この記事では、読者のこんな悩みを解決していきます。
こんな悩みを解決
- ブログのアイキャッチ画像って何?
- アイキャッチ画像ってSEO対策に必要?
- 無料サイトの画像を適当に使ってるけどダメなの?
- 自分で画像加工できるおすすめサイトを教えてほしい
結論から言うと、アイキャッチ画像はコンテンツを作る上でとても重要です。
今回はアイキャッチ画像の作り方とSEO効果を解説していきます。
アイキャッチ画像の作り方が分からない、SEO効果を知りたい人はぜひ最後まで読んでくださいね。
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
ブログのアイキャッチ画像とは
読者の注目を集めるための画像のこと
「目をつかむ」という名のとおり、画像を見た読者が「読みたい」とスクロールしたくなるように誘導します。
検索したサイトを見たとき、はじめに目が行くのはアイキャッチ画像ですよね。
でも、ブログ作者がアイキャッチ画像をこう捉えていたらどうでしょうか。
- 「画像は二の次。やっぱり重要なのは文章でしょ!」
- 「記事を書くのに時間がかかるから、画像はとりあえずで済ませよう」
- 「同じカテゴリなら毎回同じ画像を貼っている」
キーワードと画像が一致していないと、読者が調べたいこととの違いを感じ、サイトから離脱してしまう可能性もあります。
検索上位を目指すためには、適切なアイキャッチ画像を選定しなければなりません。
ブログ内では複数枚の画像を入れられますが、アイキャッチ画像は1つの記事で1枚のみの設定。
記事のタイトルと画像が共通していれば、読者はどんな記事なのかをイメージすることができます。
ブログのサムネイル画像との違い
アイキャッチ画像と混同されがちな言葉として「サムネイル画像」があります。
- アイキャッチ画像より小さく表示される画像
- 主に内部リンクに繋がる記事やランキングなどで表示される
内部リンクでは、記事のアイキャッチをサムネイルにすることがほとんどです。
分かりやすい例で言うと、youtube動画を見る際に出てくる画像がサムネイル画像になっています。
ブログのアイキャッチ画像のSEO効果
アイキャッチ画像は、読者に読みたいと思わせるだけでなく、SEO効果も期待できます。
画像検索で上位表示を狙える
アイキャッチ画像を作ることで、Google画像検索で上位表示される可能性が上がります。
Google画像検索の特徴
- 独自性のある画像がクリックされやすい
- 検索順位が低くても画像から検索される可能性がある
画像検索は、文字検索と比べて一画面に多くの画像が表示されます。
ユーザーはスクロールして目的の画像を探すので、検索下位でもクリックされる確率が高くなるんです。
アクセス数向上が期待できる
アイキャッチ画像は、読者がはじめに目にするモノ。
そのため、素敵なデザインの画像であれば思わず記事を読みたくなります。
「本を買いたい」と思って、本屋さんに行ったら気になる表紙を発見。
ついつい、その本を買ってしまいました。
いわゆる「ジャケ買い」と呼ばれるもの。
これと同じことを、ブログのアイキャッチ画像でも起こせるんです。
集客数を増やしたいのであれば、記事の中身と同様にアイキャッチ画像も重要になります。
SNSで拡散されやすい
アイキャッチ画像にインパクトがあると、SNSで記事が読まれやすくなります。
たとえば、Twitterでアイキャッチ画像を載せて記事を公開すると、画像から興味を持ってもらえます。
画像を見たユーザーから記事を拡散してもらえれば、ブログのアクセス数も増加するでしょう。
ブログのアイキャッチ画像の作り方
アイキャッチ画像の作り方は、1つだけに限ったモノではありません。
今回は、無料で画像編集できるAdobe Expressを使って紹介していきます。
- Adobeが提供する簡易画像編集サービス
- Adobe IDを取得するだけで無料で利用できる
- 簡単に編集できる機能と無料のテンプレートが豊富にある
- Canvaと同じく誰でも気軽に編集できるのが魅力
まずは、Adobe Expressのサイト内に入ります。
https://express.adobe.com/ja-JP/sp
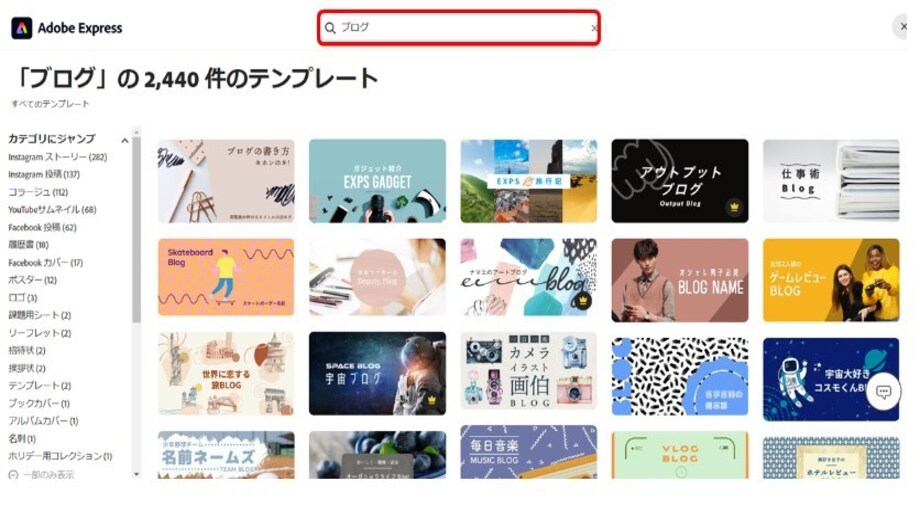
下の赤枠の部分に、探している画像を入力します。
(今回はブログと入力していきます。)

ブログで検索した結果、2,440件のテンプレートが見つかりました。
ここから、自分のブログに使いたい画像を選択します。
画像の右下に王冠マークがあるものは有料です。
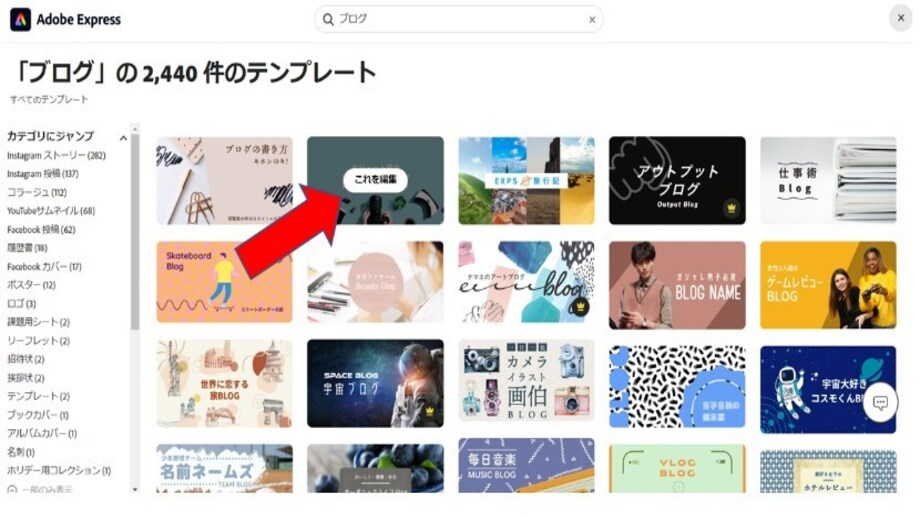
今回は、矢印の画像を使ってコメント編集もしていきます。

画像にカーソルを当て、「これを編集」をクリック。
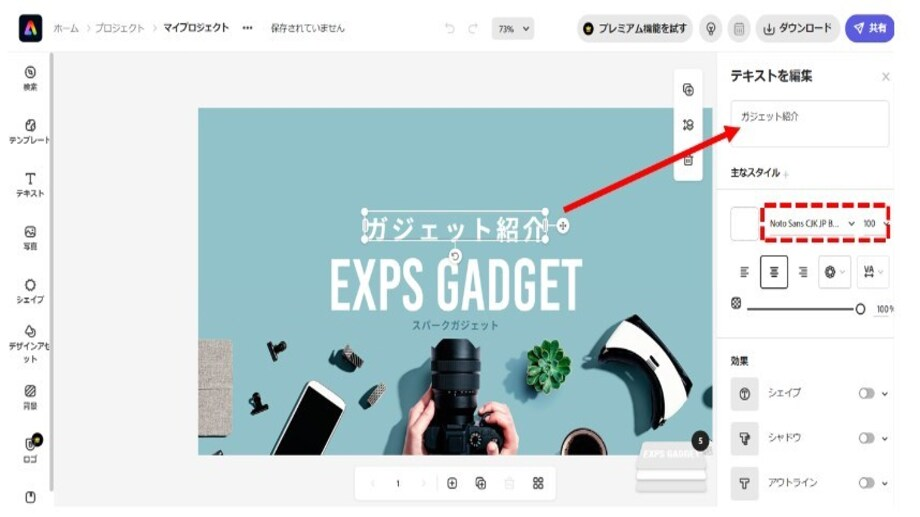
画像選択すると全画面表示に切り替わります。
文字をクリックすると、文字を修正できるようになります。
文字を変更したい場合は、画像内の「テキストを編集」から文字を入力。
フォントや文字の大きさは、「主なスタイル」から調整します。

入力が完了したら画面右上のダウンロードを押して完成です。
ダウンロードする際は、JPGに変換しましょう。
大きな画像を小さなファイルサイズにできるため
ブログは多くの画像を入れこむため、できる限り小さいファイルサイズにしましょう。
ブログのアイキャッチ画像が目を引くポイント
アイキャッチ画像をデザインするコツは、主に5つあります。
- 記事の中身が一目でわかる画像にする
- 文字を入れて目立たせる
- 記事の内容と合った画像を選定
- サイト名を入れる
- 重要キーワードを入れる
記事の中身が一目でわかる画像にする
アイキャッチ画像は、読者が画像を見て、記事の中身が分かるようにしましょう。
たとえば、「ブログのはじめ方」をテーマに下記画像をアイキャッチにした場合。
画像だけでは「何の記事?」と書いてある内容が分かりません。


文字を入れて目立たせる
アイキャッチ画像は、読者の印象に残るように文字を入れて目立たせましょう。
せっかくよい画像を選んでも、画像色と文字色が被ってしまうと同化して見えづらくなってしまいます。
【文字が見えにくいアイキャッチ画像】

【文字が見やすいアイキャッチ画像】

その他にも「文字を太くする」「背景色を変える」など、たくさんの手法があります。
記事の内容と合った画像を選定
アイキャッチに使う画像は、記事とマッチするモノを選びましょう。
分かりやすい例として「水泳教室おすすめ紹介記事」の画像を2つ用意しました。
【記事と合わないアイキャッチ画像】

水泳と飛行機はイメージが結びつかないので、記事の内容とは合わないと言えるでしょう。
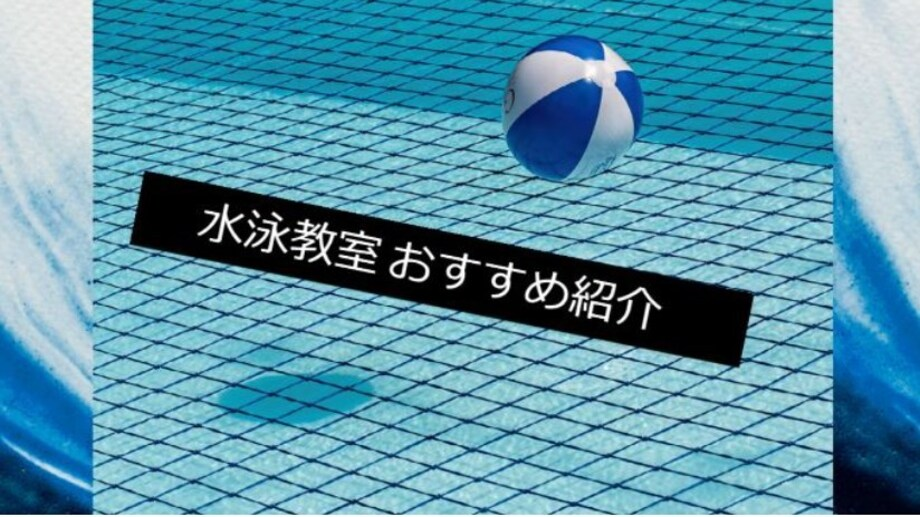
反対に、下記の画像は水泳と水が結びつくので読者は違和感を抱きません。
【記事と合っているアイキャッチ画像】

ブログに興味を持ってもらうためには、読者の違和感を減らすことが重要。
流入してきた読者が離脱しないよう、記事の中身とマッチするアイキャッチ画像を設定しましょう。
サイト名を入れる
アイキャッチ画像にブログのサイト名を入れるのも、自分のサイトを売り込むテクニック。
ユーザーが画像検索したとき、画像にサイト名が入っていたら注目してクリックしてくれる可能性もあります。
ただし、画像より目立つことのないよう、サイト名はあまり主張しないようにしましょう。
重要キーワードを入れる
Googleは画像の文字も評価の対象としています。
アイキャッチ画像に、重要キーワードなど記事に関する文字を入れていきましょう。
検索結果で表示されるアイキャッチ画像は一部しか表示されません。
ブログのアイキャッチ画像を作る注意点
ブログやTwitterなどのSNSでは、アイキャッチ画像の比率が違っています。
せっかく自分の記事がTwitterで紹介されても、アイキャッチ画像が切れていたら残念。
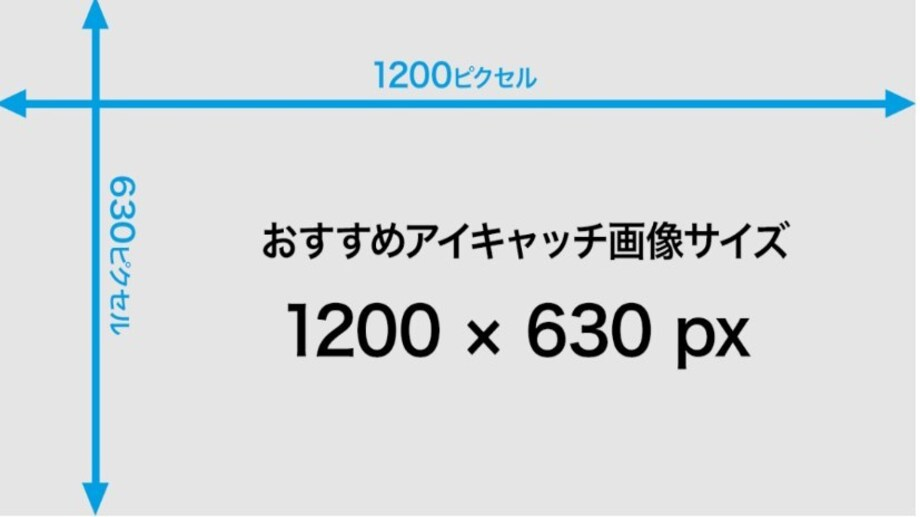
各SNSのアイキャッチサイズに合わせる

Googleで検索した上位の画像は、1200×630pxが最も適したサイズとして推奨されています。
各SNSの表示サイズ
- Googleの推奨幅が1200px
- Twitterの表示サイズが2:1(アプリは4:3までOK)
- Facebookの表示サイズが1.91:1
これらの条件を満たすSNSで途切れないサイズを選ぶと、1200×630pxになります。
各端末の見え方に注意
ブログのアイキャッチ画像は、スマホなどでの見え方も確認しましょう。
パソコンで見たときは普通に見えても、スマホで確認すると別の見え方になることがあります。
表示速度が遅い、文字が変なところで改行しているなどということも。
スマホを使う人が増える中、訪問者の多くがスマホユーザーというWebサイトも少なくありません。
スマホユーザーにも見やすいブログにするため、アイキャッチ画像が適切に表示されているか確認するようにしましょう。
フリー素材は利用規約を確認
Pixabayや写真ACのように、多くの画像を無料提供しているサイトがあります。
- 商用利用NG
- 20点以上は有料
- 画像加工NG
無料サイトを使用するときは、利用条件を必ず確認するようにしましょう。
画像のファイルサイズに注意
アイキャッチ画像のサイズが大きいと、ブログ内の速度が遅くなる原因になります。
そのため、アイキャッチ画像を作ったら、ブログに載せる前に必ず圧縮しましょう。
アイキャッチ画像の容量は200KB以下になるようにするとよいでしょう。
ブログのアイキャッチ作成に便利なツール10選
こんな悩みを抱えている方もいますよね。
そこで、アイキャッチ作成に便利なツールを10選ご紹介。
Canva

公式サイト:Canva
「全ての人がどこからでもデザインで輝けるようにすること」を目的としたデザインサイト。
誰でも手軽に魅力的なデザインを制作できるとして人気を集めています。
デザインAC

公式サイト:デザインAC
デザインACの無料テンプレートは、色々なジャンルのテンプレートを用意しています。
- アルバイトスタッフの募集
- サロンのお知らせ
- 飲食店、居酒屋のメニューなど
Gravit Designer

公式サイト:Gravit Designer
Gravit Designerは、全て英語なのが難点です。
ただ、AdobeのIllustratorと似ている部分が多いので、なかなか使い勝手がよいのが特徴。
Photoshop

Adobe社が提供している超人気のデザインソフト。
略して「フォトショ」とも呼ばれています。
画像やイラスト合成、編集など多彩な作品を作ることができます。
しかし、基本的に有料のため、無料ソフトを探している人には合わないでしょう。
TinyPNG

公式サイト;TinyPNG
TinyPNGは、容量の重たい画像を圧縮→軽くしてくれるサービス。
ブラウザから使うため、インストールや登録などの手続きが不要。
TinyPNGの対応形式
- PNG形式
- JPG形式
- WebP形式
手軽に使えるのがいいところ。
使用方法もファイルを選択するだけで、自動圧縮してくれるので簡単です。
Illustrator

公式サイト:Adobe Illustrator
Photoshopと同じAdobe社から提供されている超人気のデザインソフト。
2つのソフトの比較(特徴)は以下の通りです。
| Illustrator | Photoshop |
|---|---|
|
|
IllustratorとPhotoshopの機能比較などの記事も出ているくらい、どちらも人気があります。
PixlrEditor

公式サイト:PixlrEditor
PixlrEditorは2008年より公開され、ユーザーに長く愛用されているツールです。
ブラウザ上で操作することができ、プロ並みの編集や加工が可能。
機能が多岐にわたっているため、慣れるまでは時間がかかります。
しかし、使いこなせればクオリティの高い画像が完成するでしょう。
Googleスライド

公式サイト:Google Slides
Windowsから販売されているPowerPointは有料ですが、Googleスライドは無料で使用できます。
メリットとしては、データの共有や同時編集、自動保存される点。
画像編集ソフトと比較すると見劣りしますが、簡単なアイキャッチ画像ならすぐに作成できるのがよいですね。
Keynote

公式サイト:Keynote – Apple(日本)
Keynoteは、Apple社が販売しているプレゼンソフトです。
Windowsでは使用できませんが、主にMac利用者に重宝されています。
PowerPoint

公式サイト:PowerPoint
Windowsが販売しているプレゼンツール。
パワーポイントでもアイキャッチ画像は作成可能です。
PowerPointでの作成手順
- 写真AC・Pixabay等のツールで気に入った画像をダウンロード
- PowerPointに画像を挿入し、文字などを入れて完成
他のサイトは操作が難しく敬遠している方は、PowerPointからチャレンジしてみてはいかがでしょうか。
ブログのアイキャッチに使えるフリー素材サイト10選
「ブログのアイキャッチ画像の素材って、どこで探せばよいの?」という人も多いでしょう。
そこで、アイキャッチ画像におすすめのフリー素材サイトを紹介します。
写真AC

公式サイト:写真AC
写真ACとは、サイト内の画像を無料でダウンロード出来るサイトです。
200万点以上あるフリー素材を自由に使うことができます。
| デメリット | メリット |
|---|---|
|
|
Pixabay

公式サイト:Pixabay
クリエイター達が作成した画像や動画をサイト内に投稿しています。
投稿された画像などは、クリエイターがライセンス放棄しているので無料で使うことが可能。
クオリティの高い画像が揃っているので、インパクトのある画像が欲しい方にはおすすめのサイトです。
GraphicSurf

公式サイト:GraphicSurf
GraphicSurfは、ハロウィンやバレンタインなど、若者に人気のイベント素材も豊富。
ブログをかわいく装飾できる素材が取り揃っています。
ぱくたそ

公式サイト:ぱぐたそ
2011年に管理人の“すしぱく”さんが始めたフリーの写真素材サイト。
ぱくたその面白い点は、「いつ使うの?」というようなパロディ素材も多くあること。
もちろん、他のサイトと同じ風景や人物、動物などの素材もあります。
ブログの方向性にもよりますが、ユーザーの注目を集める素材を探してる方には、ぴったりなサイトです。
O-DAN

公式サイト:O-DAN
高クオリティの素材を検索するのに便利なサイトがO-DANです。
著作権フリーの写真素材を43ものサイトからまとめて検索可能。
商用利用できる画像に絞って検索できるのも魅力的です。
お気に入りの画像で、ブログを素敵に飾りましょう。
タダピク

公式サイト:タダピク
タダピクとは、フリー素材・無料画像サイトを対象とした検索エンジンです。
現在、40を超える無料画像を提供しているサイトから画像検索できます。
色々なサイトで画像検索するのが面倒くさいという方には、横断して検索できるのでおすすめです。
FLAT ICON DESIGN

公式サイト:FLAT ICON DESIGN
FLAT ICON DESIGNは、フラットタイプ(凹凸がない)のシンプルで可愛いアイコンが多数揃う無料のサイトです。
クオリティが高く、アイコンのデザインに統一感があるのが人気。
Tech Pic

公式サイト:Tech Pic
Tech Picの素材はオフィス系が中心ですが、イラストのカテゴリも他のサイトとは違った特徴があります。
Tech Picの風変わりなイラストの例
- 「宅配」で検索…ドローン
- 「公共交通」で検索…無人タクシー
もちろん、ビジネスのカテゴリーもありますが、一風変わった素材を探している人はTech Picをクリックしてみてください。
ICOOON MONO

公式サイト:ICOOON MONO
ICOOON MONOは、アイコン素材が登録不要で制限なく使える便利なサイトです。
イラストを扱うサイトだと、1日のダウンロード制限や、アンケートへの回答が必要なサイトもあります。
ICOOON MONOで制限なく使用できるのは、ストレスフリーで快適です。
注意点としては、再配布禁止などの規約もあります。
トップページ右上にあるLICENCEをよく読んでから使用しましょう。
HUMANPICTOGRAM2.0

公式サイト:HUMANPICTOGRAM2.0
HUMANPICTOGRAM2.0は、非常口の人型をモデルにしていると言えばイメージしやすいでしょう。
サイト内にストックされているピクトグラム(人型)は、デザイン素材として無料で利用することが可能です。
ただし、素材そのものの再配布や販売は禁止されているので、注意しましょう。
まとめ
この記事のまとめ
- ブログのアイキャッチ画像の選定は、検索順位を上げるためにとても重要な作業
- ブログのアイキャッチには、記事の中身が一目で分かる画像を選ぶ
- ブログのアイキャッチにキーワードを入れると、画像検索でユーザーのクリック数が上がりやすい
- 無料素材サイトを使って、ユーザーに注目してもらえる画像に加工する
いくらよい文章を書いても、添えられている画像と記事の内容が違っていては、読者は早々にサイトから離脱します。
多くのユーザーを集客する、そして離脱させないためには適切なアイキャッチ画像の選定が必須です。
記事の内容とともにセンスのある画像を選び、素敵なブログ作りを目指していきましょう。



