画像の基本設定は早めに押さえておきたいですよね。
この記事では、ブログに使う画像サイズと容量の目安を解説します。
記事後半で、私が実際にやっている一番楽な方法も載せたので活用してください。
記事をクリックしても、表示まで時間がかかる。
画像があるけど、小さくてよく見えない。
画像サイズ・容量を適正にしないと、読者が不快に感じ離脱してしまいます。
SEO的にも「ユーザー行動(直帰率・滞在時間)」や「記事の表示速度」の重要性があがっている現在。
画像サイズや容量を適正化は必須事項です。
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
ブログの画像サイズの目安
| 画像サイズ | 縦横比 | 用途 |
|---|---|---|
| 1280×720ピクセル | 16 : 9 | アイキャッチなど、一番よく使う画像サイズ |
| 1216×912ピクセル | 4 : 3 | 画像そのものでメッセージを伝えたいときに有効 |
なお上記サイズは、googleが提示している要件を満たしています。
- 画像の幅は 1,200 ピクセル以上にする必要があります。
- 適切な画像が選択されるようにするために、アスペクト比が 16×9、4×3、1×1 の高解像度画像(幅と高さをかけて 800,000 ピクセル以上の画像)を複数指定してください。
実際の画像サイズを見てみましょう。
画像サイズ①:1280×720ピクセル(縦横比16:9)
下図が一番よく使う1280×720ピクセル(縦横比16:9)。

画像サイズ②:1216×912ピクセル(縦横比4:3)
下図が1216×912ピクセル(縦横比4:3)。

少し縦に長いな、と違和感がありますよね。
その違和感で、読者の目を留めやすくします。
続いては、画像容量について解説していきます。
ブログの画像容量の目安
| 画像容量の目安 | 200KB以下 |
|---|---|
| おすすめの拡張子 | webp |
画像容量は軽ければ軽いほど良いですが、200KB以下にはしておきたいところ。
200KB以上あれば、圧縮して軽くしましょう。
拡張子(ファイル形式の名前)は分かりにくいので、解説しておきます。
拡張子による違い
拡張子の違いを表にまとめています。
| 拡張子 | webp | jpg/png | png |
|---|---|---|---|
| 画像容量 | 〇(軽い) | △(中間) | ×(重い) |
| 透過画像対応 | 〇 | × | 〇 |
| 備考 | 拡張子変換が必要 | ー | ー |
この表で伝えたいことはただ一つ「webpは最強なので使いましょう」ということ。
webpなんて聞いてことないですよね?
googleが開発した次世代画像ファイルなので知らない人が多いんです。
画像容量は軽くて、透過画像(背景が白でなく透明な画像)にも加工でき、機能は最強。
ただ、普及率が低いので、自分で変換処理が必要です。
記事後半でも説明しますが、例えば「EWWW Image Optimizer」というプラグインで自動変換できるんです。
ここまでの話をまとめます。
ブログの画像サイズと容量の目安
- 画像サイズは「1280×720ピクセル(縦横比16:9) あるいは、1216×912ピクセル(縦横比4:3)」
- 画像容量は「200KB以下」
- 拡張子は「webp」
続いて、画像を適正なサイズ・容量にする方法を解説します。
まずは圧縮する方法から!
ブログ画像の圧縮
200KB以上の画像を目安に、圧縮しましょう。
圧縮にはBULKRESIZEというサイトがおすすめ。
サイト登録不要・無料です。

BULKRESIZEの使い方を説明します。
圧縮の手順
まずは、BULKRESIZEにアクセスしましょう。
手順1. 画像をドラッグ&ドロップ
→圧縮の設定画面に移ります

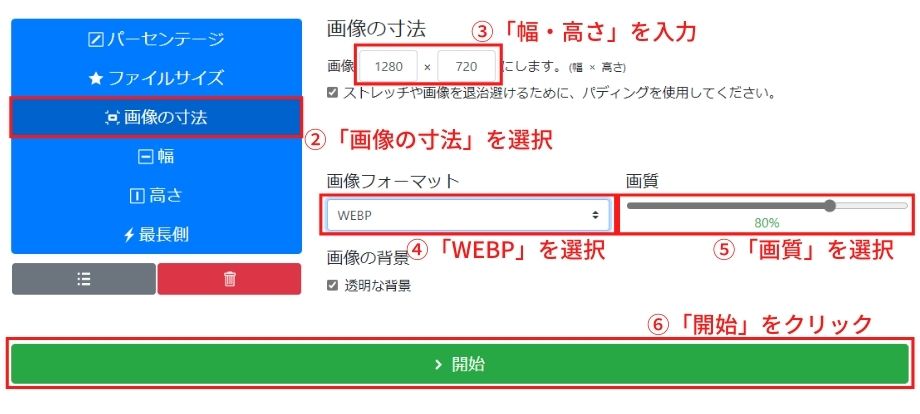
手順2. 「画像の寸法」を選択
手順3. 「幅・高さ」を入力
手順4. 「WEBP」を選択
手順5. 「画質」を選択
※画像によりますが、まずは80%で画質と容量を見てみましょう
手順6. 「開始」をクリック

画像保存後
⑦「ロゴ」をクリックすると初期画面へ戻ります

BULKRESIZEはよく使うので、ブックマークしておくと便利です。
圧縮時の注意点
画像容量と画質のバランスに注意しましょう。
画質は読者に対する印象に影響します。
少しでも画質が荒くなったら圧縮しすぎ。
バランスをとるといっても、指標が欲しいところですよね。
一つの見方として、記事の表示速度を2秒以下にするというものがあります。
2秒を超えると、読者の離脱率が跳ね上がるためです。
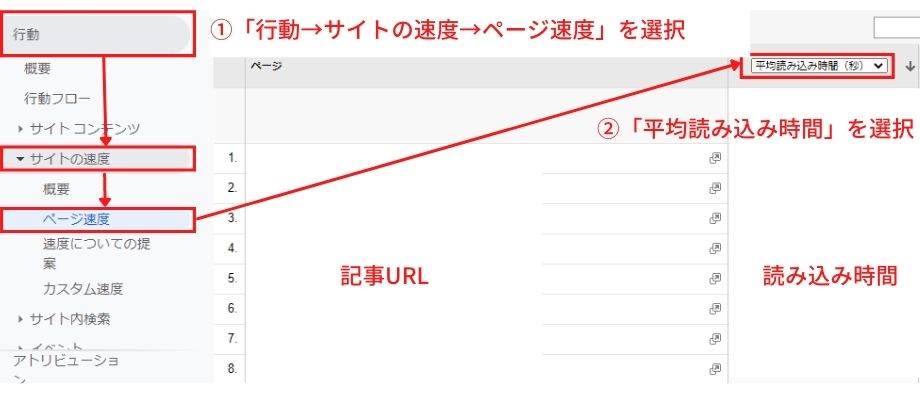
記事の表示速度は、Googleアナリティクスを使って下記の方法で確認できます。
手順1. 「行動→サイトの速度→ページ速度」を選択
手順2. 「平均読み込み時間」を選択

ブログ画像の拡張子変換
ブログ画像の拡張子変換を自動化できるプラグインを入れましょう。
もちろん、BULKRESIZEで個別に変換できますが面倒です。
プラグインは、webpに変換できるものであれば何でもOK。
今回は、既に入れている人も多い「EWWW Image Optimizer」で解説します。
なお、初期設定のままでは拡張子変換できません。
設定の方法を解説していきます。
- webpに自動変換する設定
- 既存の画像をwebpに変換する
1. webpに自動変換する設定
「EWWW Image Optimizer」を入れていなければ、インストールしておきましょう。
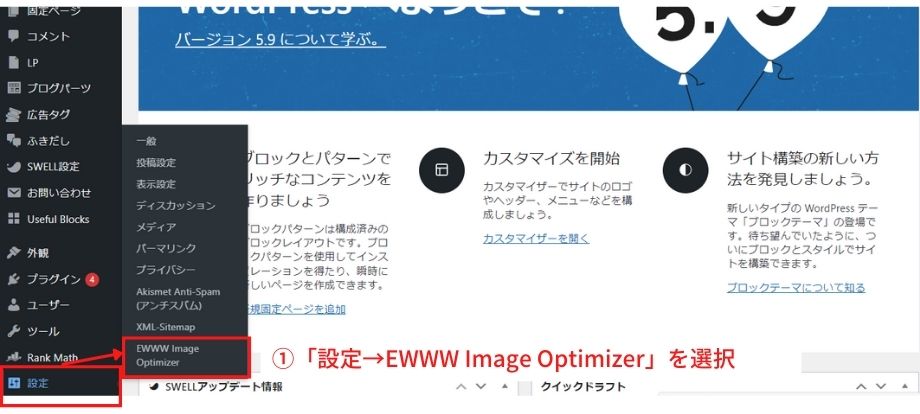
手順1. 「設定→EWWW Image Optimizer」を選択

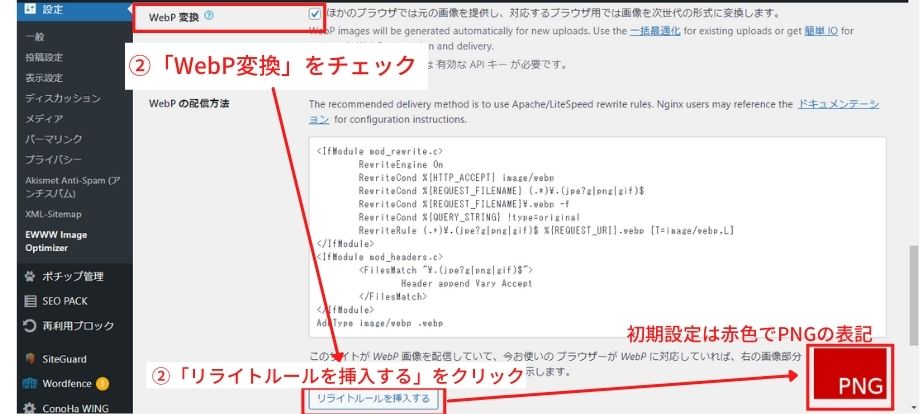
手順2. 「WebP変換」をクリック
手順3. 「リライトルールを挿入する」をクリック
初期設定では赤色のPINGが表示されています。

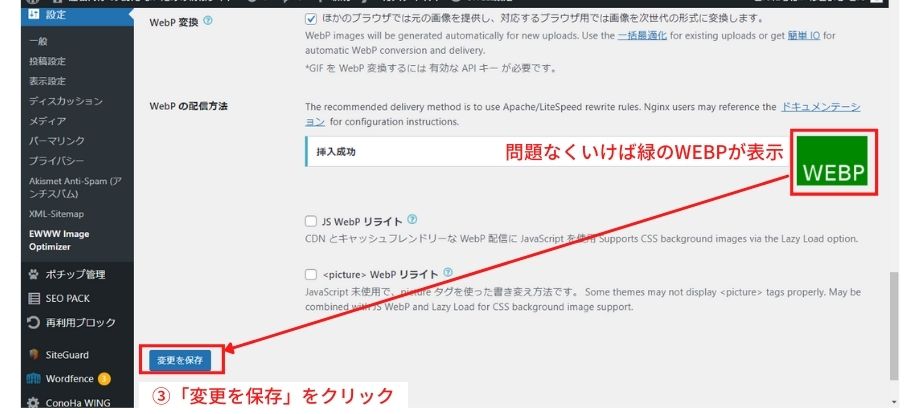
問題なくいけば緑のWEBPと表示が変わります。
手順3. 「変更を保存」をクリック

設定ができたか、確認していきます。
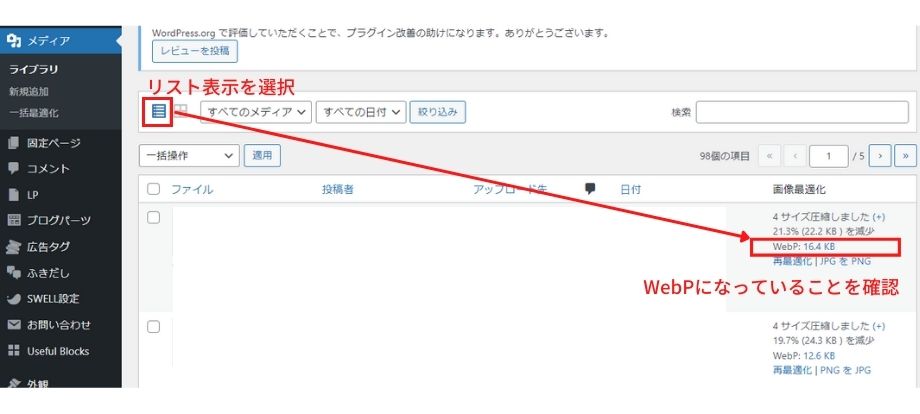
新たに画像をアップロードし「メディア→ライブラリ」で、ファイル形式がWebPになっていることを確認します。

webpになっていない場合は、以下の対策を検討してみてください。
- サーバーの「.htaccess」ファイルを直接編集する
- ブラウザのキャッシュを削除する
- 画像遅延読み込み機能のプラグインを止める
2. 既存の画像をwebpに変換する
自動変換の設定をしても、既存の画像には反映されないので変換しましょう。
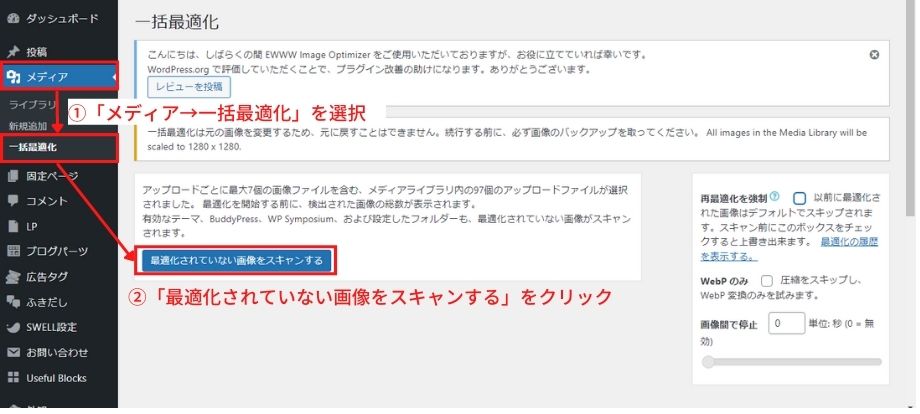
手順.1 「メディア→一括最適化」を選択
手順2. 「最適化されていない画像をスキャンする」をクリック

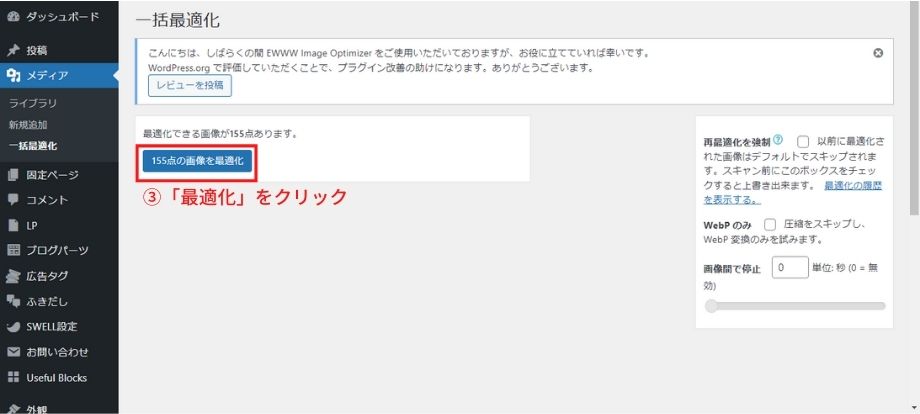
手順3. 「最適化」をクリック

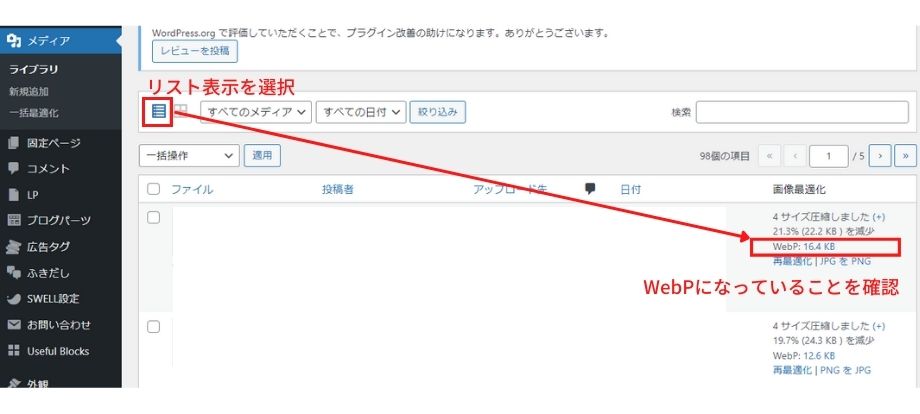
既存の画像が変換できたか、確認していきます。
「メディア→ライブラリ」で、既存のファイルがWebPになっていることを確認します。

ブログ画像アップロードまでの最適化フロー
私がやって一番楽な方法を紹介します。
- 自分で画像を作成する場合
- 取得した画像を掲載する場合
この2パターンに分けて紹介します。
自分で画像を作成する場合
- Canvaで適切なサイズでダウンロード
- WordPressにアップロードしてプラグインで自動webp化
プラグインの自動webp化の設定がまだの人は設定手順を見直してください。
取得した画像を掲載する場合
- 画像をBULKRESIZEで一括サイズ変更
- WordPressにアップロードしてプラグインで自動webp化
BULKRESIZEの使い方は「ブログ画像圧縮の手順」を見直しましょう。
まとめ
この記事のまとめ
- 画像サイズは「1280×720ピクセル(縦横比16:9) あるいは、1216×912ピクセル(縦横比4:3)」
- 画像容量は「200KB以下」
- ファイル形式は「webp」
- 画像の圧縮はBULKRESIZEがおすすめ
- 拡張子変換はプラグインで自動化する

しっかり設定しておきましょう。




