画像の画質を落とすことなく圧縮可能なプラグイン「EWWW Image Optimizer」。
しかし、EWWW Image Optimizerで画像が表示できない時ってありませんか?
「記事作成時には閲覧できた画像が、投稿後には表示されない」
「画像がwebP変換できていない」
このようなエラーがあると、記事の評価や検索順位にも関わってしまいます。
この記事では、EWWW Image Optimizerで画像表示ができない原因からエラー解決法をご紹介。
WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
EWWW Image Optimizerで画像が表示できない原因

EWWW Image Optimizerでは画像をアップロードするときに様々なサイズを自動で生成してくれます。
しかし、EWWW Image Optimizerのリザイス使用量が多くなると、サーバーが重くなり画像表示できない原因になるんです。
このような際は、サイズの設定を無効化することで画像が表示されます。
使用しない画像の自動生成を停止し、容量を軽量化できるためです。
- 「設定」をクリック
- 「EWWW Image Optimizer」→「リサイズ」をクリック
- リサイズを無効化(画像サイズの自動生成を無効化するサイズを選択)
- 「最適化の無効化」「作成を無効化」のチェックを入れて変更保存
チェックを入れた画像サイズは、自動生成を無効化します。
以下3点はチェックを外しておくと後に便利です。

EWWW Image Optimizerのエラー解決法

「404 not found」といった画像に関してエラーメッセージの原因は、以下2点が考えられます。
エラーメッセージの原因
- リンク切れ
- 画像URLの相違
ドメイン変更をすると、EWWW Image Optimizerでリサイズした画像URLも変わります。
そのため、「情報が見つからない」=「URLが見つからない」といったエラーが発生するんです。
EWWW Image Optimizerのエラー解決方法としては以下2つ。
- 画像URLを入れ替える
- エラー改善のプラグインを導入する
画像URLを入れ替える
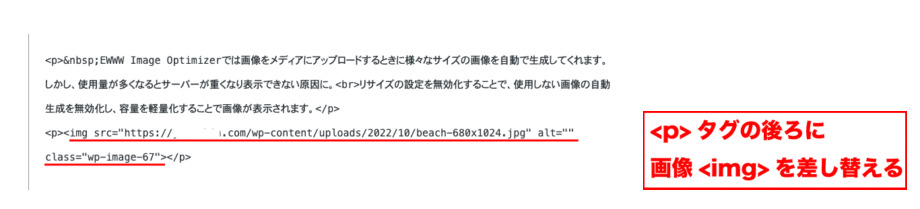
テキストモードから<p>タグと旧画像URLの<img>タグの間に画像ファイルリンクを入れていきます。
メディアから取得した最新のURLを追加したら、後ろの旧画像URL<img>タグを削除。
これで画像を間違えることなく挿入できます。

エラー改善のプラグインを導入する
「Broken Link Checker」というプラグインが、サイト内部・外部のリンクエラーを自動で検知してくれます。
URLのスペルミスやリンク先のページ削除といったリンク管理をしてくれる優れもの。
大幅に時短にできるためとても便利なプラグインです。

EWWW Image Optimizer使用の注意
EWWW Image Optimizerは正しく設定しないと不具合が生じるため、使用するには注意が必要です。
とくに画像が表示できない原因は、遅延読み込み機能の重複によることが多いです。
設定した内容を理解し、自サイトでは不要な機能であればチェックを外す・無効化するのが吉。
他プラグインの遅延読み込み
すべての画像を一気に読み込むのではなく、表示領域内にきてから読み込んでくれる機能
遅延読み込み機能は“lazyload”とも呼ばれており、 他プラグインにも備わっていることがあります。
これがEWWW Image Optimizeの遅延読み込みと重複してしまい、相性が悪いと表示できません。
EWWW Image Optimizeの設定内にある「リサイズの検知」は、遅延読み込みに関連する設定のためチェックを外しておきましょう。

WordPressテーマに備わっている遅延読み込み
最近のWordPressテーマには元々遅延読み込み機能が備わっているものも。
WordPress5.5からは、標準機能として追加されました。
これによって遅延読み込みプラグインが不要になるので、こちらも被ってしまうと不具合が発生。
画像表示ができなくなってしまいます。
EWWW Image OptimizerでWebP変換できない時は?
WebP変換も可能なEWWW Image Optimizerですが、変換できないエラーが発生することも。
その際は、設定が正しく変更できているか再確認します。

他にもEWWW Image OptimizerでWebP変換できているか確認する方法はいくつかあります。
- Chromeの機能を確認
- 画像の拡張子を確認
- .htaccessの設定
WordPressのメディア内でも拡張子の確認はできますが、投稿後に変換されているかは上記の確認方法が望ましいでしょう。
Chromeの機能を確認
Chrome内の拡張機能内のデベロッパーツールからimgをタップし、拡張子を確認。
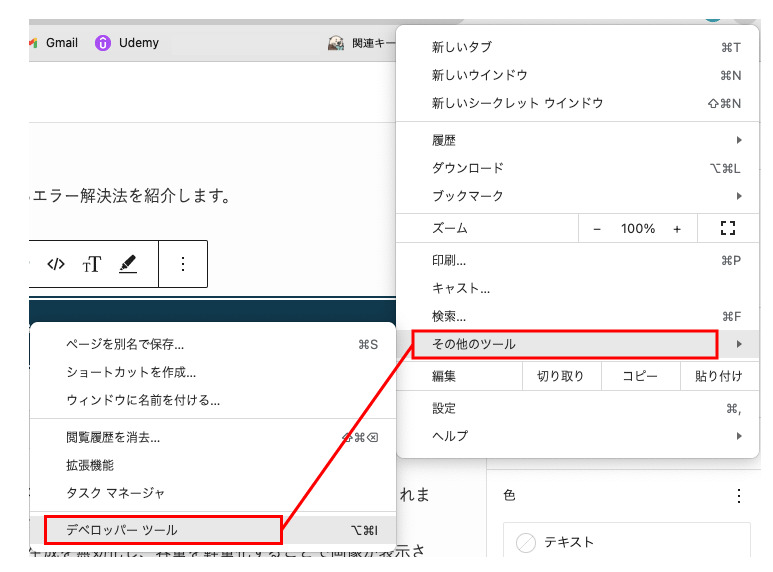
- Chromeの右上メニューをクリック
- 「その他ツール」をクリック
- デベロッパーツールを開く
- Networkからimgを選択し拡張子確認

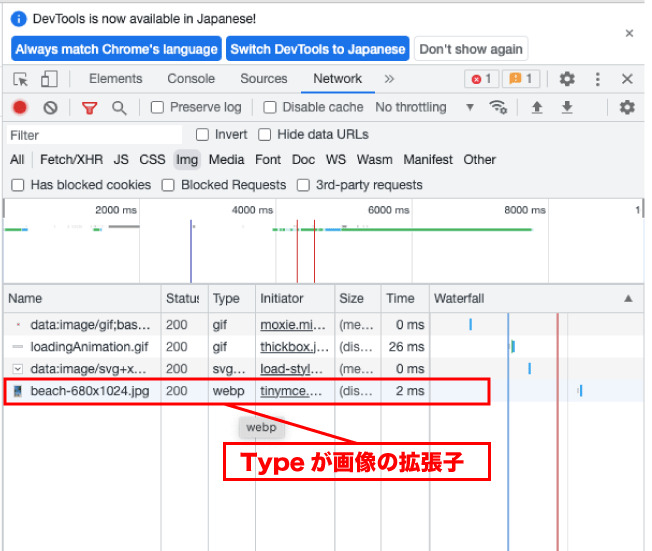
Networkからimgを選択すると、現在閲覧しているサイトで使用している画像の詳細が出てきます。

Typeに画像の拡張子が「webp」と表示されていたらOKです。
画像の拡張子を確認
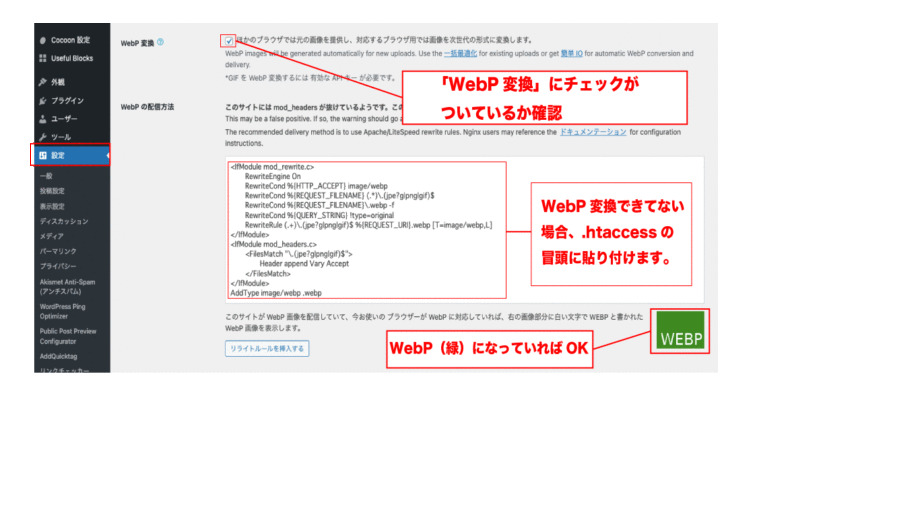
WebP変換ができているかプラグイン設定で確認できます。
設定から「WebP」を選択し、以下2つを確認しましょう。
- 「JPG,PNGからWebP」項目にチェックが入っているか
- 緑の「WebP」になっているか
上記を変更保存してもWebP化されない時は、ブラウザにキャッシュが残っている可能性があります。
キャッシュデータを削除後リロードし、WebPに変換されていればOKです。
.htaccessの設定
他に、ブラウザ自体がWebP変換に対応できていない場合も。
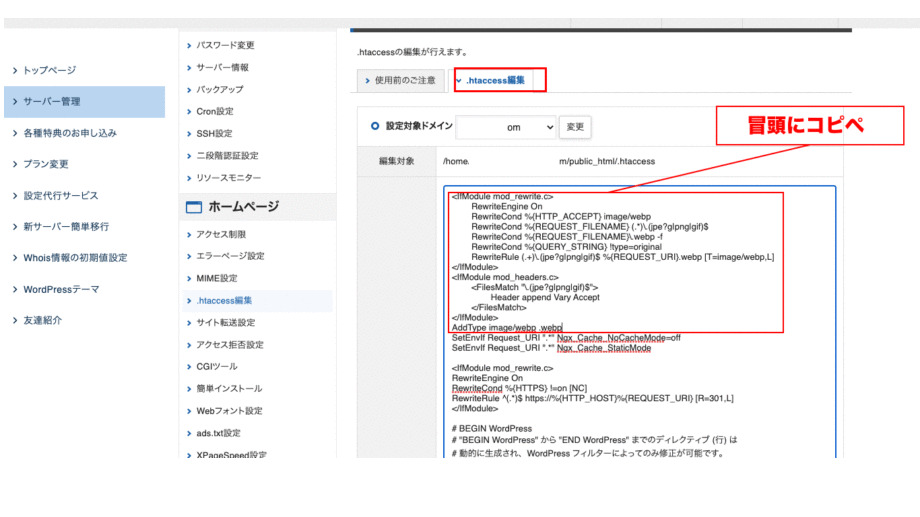
対処法として、直接コードをコピペし.htaccessファイルに書き込んでいきます。
.htaccessファイルは使用しているレンタルサーバーから変更可能です。
「リライトルールを挿入する」でコードを入れることは可能ですが、末尾に記載されてしまいます。
必ずコードを追記する場合は、冒頭にコピペしましょう。

EWWW Image Optimizerを最適化する方法

EWWW Image Optimizerは、画像ファイルの軽量化を最適化してくれるプラグインです。
軽量化することでサイトの表示速度を高速化し、ユーザーの離脱を防ぐことが可能。
正しく設定をすれば自動で画像を最適化してくれるので、初期設定に不足部分がないか見直しをしてみましょう。
まとめ
この記事のまとめ
- EWWW Image Optimizerで画像が表示できない原因は、リサイズの設定であることが多い。
- ドメイン変更後にEWWW Image Optimizerで画像が表示されない時は、画像のリンク切れか画像URLの相違。
- EWWW Image Optimizerのエラーは遅延読み込みの重複で発生しやすいため、設定を外す。
- EWWW Image OptimizerでWebP変換できない時は設定を見直し、キャッシュをクリアする。
EWWW Image Optimizerで画像が表示されない原因は、初期設定が間違っていることが多いです。
特に遅延読み込みは同じ機能がついているものと重複することで不具合が発生します。
EWWW Image Optimizerは使い方が正しければ、面倒な画像処理も自動で最適化してくれるプラグインです。



