WordPressのログイン画面はIDとパスワード(以下PW)の2つを入力する仕様。
ログイン画面をカスタマイズすると、次のメリットがあります。
WordPressのログイン画面をカスタマイズするメリット
- [区別できる] 他サイトの運営に使っているID/PWを間違えて入力しにくい
- [機能性] サイトのログイン画面が自分好みにアレンジされていて使いやすい
- [やる気UP] 好みの画像やデザインにしてモチベーションアップ
やるだけの価値はありそう。
今回は、WordPressのログイン画面をカスタマイズできるプラグイン、Custom Login Page Customizerについて見ていきます。
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
WPのログイン画面をカスタマイズするには
WordPressログイン画面は何もしない状態だと、以下の様になっています。

例えば以下2つのサイトを運営しているとします。
- 旅館についての紹介記事を運営する特化ブログ
- ホテルについてひたすら特集する特化ブログ
①②が同じログイン画面だとややこしいので区別したい時。
そのために、以下2つの方法があります。
- プラグインを使用する(難易度:低)
- CSS編集を用いる(難易度:高)
プラグインを使用する
Custom Login Page Customizerは、ログイン画面を簡単にカスタマイズできるプラグイン。
プログラミングなどの知識が無くても使えるため、難易度としても易しめ。
インストール数が8万を超えていて評価も5つ星に近いので、信頼できますね。

CSS編集を用いる
CSSとは、WordPressで作られたページのデザインなどを編集する際に使うプログラム。
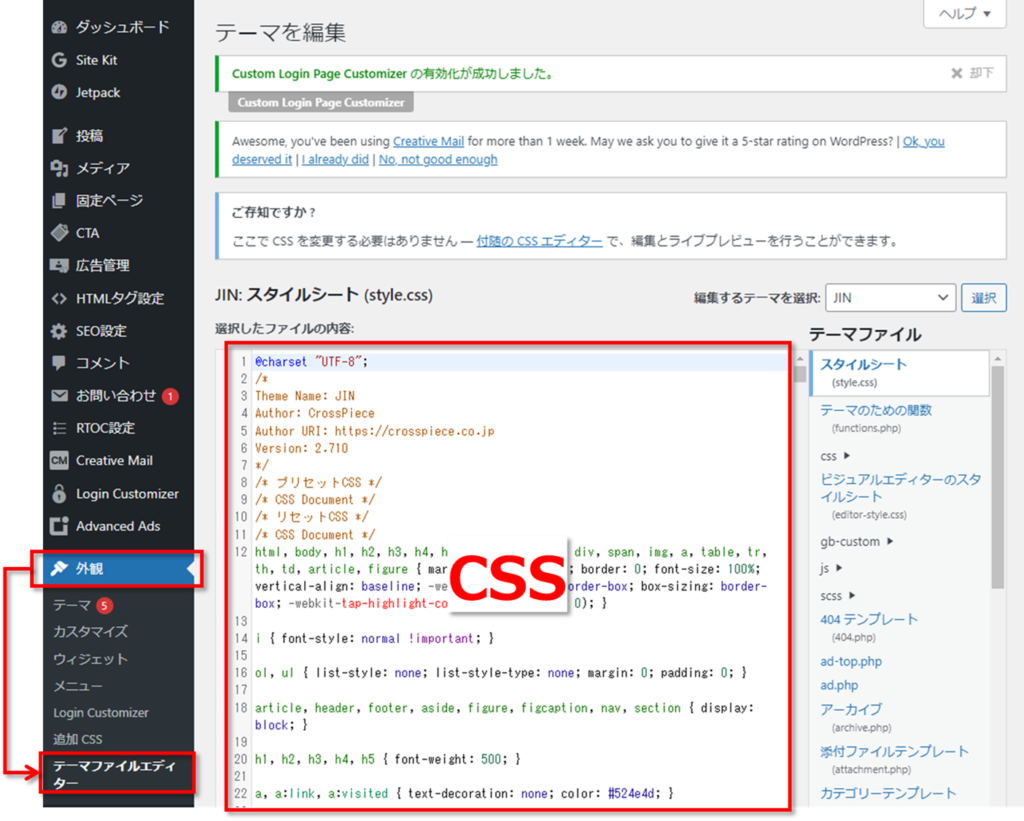
WordPressのメニュー画面から「外観」→「テーマファイルエディター」を選択すると、右側に文字列が出てきます。

CSS編集は、上の画像にもあるようなコードの編集のこと。
Custom Login Page Customizerの設定
ここからは、上級者でなくても使用できるCustom Login Page Customizerがメイン。
こちらを使い、実際にログイン画面をカスタマイズしてみましょう。
インストール・有効化
まずはインストールから。
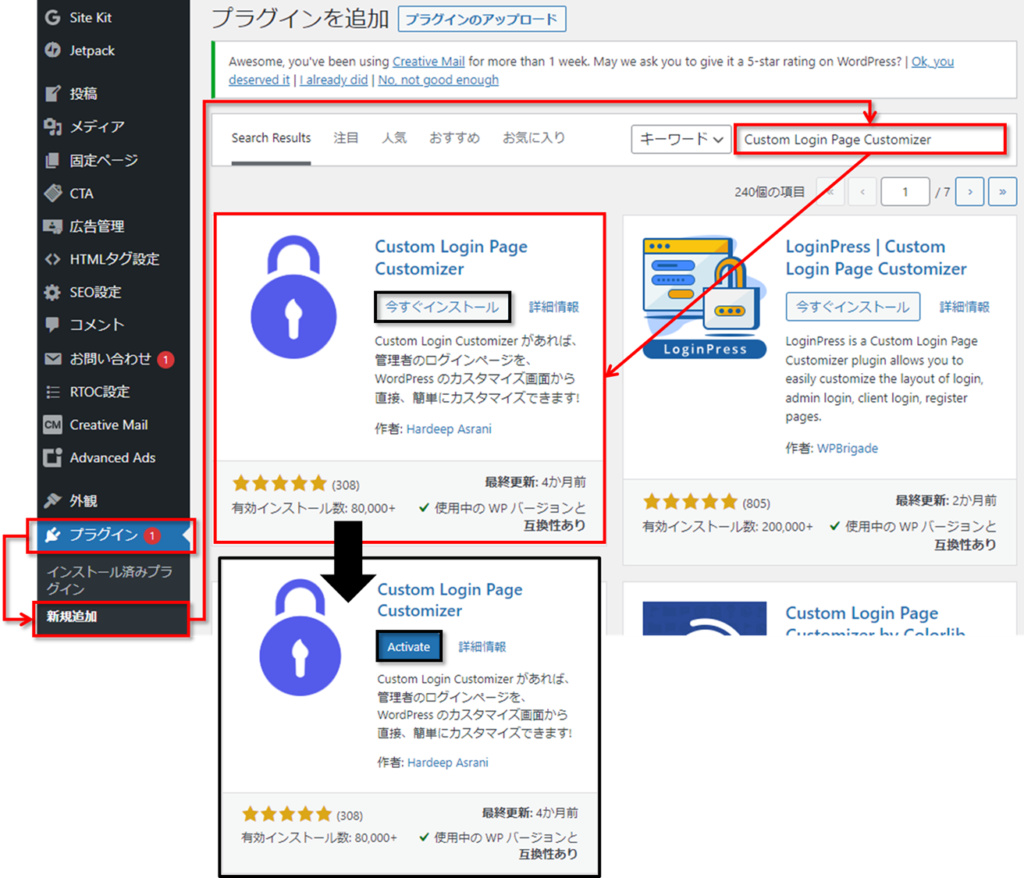
他のプラグインをインストールする時と同様、以下の手順でインストール、次いで有効化してください。

有効化の際、下の様に更新通知や診断トラッキングを許可するかどうか選択する画面が出ます。
これは「許可して続ける」、「スキップ」どちらでもOK。
プラグイン一覧の画面で、後から許可しないに変えられます。

日本語化する方法
有効化したら、ログイン画面をカスタマイズする準備はOK。
ただ、作成者が外国人名からも察しがつくように、表記は英語のみ。
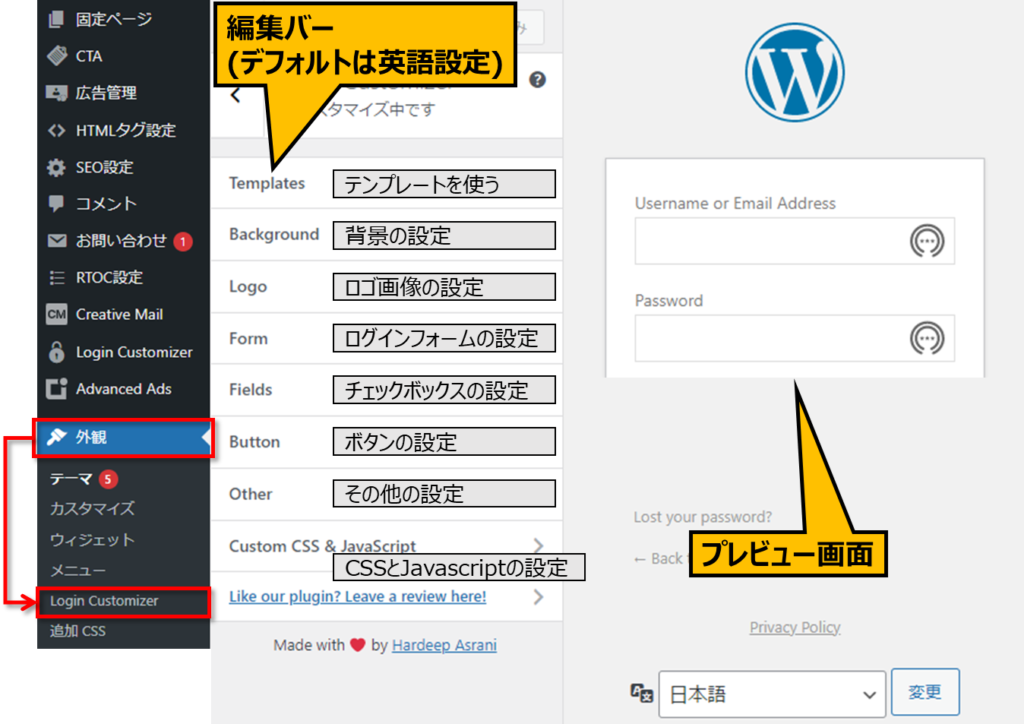
WordPressメニュー画面より「外観」→「Login Customizer」に行くと、設定画面が英語で現れます。

これでは編集しにくい、という方。
日本語用の言語パックをWordPress.orgがリリースしてくれている事があります。
具体的な手順の要約は、以下の通りです。
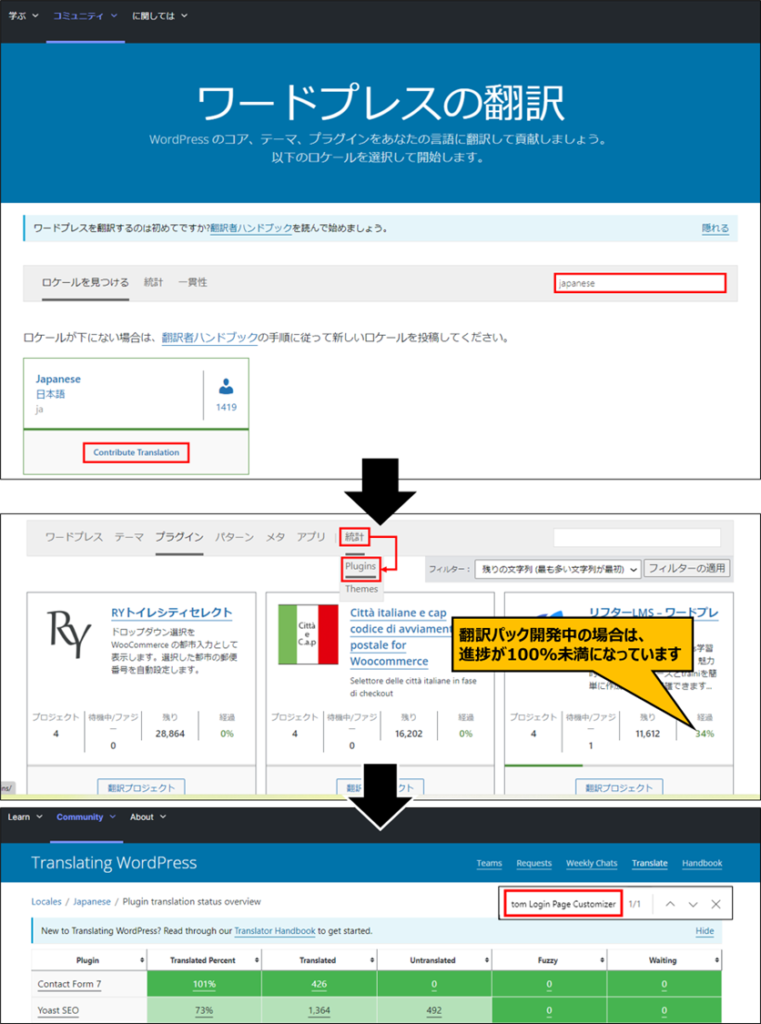
- 「GlotPress < |ロケールWordPress.org」に行き、「ロケールを検索」に「japanese」と入力
- 検索結果に日本語翻訳のロケールが出てくるので、「Contribute Translation」を選択
- 「Stats(統計)」→「Plugins」を選択
- Ctrl + Fキー で検索機能を用いて、日本語パックがあるか確認

難しそう…と感じた方も、動画が載っているのでご安心を。
WordPress プラグイン翻訳の手順 (日本語) / Plugin Translation Instruction in Japanese | Learn WordPress
Custom Login Page Customizerの使い方

では、実際にログイン画面をカスタマイズする方法を紹介しますね。
項目は少々多いですが、以下の順に載せていきます。
- テンプレートを使う(Tempelates)
- 背景の設定(Background)
- ロゴ画像の設定(Logo)
- ログインフォームの設定(Form)
- チェックボックスの設定(Fields)
- ボタンの設定(Button)
- その他の設定(Other)
- CSSとJavaScriptの設定
こちらの設定は、WordPressの「外観」→「Login Customizer」で行ってください。
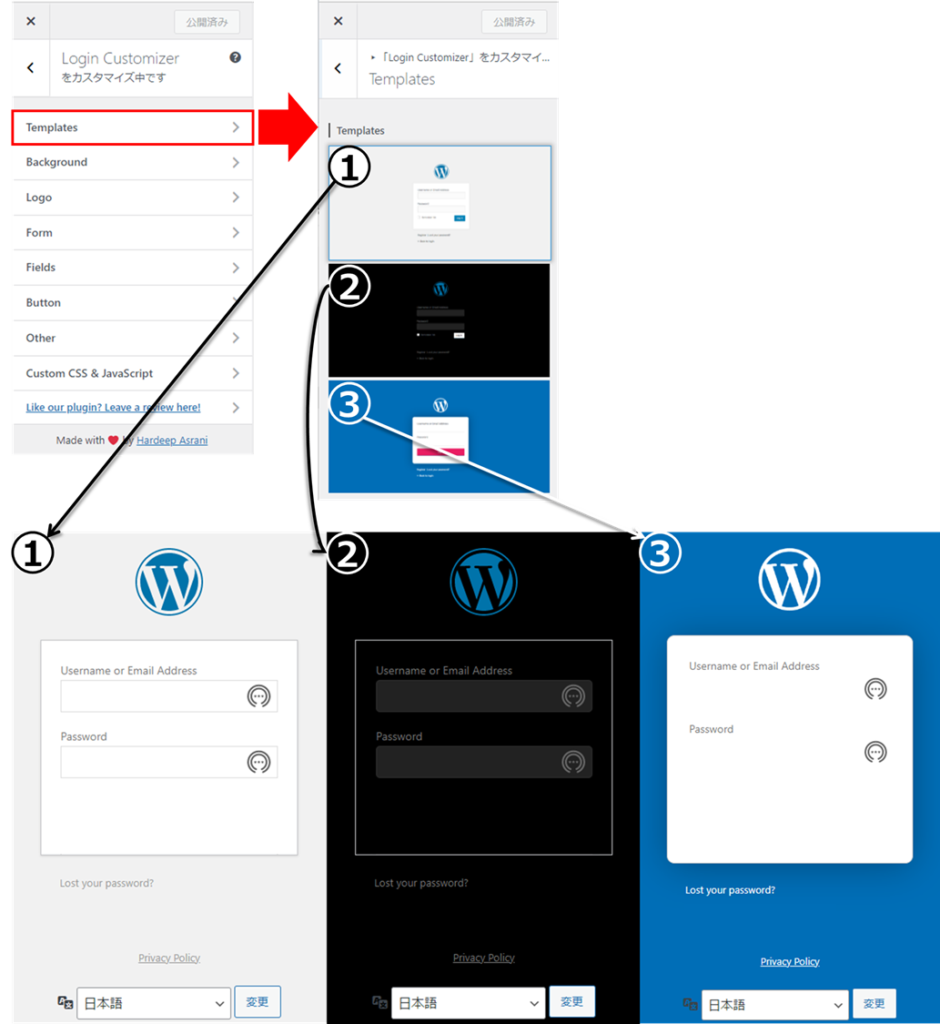
テンプレートを使う(Tempelates)
「Template」を選択すると、3種類のテンプレート(白・黒・青)が表示されます。
好みのものを選んでクリック。

背景の設定(Background)
テンプレートの色以外で背景の色や画像を選びたい時に設定します。
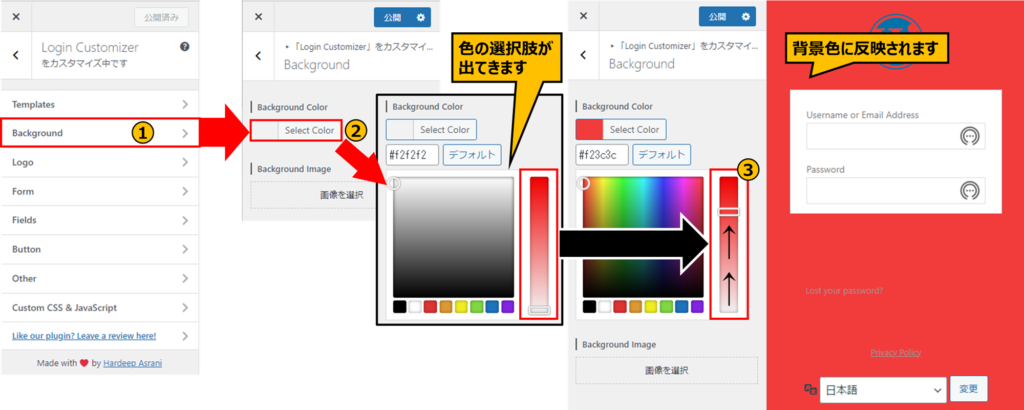
背景色を変える場合
以下の順で設定してください。
- 「Background」を選択
- 「Select Color」を選択
- 色を選ぶ

グラデーションバーを変える以外にも、バーの左横にある箇所から色を選択できます。
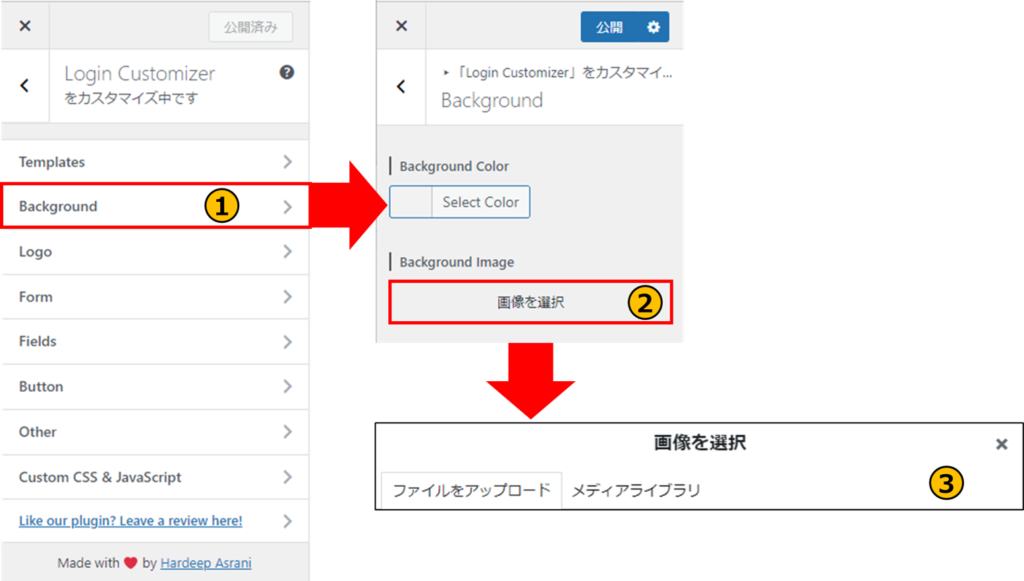
背景画像を変える場合
- 「Background」を選択
- 「画像を選択」をクリック
- メディアから画像を選択 or 自分のPCからアップロードする

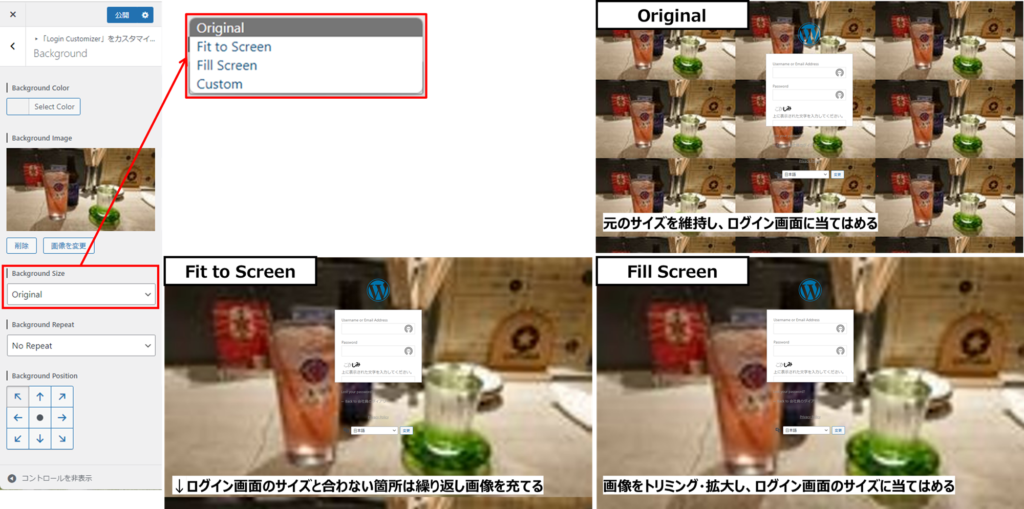
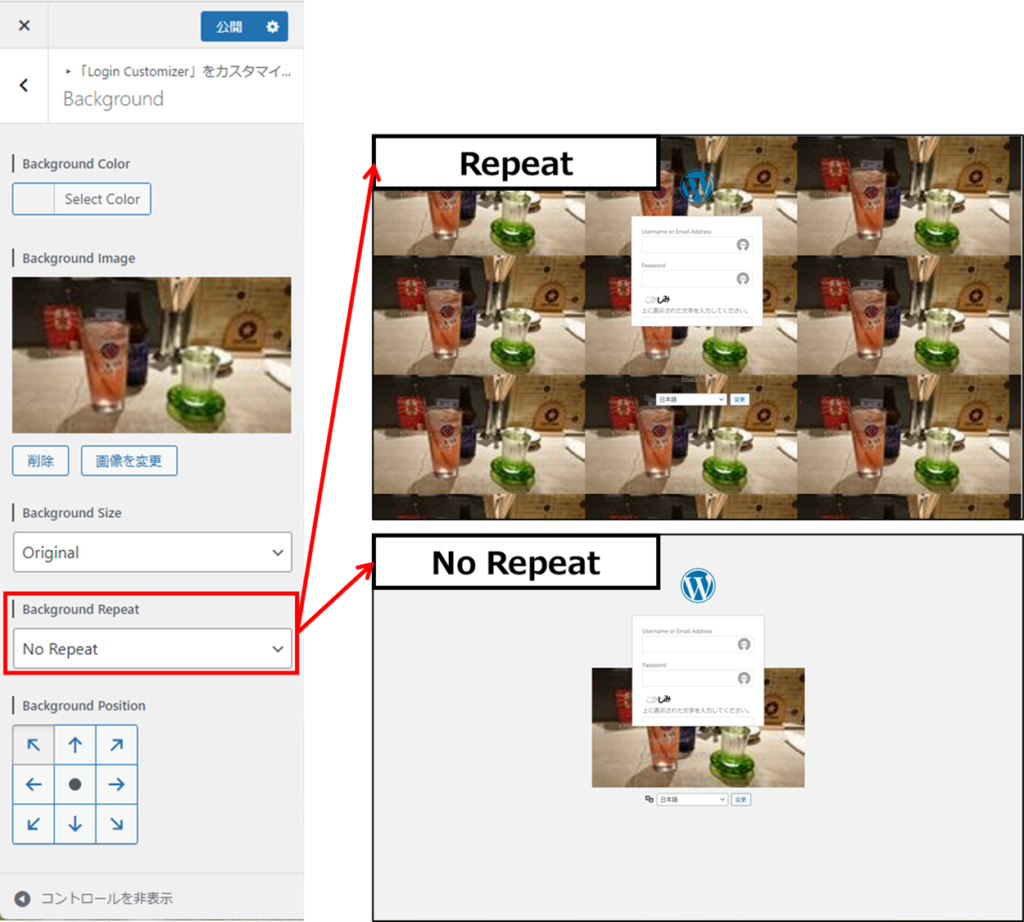
ただしデフォルト設定だと、アップロードした画像が小さい場合は複数枚の重ね合わせで表示されます。

余白を残してそのまま画像を使いたい時は「Background Repeat」を選択。
「Repeat」から「No Repeat」に変更すると、繰り返しで画像を充てる設定が解除されます。

また、画像の配置位置については「Background Position」から選択可能です。
例えば「→」を選択すれば右詰めの配置に。
ID/PWを打ち込む枠と被らないようにしたい、という方は設定を変更してみてください。
ロゴ画像の設定(Logo)
ロゴ画像は、デフォルトだと「W」マークのこと。

ロゴ画像を入れるには、以下の手順で設定します。
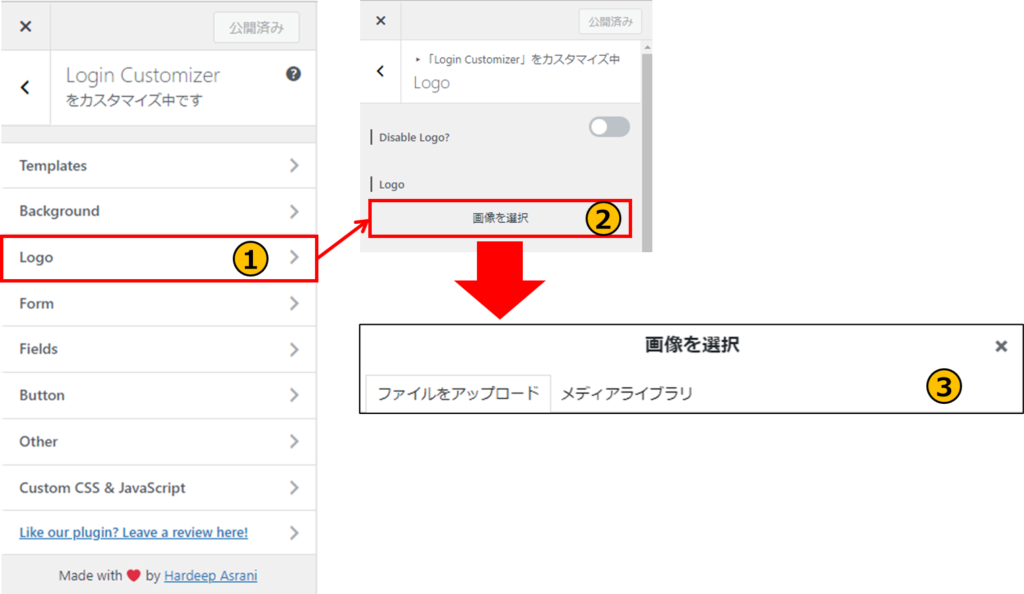
- 「Logo」を選択
- 「画像を選択」をクリック
- メディアから画像を選択 or 自分のPCからアップロードする


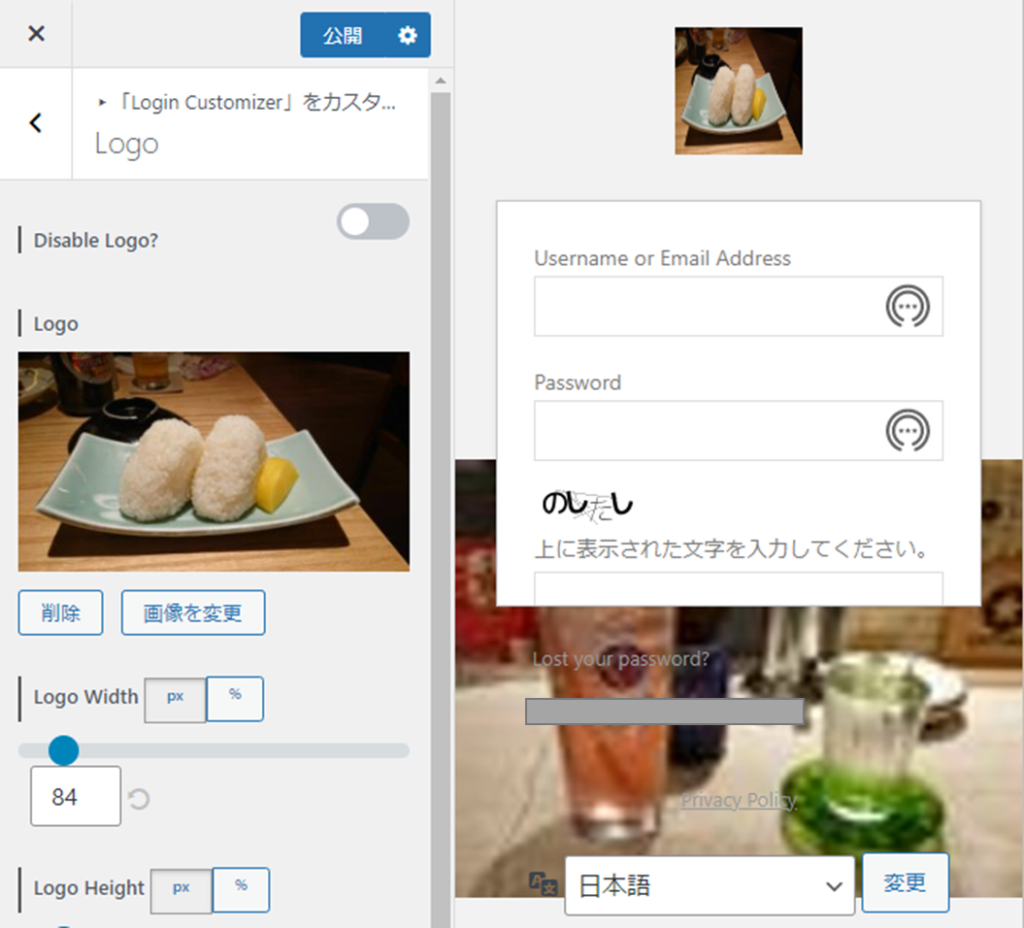
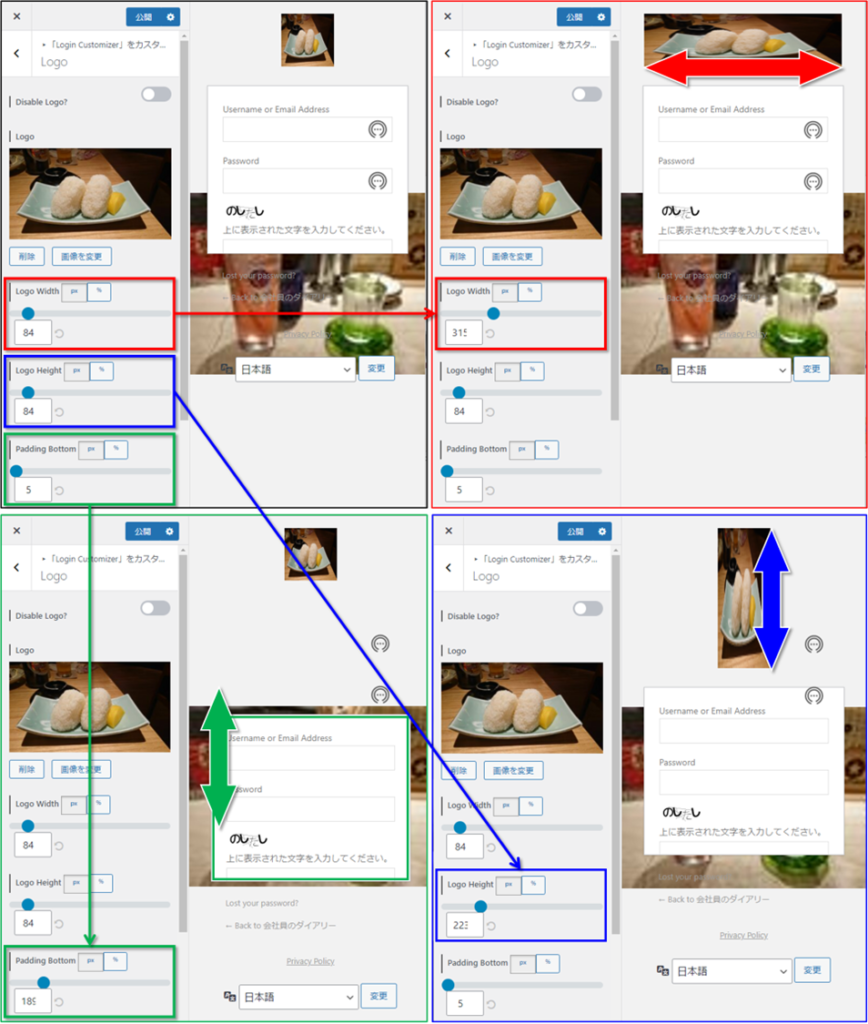
設定したロゴ画像の大きさや、ID/PW記入欄の位置は動かせます。
下の3モードがあるので、編集したい場合は設定を変えてみてください。
- Logo Width…ロゴの横を伸縮させる
- Logo Height…ロゴの縦を伸縮させる
- Padding Bottom…ID/PW入力欄(ログインフォーム)を上下させる

ログインフォームの設定(Form)
ログインフォームは、ID/PWを入力する枠のこと。
ここに背景色を設定したり、画像を入れたりすることもできます。
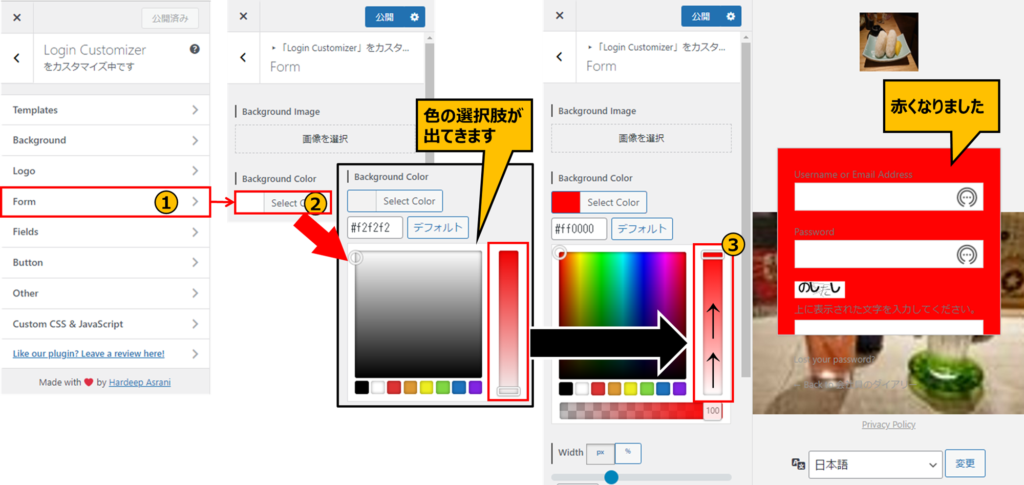
フォームの背景色を変える場合
以下の手順で設定OK。
- 「Form」を選択
- 「Select Color」を選択
- 色を選ぶ

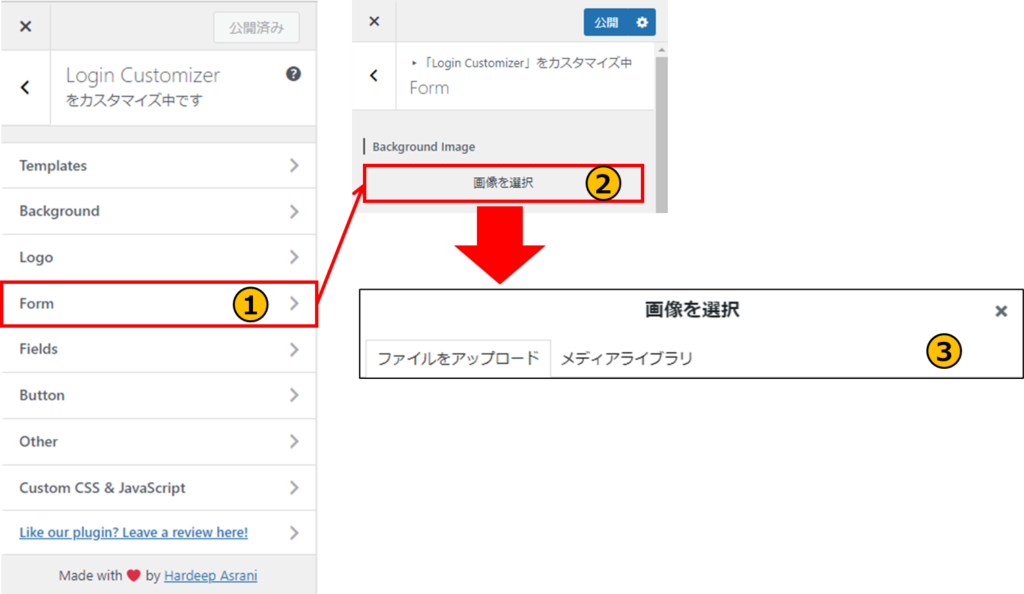
フォームの背景画像を変える場合
手順は背景画像やロゴ設定の時と同じ。

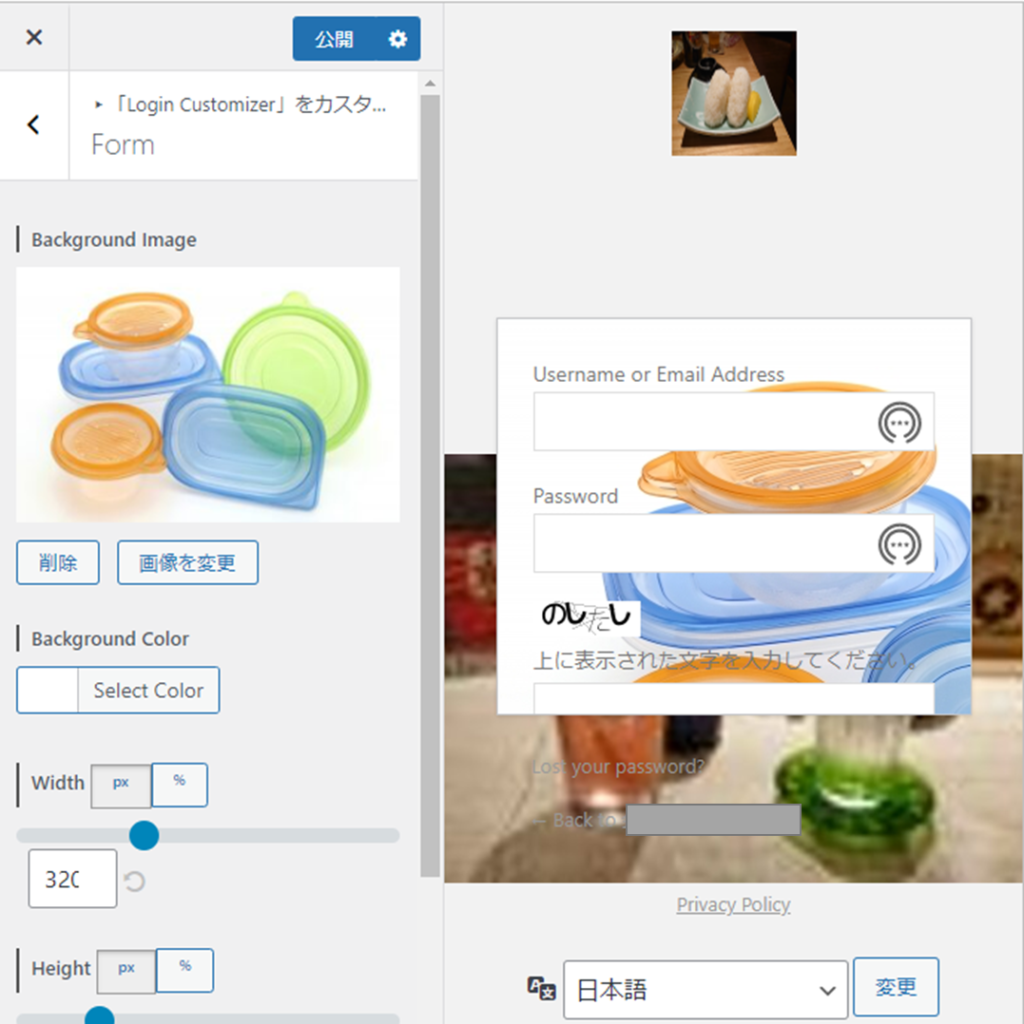
この手順でタッパーの画像を設定すると、下みたいな感じ。

入れた画像は、「Width」や「Height」で横幅・縦幅を調整できます。
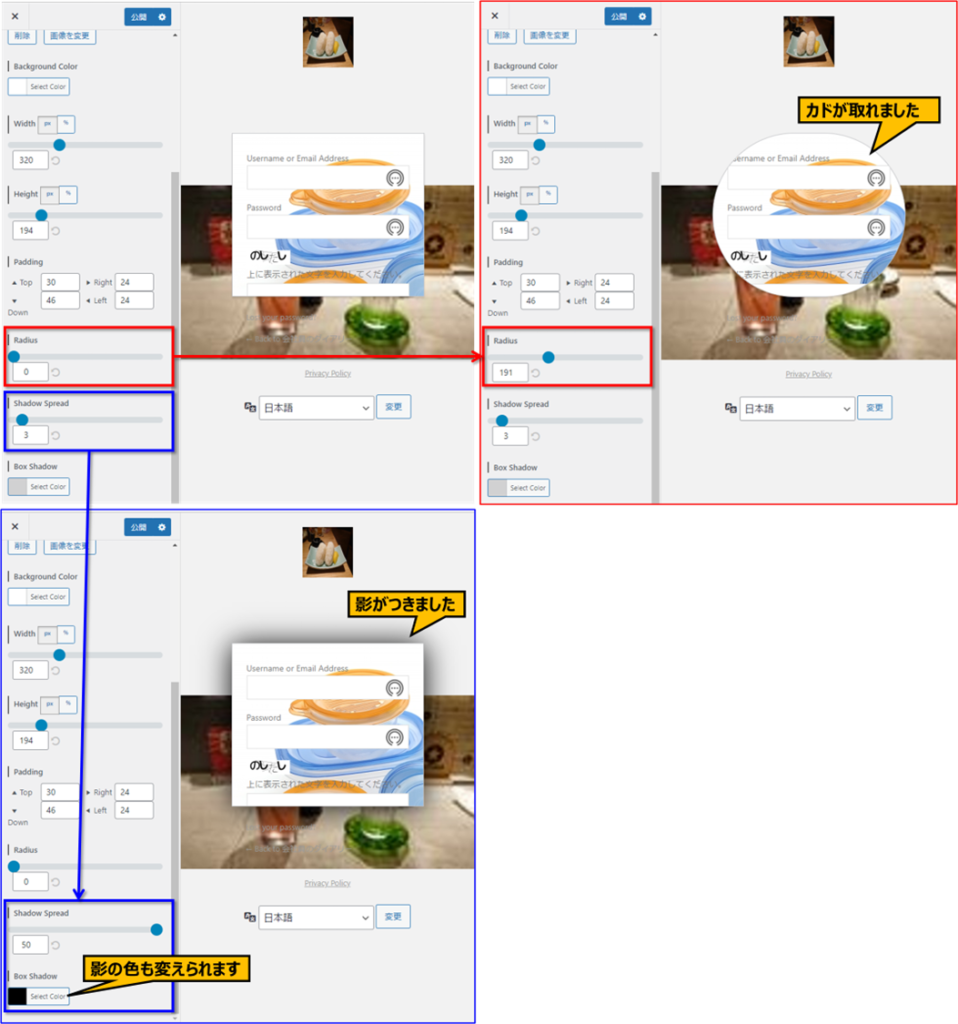
他にも「Radius」、「Shadow Spread」があるので、ログインフォームを工夫したい方は調整してみてください。
- Radius…ログインフォームの丸みを設定
- Shadow Spread…ログインフォームの影を設定(色や濃さ)

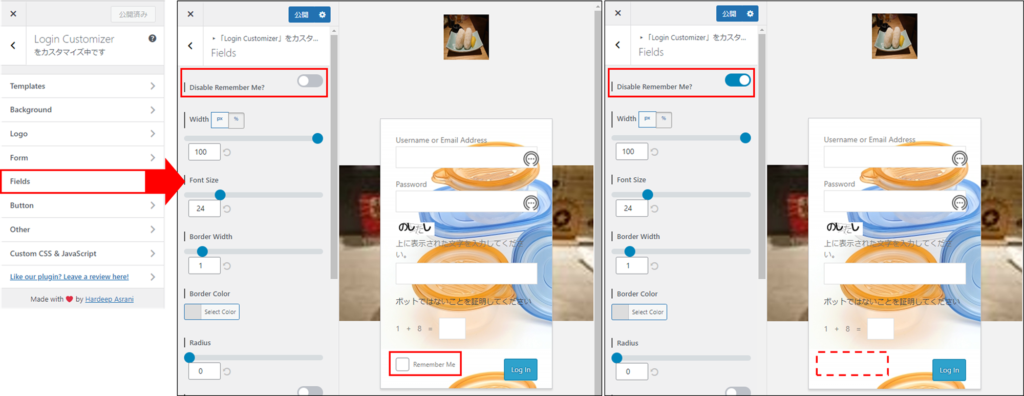
チェックボックスの設定(Fields)
「ログイン状態を保持する」チェックボックスを設けられます。
不要な場合は「Fields」を選択し、「Disable Remember Me」をオフにすればOK。

他に、ID/PW入力欄の枠線や色の調整、枠の大きさの調整ができます。
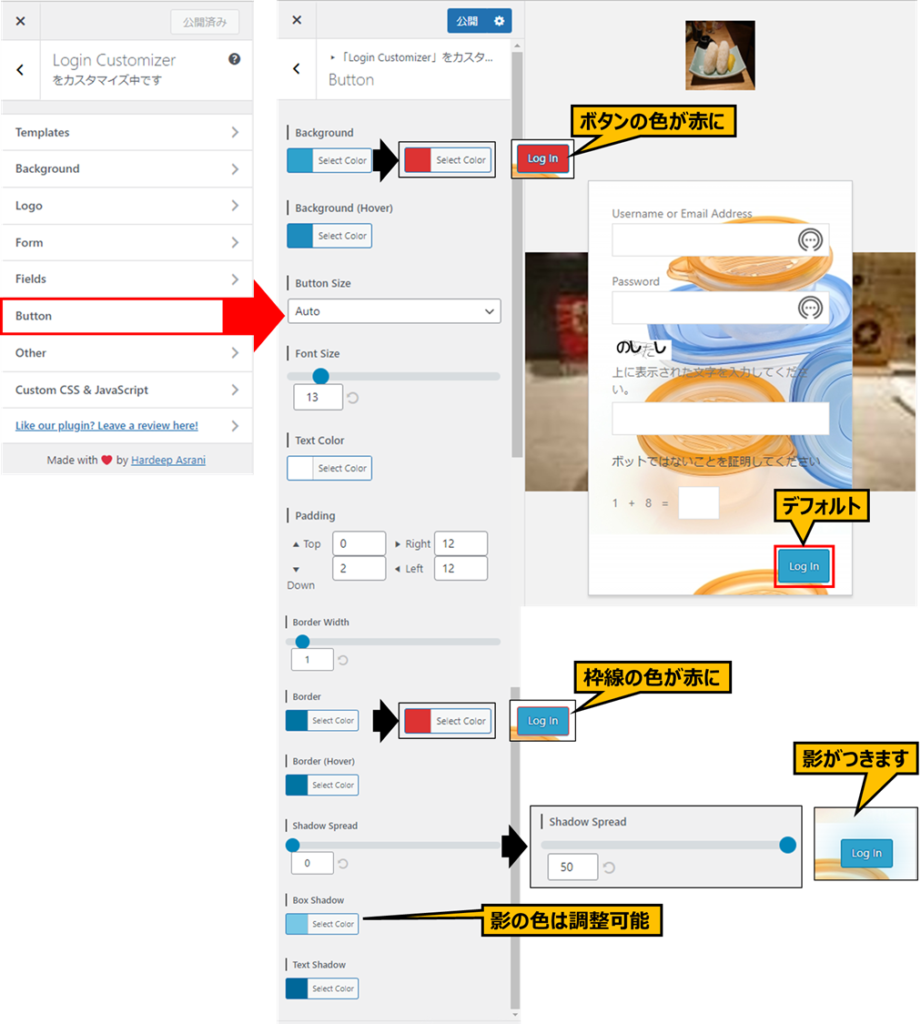
ボタンの設定(Button)
ログインボタンの色や枠線、影の付け方を編集できます。
「Button」を選択し、詳細を設定してみてください。
主な項目は以下の通り。
- Background…ボタンの色を設定
- Border…ボタンの枠線色を設定
- Shadow Spread…ボタンにつける影の広がり具合を設定
- Box Shadow…ボタンにつける影の色を設定

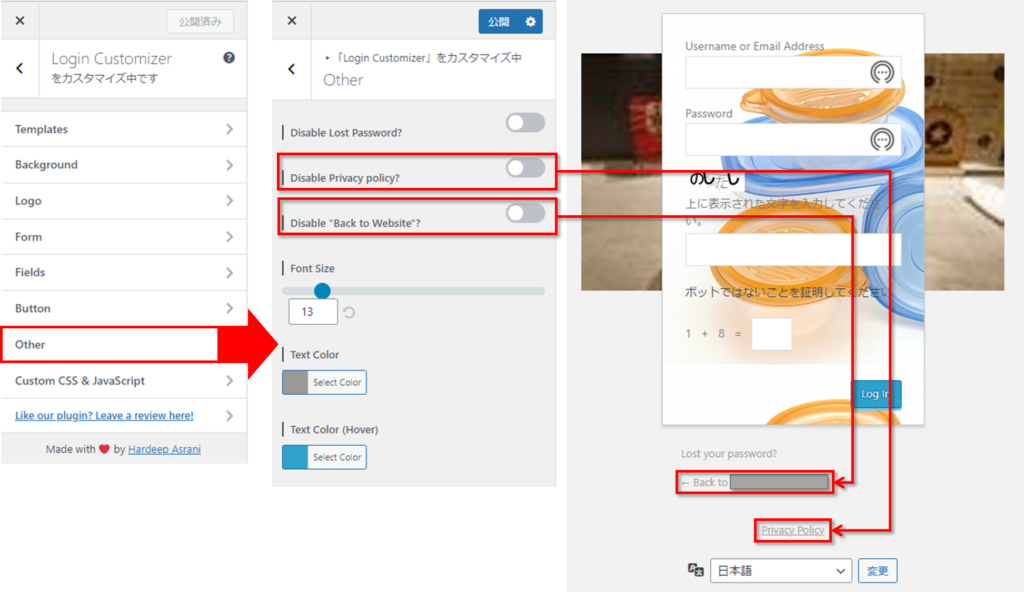
その他の設定(Other)
ログイン画面に出てくる項目の表示・非表示設定が変えられます。
主に、下の画像の赤枠で囲った、「Back to 自分のウェブサイト」、「Privacy Policy」の2項目。
テキストの色も変えられるので、編集したい方は設定してみてください。

CSSとJavaScriptの設定
CSS、JavaScriptの設定を編集できます。
「Custom CSS & JavaScrip」を選択すると編集できるので、もっと高度な編集がしたい方はぜひ。

Custom Login Page Customizerの代替プラグイン
Custom Login Page Customizerはログイン画面の編集ができる便利なプラグイン。
ただ、他のプラグインでも同様の機能を持つものがあります。
- LoginPress
- Admin Custom Login
- MS Custom Login
LoginPress

Custom Login Page Customizerと同じように、プレビューを見ながらログインページの編集ができます。
Admin Custom Login

ログイン画面の編集に加えて、TwitterやInstagramなどのSNSリンクをログインページに載せることもできます。
MS Custom Login

Custom Login Page Customizerの機能がある、国産のプラグインです。
ログイン画面をCSSでカスタマイズ【上級者向け】
CSS編集でログイン画面を編集する際は、主に2つの方法があります。
どちらの方法でもバックアップを必ず取っておきましょう。
- 自分でCSSコードを追加して編集
- CSSを外部のファイルで読み込む
②にフォーカスすると、具体的な手順は下の通り。
- ログイン画面に使うCSSシートを新しく作る
- ログイン画面に使う画像をWordPressに読み込ませる
- 作ったシートにコードを書く
ログイン画面に使うシートを新しく作る
名前は特に指定ありませんが、ここでは「Log-in.css」としましょう。
CSSシートの作成はWordPressのカスタマイザーを使用するか、プラグインを使用します。
CSSを編集できるプラグインは以下の4つ。
CSSを編集できるプラグイン
- Simple CSS(中級)
- Simple Custom CSS(初級)
- SiteOrigin CSS(初級)
- Code Snippets(上級)
CSS編集用のプラグインを使いCSSシートの作成・編集を行うと、WordPressテーマを変更しても設定は引き継がれます。
ログイン画面に使う画像をWordPressに読み込ませる
ログイン画面に画像を使うときは、WordPressへ画像のアップロードが必要です。
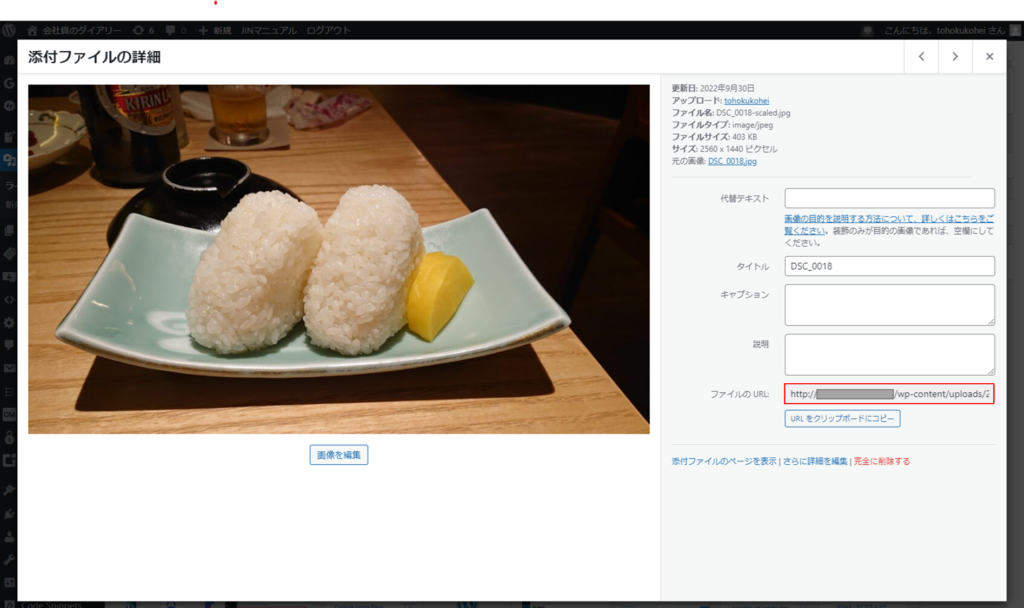
アップしたら、「メディア」から対象の画像をクリック。
すると、下のようにファイル名やリンク先が表示されますね。

「ファイルのURL」の右に表記されているのが、画像のリンク先です。
あとは「URLをクリップボードにコピー」を押して、リンク先のコピーは完了。
作ったシートにコードを書く
画像が一通り揃ったら、コードを書いていきましょう。
コードを書いていく際、以下の関数一覧表が便利です。
スタイルシート[CSS]/CSSプロパティ一覧 – TAG index
まとめ
この記事のまとめ
- WordPressログイン画面をカスタマイズできるプラグインに、Custom Login Page Customizerがある
- プラグインなしにログイン画面を編集する場合には、CSS編集を用いる(上級者向け)
- Custom Login Page Customizerと同様の機能を持つプラグインは「LoginPress」、「Admin Custom Login」、「MS Custom Login」の3つ
今回紹介したプラグインは、WordPressで複数サイトを運営される方にメリットが大きいもの。
ログイン画面で個性を出すと、間違えて他サイトで使っているID/PWを入力しちゃう、といった事が減らせますね。
他にも、ログイン画面を自分好みにアレンジしてモチベーションアップ、という方にもオススメ。



