他の人のブログを見ていると、自分のブログもおしゃれにしたい!って思いますよね。
この記事では、ヘッダー画像のサイズと作り方を解説します。
「ヘッダー画像がブログの印象を決める!」と言っても過言ではありません。
読者にどんな印象を持ってもらいたいかによって、
ヘッダーのサイズやデザインも変える必要があります。
この記事では、ヘッダーの具体例をまじえて解説します。
どんなヘッダーにしようか考えながら読んでみてください。
WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
ブログヘッダー画像のサイズ
ヘッダー画像のサイズ
- 横幅:wordpressテーマに応じた適正サイズを選択
- 縦幅:ヘッダーに載せたい画像や全体のバランスを考えて調整
ブログヘッダー画像の横幅
wordpressテーマにより、以下のサイズが適正といわれています。
| テーマ | ヘッダー画像の横幅 |
|---|---|
| cocoon | 1900px |
| swell | 1600px |
| sango | 1000px |
| affinger | 2200px |
| JIN | 2400px |
ブログヘッダー画像の縦幅
縦幅の基本サイズは、以下の通り。
- ロゴのみ【横幅:縦幅 =12:1 】
- 中間サイズ【横幅:縦幅 =6:1】
- 大きいサイズ【横幅:縦幅 =2:1】
※テーマにより横幅が違うので縦横比で示しています。
デザインによっては調整したり、端数が出たらキリの良い数字にしてOK。
どのサイズにするか、考えながら読んでみてください。
ロゴのみのヘッダー【基本サイズ:横幅:縦幅=12:1】
【メリット】
- 記事が目立つ
- ワンクリックで記事を開ける
- シンプルなのでデザインに悩まない
【デメリット】
- ロゴの印象が弱い
- サイト名を覚えてもらいにくい
中間サイズのヘッダー【基本サイズ:横幅:縦幅=6:1】
【メリット】
- 記事、ヘッダー共に目立つ
- ヘッダー画像でブログの印象を伝えることができる
【デメリット】
- ヘッダー画像にメッセージ性がないと、記事の邪魔になる
- 全体のバランスを考え、ヘッダーサイズの微調整が必要
大きいサイズのヘッダー【基本サイズ:横幅:縦幅=2:1】
【メリット】
- トップページの印象が強く残る
- 本格的なブログと捉えられる
- ヘッダーでメッセージを伝えやすい
【デメリット】
- 記事にたどり着くまでスクロールが必要
- 記事が見つかりにくい
以上をもとに、サイズを決めていきましょう。
横幅は下記から選択。
| テーマ | ヘッダー画像の横幅 |
|---|---|
| cocoon | 1900px |
| swell | 1600px |
| sango | 1000px |
| affinger | 2200px |
| JIN | 2400px |
縦幅は下記び基本サイズから選択。
- ロゴのみ【横幅:縦幅 =12:1 】
- 中間サイズ【横幅:縦幅 =6:1】
- 大きいサイズ【横幅:縦幅 =2:1】
ブログのヘッダー画像の作り方【canvaで簡単おしゃれ】
ヘッダー画像を自作する場合、canvaがおすすめ。
理由は、豊富なテンプレートと操作性です。
canvaを使えば、だれでも簡単におしゃれなヘッダー画像をつくれます。
作成の手順は以下の通り。
- サイズ設定
- テンプレート選び
- カスタマイズ
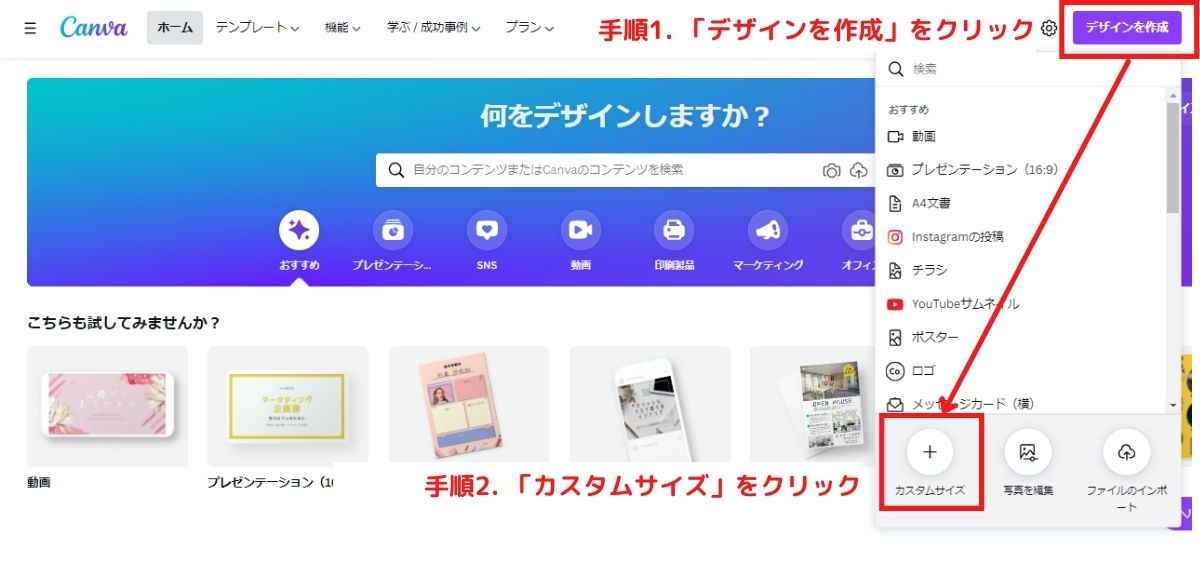
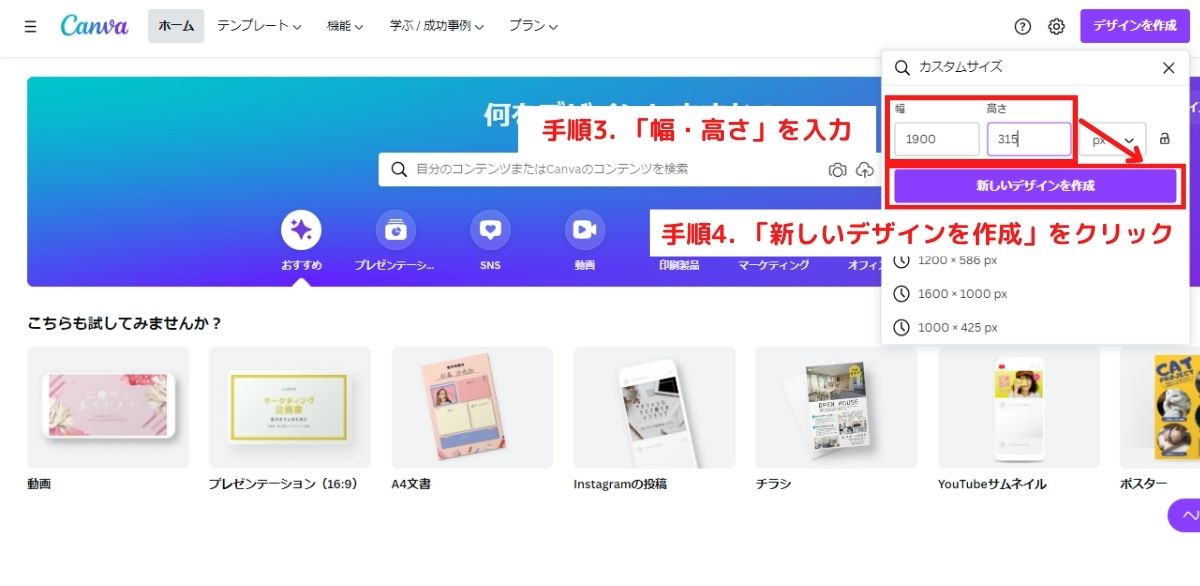
サイズ設定
手順1. 「デザインを作成」をクリック
手順2. 「カスタムサイズ」をクリック

手順3. 「幅・高さ」を入力
手順4. 「新しいデザインを作成」をクリック

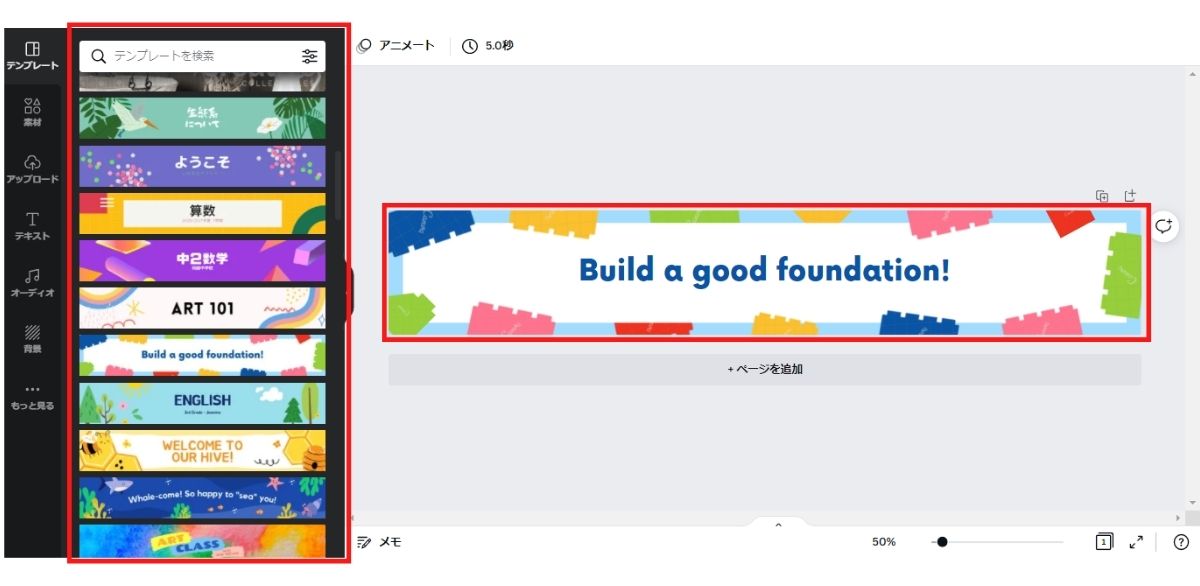
テンプレート選び
画面左に表示されるテンプレートから、デザインを選択します。

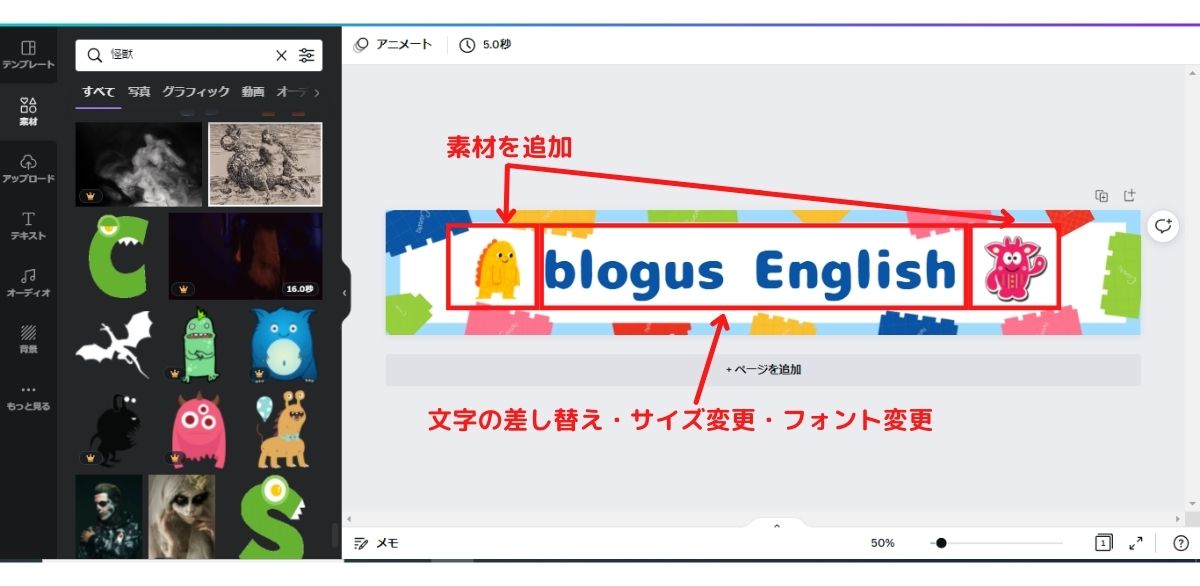
カスタマイズ
テンプレートをもとに、例えば以下のカスタマイズが可能
- 文字の書き換え
- 文字のフォント・サイズ・色変更
- 背景画像の位置変更・差し替え
- 画像素材の追加 (Canva内に無料素材あり)

子供向け英語教育のブログをイメージしました。
フォントや配色、キャラクターにより「子供向け」「英語教育」というメッセージを込めています。
そんな時は、外部の画像サイトで探してみましょう。
ブログのヘッダー用のフリー・有料画像おすすめサイト
フリー・有料画像のサイトで画像素材を見つけて、canvaでヘッダーにできます。
おすすめサイトの概要をまとめた記事もあるので、画像サイト選びに活用してください。
ブログの画像サイト|フリー素材・有料素材のサイト15選【商用可】画像サイトはたくさんあるので、どこを使えばいいか悩みますよね。 この記事では、フリー素材・有料素材を15サイトを紹介します。 …
フリー画像サイト
有料画像サイト
おすすめの有料画像サイト
有料画像素材は下記のメリットがあります。
- 画像の品質が高く、素材数も多い
- 著作権等への対応が厳重
「ブログの質・信頼性・作業効率」を上げるための投資という考え方もありますよ。
ブログのヘッダー画像を外注する【中級者向け・有料】
ヘッダーを外注するなら、下記の2サイトがおすすめ。
| サイト | ココナラ | |
|---|---|---|
| 料金 | 数千円~数万円 | 数千円~数万円 |
| メリット | 好きなデザイナーを選べる | 依頼前に信頼関係を作れる |
| デメリット | 質がまちまち | 依頼したい人を見つけるのが大変 |
ココナラ

ココナラは、個人のスキルを売り買いできるスキルマーケット。
個人の趣味レベルから、プロ級に至るまで、多数のデザイナーが出展しています。
ヘッダーの料金は、デザイナー毎に提示され数千円~数万円。
デザイナーの数が多い分、気に入った人を選んで依頼できます。

twitterでデザインを発信している人に直接依頼します。
依頼の前にSNSの発信内容を見たり、交流することも可能です。
そのため、デザインの好みだけでなく人柄をわかったうえでの依頼。
事前に、信頼関係を築くことができますね。
好きなデザイン・好きなデザイナーに出会えたら、ヘッダーをお願いしたいという人におすすめです。
以上が、おすすめの外注方法です。
ヘッダー画像の例を紹介します。
最後に、おしゃれなヘッダーを作るうえでの注意点を説明していきます。
おしゃれなヘッダーを作るうえでの注意点
- 伝えたいことを先に決める
- 統一感を出す
- ブログのテーマカラーを決める
- 情報を入れすぎない
伝えたいことを先に決める
まず始めにやるべきは「ヘッダーで読者になにを伝えるか」決めること。
ブログの記事作成にも共通しますが、ゴール(伝えたいこと)から逆算して作ることをおすすめします。
はじめは面倒ですが、成長速度は大きく変わります。
伝えたいことが決まれば、あとは作業を進めるだけ。
統一感を出す
ブログの中身もデザインも、統一感が大事です。
色や雰囲気がバラバラだったら、このブログ大丈夫かな?と不安になりますよね。
ブログのテーマカラーを決める
ブログのテーマカラーは、色が持つイメージを参考に決めましょう。
色には、人の感情を動かす心理効果もあるので、有効に使いたいところ。
以下に、色の心理イメージを載せます。

情報を入れすぎない
ヘッダーには情報を入れすぎないように注意しましょう。
ヘッダーは、読まれても一行程度。
文字は、ブログ名とキャッチフレーズくらいにしましょう。
まとめ
この記事のまとめ
- ブログのヘッダー画像の横幅はブログテーマ毎に合わせる。
- 縦幅は、ヘッダーに載せたい画像や全体のバランスで調整する。
- ヘッダーはcanvaで簡単おしゃれに作れる。
- canvaでほしい画像がない場合は、フリー・有料画像サイトから素材を探す。
ヘッダーのサイズもデザインも自分で決められる。
ブログは、自分の手で育てていける楽しさがありますよね。