ブログの記事を早く上位表示させたい…。
でもインデックスもされないし、何がいけないんだろう?
このような悩みを抱えてるブロガーは非常に多く、相談にされる事も多いです。
ブログを運営している以上多くの方に見て貰いたいし、収益を出したいならなおの事でしょう。
そこで今回は、記事を上位表示させるために最低限知っておくべき知識・ノウハウをまとめました。
解説する内容
- ブログと検索エンジンの仕組み
- インデックス速度を上げる方法
- 上位表示させる方法
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
ブログと検索エンジンの関係
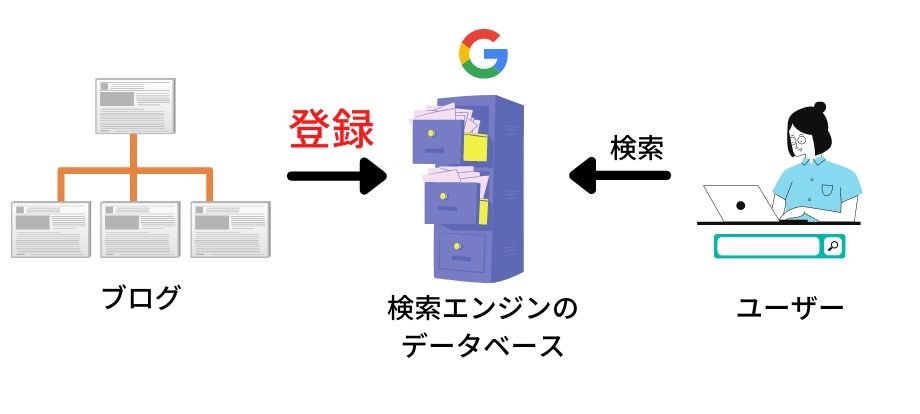
ブログを解説する上で、検索エンジンについて知っておく必要があります。

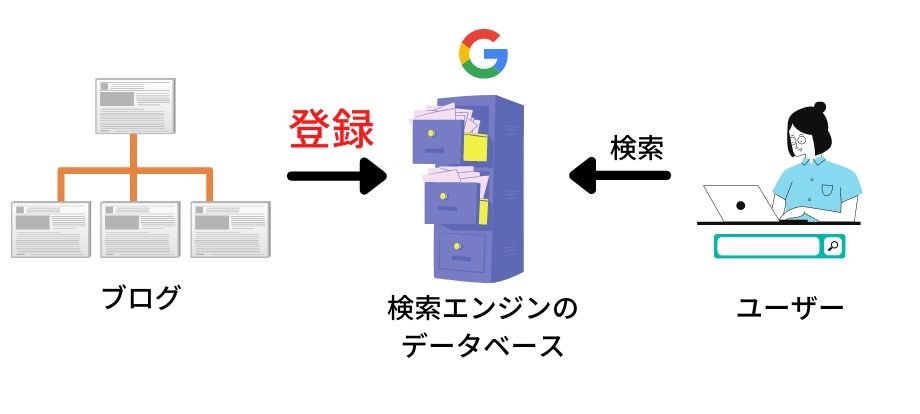
ブログが検索エンジンのデータベースに登録されて、初めてユーザーに読まれます。
いつも検索エンジンで「検索する側」だったあなたが、これからは「登録する側」。
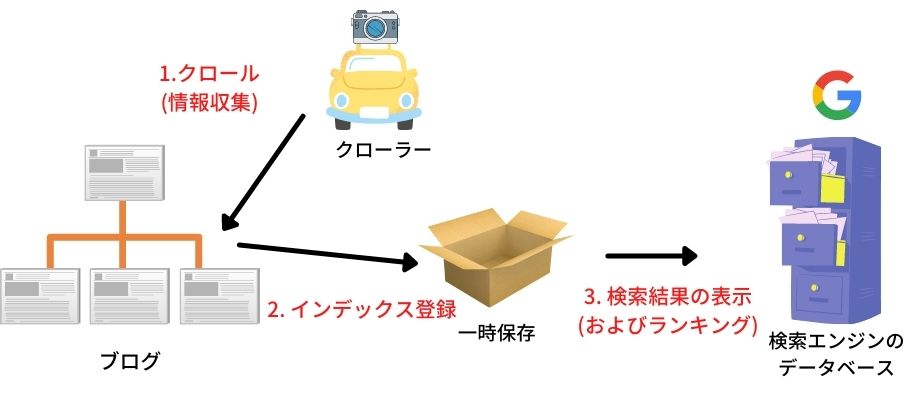
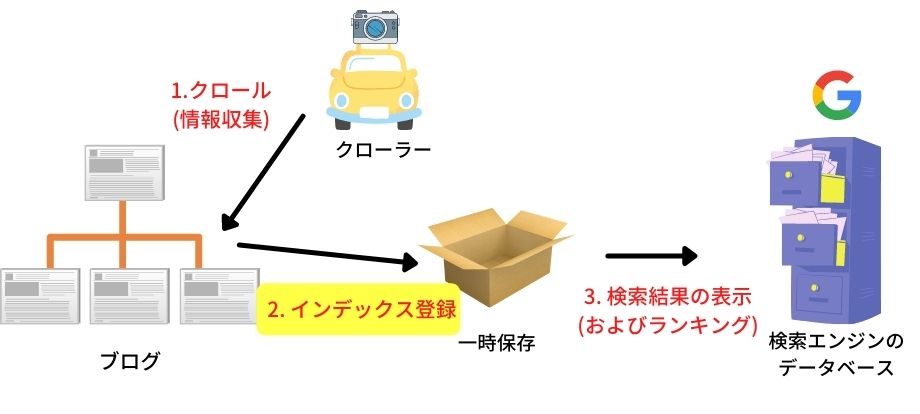
ブログ記事が検索エンジンに登録される仕組み

ブログの記事は3つのstepをへて、検索エンジンに登録されます。
- クロール
- インデックス登録
- 検索結果の表示(およびランキング)
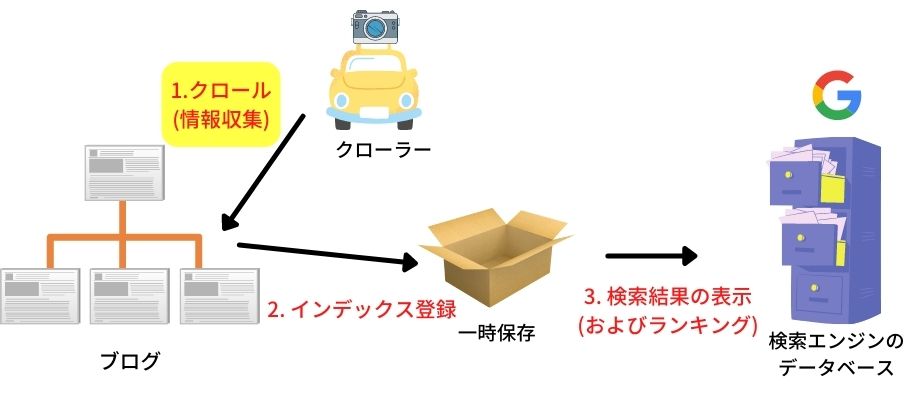
クロール

クロールとは、Webサイトの情報を集めまわることを言います。
googleマップのストリートビューって知っていますか?
あれ、カメラを仕込んだ車が、ありとあらゆる場所を撮影して回っているんです。
イメージは、これと一緒。
ネット上にクローラーという情報を集めまわっている車がいる、ということ。
クローラーが新しい記事を見つけることで、検索エンジンに登録する準備が始まります。
当然、記事につながる道(例えば内部リンク)が多い方が、来てくれる可能性が上がりますよね。
インデックス

インデックス登録とは、クローラーが集めた情報を、検索エンジンの一時保存場に置くことを言います。
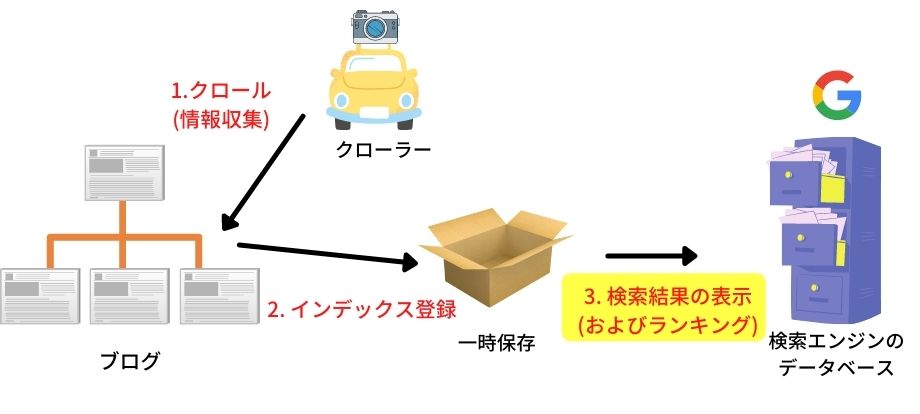
検索結果の表示(およびランキング)

ランキングとは、多くの因子を解析してどの記事を検索結果の上位に載せるか決定し、検索エンジンのデータベースに入れることを言います。
ざっくりとした検索エンジンへの登録の仕組みは以上です。
ブログ記事の順位が変わる仕組み
ブログ記事の順位が変わる仕組みの根本はユーザーにとって最適な回答を上位表示すること。
というのも、
検索エンジンは、検索結果に表示される広告を収入源としています。
収入を大きくするため、検索エンジンのユーザーを増やしたい。
そこで多くの因子を解析し、ユーザーにとって利便性の高い最適な回答を提供しているわけです。
ネットの情報は日々更新していくわけですから、ユーザーにとって最適な回答も変わってきます。
そのため、ブログ記事の順位が変わるという流れですね。
もう少し具体的にしていきます。
検索エンジンは、ユーザーにとって最適な回答とは何かを細かい因子に分解。
例えば、具体的な因子は下記の通り。
- タイトル内のキーワード
- 記事の品質
- 情報の新鮮さ
- 質の高い外部リンク
- 著者の権威性
- ページの表示速度
こうした因子を中心に改善していくことで、ユーザーに最適な回答だと検索エンジンにわかりやすくアピールしていきます。
これがSEO対策ってやつですね。
ブログ記事を高速インデックスする3つの施策
- 投稿頻度を上げる
- 記事数を増やす
- 外部リンクを増やす
投稿頻度を上げる
投稿頻度を上げると最新情報が載ったブログと判断され、クローラーの頻度が上がります。
それは、ユーザーは最新情報を欲しがっているから。
最新情報をタイムリーにユーザーに届けるため、投稿頻度が高いところの優先度を上げるということですね。
記事数を増やす
記事数を増やすことで、クローラーの流入経路が増えます。
流入経路が増えれば、新しい記事も発見されやすくなるわけです。
関連する記事同士の内部リンクをお忘れなく!
外部リンクを増やす
外部リンクを増やすと、クローラーの流入経度が増えるので効果的。
特に、流入の多い関連性の高い・ユーザーの多いサイトからの外部リンクの効果は大きいです。
外部リンクを獲得するのは難易度高いですが、そのぶん競合と差別化できますよ。
ブログ記事の上位表示のための施策
- ユーザー価値の高い記事を作る
- クローラビリティが高い記事を作る
- 上位表示されやすいサイト構成にする
ユーザー価値の高い記事を作る
ブログ記事の順位が変わる仕組みの根本は、ユーザーにとって最適な回答を上位表示すること。
よって、ユーザー価値の高くするため、コンテンツの品質を上げることが重要となります。
もう少しかみ砕いていきますね。
記事の順位を決める因子として、例えば下記が使われていると推定されています。
- ユーザーの滞在時間
- ユーザーのリピート率
- 記事の拡散性
すなわち「ユーザーが楽しい・興味深い」と思える情報を出すことで、ユーザー価値が高いと判断される。
その結果、ブログ記事が上位表示されるということです。
逆説的に、自分がどんな記事のとき、読まずに別のサイトを探すか。
その逆のことをやることも有効です。
例えば、下記のようなときは別のサイトを探しますね。
- 知りたいことがすぐ見つからない
- 文字がぎゅうぎゅうに詰まっている
- 難しい言葉ばかりが書いてある
クローラビリティが高い記事を作る
記事の良し悪しを判断するクローラーが読み取りやすい記事を作ることが重要です。
クローラーは「HTMLタグ」というWebページを作成するための言語を読み取っています。
したがって「HTMLタグ」を最適化していく必要があります。
安心してください。
記事を読めば、結局のところ何をすればよいのかがわかりますよ。
昔は、Webページ用のコードを手入力するのが主流。
ですが現在、ブロックエディタという入力方式ができ記事を書くだけで勝手にHTMLタグが出来るようになりました。
そこで今回、記事を上位表示するために必要な「5つのHTMLタグ最適化」を解説します。
- タイトルタグ
- ディスクリプションタグ
- 見出しタグ
- alt属性
- アンカータグ
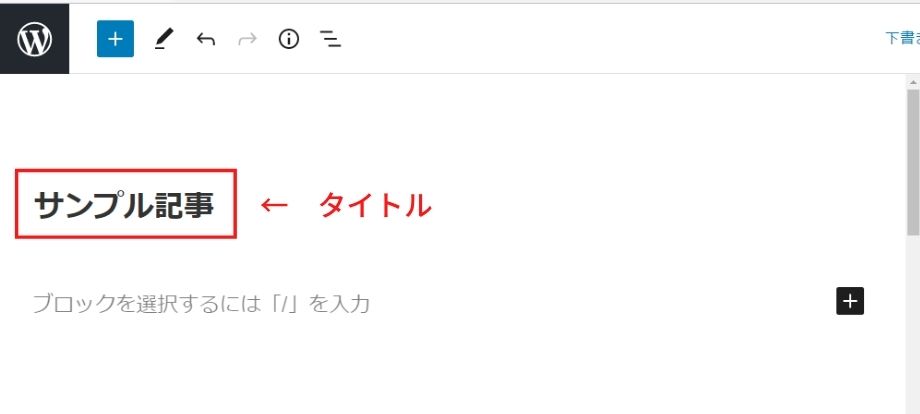
タイトルタグ
タイトルタグを設定すると、検索画面のタイトルが決まります。

ブロックエディタでは、下記の箇所でタイトルを入力です。

タイトルで注意するべきことは下記の通り。
- 上位表示させたいキーワードを入れる
- 重要なキーワードをタイトルの前半に入れる
- キーワード同士を助詞でつなぎ、近接させる
- 文字数は32~42文字を目安とする
- タイトルと本文内容を対応させる
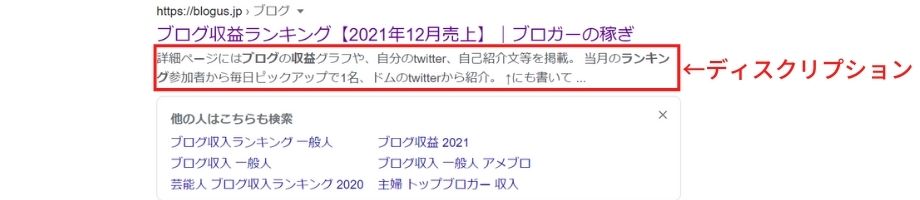
ディスクリプションタグ
ディスクリプションタグを設定すると、検索画面のタイトル下部の文章が決まります。

ディスクリプションは、下記「抜粋」という箇所で入力。

ディスクリプションで注意するべきことは下記の通りです。
- 検索ニーズに対応した記述を入れる
- スマホだと50文字、PCだと120文字程度が表示される
- 伝えたいことはディスクリプションの前半に入れる
見出しタグ
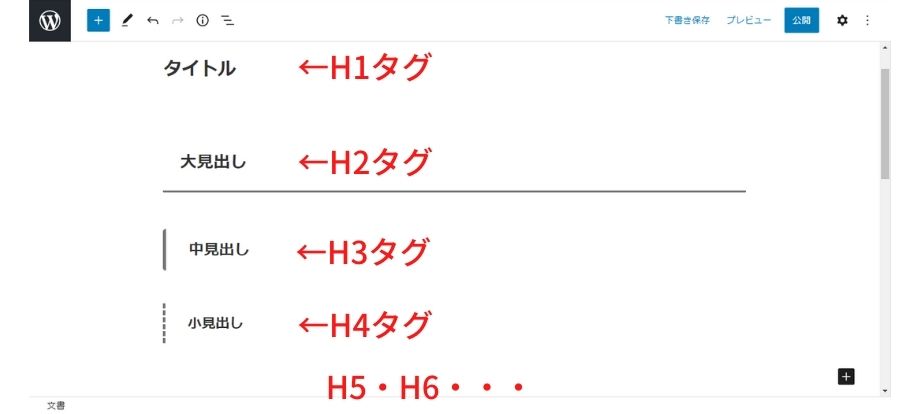
本を読む時も、見出しがあると読みやすくなりますよね。
それと同じ機能です。

見出しは、「H+番号」で表現され、番号が若いほど大きい見出しになります。
- 記事のタイトル→H1
- 大見出し→H2
- 中見出し→H3
- 小見出し→H4
- それ以降→H5、H6、H7…
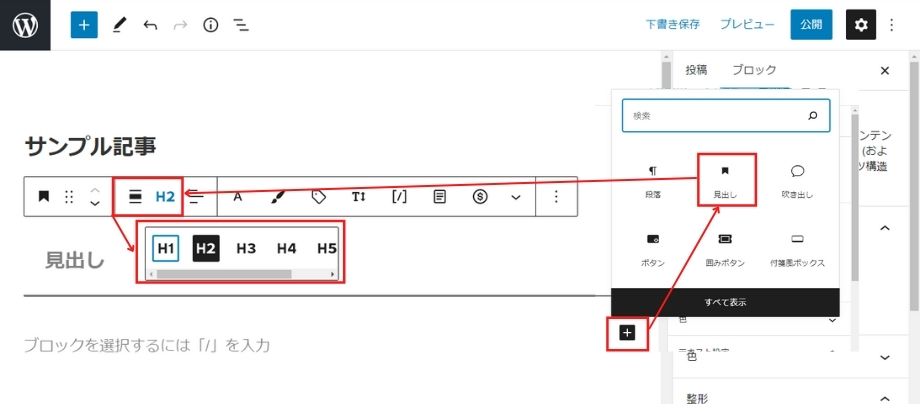
見出しは、下記の画面でH1~H6と設定できます。

見出しで注意するべきことは下記の通りです。
- H1はタイトルのみで使う
- H2→H3→H4→H5→H6の順に使う
- 上位表示させたいキーワードを入れる
alt属性
alt属性とは、ざっくり言えば画像の名前です。
※補足するとhtmlタグは以下の構造です。 <タグ名 属性=”属性値”></タグ名>
例えば、下記の画像には「ブログと検索エンジンの関係図」というalt属性をつけています。

alt属性を設定するメリットは下記の通り。
- 画像が表示されなかった場合、代わりにalt属性(テキスト)が表示される
- 読み上げ機能を使った場合、図の説明として読み上げられる
- 画像検索で上位表示される可能性がある(ユーザーの流入期待あり)
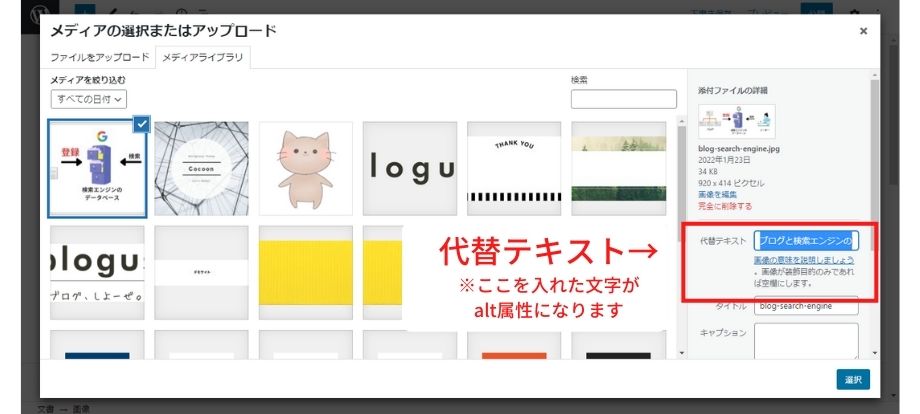
alt属性の設定は、画像貼り付けの操作画面で入力します。

alt属性で注意するべきことは下記の通りです。
- 画像を簡潔に表した文章とする
- 画像と無関係な言葉は入れない
アンカータグ
アンカータグとは、「テキストに入れられたリンク」のこと。
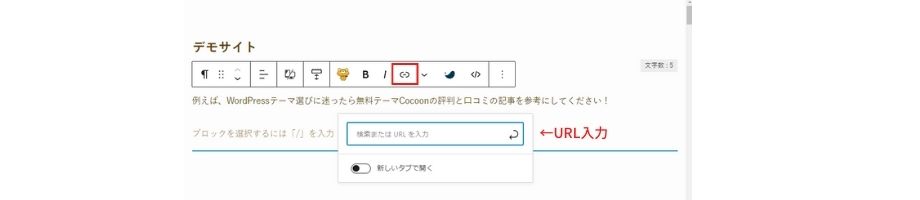
例えば、WordPressテーマ選びに迷ったら無料テーマCocoonの評判と口コミの記事を参考にしてください!
こんな感じ。
テキストをドラックした後、リンクボタンをクリックすると設定できます。
※cocoonのブロックエディタの場合はカードリンクの使用を推奨。

アンカータグで注意するべきことは下記の通りです。
- 「リンクはここ・こちら」といった指示語でなく、リンク先の内容を端的に表した文章
- 上位表示させたいキーワードを入れる(不自然に入れるのはNG)
上位表示しやすいサイト構成にする
ざっくりいうと、欲しい記事を見つけやすいサイトが、良いサイト構成です。
実際にやるべき点は2つ。
- 記事階層(カテゴリー)の最適化
- 内部リンクの最適化
記事階層(カテゴリー)の最適化

記事階層(カテゴリー)を最適化するうえでの注意点は下記の通りです。
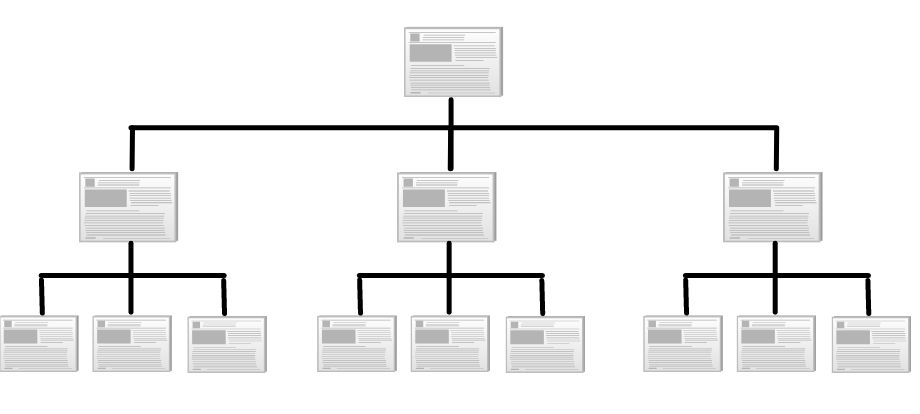
- ツリー構造
- 記事階層を浅くする
- カテゴリをまたいだリンクは避ける
ちなみに、会社で使っているPCに入っているファイル、どんな整理の仕方だったら見つけやすいですか?
同じイメージで記事も整理すると、ユーザー・クローラーどちらにも使いやすいサイト構造にできますよ。
カテゴリーを見ていくと、少ない動作で、気が付いたら求めていた記事にたどり着く。
これが理想の形。
記事階層はシンプルに作ることが重要です。
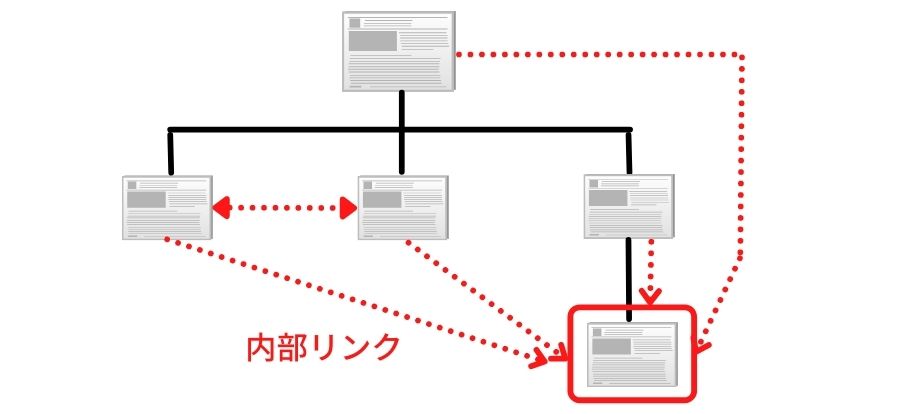
内部リンクの最適化

内部リンクを最適化するうえでの注意点は下記の通り
- 読者のニーズに沿ったリンクをつないでいく
- 重要な記事にリンクを集める
- 孤立した記事は作らない
記事を読み進め、読みたい記事リンクをたどっていたら、目的を達成していた。
これが理想の形。
まとめ
- ブログは検索エンジンに登録されて初めてユーザーに読まれる
- 高速インデックスのためには「投稿頻度を上げる」「記事数を増やす」「外部リンクを増やす」が有効
- 記事を上位表示するにはユーザー・クローラー両者に価値の高い記事を作ることが必要
もし結構むずかしかったという人は「読む・実践する」を繰り返して自分のものにしていきましょう。