「固定ヘッダーってブログに必要?」
「固定ヘッダーを取り入れたいけれど、HTMLもCSSも難しい!」
上記のような方に向けて、ヘッダーを固定するメリットやおすすめプラグインの使い方をご紹介。
この記事を見ながら簡単に設定するだけで、あなたの記事を訪れるユーザーの満足度が上がります。
ヘッダーを固定するメリット
そもそも、ブログを運営する上で、ヘッダー固定の必要性を感じていない方もいるでしょう。
記事にヘッダーを固定すると、以下のようなメリットがあります。
- ユーザーの目に留まる位置にメニューを常設できる
- 読んでもらいたい項目をユーザーに意識してもらえる
- モバイルフレンドリーなサイトとして評価が上がる
ユーザーの目に留まる位置にメニューを常設できる
ブログのユーザーの多くは、スマホで記事を閲覧しています。
ブログ記事の文字数によって縦長になるほど、スクロールの回数は増えますよね。
ユーザーが記事から離脱する原因の1つになっています。
だからといって、「記事の文字数を減らせばいい」ということではありません。
記事でユーザーを満足させるには、読みやすさと共に、疑問や悩みを解決できるコンテンツ量も必須です。
そこで。
ヘッダーを固定することで、記事をスクロールしなくても常にメニューが見られるようになります。
固定されたメニューから見出しをクリックできるため、ユーザーが知りたい情報に早くたどり着けます。
読んでもらいたい項目をユーザーに意識してもらえる
メニュー表示が記事の始めだけだと、見出し順によっては読み飛ばされる項目も出てきます。
記事で本当に伝えたい内容とユーザーの閲覧項目が、必ずしも合うとは限りません。
そんな時、ヘッダーを固定すれば「読んでもらいたい項目」をユーザーの視界に入れることができます。
常に置いてあることで、読んでもらえる可能性もアップ。
モバイルフレンドリーなサイトとして評価が上がる
スマホ(モバイル)に合わせて、webページの表示が最適化されていること
Googleでは「モバイルファーストインデックス」として、モバイルフレンドリーなサイトの設計を推奨しています。
Google のインデックス登録とランキングでは、スマートフォン エージェントでクロールしたモバイル版のサイト コンテンツを優先的に使用します。これをモバイルファースト インデックスと呼びます。
モバイル版のページを用意することは、コンテンツを Google の検索結果に表示させるための要件ではありませんが、非常に強く推奨されています。このページで説明するおすすめの方法は、モバイルサイト全般にあてはまり、当然のことながら、モバイルファースト インデックスにもあてはまります。
記事内でヘッダーを固定することは、Googleが推奨する“モバイルフレンドリー”に当てはまります。
結果的に、上位表示を目指せるサイトに近づくでしょう。
ヘッダー固定プラグインのおすすめ
ヘッダーを固定するには、いくつかの方法があります。
ヘッダーを固定する主な方法
- HTML・CSSでヘッダーの位置を指定する
- プラグインを使用する
正直、HTMLやCSSの使用は複雑で、知識を得ないと難しいのがデメリット。
手っ取り早いのはプラグインを使用する方法ですが、英語のため設定が分かりにくいツールばかりです。
できれば、簡単にヘッダー固定の設定を済ませたいところですよね。

unifyナビゲーション|固定ヘッダー挿入WordPressプラグインプラグインの名前はunifyナビゲーション。ページ上に配置するナビゲーションメニューが作成できるWordPress用プラグインです。 単純な…
unifyナビゲーションは、記事内に自由な配置でナビゲーションメニューを固定できる、WordPress用プラグインです。
unifyナビゲーションの特徴
- 常に見える位置でメニューが表示されるため、ユーザーが読みたい項目にすぐ飛べる
- スクロールの煩わしさが無くなり、記事内の滞在時間UP
- 「テキスト」「画像」「ボタン」など、複数のナビゲーションを組み合わせて使用できる
サイトを運営していると、「CV率」「読者の離脱」の課題は常にありますよね。
当然のことながら、クリックしてもらえなければ収益は発生せず、読んでもらえなければ記事の意味がありません。
unifyナビゲーションを入れることで、「読む」「クリックする」ことが読者にとって快適になります。
読者の検索意図にいち早く応えつつ、サイト内を回遊してもらえる可能性もUP。
読者が煩わしさを感じやすいスクロールを減らし、自然にクリックする機会を増やせます。
このunifyナビゲーション、難しい設定なしでも十分な機能を使えるプラグインに仕上げました。
unifyナビゲーションの使い方・設定方法
unifyキーワードの設定マニュアルから、使い方と設定方法を分かりやすく解説します。
①unifyナビゲーションをインストール
購入・ダウンロード
以下のボタンをクリックして、unifyストアからご購入ください。
有料ライセンス(1ライセンス1サイトで使用可能)期間は「無制限」を選択し、購入ページへ進みます。

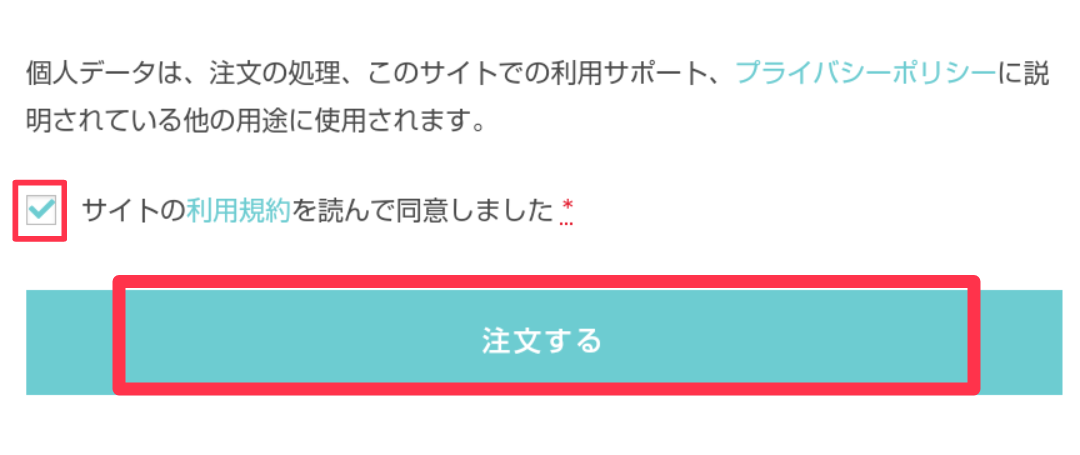
購入者情報を入力し、「サイトの利用規約を読んで同意しました」にチェックを入れて「注文する」をクリック。

購入が完了すると以下の画面が表示されます。

「unifyナビゲーション」ボタンを押してダウンロードしましょう。
アップロード
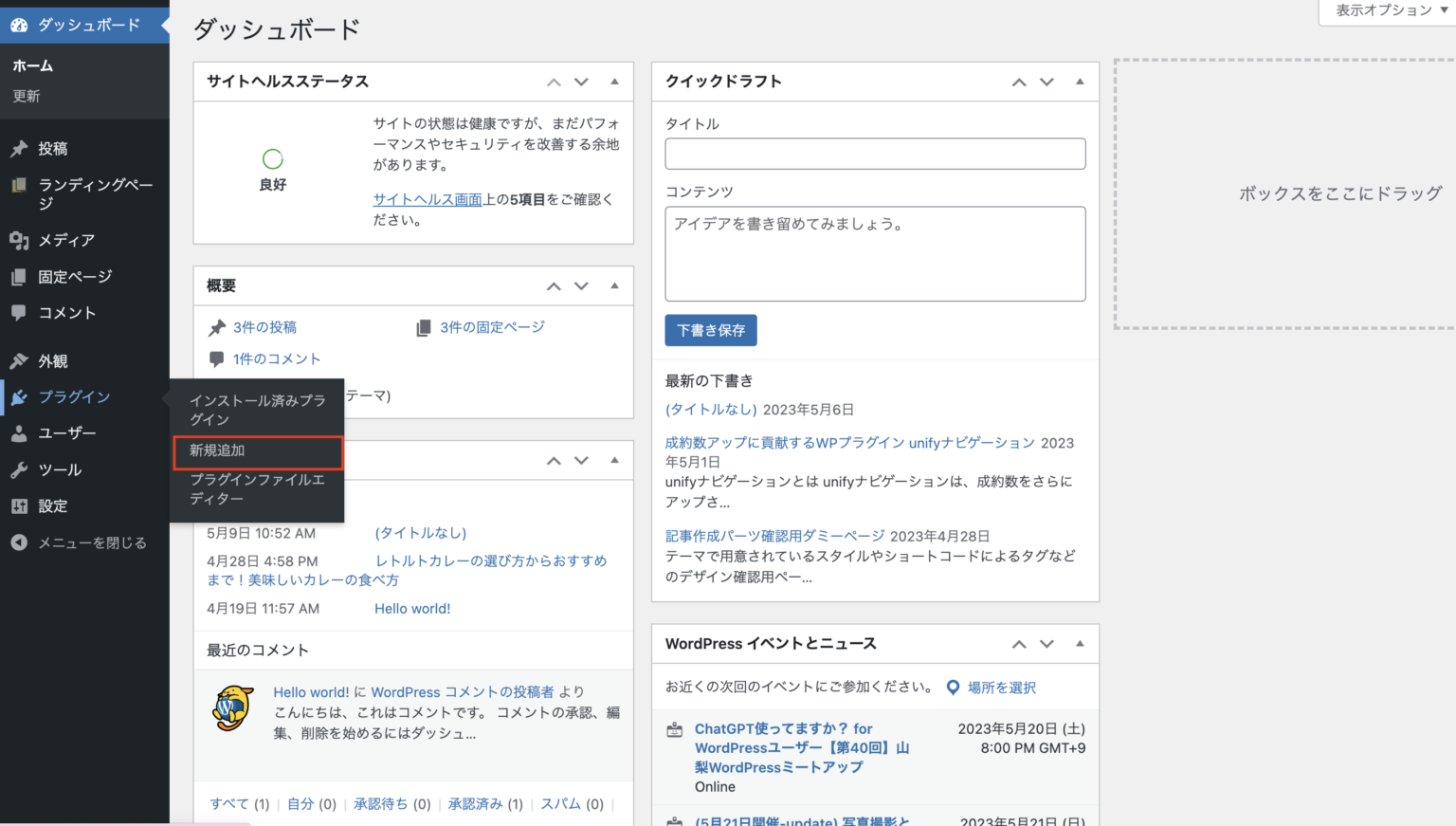
WordPressのダッシュボードを開き、「プラグイン」→「新規追加」の順にクリックします。

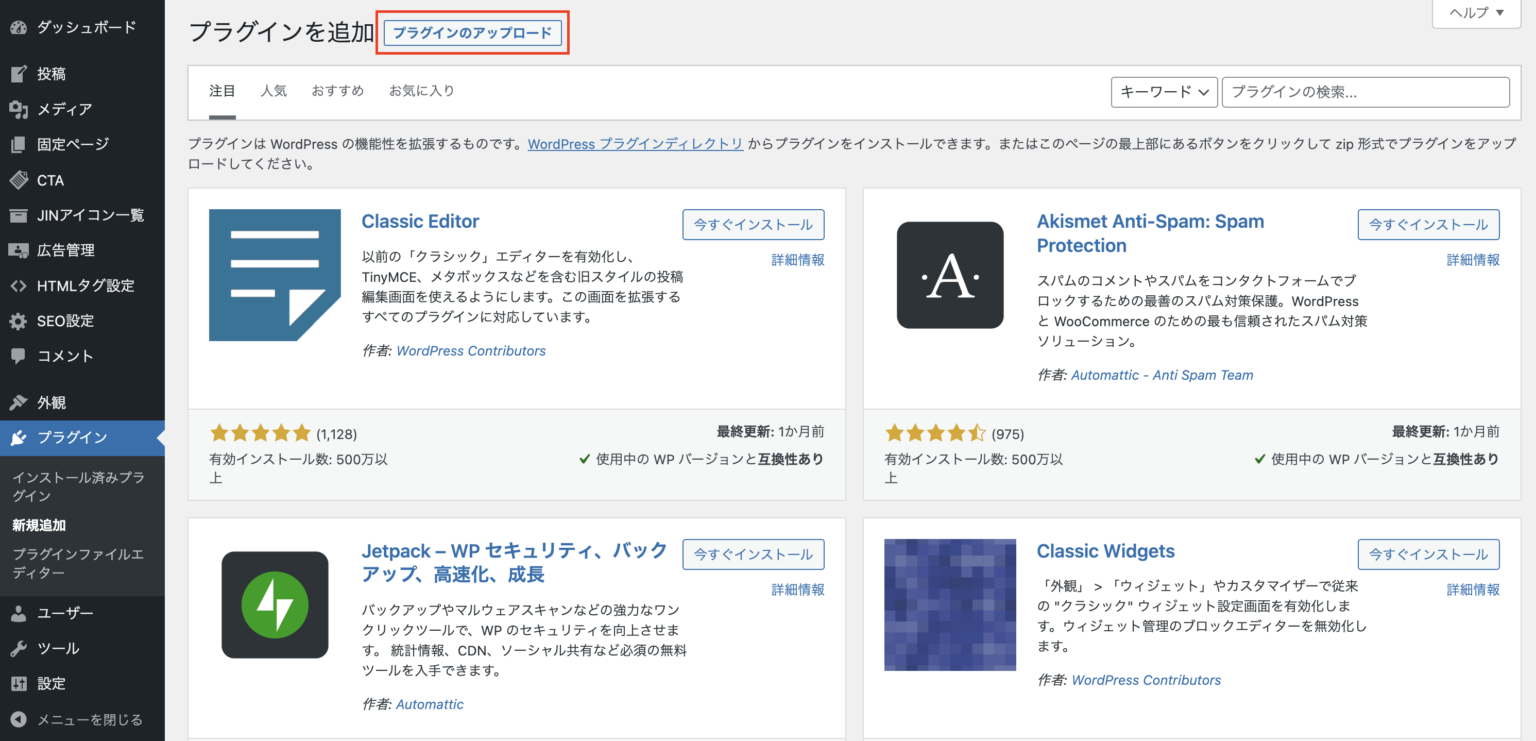
「プラグインのアップロード」をクリック。

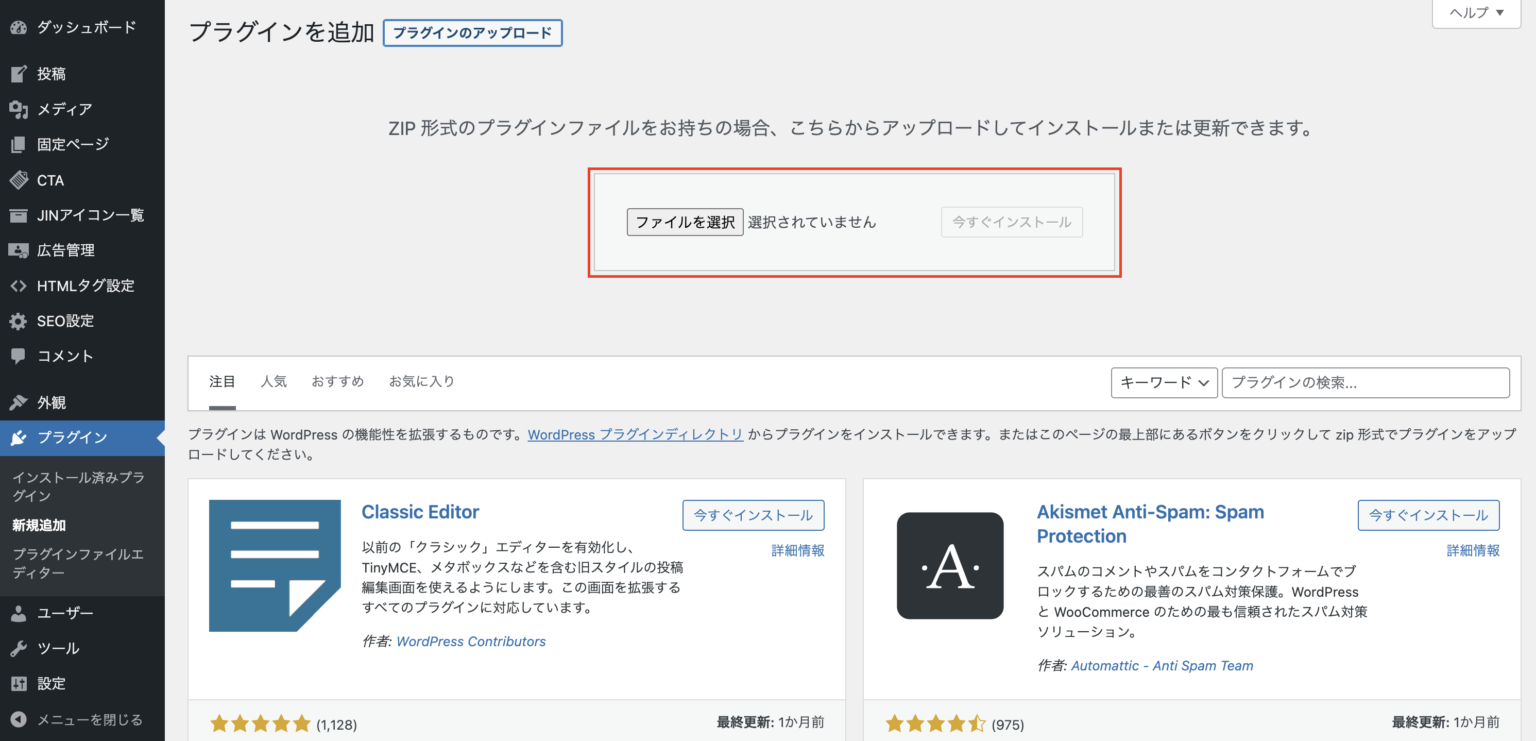
「ファイルを選択」からダウンロードしたunifyナビゲーションを選択しましょう。

②unifyナビゲーションの初期設定
インストールが完了したら、初期設定をしていきましょう。
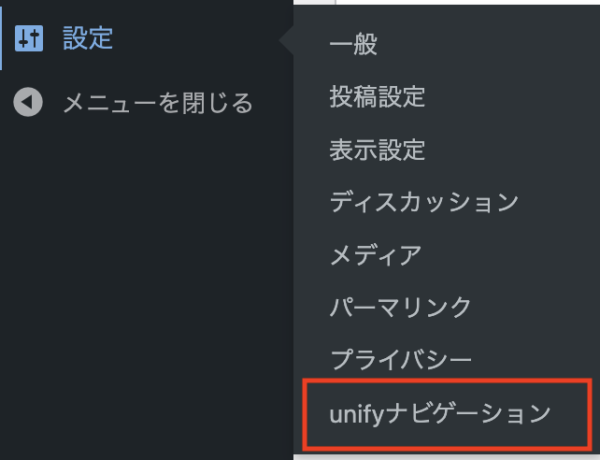
WordPress管理画面の「設定」→「unifyナビゲーション」の順にクリックします。

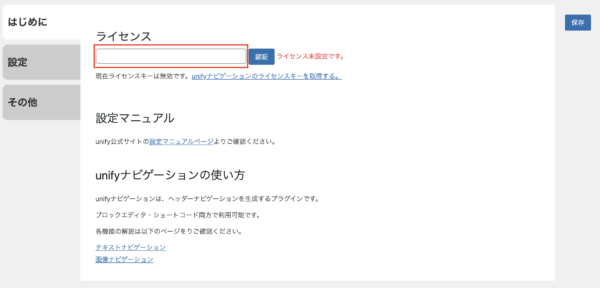
控えておいたライセンスキーをボックス内に入力し、認証してください。

「現在ライセンスキーは有効です。」の表示が出てきたら、「保存」して完了です。
③ブロックエディタで使う方法
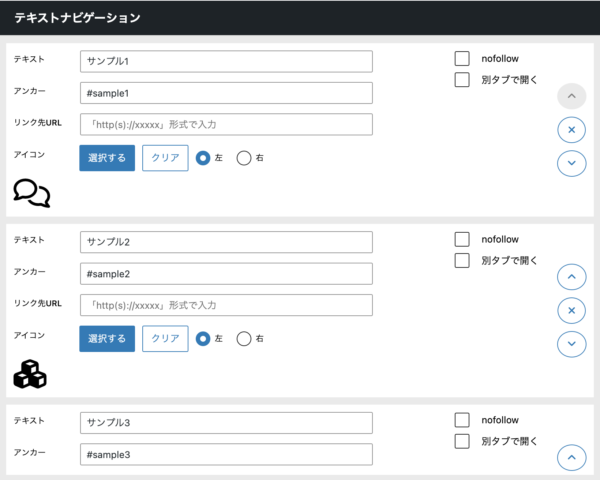
テキストナビゲーションを使う
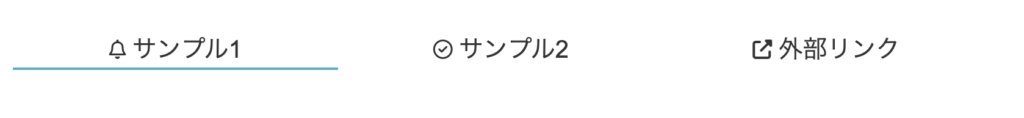
以下のようなテキスト形式のナビゲーションを、ヘッダーや記事内に入れられます。

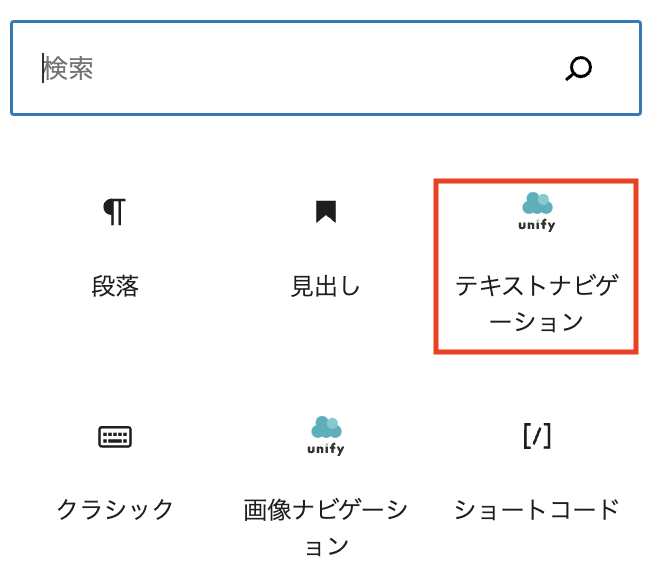
ブロックエディタの場合、以下のように「/unify」と入力するとナビゲーションの作成画面が表示されます。
または、ブロックから選択することも可能です。


それぞれの入力値は、以下をご参照ください。
| テキスト | ナビゲーションに表示したいテキストを記載 |
|---|---|
| アンカー | 記事内の移動先を記載[*] |
| リンク先URL | リンク先のURLを記載[*] |
| アイコン | アイコン一覧から選択 ※アイコンの配置選択可能【画像】 |
| nofollow | nofollow/followの選択 |
| 別タブで開く | 別タブで開く場合は選択 |
[*]アンカーかURLは、必ずどちらかは入力しましょう。
URLを入力する場合でもアンカーは入力するのがおすすめです。
ちなみに、ナビゲーションの右側にある以下のボタンで、ソート・削除ができます。
【画像】
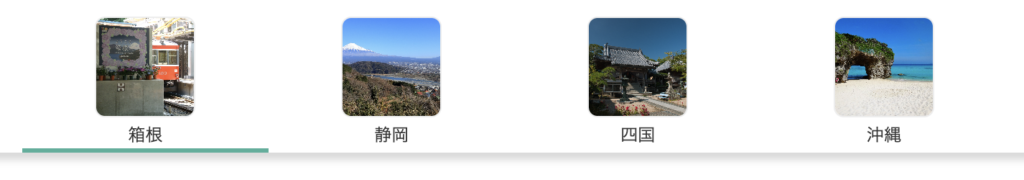
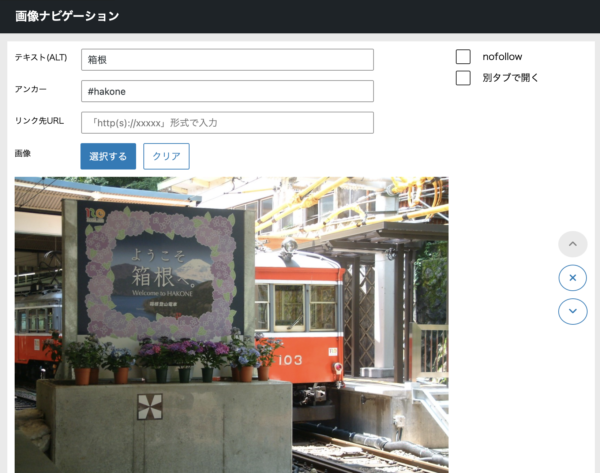
画像ナビゲーションを使う
以下のような画像形式のナビゲーションも使用できます。

使い方はテキストナビゲーションと同様です。
画像ナビゲーションの入力値は以下をご参照ください。

| テキスト(ALT) | 代替テキストを記載 |
|---|---|
| アンカー | 記事内の移動先を記載 |
| リンク先URL | リンク先のURLを記載[*] |
| 画像 | 任意の画像を選択 |
| nofollow | nofollow/followの選択 |
| 別タブで開く | 別タブで開く場合は選択 |
[*]テキストナビゲーション同様、アンカーかURLは必ずどちらか入力しましょう。
④クラシックエディタで使う方法
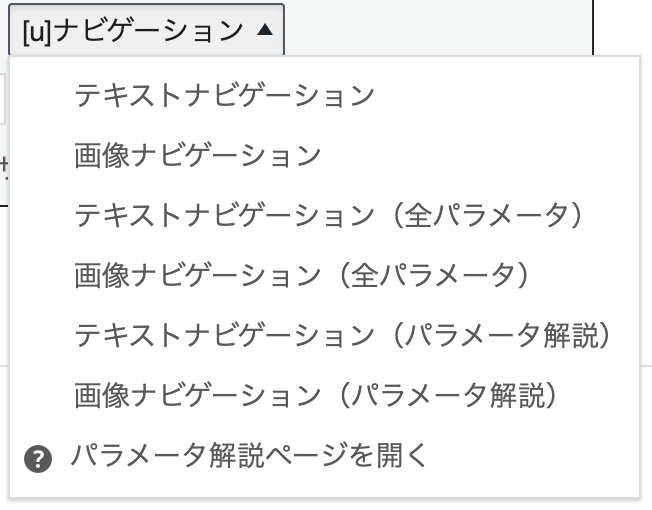
クラシックエディタでは、ショートコードを使ってナビゲーションを表示させます。
エディタ内(ビジュアルモード)のプルダウン「[u]ナビゲーション」から、入れたいナビゲーションを選択しましょう。

エディタ内にショートコードが出てきます。
テキストナビゲーションを使う
テキストナビゲーションを選択すると、以下のようなショートコードが入力されます。
※「★」は本来入力されません。
※コピーして使用する場合は「★」を削除し、書式なしテキストとして貼り付けてください。
[★uy_navigation position_type=”1″ fixed_type=”1″]
[★uy_navigation_inner text=”サンプル1” anchor=”#sample1″ url=”” class_icon=”uyfas uyfa-comments”]
[★uy_navigation_inner text=”サンプル2” anchor=”#sample2″ url=”” class_icon=”uyfas uyfa-cubes”]
[★uy_navigation_inner text=”外部リンク” anchor=”#sample3″ url=”https://wp-unify.jp/” class_icon=”uyfas uyfa-external-link-alt”]
[★/uy_navigation]
基本パラメータは以下です。
uy_navigation
| position_type | ナビゲーションの表示位置の指定 |
|---|---|
| fixed_type | スクロールの追従開始場所の指定 |
uy_navigation_inner
| text | ナビゲーションに表示したいテキストを記載 |
|---|---|
| anchor | 記事内の移動先を記載 |
| url | リンク先のURLを記載[*] |
| class_icon | ナビゲーションに表示したいアイコンを記載 |
[*]アンカーかURLは必ずどちらか入力
画像ナビゲーションを使う
画像ナビゲーションの場合は以下のようなショートコードです。
※「★」は本来入力されません。
※コピーして使用する場合は「★」を削除し、書式なしテキストとして貼り付けてください。
[★uy_navigation_img position_type=”1″ fixed_type=”1″]
[★uy_navigation_img_inner alt=”サンプル1″ anchor=”#sample1″ url=”” url_img=”https://xxxx/sample1.png”]
[★uy_navigation_img_inner alt=”サンプル2″ anchor=”#sample2″ url=”” url_img=”https://xxxx/sample2.png”]
[★uy_navigation_img_inner alt=”外部リンク” anchor=”#sample3″ url=”https://wp-unify.jp/” url_img=”https://xxxx/sample3.png”]
[★/uy_navigation_img]
基本パラメータは以下のとおり。
uy_navigation_img
| img position_type | ナビゲーションの表示位置の指定 |
|---|---|
| fixed_type | スクロールの追従開始場所の指定 |
uy_navigation_img_inner
| alt | 代替テキストを記載 |
|---|---|
| anchor | 記事内の移動先を記載 |
| url | リンク先のURLを記載[*] |
| url_img | 画像URLを記載 |
[*]アンカーかURLは必ずどちらか入力
パラメータとアイコン一覧
以下のページで、ショートコードの全パラメータと、利用可能なアイコンの一覧を紹介しています。
⑤個別カスタマイズ
unifyナビゲーションのデザインは、あなた好みに個別カスタマイズできます。
ブロックエディタの場合はサイドバー、クラシックエディタの場合はショートコードでカスタムしていきましょう。
以下でご紹介するカスタマイズ項目は、全て「ナビゲーション設定」から行います。
表示位置
| 記事内 | 【画像】 |
|---|---|
| ヘッダー | 【画像】 |
| 非表示 | ナビゲーションをヘッダー・記事内には表示しません。
追従時のみ表示されます。 |
スクロール追従
| 追従する(通過直後から追従) | ナビゲーションを通過した直後から追従させます。 |
|---|---|
| 追従する(アンカーから追従) | 記事の途中からナビゲーション追従を行いたい場合に使用。 |
| 追従しない | ナビゲーションは追従しません。 |
テキスト表示(ALTを画像の下に表示)
画像ナビゲーションのみに対応したカスタマイズです。
| 非表示 | 画像下にテキストは表示されません。 |
|---|---|
| 表示 | 画像下にテキストが表示されます。 |
| 表示(追従時は非表示) | スクロール開始後、テキストが非表示になります。 |
アクティブ
| アンカー位置まで1つ目がアクティブ | 最初のボタンがアクティブの状態になります。
【画像】 |
|---|---|
| アンカー位置まで全て非アクティブ | 指定アンカーの位置になると、ボタンがアクティブになります。
【動画】 |
| 常に非アクティブ |
追従非表示アンカー
ナビゲーションを指定箇所だけ非表示にできます。
【動画】
上級者向けの細かい設定
jQueryとタグの設定【SEO】
jQuaeryとタグの設定は、「設定」→「unifyナビゲーション」から行います。

各項目の設定方法は以下です。
| jQuery |
|
|---|---|
| ナビゲーションタグ | navタグかdivタグで選択可能。 |
| リストタグ | ul/liタグかdivタグで選択可能。 |
| ボタンタグ | aタグかbuttonタグで選択可能。 |
unifyナビゲーションの追加設定【デザイン】
WordPress管理画面「外観」→「カスタマイズ」→「[u]ナビゲーション」の順にクリックしていきます。
この設定は全てのナビゲーションに反映されます。
ナビゲーションごとに設定を変えたい場合は、ブロックの設定値かショートコードのパラメータを変更しましょう。
共通設定
位置調整
| z-index |
|
|---|---|
| PC/SPの横幅の境界幅 | PCおよびSPのunifyナビゲーションの横幅の境界幅を設定します。 |
| 全領域の最大幅 |
※PCでヘッダーに配置した場合に最大幅が関係します。 |
| ヘッダーナビゲーションCSSセレクタ | ヘッダーにナビゲーションを表示する場合、指定のhtmlタグの直後に挿入。 |
| メインエリアのCSSセレクタ | 記事内にナビゲーションを表示する場合、htmlタグ配下の最初に挿入。 |
固定ヘッダー上部マージン
ナビゲーションのスクロール追従がONの場合の設定です。
| ナビゲーション上部マージン ※PC/SP | 指定値の高さ分、余白を挿入。 |
|---|---|
| 上部マージン用CSSセレクタ ※PC/SP | 指定値のhtmlタグの高さ分、余白を挿入。 |
テキストナビゲーション
テキストナビゲーションのデザインは、以下を設定できます。
ナビゲーションデザイン
- レイアウト
- ナビゲーション背景
- ボタン色
- テキスト色
- 選択色
- 選択テキスト色
- 太字にする
- 影をつける
- ボタンごとに区切る
サイズ調整
- フォントサイズ ※PC/SP 各設定可能
- 余白の大きさ
- 選択色の太さ ※レイアウト「ノーマル」のみ対応
- ナビゲーション最大個数 ※PC/SP 各設定可能
チャプターデザイン
- レイアウト
- ボタン色
- 矢印/ボーダー色
- 矢印/ボーダー色透明度
- 上下の余白
- 内側にボーダーの表示
画像ナビゲーション
画像ナビゲーションでは、以下を設定できます。
デザイン
- ナビゲーション背景色
- ボーダー色
- テキスト色
- 選択色
- 選択テキスト色
- 影をつける
サイズ調整
- フォントサイズ ※PC/SP 各設定可能
- 選択色の太さ
- 画像のサイズ
- 画像の丸み
チャプターデザイン
最大個数を過ぎたナビゲーションへ移動する、ボタンのデザインを変更できます。
- レイアウト
- ボタン色
- 矢印/ボーダー色
- 矢印/ボーダー色透明度
- 上下の余白
- 内側にボーダーの表示
CSSセレクタを確認する
位置調整機能を使ってCSSセレクタを入力することで、より高性能なレイアウトに仕上がります。
手順を動画にまとめました。
CSSセレクタを確認する手順
- 開発者ツールから、要素タブ(英語の場合はElementsタブ)を選択
- 指定したいパーツをクリック(ページ要素の選択ツールを利用)
- 開発者ツールで指定したいタグのid(もしくはclass)をコピーする
- 識別記号を追加してから入力する
CSSセレクタの入力例【テーマ別】
よく使われているWordPressテーマを例に、 CSSセレクタの入力例を紹介します。
Cocoon
| ヘッダーナビゲーションのCSSセレクタ | #header |
|---|---|
| メインエリアのCSSセレクタ | #main |
| 上部マージン用CSSセレクタ(PC) | |
| 上部マージン用CSSセレクタ(SP) |
JIN
| ヘッダーナビゲーションのCSSセレクタ | #header-box |
|---|---|
| メインエリアのCSSセレクタ | .entry-content |
| 上部マージン用CSSセレクタ(PC) | |
| 上部マージン用CSSセレクタ(SP) |
JIN:R
| ヘッダーナビゲーションのCSSセレクタ | #commonHeader |
|---|---|
| メインエリアのCSSセレクタ | #postContent |
| 上部マージン用CSSセレクタ(PC) | #commonHeader ※ヘッダーを追尾している場合のみ指定 |
| 上部マージン用CSSセレクタ(SP) | #commonHeader ※ヘッダーを追尾している場合のみ指定 |
SANGO
| ヘッダーナビゲーションのCSSセレクタ | header.header |
|---|---|
| メインエリアのCSSセレクタ | #entry |
| 上部マージン用CSSセレクタ(PC) | |
| 上部マージン用CSSセレクタ(SP) |
AFFINGER5
| ヘッダーナビゲーションのCSSセレクタ | #st-menuwide |
|---|---|
| メインエリアのCSSセレクタ | main |
| 上部マージン用CSSセレクタ(PC) | |
| 上部マージン用CSSセレクタ(SP) |
AFFINGER6
| ヘッダーナビゲーションのCSSセレクタ | #st-menuwide |
|---|---|
| メインエリアのCSSセレクタ | main |
| 上部マージン用CSSセレクタ(PC) | |
| 上部マージン用CSSセレクタ(SP) |
SWELL
| ヘッダーナビゲーションのCSSセレクタ | #breadcrumb |
|---|---|
| メインエリアのCSSセレクタ | .l-mainContent__inner |
| 上部マージン用CSSセレクタ(PC) | #fix_header ※ヘッダーを追尾している場合のみ指定 |
| 上部マージン用CSSセレクタ(SP) | #header ※ヘッダーを追尾している場合のみ指定 |
THE THOR
| ヘッダーナビゲーションのCSSセレクタ | .breadcrumb |
|---|---|
| メインエリアのCSSセレクタ | .content |
| 上部マージン用CSSセレクタ(PC) | .l-header ※ヘッダーを追尾している場合のみ指定 |
| 上部マージン用CSSセレクタ(SP) | .l-header ※ヘッダーを追尾している場合のみ指定 |
STORK19
| ヘッダーナビゲーションのCSSセレクタ | #header |
|---|---|
| メインエリアのCSSセレクタ | .entry-content |
| 上部マージン用CSSセレクタ(PC) | #header ※ヘッダーを追尾している場合のみ指定 |
| 上部マージン用CSSセレクタ(SP) | #header ※ヘッダーを追尾している場合のみ指定 |
Diver
| ヘッダーナビゲーションのCSSセレクタ | #header |
|---|---|
| メインエリアのCSSセレクタ | .single-post-main |
| 上部マージン用CSSセレクタ(PC) | #nav_fixed ※ヘッダーを追尾している場合のみ指定 |
| 上部マージン用CSSセレクタ(SP) | #nav_fixed ※ヘッダーを追尾している場合のみ指定 |
【unifyナビゲーション】CSSセレクタの確認方法/テーマ別入力例
unifyナビゲーションの口コミ評判
ドムさん@domblog_jp の企画で当選したunifyナビゲーション ✨
— オルクリ@日常 時々ブログ✂︎ (@M6Syg) June 4, 2023
使いやすいし見た目も良く、ユーザーに優しい!😆
何より知識の少ない私の質問にも細かく丁寧にこたえてくれました☺️
最近ブログ初心者の方をよく見ますが信頼できる人を見つけてくださいね。#unifyナビゲーション pic.twitter.com/wKtYDCcZVs
ドムさん(@domblog_jp)の企画に当選し #unifyナビゲーション をいただきました✨嬉しい💕
— ぽたぱん🐼漫画のつぶやき (@potapan_blog) May 30, 2023
早速試してみたら、
こんな初心者の私でもすぐに使えた!簡単で感動する😭
読者さんに優しい記事ができそうです。これは便利でめっちゃ使えるプラグインだ〜🔥
ドムさん、ありがとうございました😊最高です🙌 pic.twitter.com/ftihi9Q6VO
#unifyナビゲーション
ドムさん開発のナビゲーションプラグイン
ほんとすごい、たったの数クリックで
ナビゲーション作れちゃうしリンクが全て
内部完結すればCocoonの読了度チェッカーにもなるこれは神プラグイン!! pic.twitter.com/vTo9SJp8L2— 魔理沙っち|みんブロ副官|ITと生活の知恵袋 テックライフ (@marisachi426) May 31, 2023
ドムさん(@domblog_jp )にいただいた #unifyナビゲーション を使ってみました!
— うーご@副業フリー (@ugo_fukugyo) May 30, 2023
本当に神プラグインで、憧れのマイ〇ストさんみたいなナビゲーションバーを設置できました🙌
いまの時代、SEOで勝つにはUXが重要だと思ってるので、フル活用させてもらいます☺️
ドムさん、ありがとうございました! pic.twitter.com/uvgjve0xEv
アップデート等のお知らせは、私のTwitterから随時更新しています。
unifyナビゲーションの動画
unifyナビゲーションについてまとめたプロモーション動画です。
まとめ
この記事のまとめ
- ヘッダーの固定にデメリットはなく、ユーザーの満足度が上がりやすいのが最大のメリット。
- ヘッダーを固定するにはCSSやHTMLなどの知識が必要なため、初心者には難しい。
- ヘッダー固定プラグイン「unifyナビゲーション」なら、面倒な設定や知識不要でユーザー体験が跳ね上がる。
先述どおり、ヘッダーを固定することはメリットしかありません。
ユーザーが離脱しやすい長いスクロールや、CVに繋がらない課題を一気に解決できます。
unifyナビゲーションは、初期設定のみでも十分に使えるよう設計しました。
取り入れるだけでも、ブログの改善に多いに役立つはずです。




