ブログを始める際に、「有料テーマを使うべきなのか?」は悩みますよね。
実際私も悩みました。だって決して安い買い物ではありません。
これからブログで稼ごう!と考えている矢先に、1万数千円の買い物をしなければいけないわけです。
無料テーマでも稼げるっていう話も聞きますし、とりあえず無料で始めようか…
と、お考えの方にはぜひ読んで頂きたいです。
本記事では、有料テーマの中でも「JIN」についての評判と口コミを紹介。
- JINの特徴や機能
- 他テーマ(Cocoon,Sango,Swell)との比較
- JINのメリットやデメリット
上記の内容のなかで、無料テーマに加え有料テーマとの比較も行いますので、
各テーマの中でもJINがどんな方に向いているのかも解説します。
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
JINの評判と口コミ

まずはJINを実際に使われている方々の評判と口コミを紹介します。
- アンケート期間:2021年12月27日~2022年01月04日
- 調査対象:jinを利用したことがある方
- アンケート回答者:23人 ※不正回答は除外
- 平均評価:3.7点
それぞれの口コミは以下となりました。
女性
ブログ歴:~半年
デザイン済みデータが用意されているので、配色を変えたらオリジナルサイトがすぐに完成させることができて非常に便利です。
男性
ブログ歴:~半年
サンプルでかなりのことが理解でき、実用性が高いデザインツールを駆使して、操作できる部分が気に入っています。
女性
ブログ歴:~半年
初めてで別テーマと比較することはできませんが、案内も詳しく記載されていて、非常に使いやすいです。悪い点は今のところないです。
女性
ブログ歴:~半年
Jinの良い点はシンプルで画面が見やすいところにあると思います。また、SEO対策がしっかりなされている点も、Jinの良い点の一つです。 悪い点はカスタマイズの困難さにあると思います。公式のマニュアルはシンプルで見やすくはありますが、初心者がカスタマイズするためには、情報が簡素すぎる気もしました。
女性
ブログ歴:半年~1年
初心者向けで簡単に子テーマを選べるのが良い点だと思います。アフィリエイターに必要なこだわったテーマを使いたいという方には、おすすめできるものです。
女性
ブログ歴:1年~2年
デザインが見やすくて、知識がない初心者が作ってもそれなりのサイトに見える。形式がしっかりしている分個性が出しにくく愛着がわかない。
男性
ブログ歴:半年~1年
初心者に良いとのことなので使っています。デザインもきれいで使いやすいです。ひとまず必要なものは揃っているので、まずはこれでやり続けようと思っています。
男性
ブログ歴:~半年
これを使用してみて初心者でもわかりやすく説明があり使い易いと思いました。はじめてでしたので良かったです
男性
ブログ歴:2年~
直感的に使えるので初めて使った際でも非常に使いやすかったですが、利用されているユーザーの方が多い分、同じデザインのブログをたまに目にするのは気になりました。
男性
ブログ歴:~半年
はじめて使ったのがJINでしたがマニュアルが初心者でもわかりやすくてカスタムテーマも豊富で複数のサイトで使用できるのでとても満足しています。
男性
ブログ歴:2年~
JINは特に難しい設定をしなくても、レイアウトの整ったサイトが作れると思いました。マニュアルサイトも丁寧で、基本設定からデザイン設定まで、初心者でも簡単に設定できてとても使いやすかったです。
男性
ブログ歴:1年~2年
まず、広告の管理についてはしやすかったので良かったです。ただ、マニュアルに関しては簡素だったので少し残念でした。
男性
ブログ歴:半年~1年
今年に入ってこちらのサービスを始めて活用をさせていただきました。初心者の自分でも説明が丁寧であり、わかりやすかったです。悪かった点などは個人的にはありません。
女性
ブログ歴:半年~1年
複雑な設定をする必要がないため、初心者でもダウンロードさえすれば、すぐに利用を開始することができる。 AMPに非対応。
女性
ブログ歴:~半年
初めてブログとWordPress、そしてJINを使い始めて2か月になります。 思ったよりも簡単にブログを始められたのは良かったですが、その先のもう少し変化をつける、かっこよくするいった進化をさせるには知識や情報、テクニックが必要でそれを収集するのに一手間以上の手間がかかる印象です。 ワンランク上、を目指すならちょっと違うのかな?と思います。
女性
ブログ歴:1年~2年
JINは初心者向けであるということで選びました。実際、WordPressが初心者の者にも理解がしやすく、大変使用しやすいです。全体的な色彩が淡い印象で、雰囲気も柔らかく、使用していましても、心が安らぎます。JINを選び、本当に良かったです。
男性
ブログ歴:2年~
初めてワードプレスでブログを作成する際に利用してみましたが初心者でも簡単にシンプルで見た目の非常に美しいブログを作成することができました。ただ、一点だけ気になったことは表示速度が少し遅い点が気になりました。
男性
ブログ歴:半年~1年
良かった点は、JINを使われているブロガーさんが多く、解説ブログが沢山あり、操作に困ったときも検索すれば何かしらヒットするとろです。 悪かった点は、「あ。このサイトJINを使っているな」とブログパーツを見てわかりやすいほど、オリジナリティを出すことが難しいところです。ホームページのようなブログをたくりたい方には向かないと思います。
男性
ブログ歴:~半年
デザインがおしゃれで使いやすいです。シンプルなのでごちゃごちゃしてない点が非常に良いと思っています。
男性
ブログ歴:~半年
ワードプレスは難しいイメージがありましたがJINはどの操作も簡単にできるうように設定されているのでブログ歴の浅い私でも簡単に使いこなすことができて凄く便利で頼もしかったです。
男性
ブログ歴:半年~1年
ブログをする際はJINが良いという評判を聞き使ってみたのですが使い方がとても簡単でスマホを操作するような感覚で非常に使いやすかったです。
男性
ブログ歴:半年~1年
デザインも機能も設定もシンプルだったのが魅力的だった。またほぼPC作業だったがスマホ対応してるのも良かった。
男性
ブログ歴:半年~1年
良かった点 分からない事はネットにたくさん情報があり、調べればすぐに出てきますしJINのマニュアルもわかりやすいです。 悪い点 吹き出しを使う事が多いのですが少し使いにくいです。
悪い口コミ
- オリジナリティを出すことが難しい
- 簡単にブログが作れるが工夫しようとすると簡単にはいかない
JINの悪い口コミとしては「オリジナリティを出すことが難しい」という意見がありました。
JINは簡単にサイトのカスタマイズやデザインができる反面、用意されているデザインでサイトを作るとどうしてもJINを使っているほかのサイトと似てしまいます。
そうは言ってもポップでおしゃれなデザインはJINならではなので、JINの雰囲気が好みの方にはマッチするテーマです。
良い口コミ
- 使い方がシンプルで簡単。
- 使用者が多く、疑問点が解決しやすい。
- デザインが見やすく、見た目の綺麗なブログを作れる。
JINの良い口コミとして多かったのは「使い方がシンプルで簡単」という意見です。
シンプルで簡単かつ、使っている人も多いのでブログを立ち上げるうえで出てくる疑問はほとんど解決可能。
調べれば誰かがブログ記事として書いてくれてますからね。
また、JINにはオンラインコミュニティやフォーラムも用意されているのでそこでも疑問点を解決することができます。
とことん初心者に優しいブログテーマと言えますね。
SNSでの評判
JINのSNSでの評判もいくつか紹介します。
妻のビジネスサイト作りにWordpress テーマonepressに挑戦中
— くるりくら@医師×FP×TOEIC×ブロガー (@Kururikura_54) January 9, 2022
オシャレなサイトが簡単に作れるけど、ちょっとした事をするのが難しい💦
普段いかにテーマのjinに守られてたか実感🙏#ブログ初心者
シンプルでステキなブログの方はJINかSWELLだと分かった✨有料だかぁ🥺
— にのちゃん🔰ポンコツブロガー (@nino3_desu) April 20, 2021
Cocoonで寄せにいったけど、マネできないとようやく分かった🥲スキン制御ってやつね。
また一つ勉強した😊
綺麗なデザインが簡単に作れる、というところにJINの良さはありそうなことがわかります。
JINの特徴と機能

JINの口コミを紹介したところで、次はJINの特徴と機能を紹介していきます。
公式サイトでも言及されていますが、JINは「ブログで稼ぐためのノウハウを結集して作り上げたWordpressテーマ」です。
JINの特徴
- 月100万稼ぐアフィリエイター、ひつじさんが作ったテーマ
- 内部SEO対策が実施済
- オンラインコミュニティ「BLOG CAMP」が用意されている
月100万稼ぐアフィリエイター、ひつじさんが作ったテーマ
JINはすでに稼いでいるアフィリエイター、「ひつじ」さんが作ったテーマです。
ひつじさん自身は2016年から活動し、現在は月100万を稼いでいるアフィリエイター。
JINの制作には約1年を費やし、稼いできたノウハウを集約してテーマ作成されています。
内部SEO対策が実施済
ブログテーマで悩まれている方にはまだ難しい話かもしれませんが、ブログ記事を書いてGoogleの検索上位に記事を表示するためにはSEO対策が必要です。
SEOとは「Search Engine Optimization」の略で、日本語では「検索エンジン最適化」のこと。
記事を書いていく上でこのSEOを意識しないとなかなか上位には表示されない=稼げないのですが、JINでは内部SEO対策がすでに実施されています。
勿論記事の内容が一番大切ですが、ページを表示する速度や読者に留まってもらいやすい綺麗なデザインなどがすでに対応されているということですね。
オンラインコミュニティ「BLOG CAMP」が用意されている
JINの購入者限定で、オンラインコミュニティ「BLOG CAMP」に参加可能。
このコミュニティでは、ひつじさん本人がJINの質問やブログのノウハウを答えてくれます。
テーマの作成者に直接質問ができるのは大きなメリットですね。
そんな特徴のあるJINについて、次に実際の機能を紹介していきます。
JINの機能
JINには以下の機能があります。
- デザイン切り替え機能
- デザイン着せ替え機能
- 解説ボックス(20種)
- 見出しデザイン(160パターン)
- 吹き出し(15種)
- マーカー(2種)
- 比較表(2種)
- ブログカード
- アコーディオン
- ランキング作成
- 広告一括管理
- CVボタン(全10種)
- CTAエリア作成
- HTMLタグ管理
- インフィード広告
- 内部SEO対策済み
いくつかJINならではの機能を紹介します。
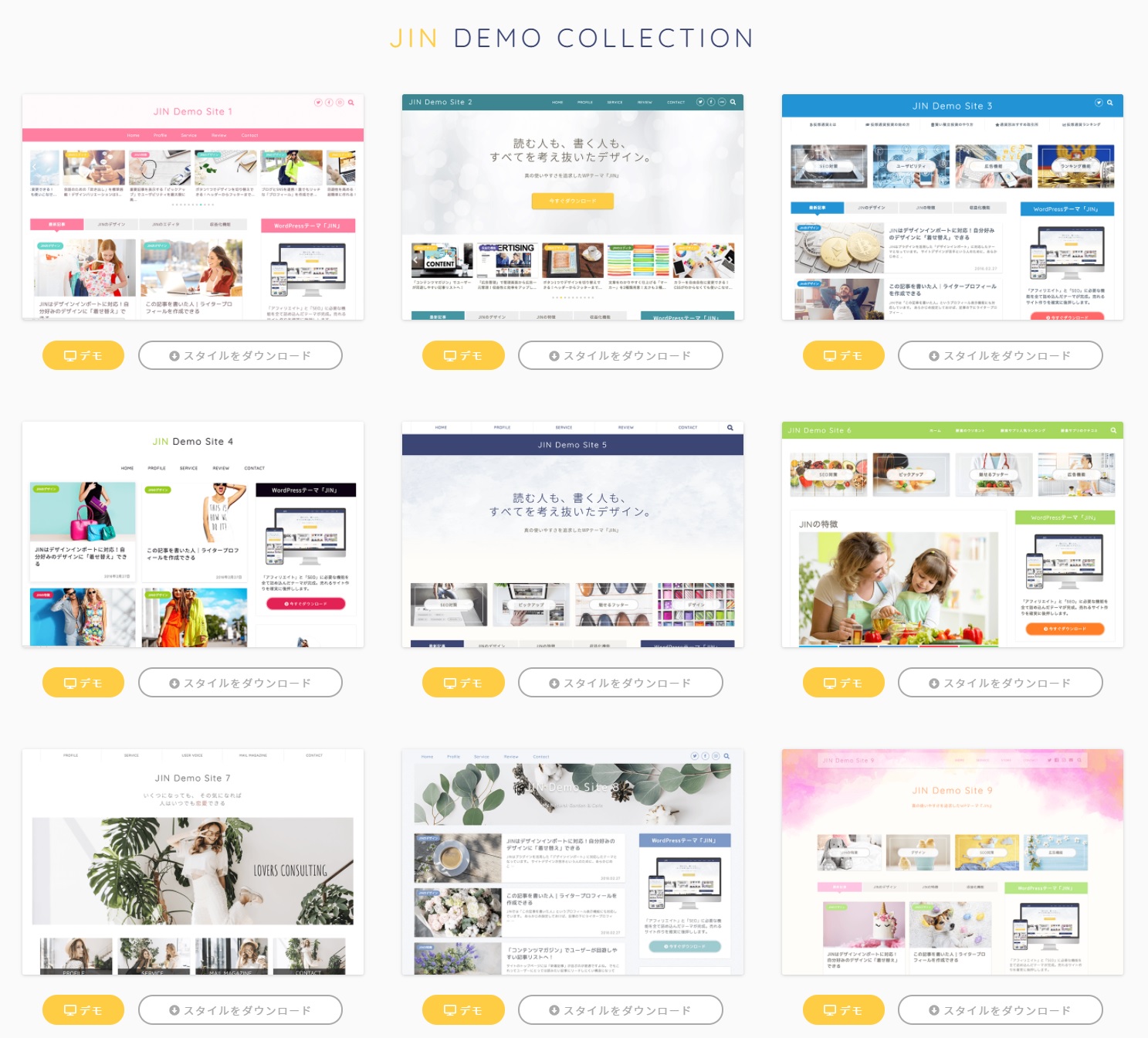
デザインの切り替え機能
JINはいろいろなデザインを簡単に切り替えられます。
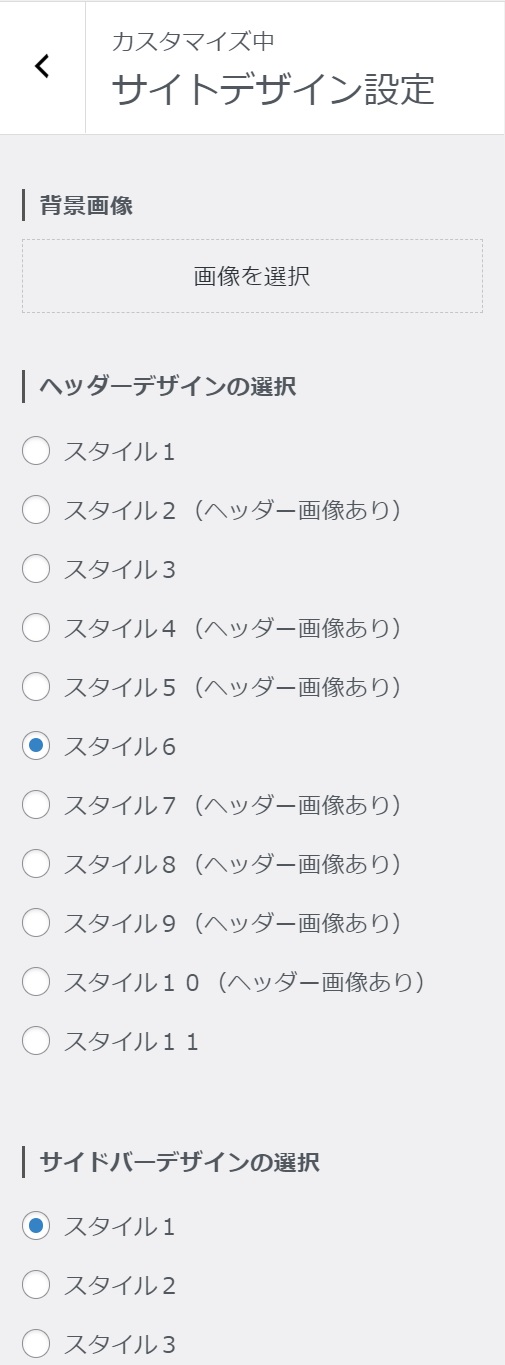
JINで実際に作れるデザインの例が上記画像なのですが、このレイアウトを以下の設定画面でボタン一つで切り替え可能。

切り替えた結果はすぐ表示されるので、自分好みのレイアウトを直感的に作ることができます。
ボックスデザイン

黒板風のデザインなどはJIN独自のもので個性があります。
ボックスの中にリスト表示を行うことも可能で応用度も〇。
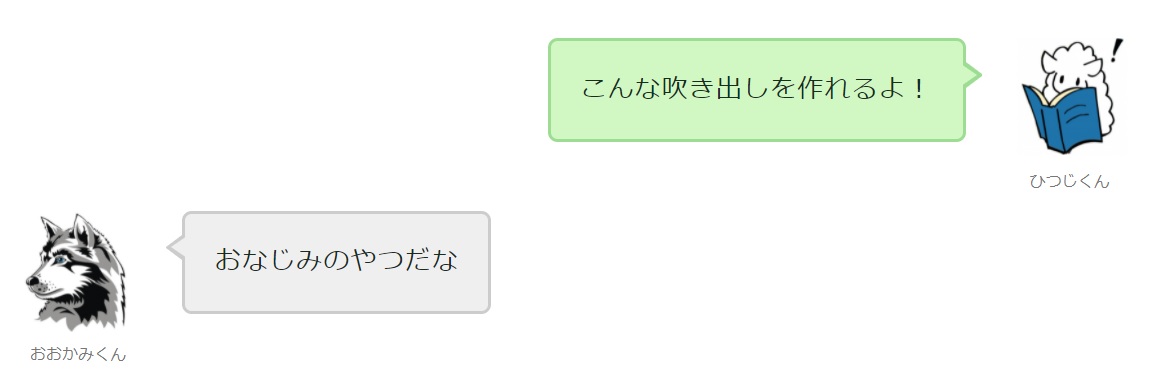
吹き出しのデザイン
上記のようなデザインの吹き出しが簡単に作れます。
また、吹き出しデザインの自由度も高いです。
- 吹き出しの色の設定
- 右・左のどちらから吹き出しを出すか
- 吹き出しの枠のあり・なし
- アイコン枠のあり・なし
これらのデザインも自由に変更することができます。
マーカーのデザイン

通常、マーカーを引くためにはCSSなどで記述を行う必要がありますが、JINではその必要もありません。
マーカーもデフォルトで2色分は用意されており、上記画像のようにデザイン可能です。
ボタンのデザイン

JINは商品の購入ページ等に飛んでもらうためのボタンのデザインも豊富。
ボタンの形状や色、押すときのアニメーションなど自由に設定することができます。
これだけの特徴や機能を持ったJINですが、気になるのはその価格です。
JINの料金

JINの料金は、14,800円です。
無料のテーマと比べてしまうとどうしても高く感じる料金設定ですよね。
他の有料テーマと比べてどうなのかも紹介します。
JINと他の無料・有料テーマを比較

今回は、以下のテーマと比較を行います。
無料:Cocoon
有料:Sango/Swell
料金面の比較
| テーマ | JIN | Sango | Swell | Cocoon |
|---|---|---|---|---|
| 料金 | 14,800円 | 11,000円 | 17,600円 | 無料 |
JINは有料テーマの中では中間に位置する価格設定ですね。
ただ、一番安いSangoについてはよりおしゃれにするにはPORIPUという別料金の子テーマの購入も必要です。
そちらは3,980円ですので、合計すると14,980円となります。
他の有料テーマと比較すると大きな価格差があるわけではないですね、機能面ではどうなのか見てみましょう。
機能面の比較
| テーマ名 | JIN | Sango | Swell | Cocoon |
|---|---|---|---|---|
| デザイン | 〇 | 〇 | 〇 | △ |
| カスタマイズ | ◎ | △ | 〇 | △ |
| 表示速度 | △ | 〇 | ◎ | 〇 |
| 使いやすさ | ◎ | ◎ | ◎ | △ |
| SEO対策 | 〇 | △ | 〇 | 〇 |
| 機能性 | 〇 | 〇 | ◎ | 〇 |
機能面では一番高価格だけあってSwellが優秀です。
後で再度説明しますが、JINはパソコンでの表示速度は速いのですが、モバイルの表示速度が遅いため△としています。
無料テーマ、Cocoonもデザインや使いやすさでは劣りますが、表示速度や機能性は高いです。
大きく異なるのはそれぞれのデザインやレイアウト。
使いやすくカスタマイズしやすいことを重視するのであればJINはおすすめです。
JINのメリット・デメリット【使って判った】

実際にJINを使ってみて、残念な点と良かった点を紹介します。
デメリット
- モバイルの表示速度が遅い
- デザインの差別化はしづらい
- 相性の悪いプラグインがある
- AMP非対応
モバイルの表示速度が遅い
JINは他のテーマと比べて、モバイルの表示速度が遅いです。
ページスピードインサイトというGoogleのサイトでページの表示速度を計測できるのですが、
JINの公式HPで計測すると以下の結果となります。
携帯電話:39
パソコン:66
これは100点満点のスコアですので、JINのモバイルの表示速度は遅いことがわかりますね。
ちなみに表示速度はプラグインなどを用いて高速化することは可能です。
デザインの差別化はしづらい
他のテーマと比べた場合にポップでおしゃれなデザインとなるので差別化できますが、JIN同士で比べた場合にはどうしても似たデザインのブログとなります。
同じテーマを使っている人とも差別化をしたい!という方にはあまり向いていません。
相性の悪いプラグインがある
どのテーマにも相性の悪いプラグインはありますが、JINにももちろんあります。
- WP Fastest Cache
- All In One SEO Pack
- Paste Raw HTML
WP Fastest Cacheは表示速度改善のためのプラグインですが、導入するとタブレットでのレイアウトが崩れてしまうようです。
All In One SEO PackはSEO用のタイトル設定などが行えますが、JINのテーマにそもそも最初からあるので不要。
Paste Raw HTMLはHTMLコードをビジュアルエディタで編集中にも書き込めるようにするプラグインですが、JINではインストールしても編集画面に出てこず使えません。
AMP非対応
AMP(Accelerated Mobile Pages)とはGoogleが推奨しているコンテンツを高速に表示させるための手法です。
JINはこのAMPに非対応です。
デザイン性が高いので割り切りが必要な部分ですね。
AMPに対応させるとCSSやJavascriptが制限されるのでデザインが単調になりやすくなってしまいます。
メリット
- ブログのレイアウトが簡単
- デザインパーツが豊富
- サポートが手厚い
- 有名なブロガー含め、使っている人が多い
- 公開する記事の見た目とエディターの表示が近い
ブログのレイアウトが簡単
JINの機能を紹介した際にもお伝えしましたが、レイアウトがボタン一つで変えられます。
このレイアウトのしやすさはJINならではの部分。
変更した結果もすぐ隣に表示されますので、実際に読者が見るレイアウトを確認しながら作りこむことができます。
デザインパーツが豊富
こちらもJINの機能にていくつか紹介しましたが、JIN独自のデザインパーツが豊富です。
黒板のボックスデザインやランキングのデザインパーツ、ボタンのデザインも豊富。
記事を装飾する際に困ることはほぼありません。
サポートが手厚い
オンラインコミュニティ「BLOG CAMP」にてひつじさん本人にも質問できるほか、「JIN Forum」でも相談可能です。
テーマに関することで困った場合はいつでも相談できる場が用意されていることは非常に心強いですね。
有名なブロガー含め、使っている人が多い
JINをつかっているブロガーで有名、といえばやはりヒトデさんですね。
ヒトデさんはブログ収益月1000万円に到達されたトップブロガーです。
そのようなトップの方でも使っているテーマ。信頼度は高いですね。
公開する記事の見た目とエディターの表示が近い
JINはビジュアルエディタでの記事執筆が基本となるのですが、実際に書いている編集画面と公開する記事の画面の見た目がかなり近いです。
そのため、最終的にみてもらう記事をイメージしやすく、レイアウトの崩れもあまりなく執筆することができます。
記事を書ききった後にレイアウトが崩れていたりすると修正するのに時間がかかってしまうのでこの点は便利です。
JINのダウンロードと利用開始までの流れ

JINはこちらのサイトから購入・ダウンロードすることができます。
購入にはクレジットカードが必要です。
VISA/Master/JCB/AMEXのクレジットカードに対応。
購入後、ダウンロードされますのであとは以下の手順でWordpressにインストールできます。
- WordPressのダッシュボードで「外観」➡「テーマ」を選択
- 「新規追加」をクリック
- 「テーマのアップロード」をクリック
- 「ファイルを選択」をクリックし「jin.zip」を選んでインストール
- インストール後、「有効化」をクリック
JINのよくある質問

当然と言えば当然ですが、公式サイトのよくある質問に詳しくまとめてあります。
その中でも、JINを使用している筆者としても当時気になった質問をいくつか紹介します。
最初に他のテーマを使って後で変えられる?
よくあるのは無料テーマからの移行ですが、装飾のデザインが崩れる可能性が高いです。
そうなってしまうと1記事1記事やり直しが必要なのでかなりの手間となります。
有料テーマを使うか迷っているのであれば最初から使った方が絶対にいいです。
表示速度は速くできないの?
公式サイトでお勧めされている方法は以下の通りです。
- Fontawesome5をOFFに
- 画像は圧縮してアップロード
- アニメーションをOFFにする
- 標準フォントを利用する
- 高速化プラグインを活用する
- Xアクセラレーターを活用する
筆者個人としては、「Autoptimize」や「Lazy Load」といったプラグインを使用し高速化を図っています。
JINのテーマをアフィリエイトで紹介できる?
JINのテーマ自体をアフィリエイトとして紹介し稼ぐことはできません。
JINはこんな人におすすめ

- ポップでおしゃれなサイトを作りたい人
- サイトを簡単にカスタマイズしたい人
- 使い方をできるだけサポートしてほしい初心者
- 有名な人が使っているテーマを使いたい人
いろいろと紹介をしてきましたが、まとめると上記のような方におすすめできます。
使いやすさやカスタマイズ性、サポートの手厚さはJINの強み。
有料テーマを選ぶ際の参考にしてください。