この記事では、ブログを執筆する際に用いるClassic Editorについて書いていきます。
具体的には、Classic Editorへの切り替え方法や使い方、使用の際に必要なプラグインの紹介など。
本記事を読むことで、ブログを書き始めたばかりの初心者の方には記事作成方法の具体的なstepが見えてきます。
㈱Woo代表。WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
Classic Editorに切り替える方法

インストール方法
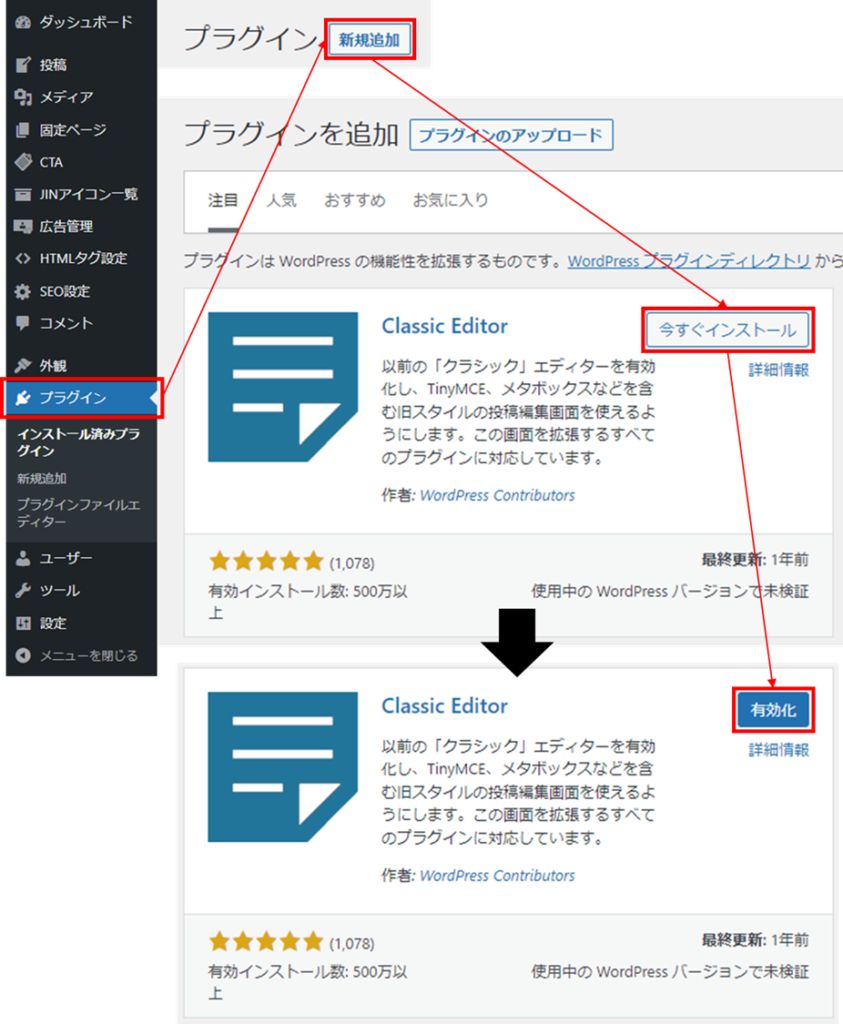
まずはプラグインを入れる必要があります。
WordPress左横の「プラグイン」→「新規追加」→「今すぐインストール」を選択。
インストールが完了したら、「有効化」を選択すると使用可能になります。

設定方法
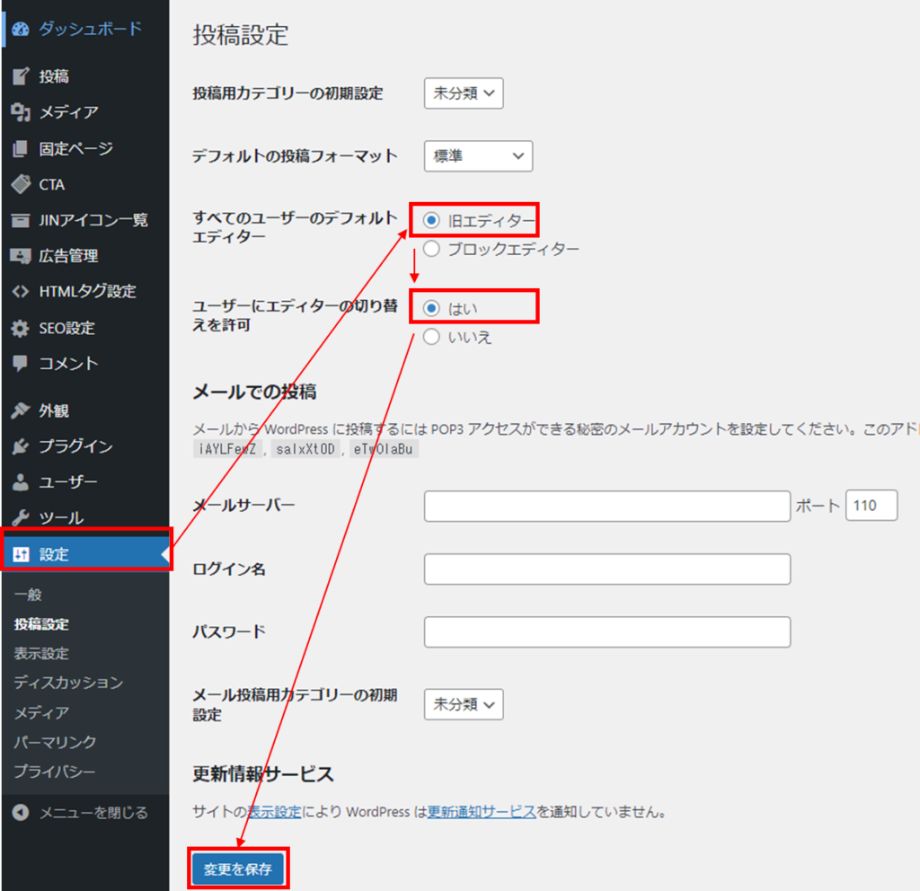
インストールが完了したら、今度は設定を行います。
手順はまず「設定」画面から「投稿設定」を選択。
「すべてのユーザーのデフォルトエディター」を「旧エディター」とすれば完成です。
他のエディターと切り替えをできるようにする場合には、「ユーザーにエディターの切り替えを許可」について「はい」を選択すればOK。

Classic Editorの使い方

インストールができたところで、次はClassic Editorの使い方に移ります。
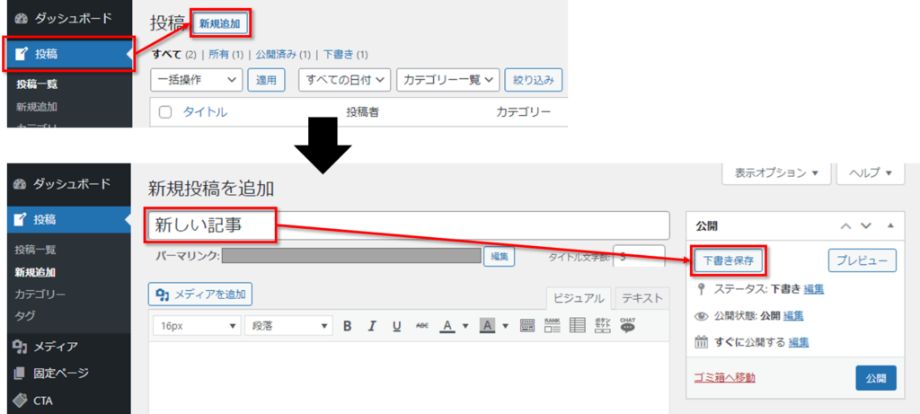
記事作成の方法はブロックエディターを使う際と同じで、「投稿」→「新規作成」の順。
この後、以下の順で説明していきますね。
- 記事タイトルの入力
- 見出しの作成
- 画像の挿入
- パーマリンクの設定
- ビジュアルエディタ/テキストエディタ
- ビジュアルモード
記事の作成方法は以下の通り。

記事タイトルの入力
まずは記事タイトルの入力から。
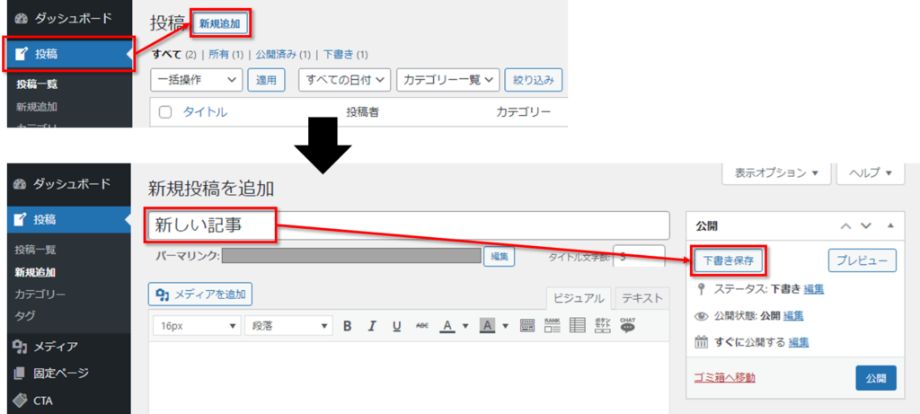
「投稿」→「新規作成」を押すと投稿ページが出てくるので、そこで題名を入力すれば記事タイトル入力が完了します。
ここでは「新しい記事」がそれです。
最後に「下書き保存」をクリックすれば、新しい記事の作成完了。

見出しの作成
次は見出しの作成。
見出しは、文章で言う段落の役目をします。
見出しが大きいとそれだけ大きい段落として扱えるので、上手く使い分けたいところですね。
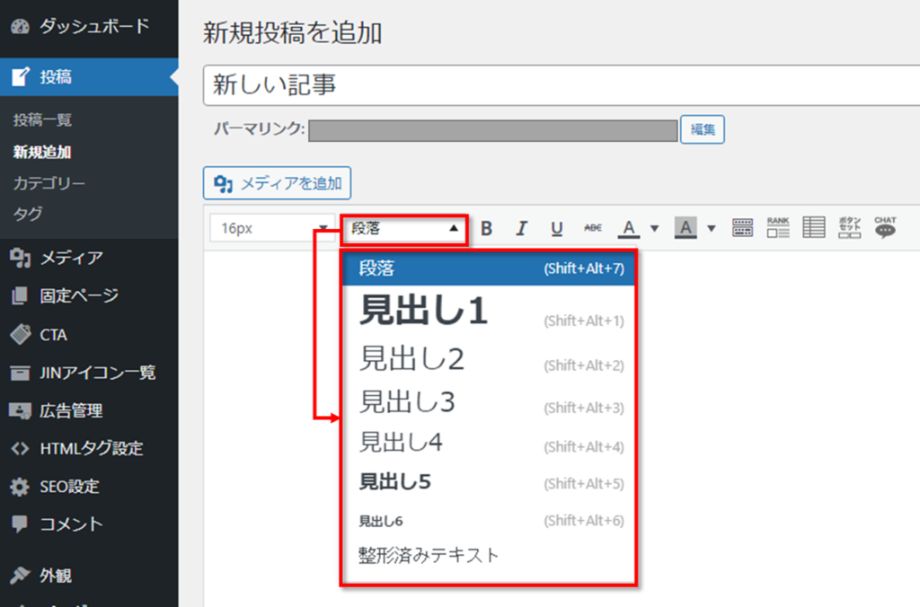
見出しの作成方法は、先ほどと同じページでプルダウンの「段落」を押すだけ。
すると「見出し1~6」でサイズを選べるので、自分が挿入したい見出しの大きさを設定してください。

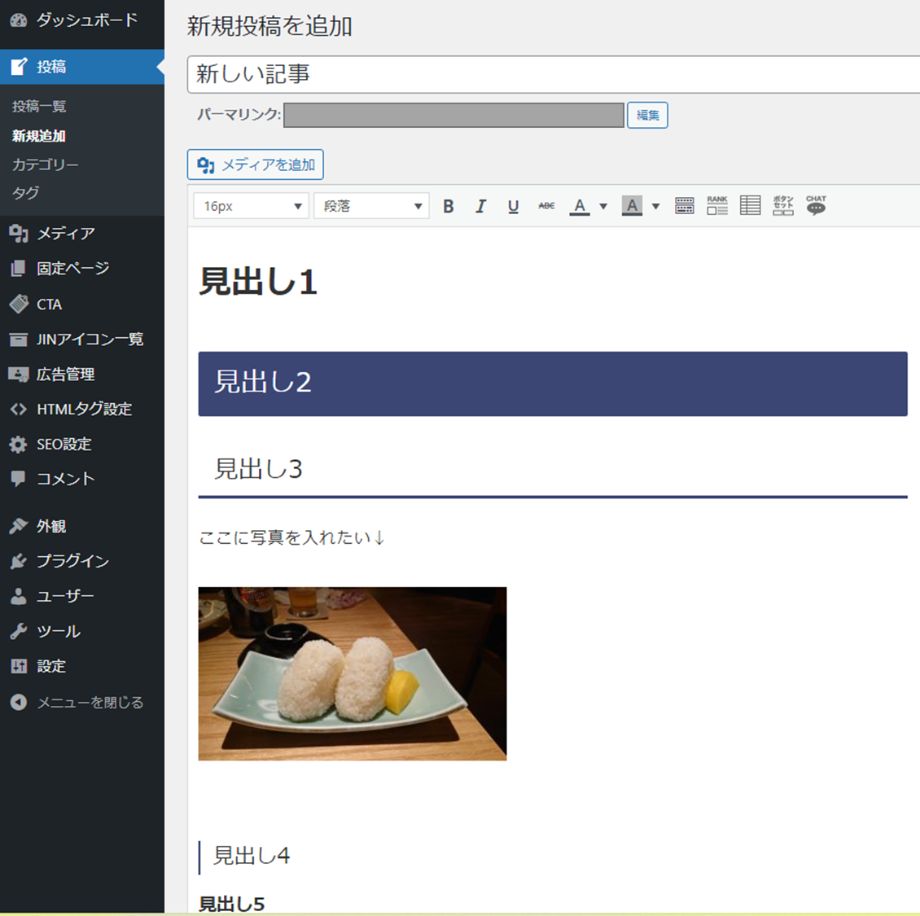
見出し毎の見栄えは以下の通り。
このブログはJINテーマでやっているので、下の様に表示されます。
画像の挿入
次に画像の挿入を紹介していきます。
先ほどの見出しを付けた文章を参考にしてみましょう。
例えば、福島の旅館に泊まった時に出てきたおにぎりが凄く美味しかったので紹介したい!
と思い、図を掲載したいとき。
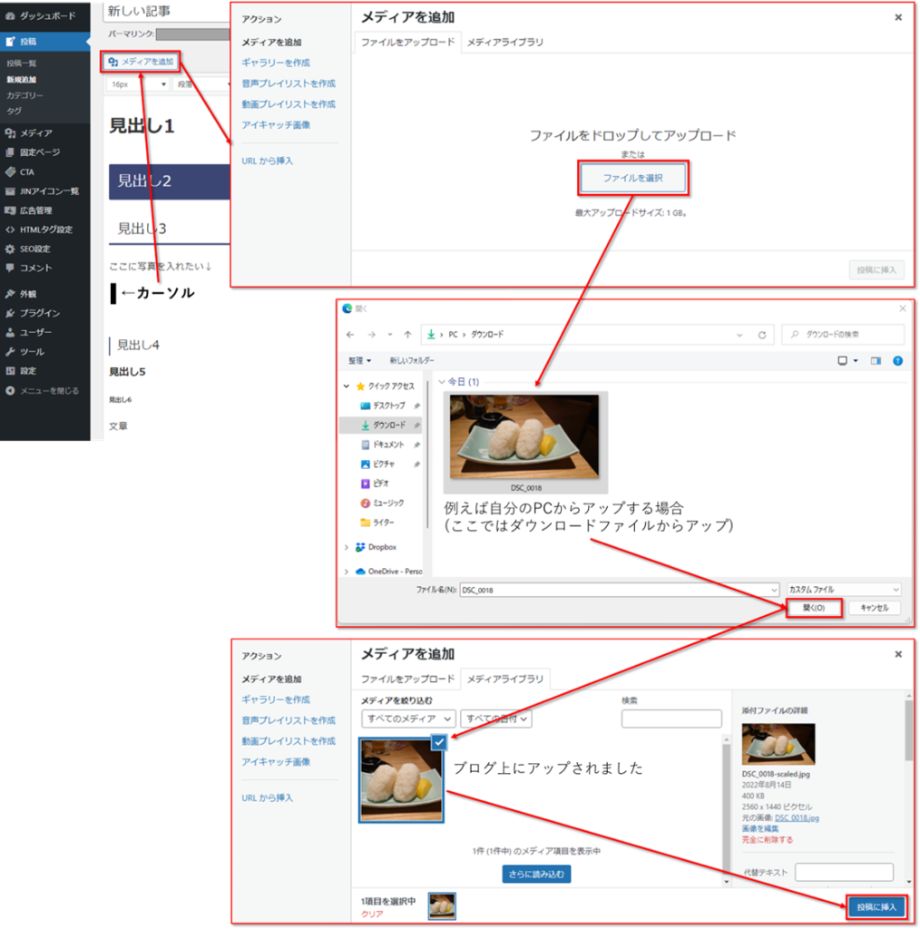
- 挿入したい箇所にカーソルを持っていく
- 「メディアを追加」ボタンをクリック
- 「ファイルをアップロード」から、「ファイルを選択」をクリック
- おにぎりの写真が入っているフォルダに行き、対象画像を選択
- 「開く」をクリック
- ブログ上に上がるので、「投稿に挿入」をクリック

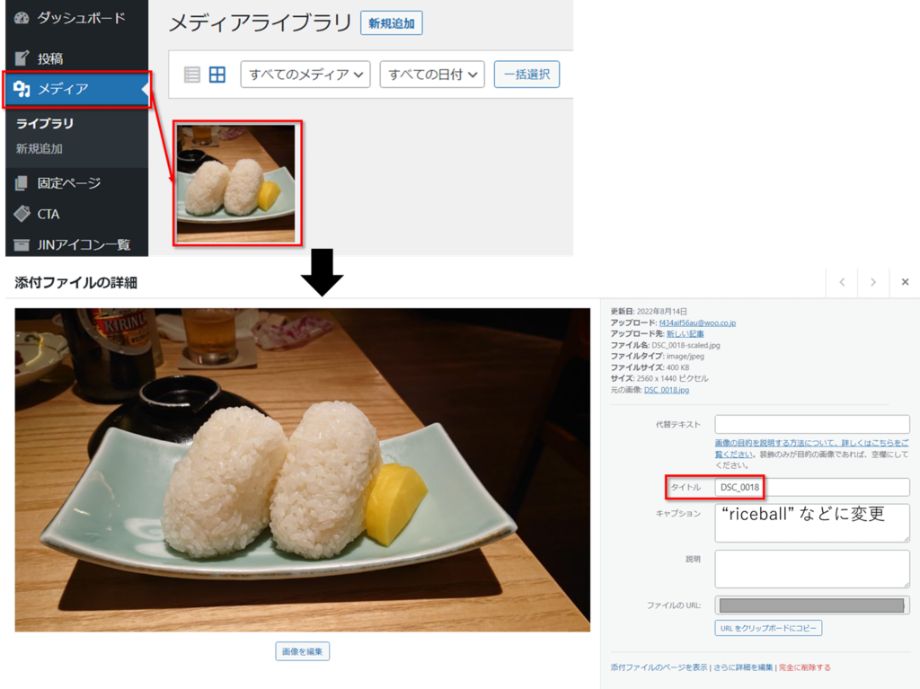
これにより、対象箇所に画像の挿入が完了しました。

画像を挿入できたら、画像のファイル名を変えることをおススメします。
これはSEOで有利になるからですね。
例えば、記事のキーワードにおにぎりが入っているなら“riceball”を入力。
福島の旅館を紹介する記事なら「旅館名+夕食のおにぎり」に結び付くファイル名を英語で入力しましょう。

パーマリンクの設定
次にパーマリンクの設定です。
パーマリンクは記事のリンク先を決めるもので、原則あとから変更することはやめた方がいいでしょう。
あとから変更してしまうと、その記事が積み上げてきた検索エンジンの情報がなくなってしまいます。
最初の段階で、記事のカテゴリや投稿日を含めないシンプルなもので構成してください。
より詳しくは、YouTuberのなかじさんの動画を参考にされると良いでしょう。
それでは、具体的なパーマリンクの設定方法を解説していきます。
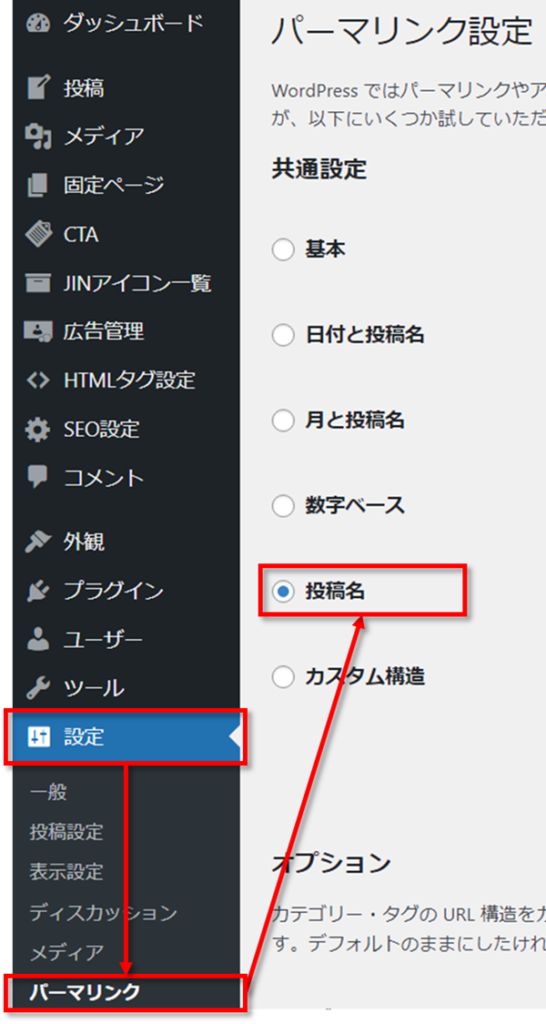
パーマリンクをシンプルな構造にするため、まずは「設定」→「パーマリンク」を選択。
共通設定を「投稿名」に切り替えます。

その後、以下の順でパーマリンクを設定します。
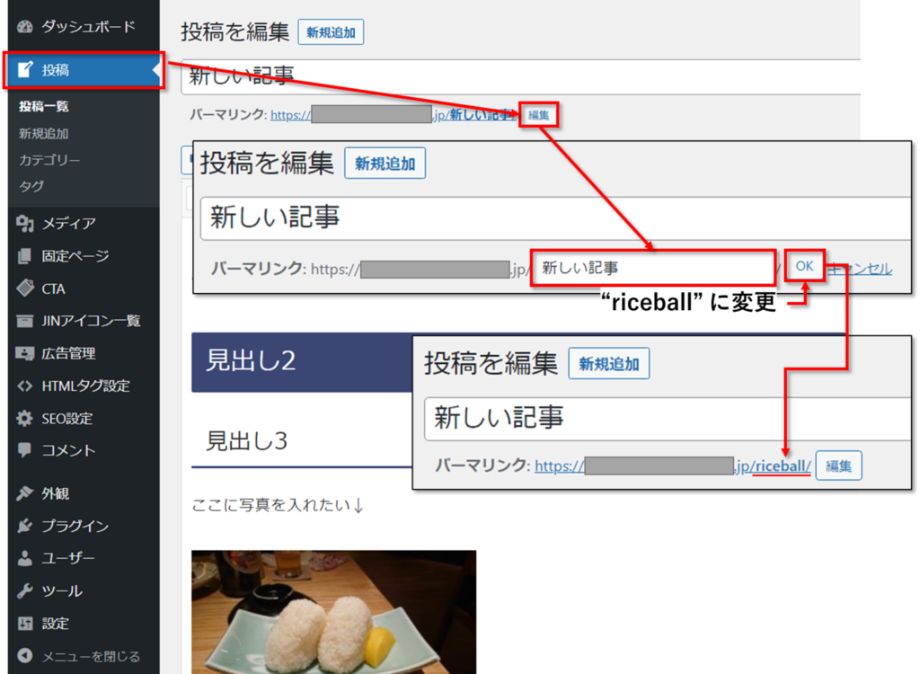
- 「投稿」メニューから「投稿一覧」を選択
- 「パーマリンク」の箇所右に位置する「編集」をクリック
- 「新しい記事」の箇所が入力可能になるので変更する
(今回は一例として“riceball”)

ビジュアルエディタ/テキストエディタ
クラシックエディタには、「ビジュアルエディタ」と「テキストエディタ」の2種類が存在します。
この2つを使い分けることで、記事が書きやすくなってきます。
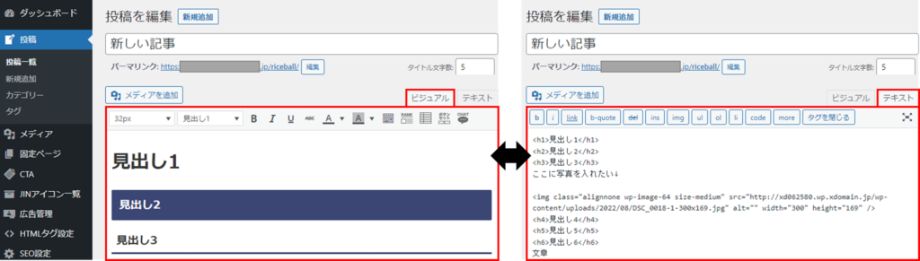
2つの切り替え方法は、記事編集画面の右にタブがあるので、そちらをクリックでOK。
下の画像で右がテキストエディタ、左がビジュアルエディタです。

特徴は以下の通り。
- ビジュアルエディタ
見出しの色や字体をプレビューしてくれるので、投稿時のイメージをしながら記事を作成できる
- テキストエディタ
文章の構造を示してくれるため、記事の構成を確認しながら作成できる
完成形をイメージしながら作業をしたい方にとっては、ビジュアルエディタ(ビジュアルモード)での記事作成が向いています。
ただ、アフィリエイトをされている方はコードを入れる必要のある場面も出てくるため、その際はテキストエディタでの編集にも慣れておいた方がいいですね。
例えばバリューコマースを使ってアフィリエイトリンクを入れる場合は、以下の通り。
- 投稿編集画面でテキストエディタに切り替える
- アフィリエイトサイトの広告コードをコピーし、テキストエディタに貼り付け
- プレビューを押すと、広告が挿入されていることが確認できます
ビジュアルエディタだと、広告箇所は「▷」マークで表示されます。
Classic Editorを使うならこのプラグインも必須

クラシックエディタを使う場合には、記事編集に欠かせないプラグインが2つあります。
- Advanced Editor Tools
- Classic Widgets
順番に紹介しますね。
Advanced Editor Tools (previously TinyMCE Advanced)
旧名称は“TinyMCE Advanced”でした。
このプラグインは記事のフォントやサイズの指定など、記事編集の幅を広げてくれる優れもの。
具体的な拡張機能を以下に引用しますね。
テキスト書式変更(下線、打ち消し線、両揃え)
フォント指定、フォントサイズ指定
背景色
上付き文字、下付き文字
文字表記の方向性
書式のクリア
テーブルの挿入・編集
横線
改行、改行なしスペース
画像/動画の挿入・編集
絵文字
アンカー
Mark
検索置換
ブロックを表示
非表示文字を表示
ソースコード表示
コード挿入
フルスクリーン表示
日時を挿入
印刷ボタン
切り取り、コピー、貼り付け
Advanced Editor Tools: 高機能エディタに拡張できるWordPressプラグイン | ねたわん (netaone.com)
このプラグインはクラシックエディタだけでなく、ブロックエディタでも使用できます。
Classic Widgets
クラシックエディタとブロックエディタを簡単に切り替えられるプラグイン。
クラシックエディタは次第にサポートが終了していき、ブロックエディタが主流となっていくことが予想されます。
なので、ブロックエディタになれるために本プラグインをインストールし、ブロックエディタに切り替えて少しずつ慣れていくのも手ですね。
まとめ
この記事のまとめ
- Classic Editorに切り替えるには、インストール後「投稿設定」から「旧エディタ」を選択するだけ。(切り替えを許可する)
- Classic Editorの使い方を画像付きで解説。
- Classic Editorを使うなら「Advanced Editor Tools」「Classic Widgets」の2つは必須。
Classic Editorは旧エディタですが、今でも大半の人が使用しているほど使い勝手がいいんです。
切り替え方法も非常に簡単。
インストール後2箇所にチェックするだけで、すぐにでも使用できます。
何より「ビジュアルモード」で作成すれば、公開時のページに近い表示で記事作成が可能。
編集の時点から完成形をイメージしやすいので、初心者には特におすすめのエディタです。



