WordPressでブログを書いているみなさん、記事に目次は設けていますか?
中身の充実した記事を書いても目次が無いと、知りたい内容があるか読者には分かりません。
そうなると、離脱に繋がってしまいがち。
今回は「Table of Contents Plus」という、ブログ記事に入れる目次が手軽に作れるプラグインをご紹介。
目次を自動的に作ってくれるので、読者が離脱してしまうことを防げます。
そして、目次の各章をクリックすると、そこに飛んでくれる機能つき。
入れない手はありませんね。
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
Table of Contents Plusは目次が作れるプラグイン

ご紹介した通り、Table of Contents Plusは目次が作れるプラグインです。
皆さんが作った記事の見出しに応じて自動で目次を作ってくれる、優れもの。
しかし、「そんなに大事なものなの?」と思われる方もいますよね。
目次の必要性
目次を設けることがブロガーにとって大切な理由は、以下の2つ。
- 読者が記事を読むかの判断基準となる
- SEOにも良い
読者が記事を読むかの判断基準となる
本をよく読まれるかたなら、既にお分かりかもしれませんね。
目次は、記事内容を読むかどうかの判断基準となります。
例えば、本屋で気になる解説書があったら、一通り目次を確認しますよね。
それで、気になったら該当する章を読む。
大事なことですが、読者が記事の最初から最後まで全部読んでくれることは、そう多くありません。
よって、何がどこに書いてあるかを最初に示すのは、とても大事なんです。
SEOにも良い
目次を設けると読者にとって読みやすい記事になる事は紹介しました。
これは同時に、Googleにとっても良質な記事と判断される可能性が高くなることを意味します。
なぜなら、ユーザーファーストの記事に近づくから。
以下のように、Googleもユーザーファーストで検索エンジンを作っていると明記していますね。
Google は、最も有用で関連性の高い情報を提供することを常に目指しています。評価者は、ウェブサイトのリンクをクリックしたユーザーがそのサイトで目的の情報を適切に得られるかどうかを評価して、コンテンツの専門性、権威性、信頼性に基づいて検索結果の品質を判定します。
目次が生成される仕組み
先述どおり、記事を更新するだけで見出しを自動検出し、目次を作ってくれます。
ただし、このプラグインが目次として働くのは、記事内にH2~H6の見出しを作っている場合のみ。
見出しが全くない記事や固定ページに対しては、プラグインが機能しません。
目次の表示例(見出しレベル別)
目次の表示は、基本設定で2タイプに分けられます。
- 1階層まで表示…H2にあたる部分だけ表示
- 2階層まで表示…H3にあたる部分まで表示
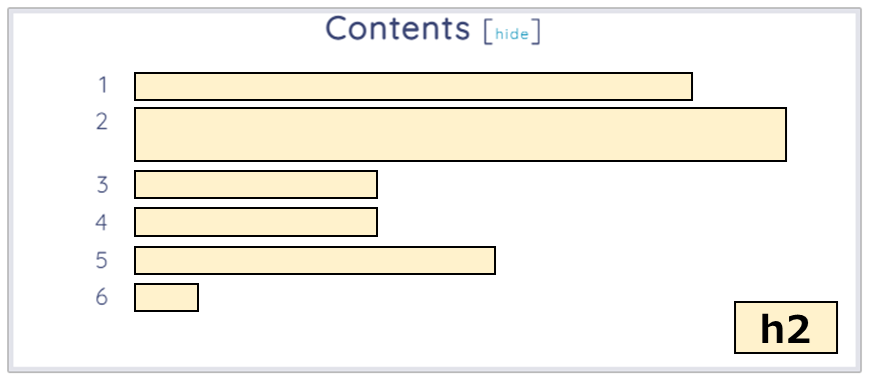
1階層までの場合

目次は大見出しのみ表示されて、下の階層は表示されません。
記事の大まかな構成をパッと見て把握できるのがメリット。
反面、細かい箇所は分からず、気になる部分が本当に書いてあるのか読者に伝わりにくいのがデメリットです。
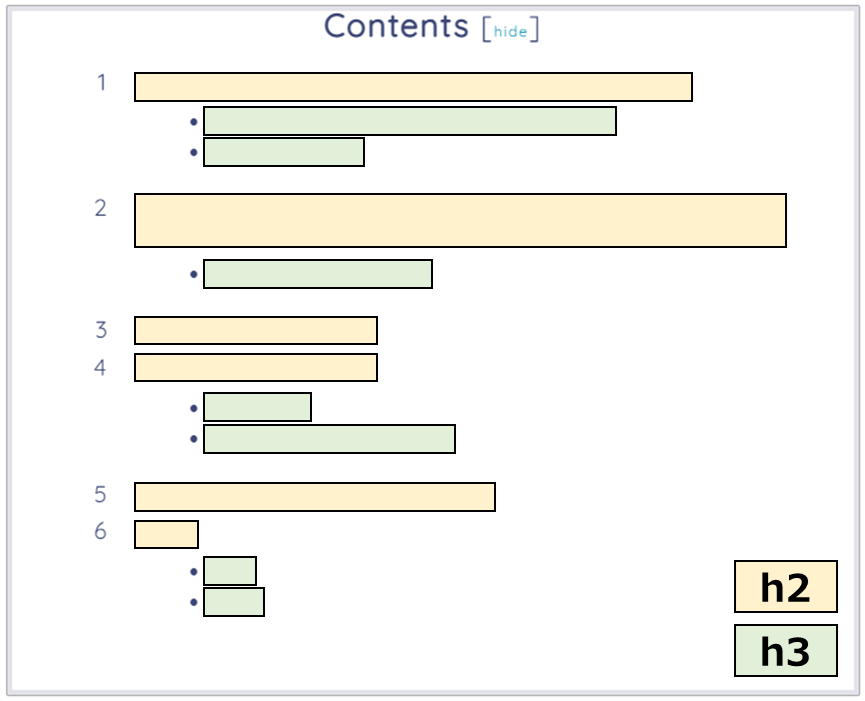
2階層までの場合

目次は小見出しも表示されます。
1階層までの表示に対してメリット・デメリットが入れ替わることが特徴。
記事の細かい内容まで読者に伝わりやすくなる反面、構成をすぐには把握しにくくなります。
Table of Contents Plusの使い方①自動生成の設定
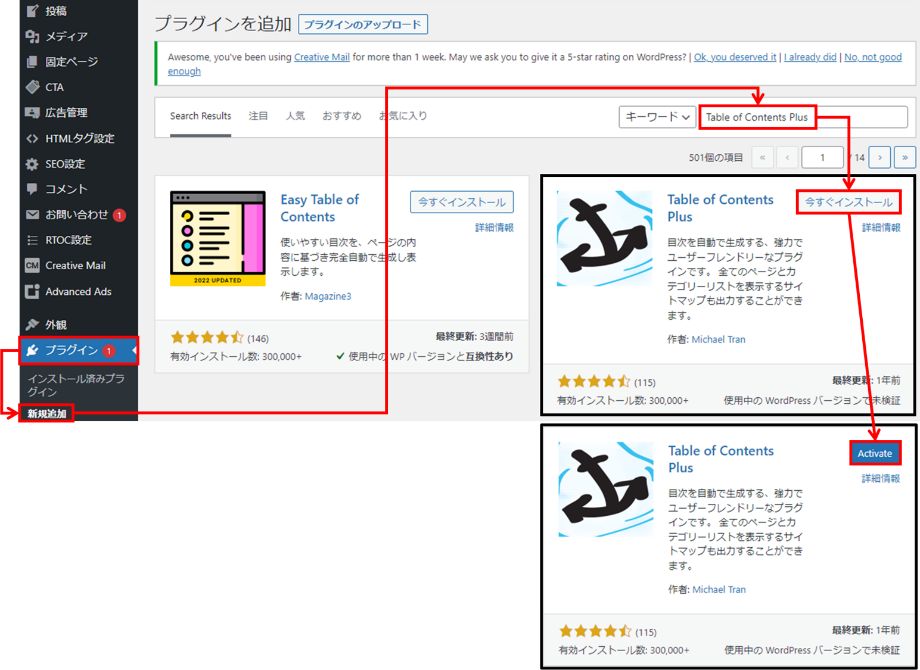
インストールはWordPressメニューからプラグインをクリックし、「新規追加」を選択。
「Table of Contents Plus」で検索し、インストール、有効化してから設定に進みましょう。

有効化できたら、いよいよ設定に移ります。
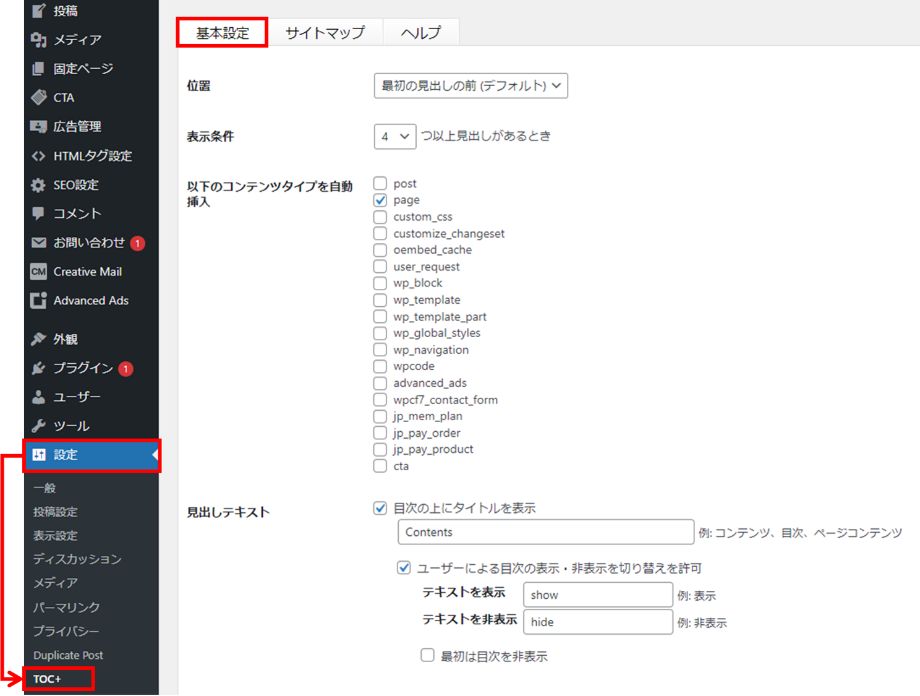
WordPressメニューより設定をクリックし、「TOC+」を選択してください。
すると、タブが3つ表示されます。
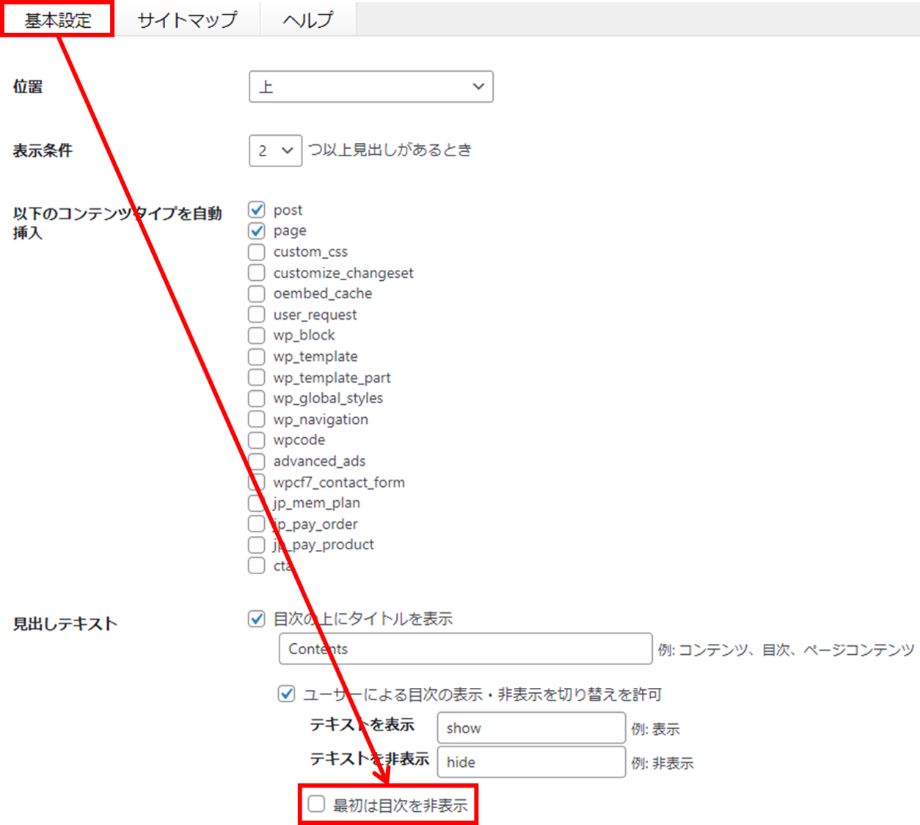
自動生成の設定は、「基本設定」のタブを編集すればOK。

それぞれの項目と機能は、以下の通り。
- 位置…記事の最初・最後、1つめの見出しの前・後から選択
- 表示条件…見出しの数で、目次を表示するかどうか選択
- 以下のコンテンツタイプを自動挿入…基本的に「post」を選択
- 見出しテキスト…目次を表示する際の見出し文を設定
- 階層表示…H3以降の階層を目次に表示するか設定
- 番号振り…H2の表示順を番号で変更
- 外観…目次の色やサイズを変更
このうち、「以下のコンテンツタイプを自動挿入」については、下の意味があります。
- post…ブログ記事に目次を掲載
- page…固定記事に目次を掲載
まとめ記事などを固定ページとして表示している方は、「page」にもチェックを入れておけばOK。
ただし、各設定をした後は、必ず一番下の「設定を更新」ボタンを押してください。
設定が反映されないまま画面を閉じることになってしまいます。
Table of Contents Plusの使い方②ショートコードで生成する
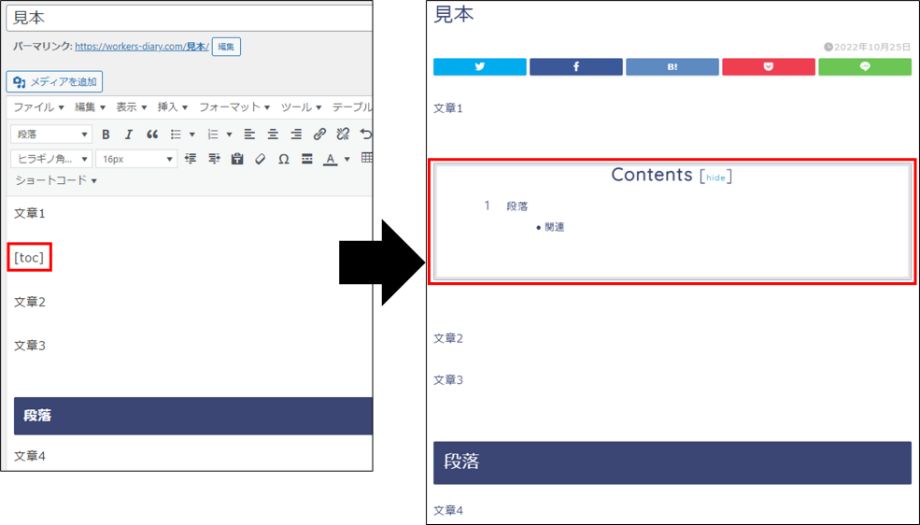
ショートコードで生成すると、任意の位置に目次を設定できます。
その場合、あらかじめ設定してあった位置(基本設定で定めた位置)には目次が生成されないのでご安心を。
方法は、以下のショートコードを任意の場所に入力すればOK。
[toc]
これはクラシックエディター・ブロックエディター両方で使えます。

Table of Contents Plusの使い方③表示の変更
目次を消す(非表示)
記事が表示された時は目次を隠す設定にしたい場合。
基本設定のタブにある「見出しテキスト」項目から、「最初は目次を非表示」にチェックすればOKです。

この操作で目次は以下のように、最初は隠された状態になります。

サイドバーに設置する
サイドバーに設置する場合に、2パターンあります。
- 追尾機能を付ける(PC版表示のみ)
- 追尾機能を付けない
追尾機能があると、スクロールしても目次が画面からいなくなりません。
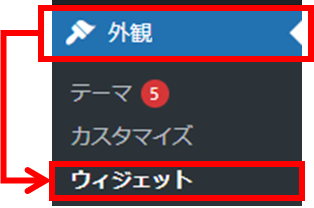
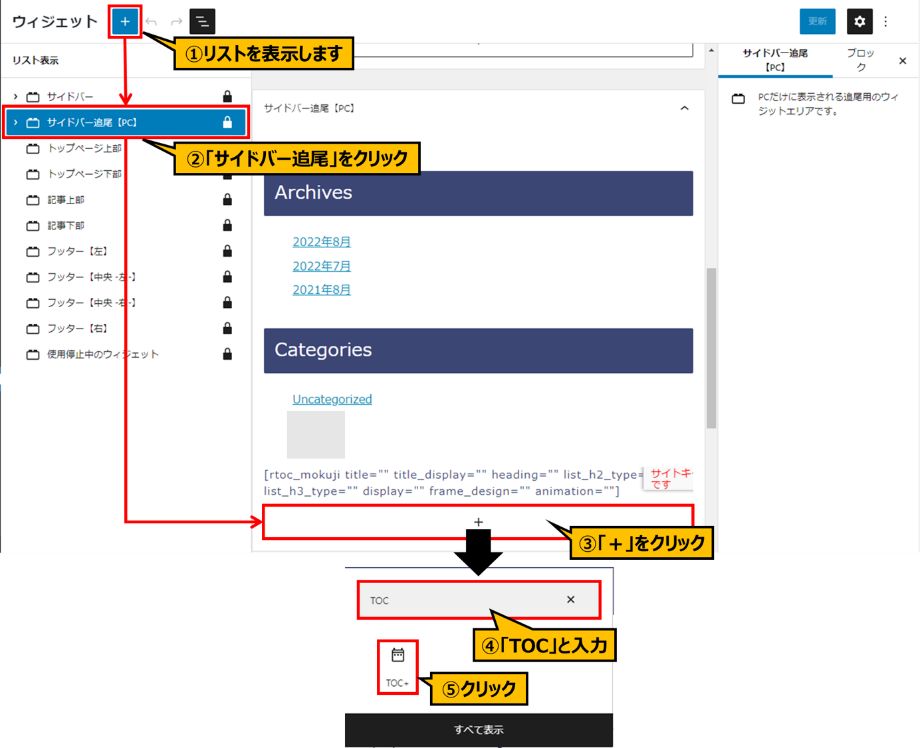
まずは、WordPress管理画面から「メニュー」を選択、「ウィジェット」へ。

①追尾機能を付ける
- 「+」マークからリストを表示
- リストから「サイドバー追尾」をクリック
- 「+」マークをクリック
- 追加する設定の候補が出るので、検索バーに「TOC」と入力
- 「TOC+」をクリック

これで、追加されました。
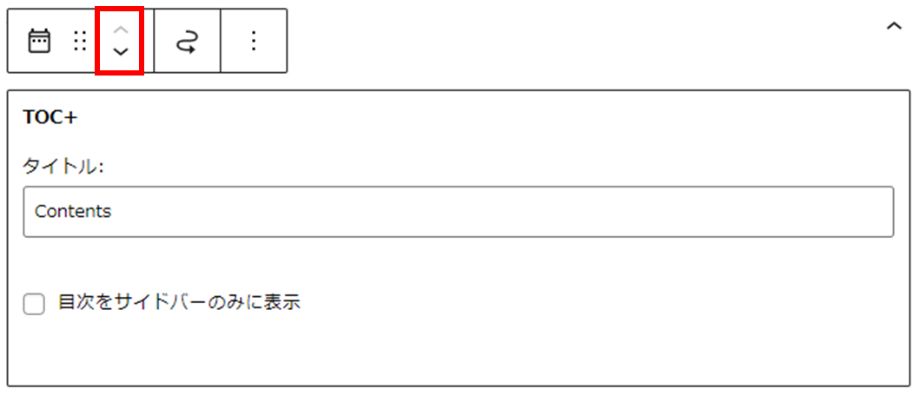
サイドバーに他の項目も入れてある場合、順番は画面上にある方向マークで動かせます。

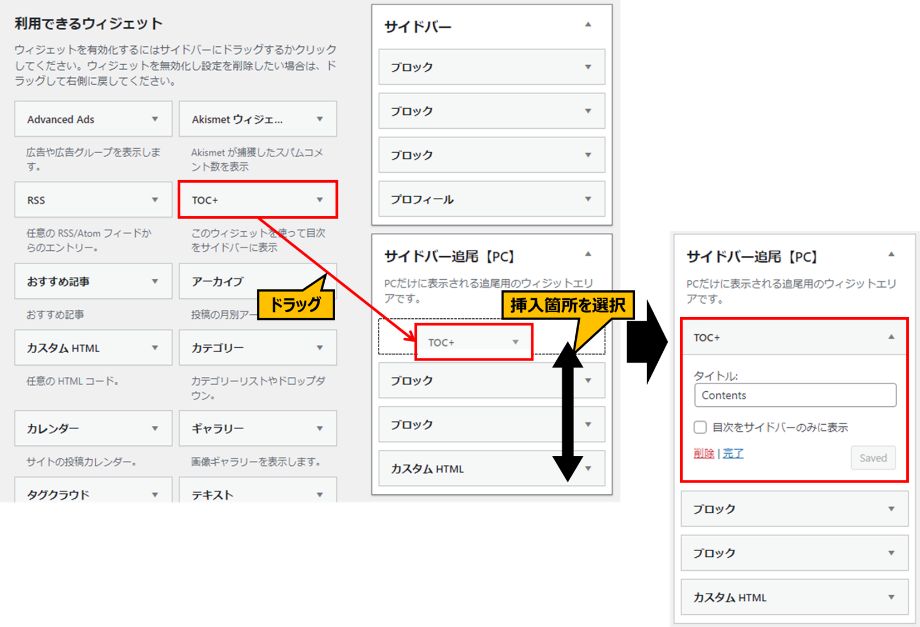
利用可能なウィジェット一覧として、左に「TOC+」が表示されています。
この「TOC+」を「サイドバー追尾」の枠内までドラッグすればOK。
サイドバーの中でどの順番にするかも選択できます。

②追尾機能を付けない
手順は追尾機能を付ける時と同じです。
リストを選択する時に、「サイドバー」の方を選べばOK。
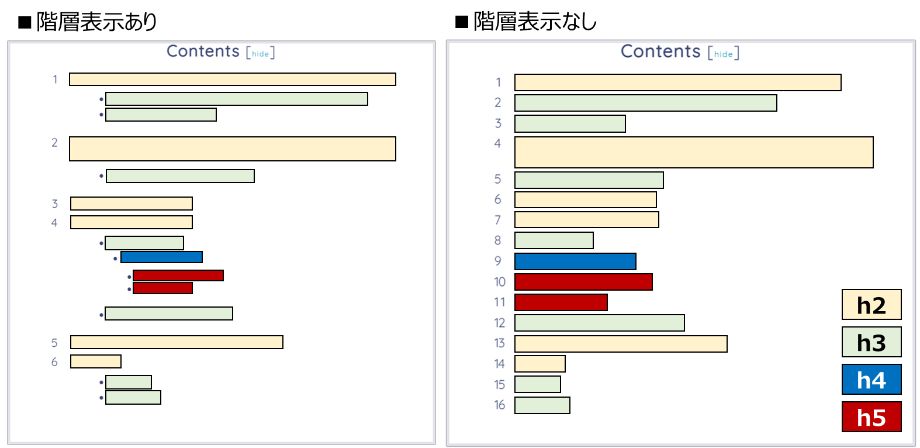
連番を非表示にする
見出しのH2・H3などの区切りなしに上から順に段落番号を充てて目次を表示する設定です。
方法は、基本設定のタブから「階層表示」のチェックを外すだけ。
下に比較を載せてみました。

階層表示の順番を変える
階層表示の順番を変える場合は、基本設定タブの「番号振り」チェックを外すかどうかで変えられます。
目次からスクロールで移動させる
これは、ビジュアル面での変更。
「スムーズ・スクロール効果を有効化」にチェックを入れると、目次の各項目をクリックした際、該当箇所までスクロールで移動するようになります。
Table of Contents Plusの上級者向け設定

上で挙げた表示設定よりも詳細に目次を編集したい方は、「上級者向け」をクリック。
例えばH4までは目次に入れたいけどH5からは入れたくない場合。
「見出しレベル」でH5・H6のチェックを外すと反映されます。

Table of Contents PlusのCCSカスタマイズ
目次の表示や掲載範囲の設定は基本設定からでも十分にできます。
しかし、CSSをカスタマイズすればさらに様々な編集が可能です。
WordPrssメニューから外観を選択し、「カスタマイズ」→「追加CSS」から編集しましょう。
Table of Contents Plusが表示されない時の解決法

ここまで設定を完了させたのに、記事に目次が表示されない場合。
考えられることは以下の3つです。
- 基本設定の「表示条件」が記事の見出し数より多い
- 基本設定の「以下のコンテンツタイプを自動挿入」でチェックが入っていない
- その他
例えば、作成した記事の見出しが2つなのに「表示条件」で4つ以上の見出しだと、目次は出てきません。
また、「以下のコンテンツタイプを自動挿入」で「page」にチェックが入っていない場合も同様です。
上の2つの設定は大丈夫なのに目次が表示されない場合は、上級者向けの設定をチェックしましょう。
- 除外する見出し
- パス限定
上記2項目で除外される設定になっていないか、チェックしてください。
まとめ
この記事のまとめ
- Table of Contents Plusは、ブログ記事・固定ページに目次を作れるプラグイン
- Table of Contents Plusは記事内にH2~H6の見出しが作られていて初めて機能する
- 見出しを階層別にする・階層の区別をつけずに表示する方法など多くの設定ができる
- Table of Contents Plusをより詳細に設定する場合は、「上級者向け」から可能
ブログ記事の見やすさや利便性の向上は、読者の離脱率を減らすために重要。
離脱率の改善はSEOでもよい方に作用してくれます。
目次はその中でも利便性の向上に大きく貢献してくれるので、入れるべきアイテム。
Googleは読者に役立つ情報提供ができているかを判断基準としているので、Table of Contents Plusは使いこなしたいですね。



