記事の読みやすさやイメージのために挿入する、写真やイラスト画像。
しかし、WordPressで画像を多用していたら、こんなことになった経験はありませんか?
「読み込みが遅く、サイトが重たい」
「毎回サイズを手動で変更するのが面倒」
そんな時に画像を最適にするのが“EWWW Image Optimizer”というプラグインです。
今回は、EWWW Image Optimizerの導入方法から、機能・使い方まで解説していきます。
画像を最適なサイズに一括変更もできるので、多用する人はぜひ最初に入れておきましょう。
WordPressを魔改造してSEO戦争する人です。 WordPressプラグイン・テーマ「unify」開発者。 中央大学卒。元WEB系エンジニアでCMSやECサイト開発等をしてました。 2018年10月頃にブログ運営を開始。2020年独立し、2021年法人化。
EWWW Image Optimizerの機能
画像のファイルサイズを圧縮することで、重たかったサイトを軽量化するプラグイン
EWWW Image Optimizerの機能は主に3つです。
- 画像のWebP変換・圧縮(一括)
- 画像の遅延読み込み
- 画像のリサイズ
EWWW Image Optimizerは、画像の圧縮を一括変更できる他、WebP変換もできる優れもの。
初期設定さえ最初にしておけば、画像挿入時に自動で圧縮・WebP変換してくれます。
さらに、定期的にアップロードしてくれるので保守も安心です。
画像のWebP変換・圧縮(一括)
EWWW Image Optimizerは、WebP変換や既存の画像の一括圧縮ができます。
WebP(ウェッピー)とは
- Googleが開発した画像形式
- JPEG・PNG・GIFなどをさらに軽量化する
- 画質の質を落とすことなく表示速度を高速化できる
画像を軽量化することでWebサイトの表示時間が短縮され、ユーザーからの信頼も高まります。
しかし、一度圧縮すると元の画像に戻すことはできません。
画像の遅延読み込み
Webページの表示が遅いと、ユーザーは待ちきれず離脱する可能性があります。
実際にGoogleの調査では、読み込みが遅いほど離脱率が上昇することを報告しているんです。
ページの読み込み時間が 1 秒から 10 秒になると、モバイル サイトの訪問者が直帰する確率が 123% 増加することを発見しました。
サイトの信頼性を考えると、表示速度の改善は必要不可欠です。
EWWW Image Optimizerを導入することで、画像の表示を遅延読み込みしてくれます。
これは、全ての画像を最初に読み込むのではなく、スクロールしたタイミングで表示させる機能です。
画像のリサイズ
画像が大きいサイズを自動で小さくしてくれます。
大きい画像ファイル(容量)にはメタデータが入っており、削除することで容量を小さくします。
元のデータに関する付随情報が記載されたデータのこと。
メタデータには、撮影場所や機種・設定などの細かい詳細が残されています。
中には個人情報も入っているため、プラグイン初期設定時に「削除」にチェックすることを忘れずに。
無料版の機能
無料版は、画像ファイルの圧縮が主な機能。
EWWW Image Optimizerの無料版の機能
- 細かい設定なしで画像を自動圧縮
- WebP変換・圧縮(一括)
これまでのWebP変換は、ドラッグ&ドロップでサイトに貼り付けるものがほとんどでした。
EWWW Image Optimizerを入れておくだけで一括変換できるのは、とても嬉しい機能です。
有料版の機能
有料版では、無料版の機能に加えて以下のようなメリットができます。
EWWW Image Optimizerの有料版の機能
- APIキーを購入することで高度な圧縮機能を設定できる
- 無料版とは画像の圧縮方法が異なり、圧縮率もおよそ70%〜80%と大幅に縮小可能
設定の基本タブ「Activate Easy IO and/or the Compress API to get 5x more optimization and priority support」にチェックを入れることで、有料版に変更できます。
EWWW Image Optimizerの設定方法

EWWW Image Optimizeの設定方法を以下の手順でご紹介します。
- インストールと有効化
- 初期設定
- WebP変換の設定
初期設定さえ変更保存しておけば、自動でリサイズしてくれます。
インストールと有効化
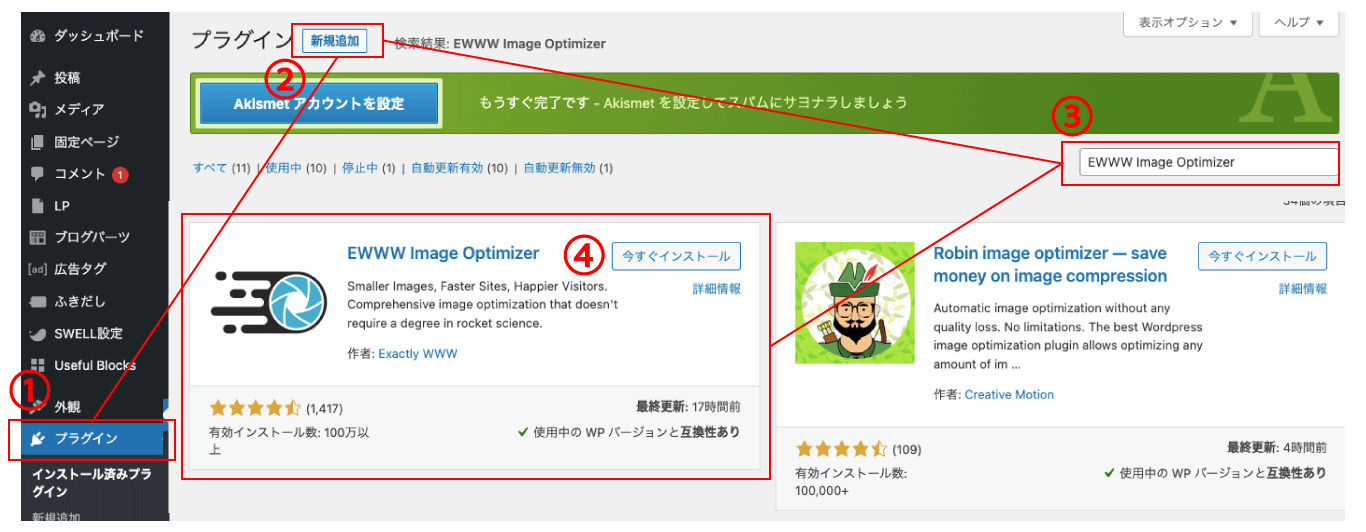
以下の画像の手順でクリック、検索していきます。

- 「プラグイン」をクリック
- 「新規追加」をクリック
- “EWWW Image Optimizer ”を入力し、検索
- 「今すぐインストール」をクリック
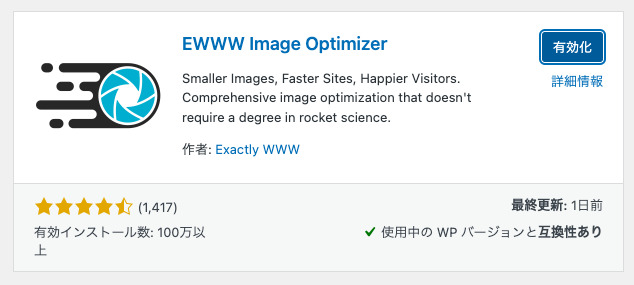
インストール後は有効化して完了です。

初期設定
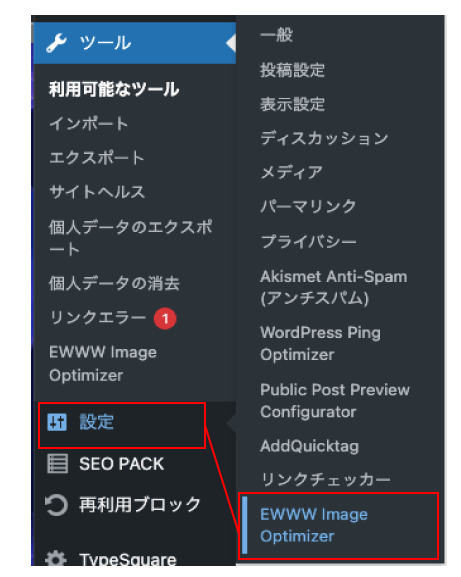
「設定」から「EWWW Image Optimizer」をクリックします。

最初に設定しておくべき項目は、主に以下の3つ。
初期設定の項目
- メタデータを削除
- 遅延読み込み
- WebP変換
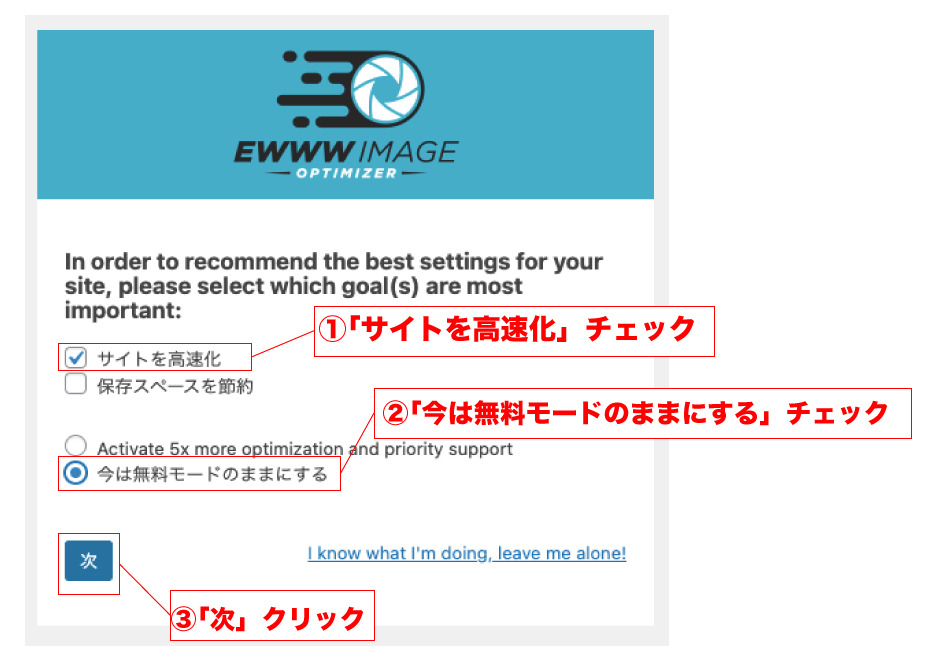
初期設定画面へ遷移します。
ここでは、プラグインを使う目的や有料か無料かで使用するかを設定。

- 「サイトの高速化」にチェック
- 「今は無料モードのままにする」にチェック
- 「次へ」をクリック
次のページでは、サイトの推奨設定として挙げられている全てにチェックを入れます。
チェックを入れたら、「設定を保存」をクリック。

最後に「完了」をクリックし、初期設定は完了です。

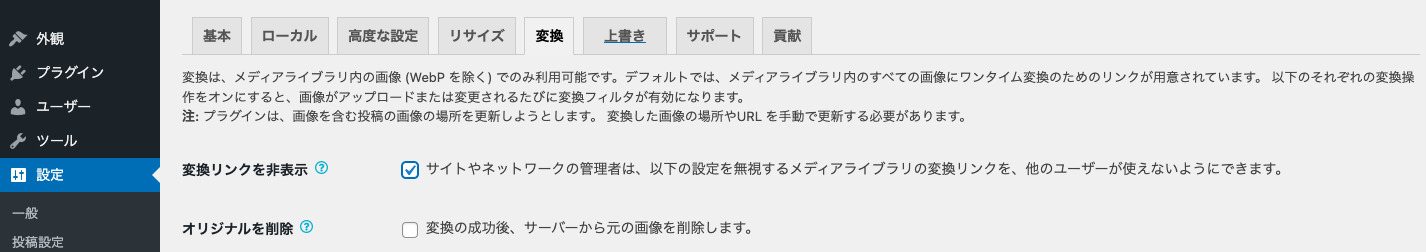
また、「変換リンクを非表示」は必ずチェックしましょう。
- 設定からEWWW Image Optimizerをクリック
- 基本タブの「Enable Ludicrous Mode」をクリック
- 変換タブの「変換リンクを非表示」にチェックが入っているか確認

元々チェックが入っていますが、外れていると勝手に画像の拡張子が変換されてしまいます。
画質の悪い画像がアップされる危険があるため注意しましょう。
WebP変換の設定
WebP変換は初期設定の時にチェックを入れたので設定済みです。
確認方法は、設定から「EWWW Image Optimizer」を開き、基本タブで下へスクロール。
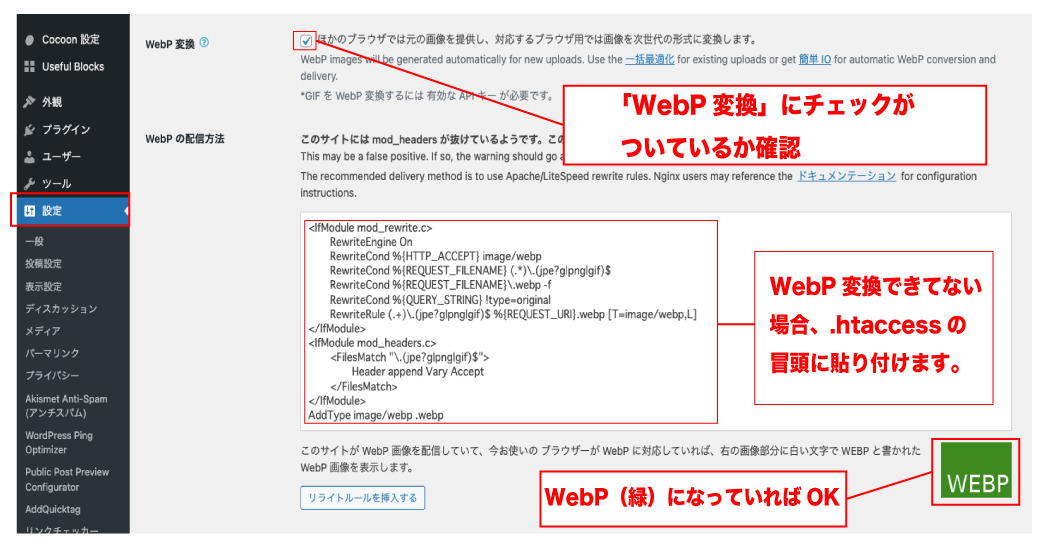
以下の画像のようにWebP変換の設定内容が記載してあります。

「WebP変換」にチェックすると、下に「WebPの配信方法」が表示されます。
右下に緑色でWebPと表示できていればWebP変換可能です。
もし、赤色でPNGなどになっていたら配信方法を変更しなければなりません。
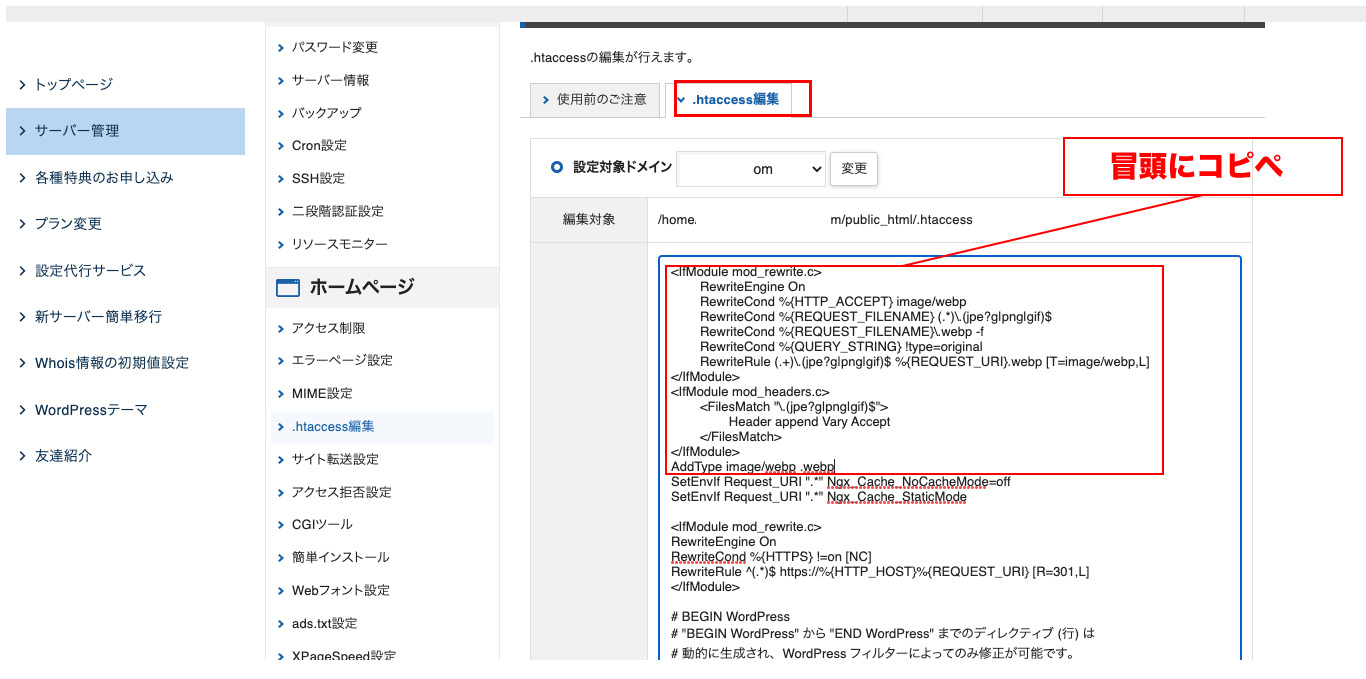
コードをコピペし、.htaccessファイルに追記します。

「WebPの配信方法」下の「リライトルールを挿入する」でコードを入れると、末尾に記載されてしまい変換されないことがあります。
EWWW Image Optimizerの使い方

設定が完了したら、実際に画像を圧縮してみましょう。
画像の圧縮は以下2パターンです。
- 新規画像を圧縮する
- 既存画像を圧縮(一括)する
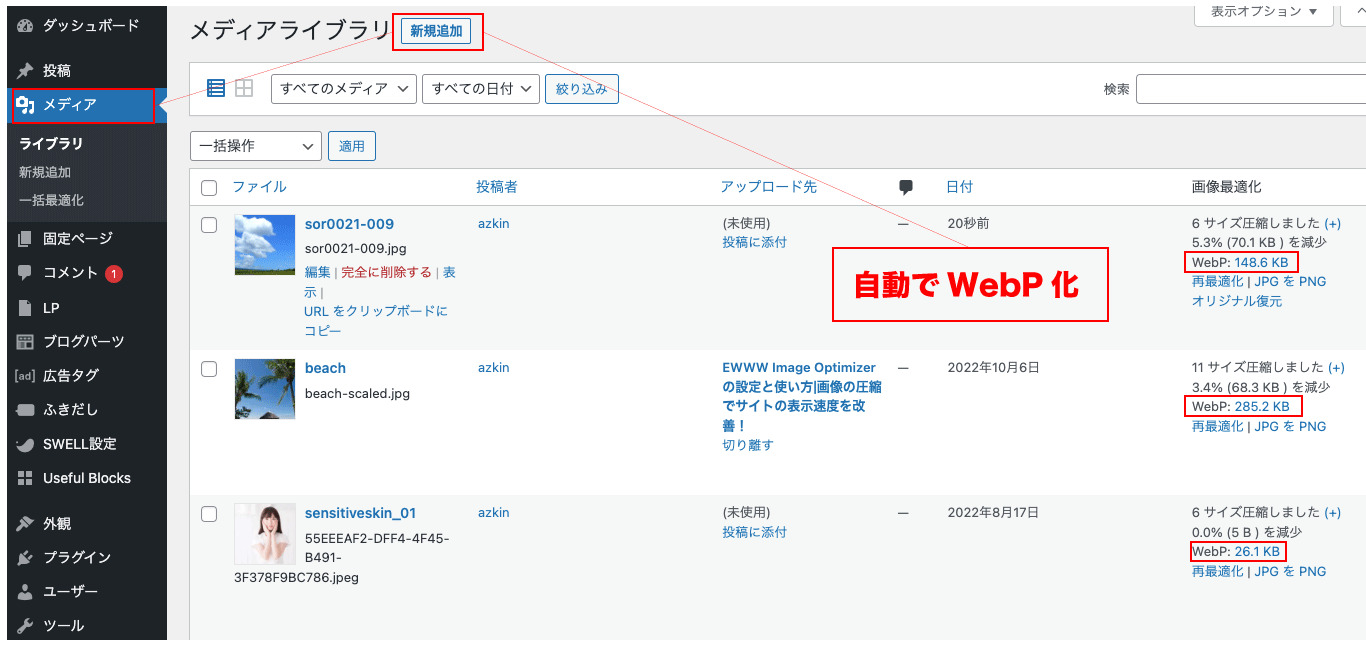
新規画像を圧縮する
新規画像は、アップロードするだけでOK。
- メディアより「新規追加」をクリック
- 挿入したい画像を選択
- 自動でWebP変換

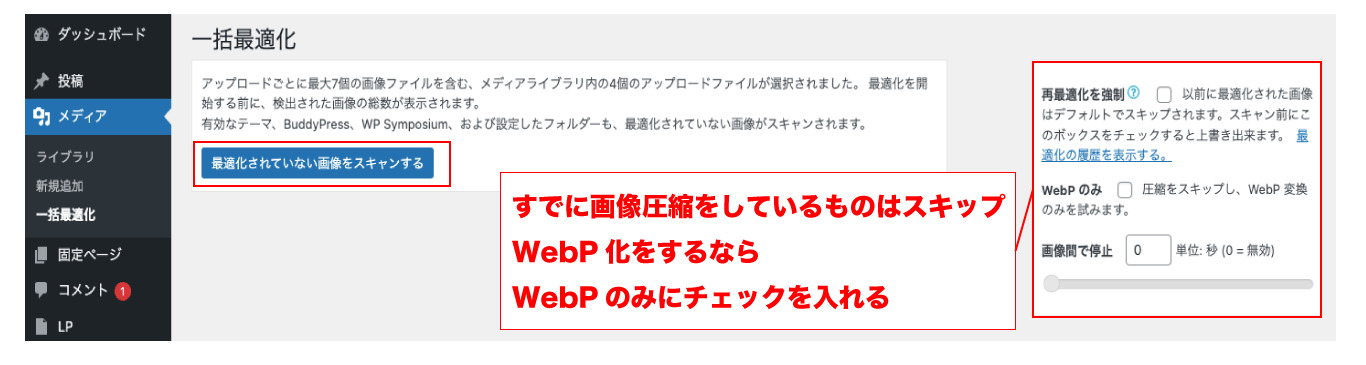
既存画像を圧縮する(一括)
- 「メディア」から「一括最適化」をクリック
- 「最適化されていない画像をスキャンする」をクリック


すでに画像圧縮しているものはスキップされます。
また、WebP化をするなら「WebPのみ」にチェックを入れてスキャンしましょう。
ただし、一度にスキャンする枚数が多いと時間がかかることも。
EWWW Image Optimizerのデメリット
EWWW Image Optimizerにも、デメリットはあります。
- 色彩圧縮の性能が悪い
- 画像メインの記事には不向き
色鮮やかな画像を用いていると、EWWW Image Optimizerの圧縮では劣化があるようです。
旅・カメラのことなど画像メインの記事には不向きでしょう。
しかし、一般の人が見てもわからないほどの違いです。
EWWW Image Optimizerのメリット
EWWW Image Optimizerのメリットをまとめると以下。
- 細かい設定をしなくても自動でリサイズできる
- WebP変換やメタデータの削除でサイトが軽くなる
- 既存の画像も一括変換できる
大量の画像をすでにアップしている場合にも、一括で適切なサイズに変換できます。
EWWW Image Optimizerの代替を使うなら
EWWW Image Optimizerの代替を検討するのであれば、以下3つがオススメです。
- TinyPNG – JPEG, PNG & WebP image compression
- ShortPixel Image Optimizer
- TinyPNG(プラグイン不要)
TinyPNG – JPEG, PNG & WebP image compression

※以前は「Compress JPEG & PNG images」というプラグイン名でしたが、現在は名称が変わっています。
画像圧縮ウェブサービス「TinyPNG」のWordPress版。
無料版では、1ヶ月500枚まで圧縮可能です。(16〜17枚/日)
EWWW Image Optimizerよりも圧縮率は高く、画質を落とすことなく軽量化できます。
TinyPNG – JPEG, PNG & WebP image compression
ShortPixel Image Optimizer
![]()
圧縮やWebP化・画像のリサイズはEWWW Image Optimizerと一緒の機能。
しかし、圧縮方法や画像形式の変換、PDFの最適化処理までできるのは他にはない機能です。
ShortPixel Image Optimizerは、1ヶ月100枚まで無料で画像を最適化してくれます。
枚数が少ないと感じる方は、ワンコインで5000枚に増量など豊富な料金プランから検討してもよいかもしれません。
TinyPNG(プラグイン不要)
先ほど紹介したTinyPNGは、プラグインではなくWeb上で使うこともできます。

縮小したい画像をドラッグ&ドロップするだけで無料で最適化。
最大5MBまで、同時に20枚の画像を圧縮できます。
まとめ
この記事のまとめ
- EWWW Image Optimizerは画像を圧縮しサイトの表示を高速化するプラグイン。
- EWWW Image Optimizerの初期設定後は自動で画像の圧縮(一括)が可能。
- EWWW Image Optimizerを使えば、画像の遅延読み込みでユーザーの離脱を防げる。
- EWWW Image Optimizerは画像のWebP変換も一括で可能。
EWWW Image Optimizerは、ファイルの軽量化に特化したプラグイン。
軽量化することでサイトの表示速度を高速化し、ユーザーの離脱を防げます。
ブログのイメージ画像を多用している方は、まず入れておいて間違いないプラグインです。



