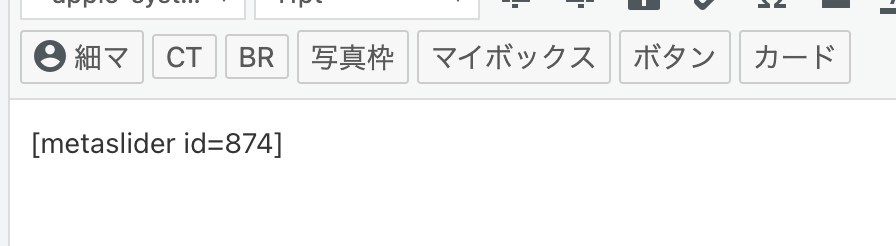
下記のように貼り付けられれば完了です。

WordPressのヘッダーロゴの設定方法
WordPressのヘッダーロゴの設定も管理画面から行います。
注意
WordPressヘッダーロゴの設定もテーマによって多少異なります。
どのテーマでもこの記事と似たやり方でできますが、できない場合はお使いのテーマ公式ページを確認しましょう。
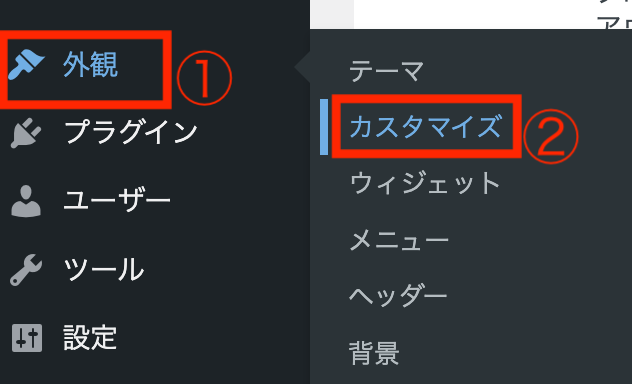
「外観」から「カスタマイズ」をクリック。

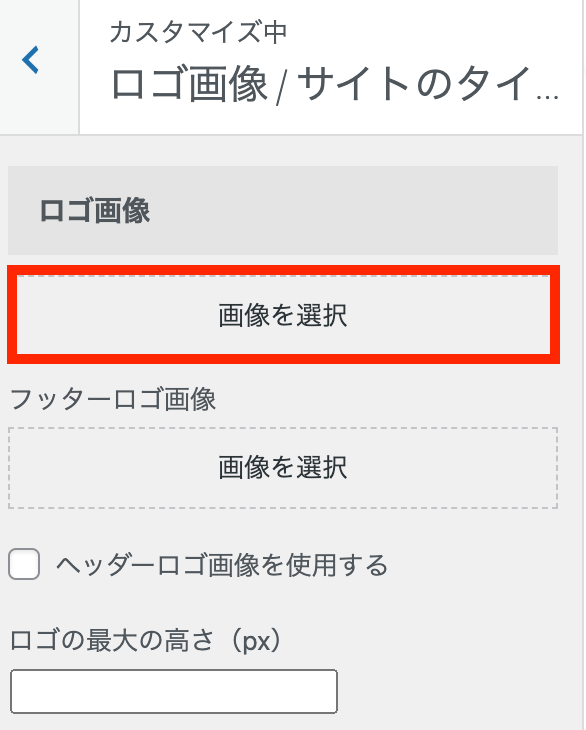
「ロゴ画像/サイトのタイトル」をクリック。

「画像を選択」から画像をアップロードすれば完了です。

WordPressのヘッダーメニューの設定方法
WordPressのヘッダーメニュー設定も管理画面から行います。
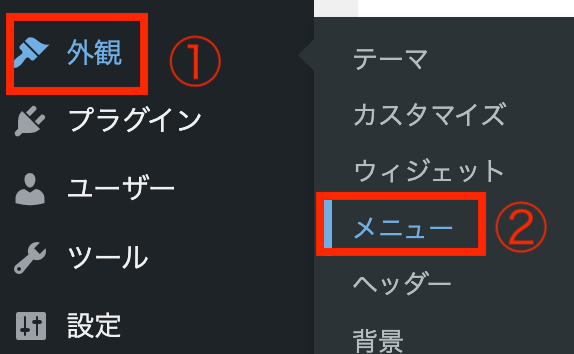
「外観」から「メニュー」をクリック。

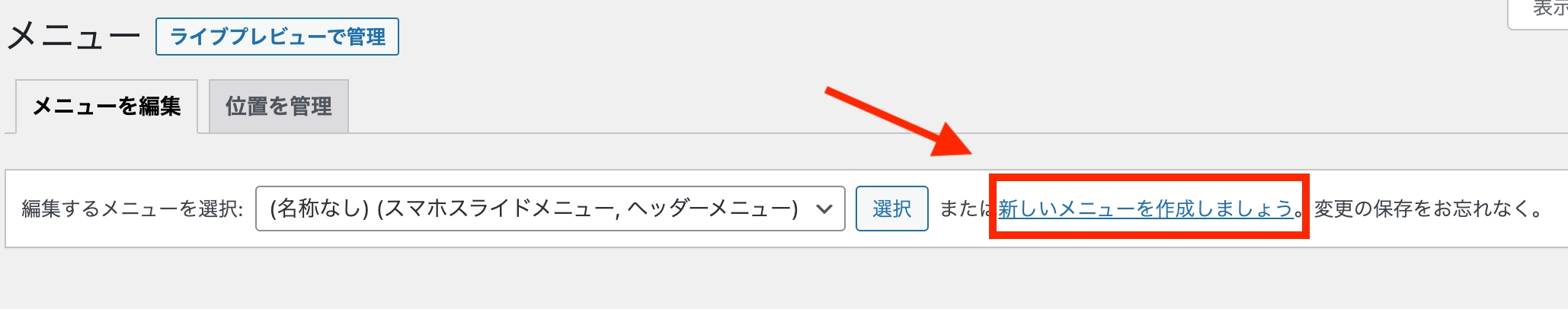
「新しいメニューを作成しましょう」をクリック。

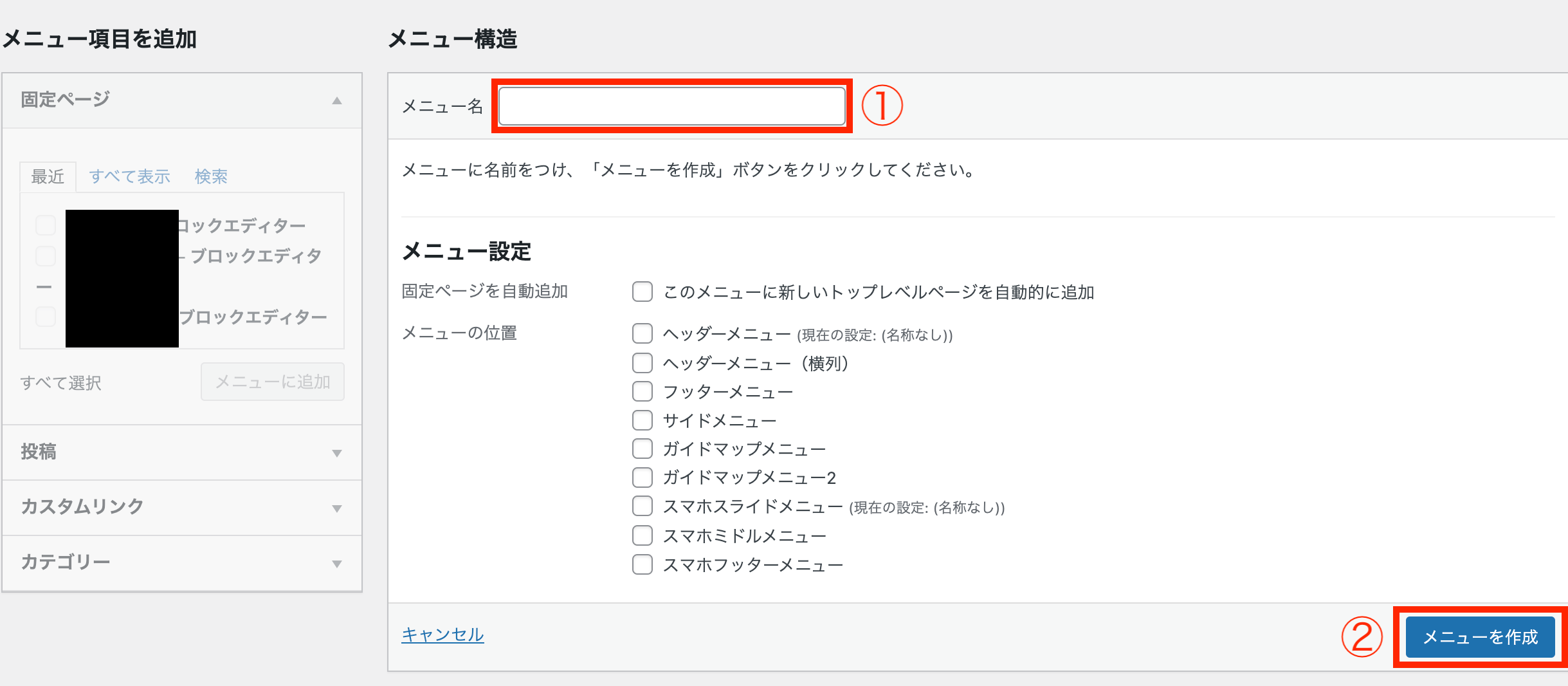
「メニュー名」を入力し、「メニューを作成」をクリック。

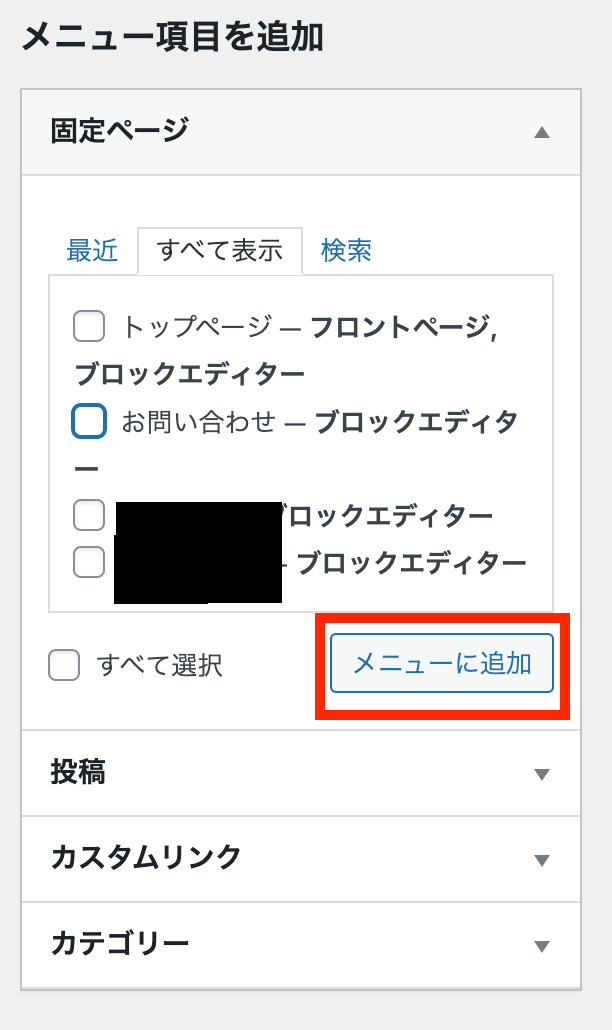
画面左側のメニュー項目で追加したいものにチャックを入れ、「メニューに追加」をクリック。

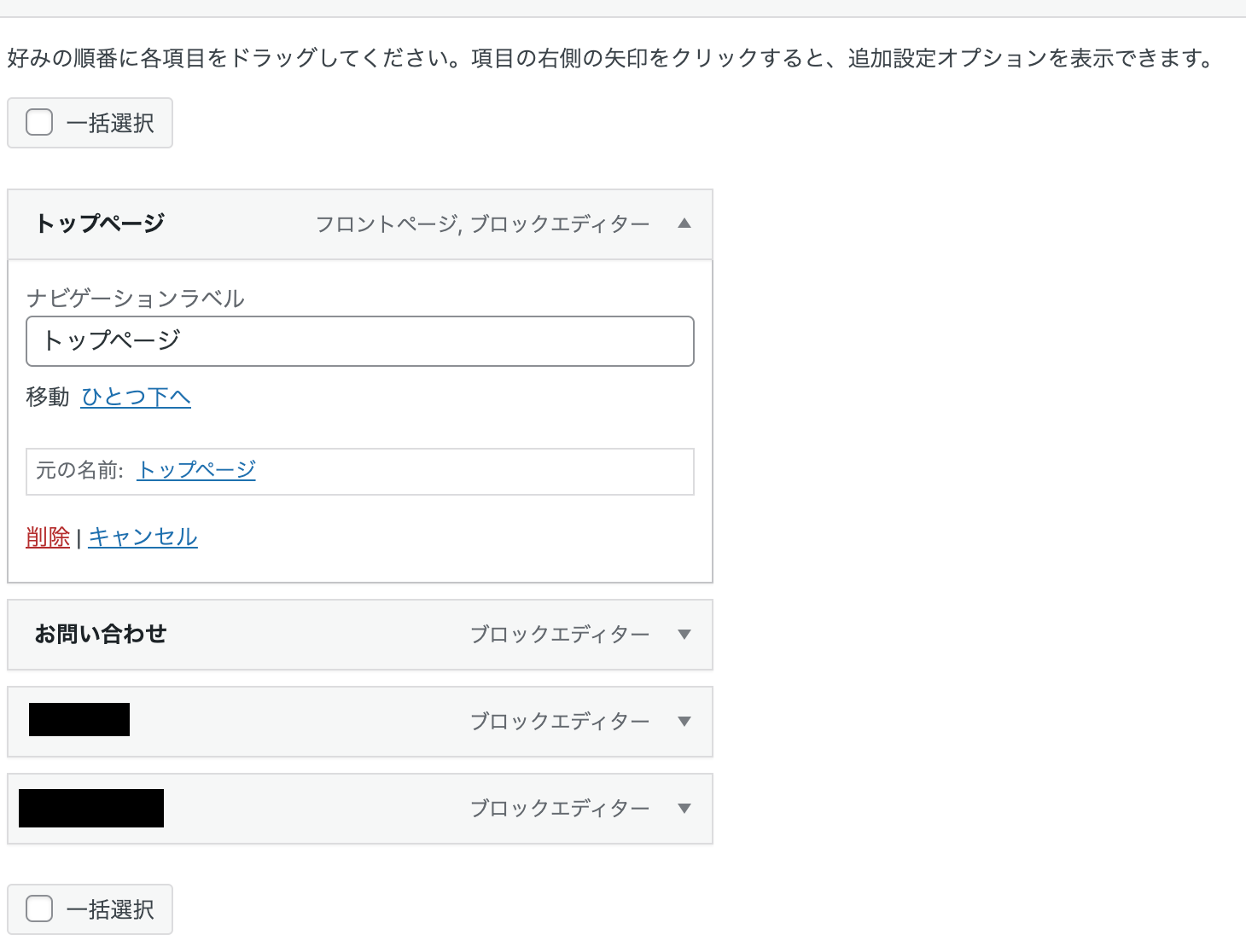
ラベルや順番に変更がある場合、ここで設定しましょう。

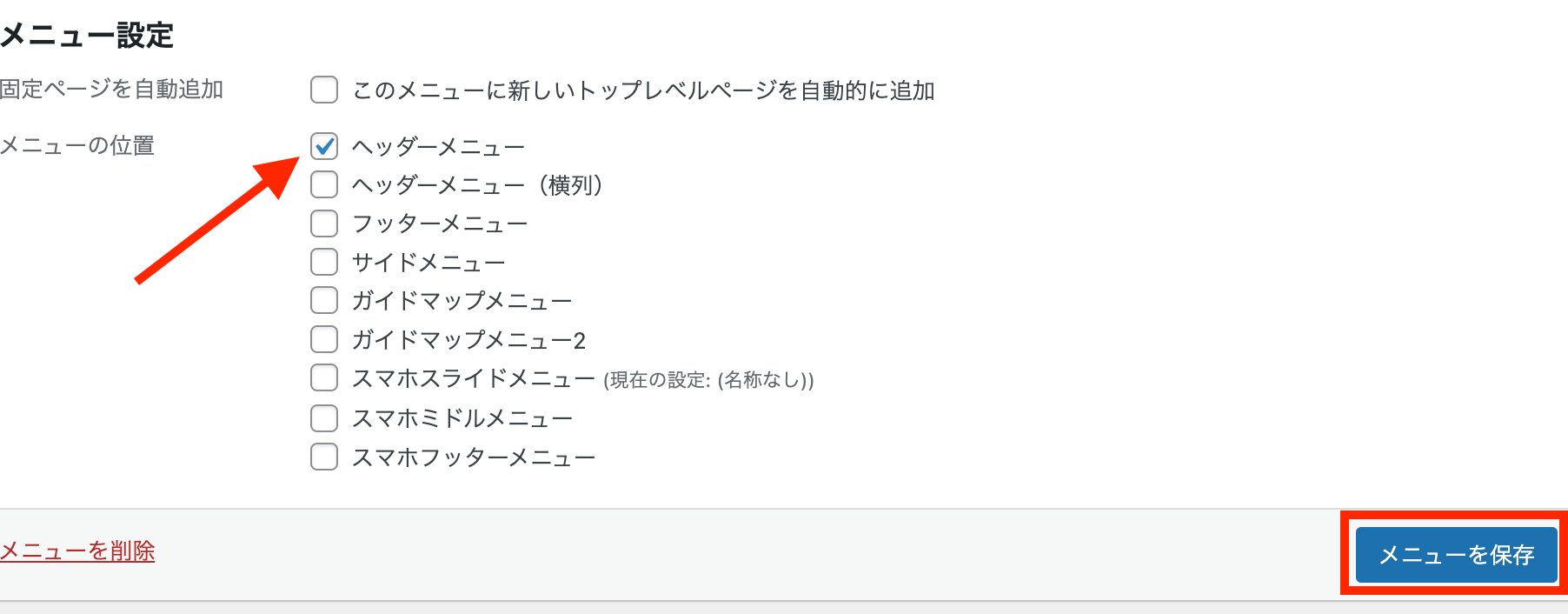
最後に「ヘッダーメニュー」にチェックを入れ、「メニューを追加」をクリック。
これでヘッダーメニュー設定完了です。

WordPressのヘッダー設定時の注意点
WordPressのヘッダー設定時の注意点は以下の3つ。
- 必ず公開前にプレビューを確認する
- テーマごとに画像サイズを確認する
- 必ずスマホの表示画面を確認する
必ず公開前にプレビューを確認する
WordPressのヘッダーは、最初にサイトの印象を与える部分です。
ヘッダーの配置が微妙にずれているだけで、読者の印象は大きく変わります。
プレビューで簡単に確認できるので、思い通りに表示されるか公開する前に必ず確認しましょう。
テーマごとに画像サイズを確認する
WordPressの推奨ヘッダー画像サイズは、テーマごとに違います。
使用するテーマに合わせてヘッダー画像のサイズを確認し、適切に設定することが重要です。
適切でないサイズの画像を使用すると、表示が崩れたり、ページの読み込み速度が遅くなったりする可能性があります。
テーマごとに異なりますが、WordPressのヘッダー画像の適正サイズはおよそ以下のとおり。
| 横幅 | 1200px |
|---|---|
| 高さ | 240px |
このとき、PCやスマホ、タブレットどのデバイスで表示しても見切れないよう表示しましょう。
必ずスマホの表示画面を確認する
WordPressのヘッダー設定している人の多くは、パソコンで操作しています。
しかし、現在インターネットの利用者の大半は、スマホを使用してサイトにアクセスしています。
デバイスによらず正しく表示するため、パソコンだけでなく必ずスマホやタブレットでの表示画面を確認しましょう。
WordPressのヘッダー設定におすすめのプラグイン
WordPressのヘッダー設定には、プラグイン「unifyナビゲーション」がおすすめです。
unifyナビゲーションの特徴は以下のとおり。
- 多様なナビゲーションパターンを選択可能
- 1ページ内に複数のナビゲーションを設置できる
- デザインオプションが豊富
- ブロックエディターとクラシックエディタの両方に対応
unifyナビゲーションは、有料サービスではありますが、SEOの強化に役立ちます。
こちらで詳細について説明していますので、興味のある方は参考にしてください。
unifyナビゲーション|固定ヘッダー挿入WordPressプラグインプラグインの名前はunifyナビゲーション。ページ上に配置するナビゲーションメニューが作成できるWordPress用プラグインです。 単純な…
まとめ
この記事のまとめ
- WordPressのヘッダーは、読者に初めて与える印象なので重要
- WordPressのヘッダーは、テキストと画像を組み合わせてサイト全体の雰囲気を作る
- WordPressのヘッダー設定時は、公開前にテーマごとの画像サイズと、スマホでの表示画面を確認する
WordPressのヘッダーは、読者にとって最初の印象になり、サイト全体の雰囲気を伝える重要な役割です。
また、ヘッダーにナビゲーションを設置すれば読者の利便性が上がり、読者満足度が高くなります。
読者満足度が高くなればSEO的にもプラスなので、設置するようにしましょう。
画像を設定する際には、必ず使っているテーマに合うサイズであるか事前に確認が必要です。