WordPressに新しく登場したGutenberg(ブロックエディタ)、使ってみましたか?
使い勝手や効率から、Classic Editorの使用を続けている人も多いでしょう。
しかし、Classic Editorはあくまでも「旧エディタ」。
WordPressのエディタとしていつまで使えるのか、気になるところです。
この記事では、ブログ記事作成で使うことの多いClassic Editor について解説。
Classic Editorの使用可能期間や、新しくリリースされたGutenbergとの切り替え方法が判ります。
Classic Editorのサポート期限

現在多くのブロガーに使用されているClassic Editor。
近年、そのサポートが終了する可能性が出てきています。
ただしClassin Editorの使用者数は多く、現段階ですぐにサポート終了となる可能性は低そうです。
WordPress公式からの発表は以下の通り。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
代替エディタとしてGutenberg(ブロックエディタ)が登場していますが、まだ使用者の割合は高くありません。
実際にWordPressテーマTCDがTwitterで実施した2020年のアンケートでも、Gutenbergの使用割合は22.2%ほど。
WordPressで投稿記事を書く時、あなたがよく利用しているエディタはどれですか?
— WordPressテーマTCD (@tcd_jp) March 23, 2020
まだGutenbergへの早急な切り替えが必要というわけではなさそうですね。
Classic EditorとGutenbergの違い
まずは、Classic Editorと新しく登場したGutenbergの違いについて。
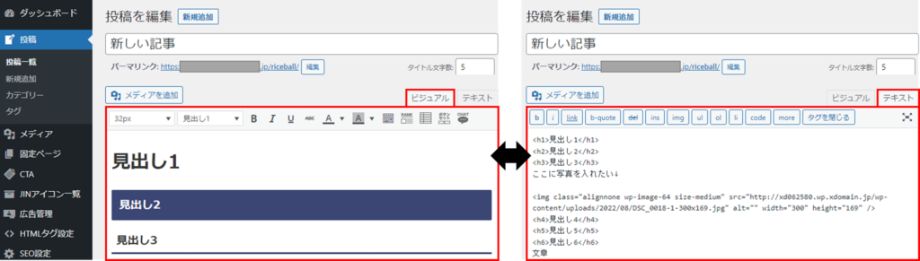
Classc Editor (旧エディタ)
WordPress4.9バージョンまで導入されていました。
こちらはWordに近いイメージ。
エディタモードがビジュアル・テキストの2つに分かれています。

ビジュアルモードは文章・画像の投稿後をイメージしながら記事作成しやすい設計。
画像や図を入れる際は、「メディアを追加」から挿入できます。
テキストモードはプログラミングの感覚で記事作成がしやすい設計。
アフィリエイトのリンクを挿入する場合などに必要となってきますね。
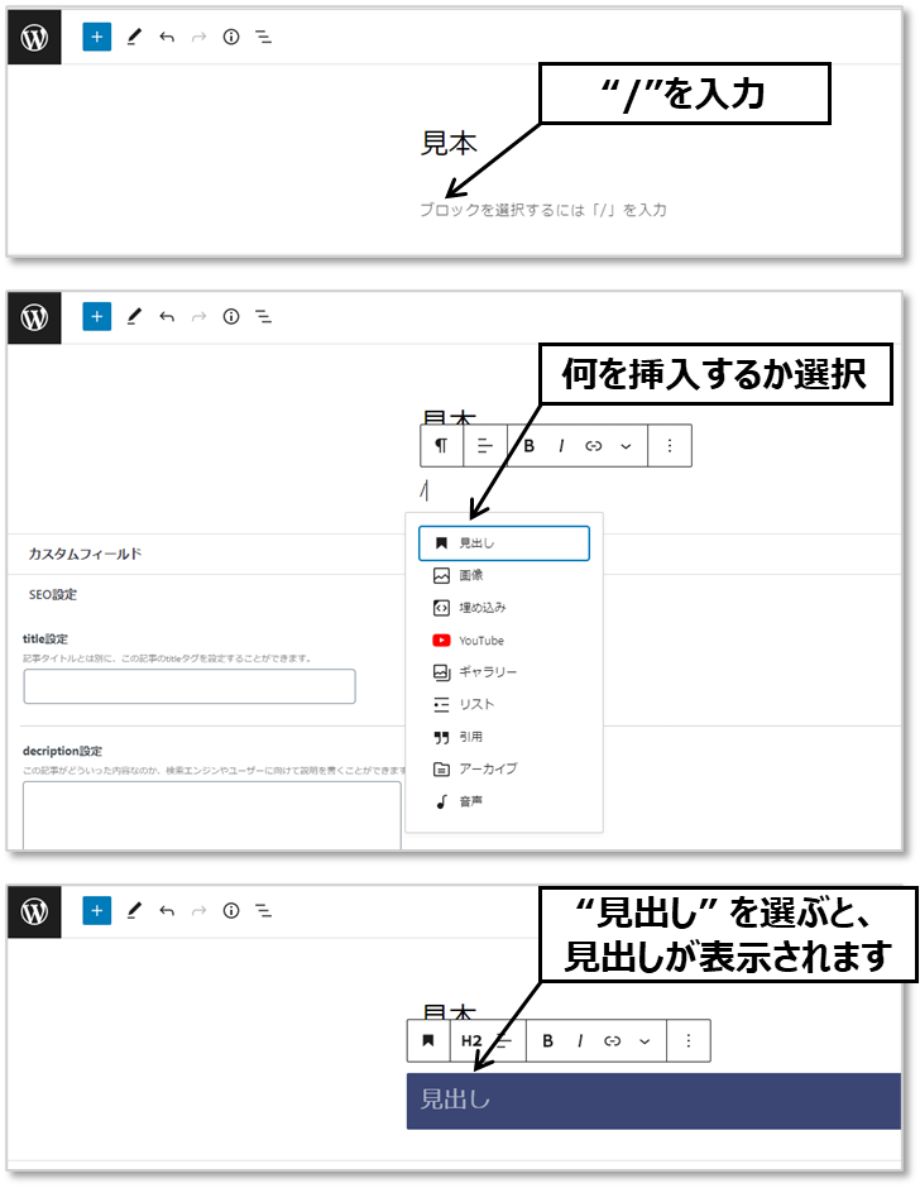
Gutenberg (新エディタ)
一方Gutenbergは、「ブロック」と呼ばれる単位で何を挿入するかを選択します。
例えば、文章・画像・図・表など。
そして、これらブロックの組み合わせで記事を書いていく構成です。

Classic EditorからGutenbergに切り替える方法
では、Gutenbergに切り替える方法を見ていきましょう。
Classic Editorでの記事作成に慣れた方が、Gutenbergでも問題なく記事作成を進めるのに役立ちます。
現状Classic Editorを使用する場合は、プラグインを入れないと使えません。
そのため、以下の流れで解説しますね。
- Classic Editorプラグインの無効化
- 対象の記事をGutenberg(新エディタ)に変換
使用する見本記事は以下。
Classic Editorで書いた場合の下書き・プレビューは以下の様に表示されています。

Classic Editorプラグインの無効化
WordPress管理画面の「プラグイン」→ Classic Editorにある「無効化」をクリックします。

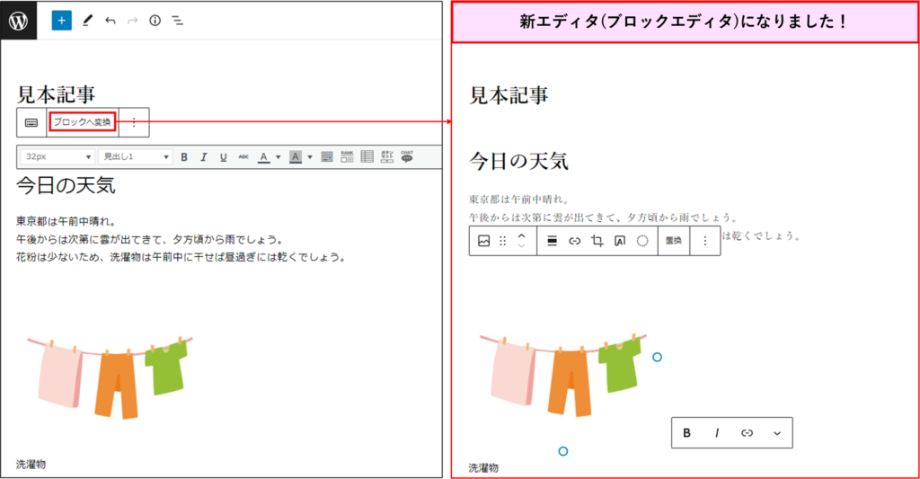
対象の記事をGutenberg(新エディタ)に変換
次に先ほどの見本記事に行くと、「ブロックに変換」というポップアップが出てきます。
なので、ポップアップをクリックすればOK。
プレビュー結果はそのままに、Classic EdditorからGutenbergに変わります。

GutenbergからClassic Editorに切り替える方法
一度Gutenbergに切り替えたけど、Classic Editorに戻したい方。
またはGutenbergは使いにくいためClassic Editorを使ってみたい方。
- プラグイン“Classic Editor”を導入(導入済みの場合は不要)
- 「設定」→「投稿設定」をクリック
- 「旧エディタ」を選択
手順の詳細は以下の記事で解説していますので、ご参照ください。
Classic Editorの代替プラグイン

Classic Editorは2023年以降サポートが終了してしまう可能性があります。
サポート終了後はClassic Editorが完全に使えなくなってしまうのか不安な方、ご心配なく。
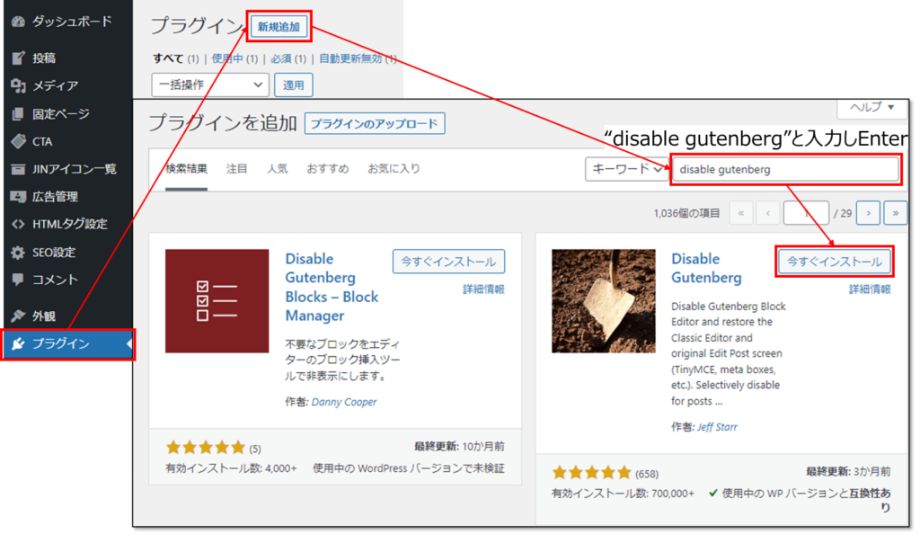
まずはプラグインを入れて、有効化します。

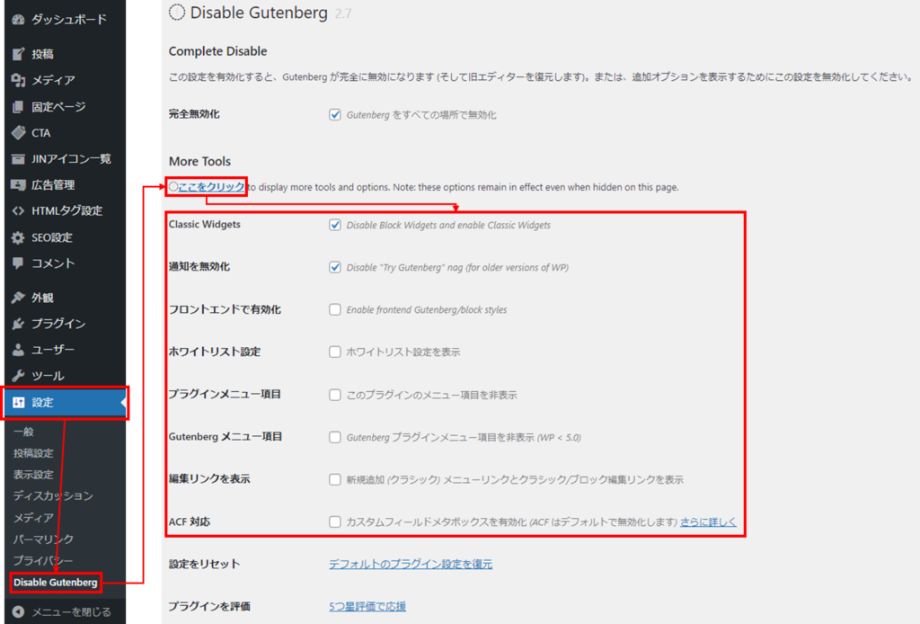
次にDisable Gutenbergの初期設定。
このプラグインはClassic Editorプラグインよりも詳細な設定ができる反面、初期設定は適切に行わなければなりません。

メニューに登場する各項目の機能は以下の通り。
- 完全無効化
Gutenberg(ブロックエディタ)を無効化します。チェックを外すと、WordPress内のどの項目についてGutenbergを無効化するか選択できます。 - フロントエンドで有効化
Gutenbergの各ブロックのCSS(文字サイズやフォント、色などの設定)を有効にします。これにチェックを入れないと、Classic Editorへ変更時に設定が反映されません。そのためチェックを入れることが必要です。 - ホワイトリスト設定
GUtenbergを有効のままにしておきたい投稿を選択できます。 - 編集リンクを表示
投稿一覧から、Classic Editor / Gutenberg どちらを使用するか選択できるようにします。 - AFC対応
“Advanced Custom Fields” のプラグインを入れている場合は、チェックを入れないと無効化されてしまいます。そのためチェックを入れることが必要です。
設定が完了したら、「変更を保存」で画面を閉じます。
まとめ
この記事のまとめ
- Classic Editor は少なくとも2022年までサポートされる。
- Classic EditorからGutenbergへの切り替えには、プラグイン“Classic Editor”を無効化する必要がある。
- GutenbergからClassic Editorへの切り替えは、投稿設定から「旧エディタ」を選択する。
- サポート終了後でも、プラグイン“Disable Gutenberg”をインストールすればClassic Editorが使える
Classic Editorを使い慣れた方は、新エディタに無理に慣れようとする必要はありません。
そこに時間をかけるより、代替プラグインを取り入れたほうが効率はいいでしょう。
ただ、サポート終了後、新エディタであるGutenbergのほうがメインとなっていくことは予想されます。
今のうちにどちらも使ってみて、使用感を確かめておくといいですね。



