WordPressでブログを書いていると、こんなことありませんか?
「文字装飾する時に毎回コードを書くのが面倒」
「よく使うタグや文字装飾を自分でカスタマイズして使いたい」
そういった悩みを解決するプラグインがAddQuicktag(アドクイックタグ)です。
AddQuicktagを使用すれば、ボタン一つで文字の装飾や定型文が簡単に作れます。
今回は、AddQuicktagのインストール方法から、タグの設定まで詳しく解説。
WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
AddQuicktagの機能
よく使う装飾のコードなどをあらかじめ登録しておくことで、記事の執筆が格段に早くなるプラグイン。
AddQuicktagを使えば、毎回装飾コードをコピペしていた面倒が解消されます。
長いコードでも、AddQuicktagに登録されたものならボタン1つで引き出し可能。
しかし、WordPressの有料テーマでは、文字装飾や定型文を簡単にする機能が最初から備わっていることも。
また、テーマによってはAddQuicktagが使えない場合もあります。
AddQuicktagのインストールと有効化
プラグインからAddQuicktagをインストールし、有効化まで設定していきます。
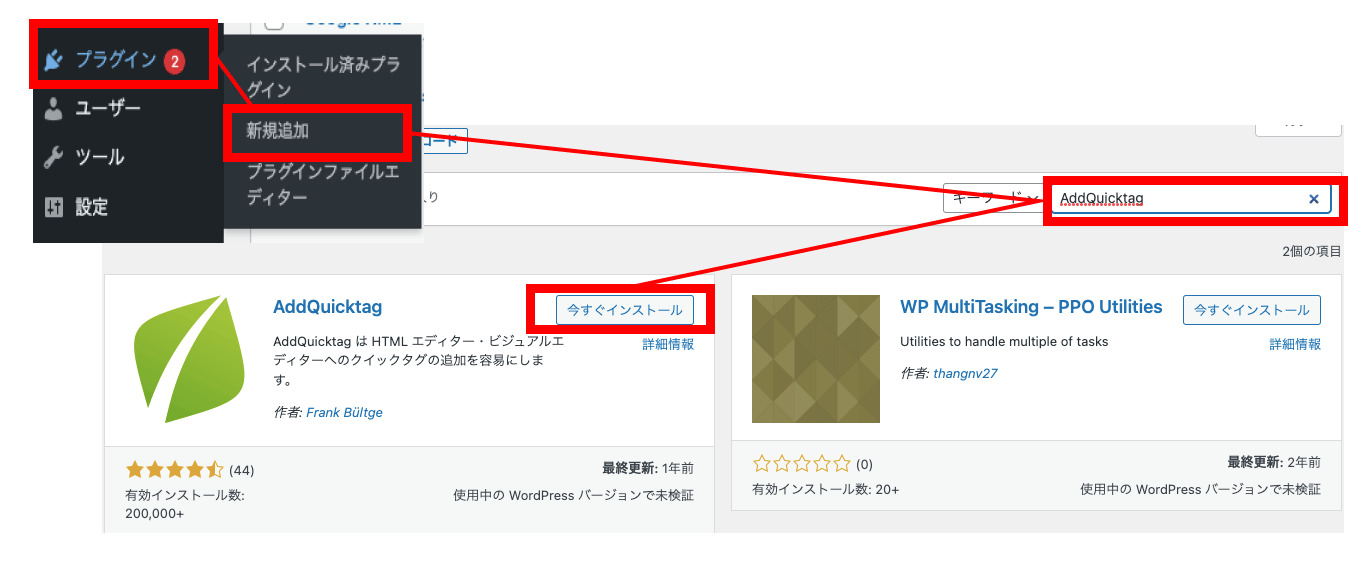
- 「プラグイン」をクリック
- 「新規追加」をクリック
- 「AddQuicktag」と入力し検索
- 「今すぐインストール」をクリック
- 有効化する
プラグインより新規追加をし、“AddQuicktag”を検索後インストールを開始します。

インストール後は有効化で設定完了です。

AddQuicktagの設定項目

AddQuicktagの設定項目は全部で5つです。
- クイックタグの追加と削除
- デフォルトのクイックタグを非表示にする
- 拡張コードのクイックタグを追加する
- エクスポート
- インポート
「クイックタグの設定と削除」項目の登録だけでも、クイックボタンが追加されます。
普段から使うコードをストックしておくといいでしょう。
クイックタグの追加と削除
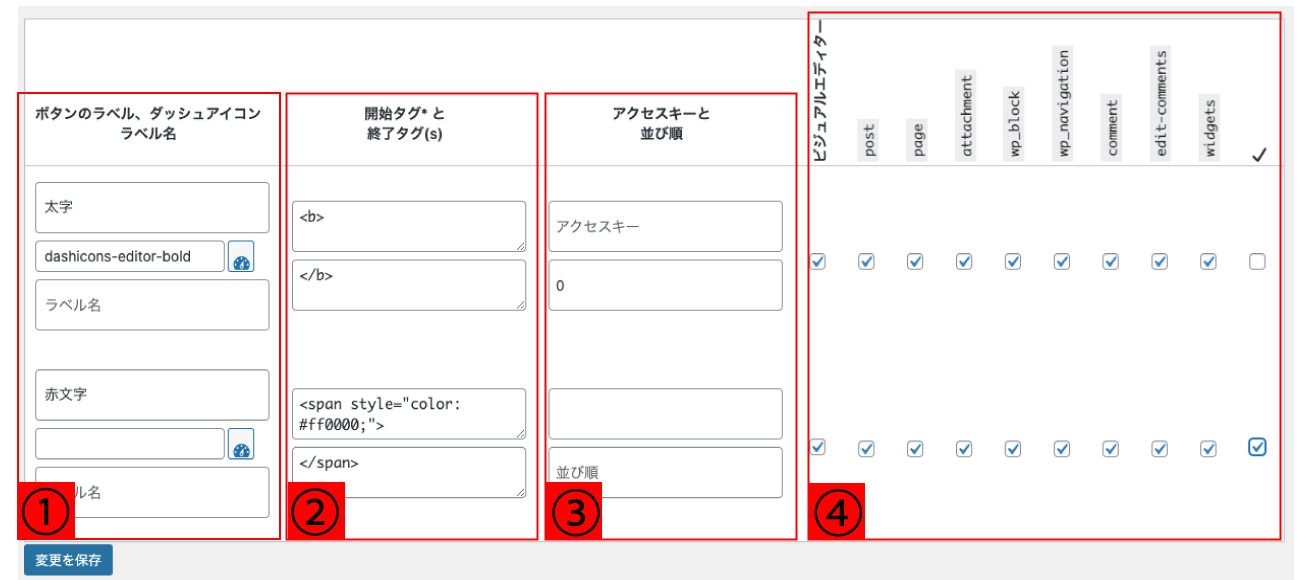
クイックボタンの追加は以下の通り。

①ボタンのラベル・ダッシュアイコン・ラベル名
自分が分かる名前なら、英語表記でも日本語でもOK。
ダッシュアイコンとラベル名は特に記載しなくても登録できます。
②開始タグと終了タグ
タグの設定では、htmlコードを使用。
開始タグ、終了タグには必ず以下を付けます。
- 開始タグ:< >
- 終了タグ:</ >
例えば赤文字にするQuicktagを作りたければ、以下を開始タグと終了タグに入れていきます。
赤文字のコード
<span style=”color: #ff0000;”>赤文字</span>
開始タグに文字数制限はありません。
Google AdSenseなどの長いコードも登録しておくと、ワンクリックで操作できるのでオススメです。
③アクセスキーと並び順
「alt+アクセスキー」でショートカットキーが登録できます。
良く使うクイックタグを「0」から順に設定すると上から配置される仕組みです。
④チェックボタン(AddQuicktagの使える場所の指定)
Quicktagを表示させたい投稿にチェックを入れるとタブに表示されます。
全てに有効化させたい場合は、右端のチェックボタンで全選択可能です。
それぞれのチェックボタンの指定場所はこちら。
| ビジュアルエディター | 投稿画面・固定ページのビジュアルモード |
| page | 投稿画面のテキストモード |
| post | 固定ページのテキストモード |
| attachment | メディア編集ページ |
| wp_block | ブロックエディタの投稿画面 |
| advanced_ads | Adbanced Adsの編集ページ(プラグイン利用している方のみ) |
| comment | 管理画面のコメント返信 |
| edit-comments | 管理画面のコメント編集 |
| widgets | ウィジェット |
デフォルトのクイックタグを非表示にする
表示されているタグの表示・非表示が可能です。
たくさんタグがある中でも、あまり使わないタグは非表示にできます。
特に画像挿入のimgタグや終了タグのcloseタグは非表示でもいいでしょう。

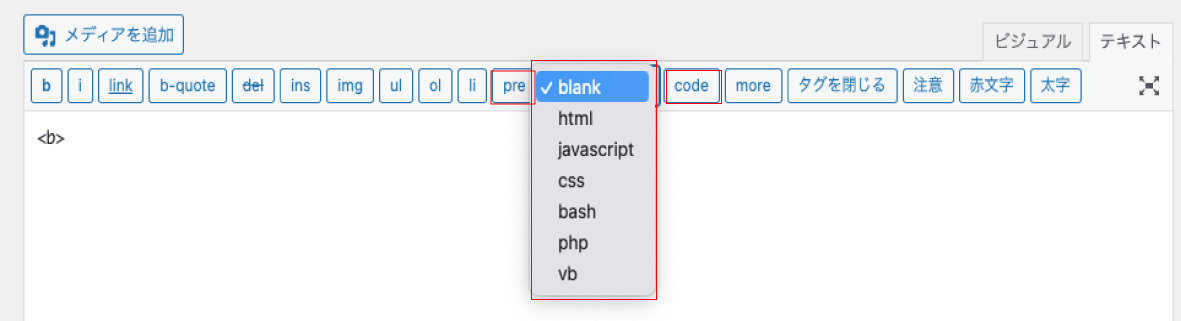
拡張コードのクイックタグを追加する
<pre>タグ
htmlやcssのコードをサンプルコードとして紹介するときに便利です。
改行や半角スペースをそのまま表示させることが可能。
<pre>タグ隣にドロップダウンメニューも追加され、codeボタンと一緒に使います。

codeボタンで挿入されるコードは以下です。
<code class=”language-○○○”> </code>
※○○○に各言語名
言語名は7種類から選択できます。
HTML Entities
「HTML Entities」もhtmlをそのまま表示します。
< を < にしたり、「”」を「&quot;」に変換したりする処理が可能に。
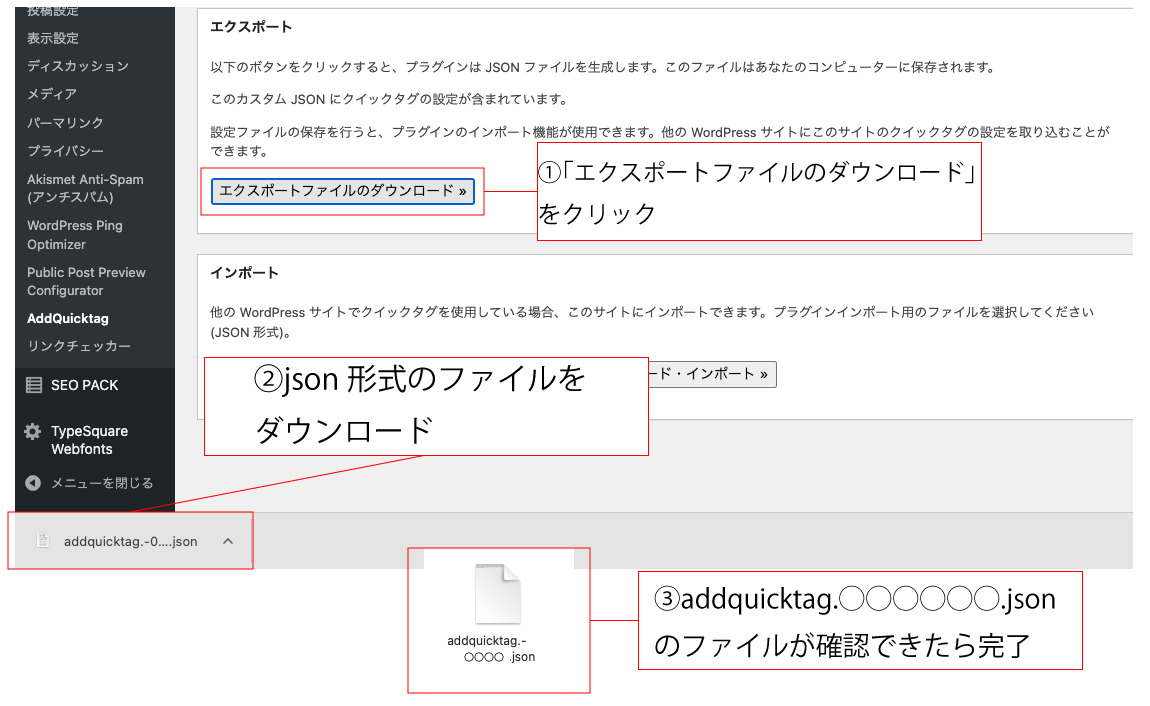
エクスポート
登録しておいたタグを他のWordPressでも使えるようになります。
- エクスポート内の「エクスポート内のダウンロード」をクリック
- json形式のファイルをダウンロード
- addquicktag.◯◯◯◯◯◯.jsonのファイルが確認できたらエクスポート完了。

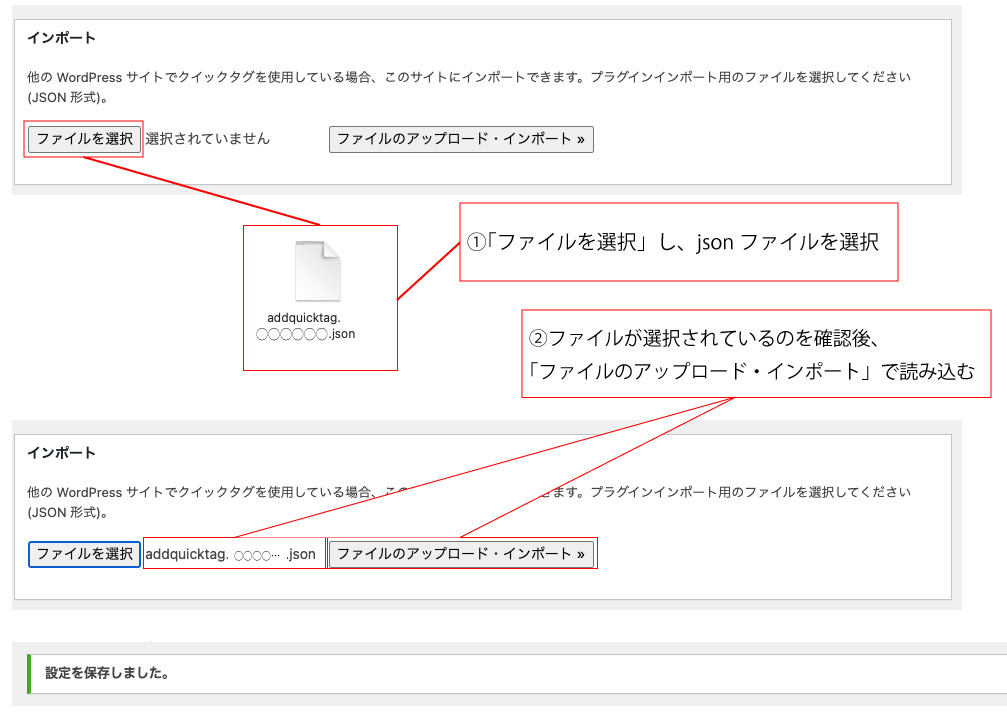
インポート
外部からのjsonファイルを取り込むことが可能です。
- インポート内の「ファイル選択」から取り込むjsonファイルを選択
- 「ファイルのアップロード・インポート」で読み込み完了

インポート処理すると、以前登録していたQuicktagが削除されてしまいます。
必要なタグはメモ帳などにコピーしておき、インポート後に再度登録しましょう。
AddQuicktagの使い方
設定が完了したら、実際に使用してみましょう。
今回は太字・赤文字にするためのコードを例に、使い方を解説します。
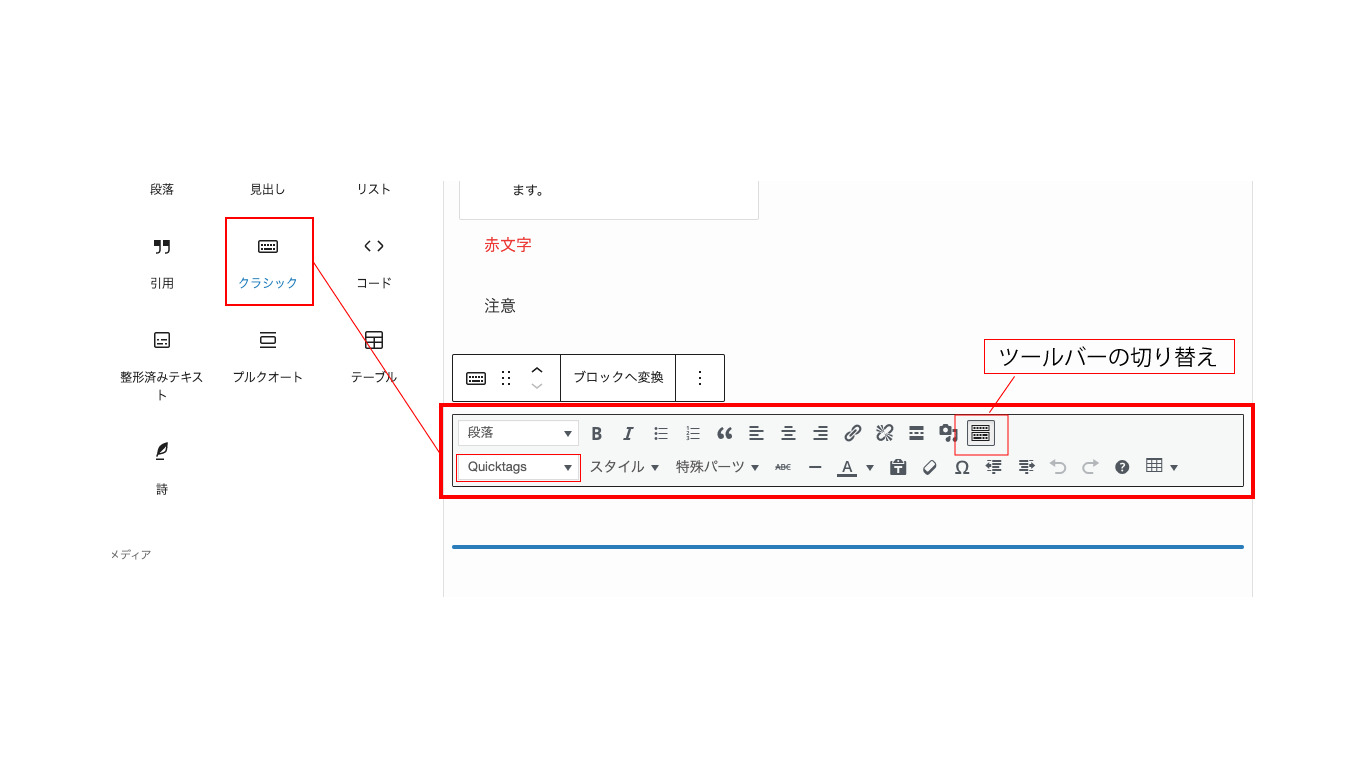
ブロックエディタで使用する
コードエディタでは使用できませんが、クラシックブロックを選択すると、Quicktagsを利用できます。
Quicktagsを表示させるには、投稿画面よりブロックを追加し、クラシックブロックを選択。
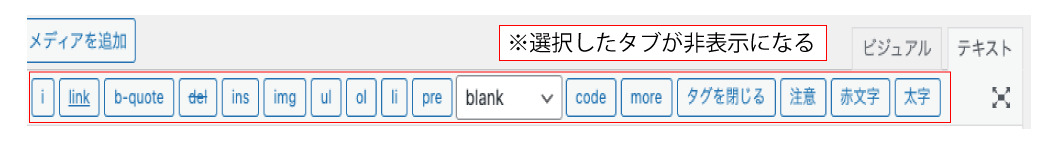
するとクラシックブロック内にツールバーが表示されます。
Quicktagsはツールバーに隠れていることがあるので、切り替えをしましょう。

WordPressでは、AddQuicktagのプラグインの互換性に問題があるため表示されない場合があります。
古いWordPressならバージョンアップしましょう。
最新のWordPressならバージョンを5.5.3に下げると問題なく動作します。
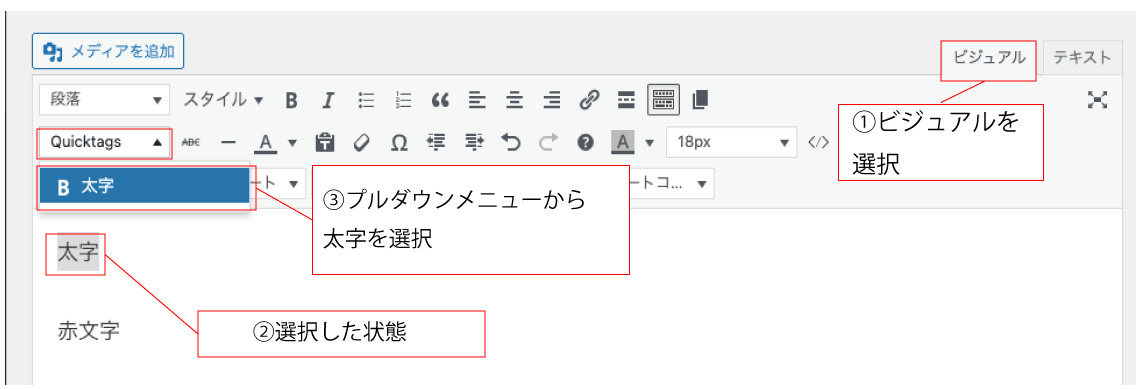
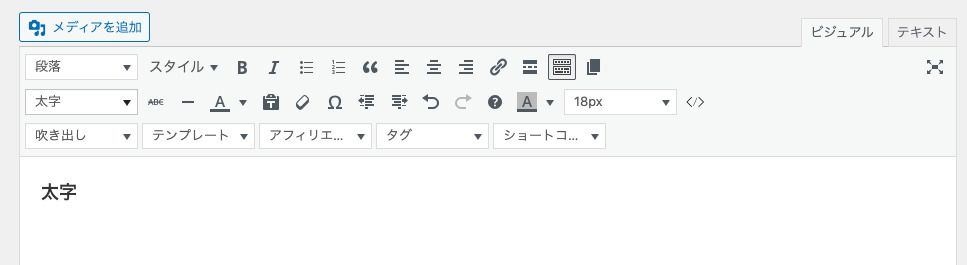
クラシックエディタ(ビジュアルモード)で使用する
装飾したいテキストを選択した状態で、Quicktagsを選択し実行します。
ここでは、太字にするタグを例にご紹介。
- ビジュアルモードを選択
- 装飾したいテキストを選択した状態にする
- Quicktagsのプルダウンメニューから「太字」を選択

以下の画像のように変換できます。

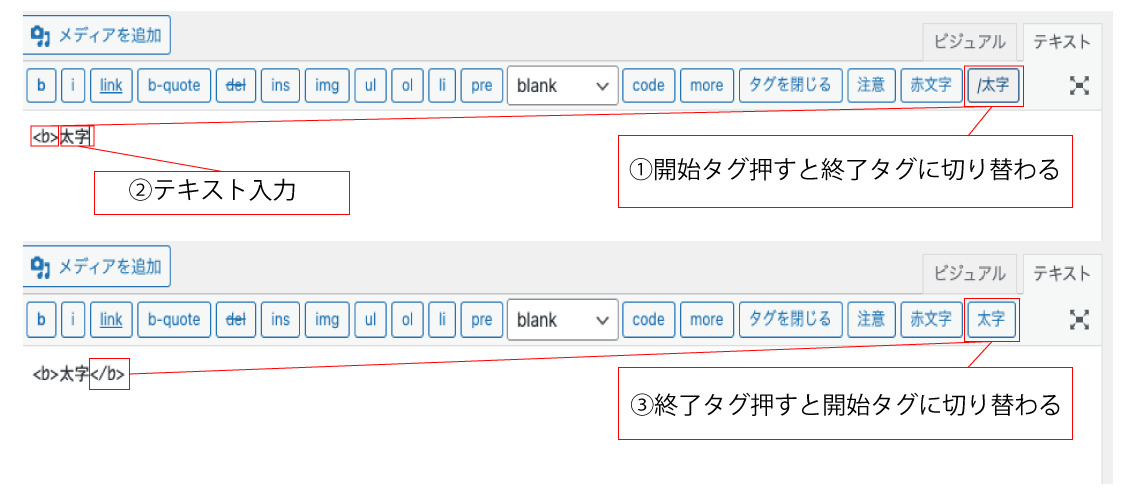
クラシックエディタ(テキストモード)で使用する
テキストモードでは、ボタンを2回クリックすることで、開始タグ(1回目クリック)と終了タグ(2回目クリック)が挿入されます。
- 開始タグ(1回目クリック)を挿入
- テキストを入力
- 終了タグ(2回目クリック)を挿入

AddQuicktagが表示されない時の対処法
AddQuicktagが表示されない場合、以下のような原因が考えられます。
- プラグインが有効化されていない
- AddQuicktagの設定ミス
- 編集ページ内のツールバーに隠れている
- WordPressのバージョンの不具合
プラグインが有効化されていない
プラグインから「AddQuicktag」が有効化されているか確認しましょう。
AddQuicktagの設定ミス
チェックボタン(投稿場所の指定)が外れている、もしくは変更保存されていないかもしれません。
設定箇所を今一度確認しましょう。
編集ページ内のツールバーに隠れている
投稿管理画面のツール内にある「ツールバーの切り替え」タブをクリックしてみましょう。
隠れているツールを展開すると「Quicktags」のプルダウンが出てきます。
④WordPressのバージョンの不具合
WordPress5.6以降のクラシックエディタを使用すると、アップデートする際に不具合が生じることも。
プラグイン「WP Downgrade」をインストールしWordPressのバージョンを下げることで解決できます。
まとめ
この記事のまとめ
- AddQuicktagは、ボタン1つでコードや定型文を引き出せるプラグイン。
- AddQuicktagの設定は「クイックタグの追加と削除」だけでも十分機能する。
- 複数ブログ運営している人はエクスポート・インポートで登録タグを移管できる。
- AddQuicktagが表示されない場合は、設定を確認するか、プラグイン「WP Downgrade」でバージョンを下げてみる。
AddQuicktagに普段使うコードを登録しておけば、サクサク記事が書けます。
文字装飾はもちろん、定型文やボックス(吹き出しなど)も登録可能です。
特にクラシックエディタを使用されている方は、とても効率よく記事執筆ができます。



