サイト運営者が抱える課題
- UI/UXを高めて、競合と差別化したい
- CV率を上げるための施策を行いたい
- スクロール途中のユーザー離脱を減らしたい
プラグインの名前はunifyナビゲーション。
ページ上に配置するナビゲーションメニューが作成できるWordPress用プラグインです。
単純なナビゲーション機能を提供するだけでなく、操作性と拡張性を追求しているため、
ブログからランディングページ、コーポレートサイトなど、サイトの種類を選ばずに使えるように設計しています。
\動画でプラグインの詳細をチェック/
unifyナビゲーションの5つの特徴
unifyナビゲーションを支える5つの特徴。
それは…
- 複数パターンのナビゲーション
- 1ページに複数のナビゲーション配置可能
- 項目が増えても横スクロール
- 豊富なデザインと拡張性
- ブロックエディター・クラシックエディタ両対応
特徴①複数パターンのナビゲーション
unifyナビゲーションはテキストとアイコンを組み合わせた「テキストナビゲーション」、画像とテキストを組み合わせた「画像ナビゲーション」を提供します。
- 画像のみ
- 画像+テキスト
- テキストのみ
- アイコン+テキスト
例えば「おすすめXX選!」のような記事であれば商品画像+テキスト、コーポレートサイトであれば問い合わせとLINE導線、のように記事の内容に合わせて選択が可能です。

特徴②1ページに複数のナビゲーション配置可能
unifyナビゲーションは1ページ内に、複数のナビゲーションを設置可能。
ユーザーが現在見てる情報に合わせて追従するナビゲーションを切り替えることで、クリック率向上を狙えます。
加えて、ナビゲーションの切り替わりにはアニメーションを伴うため、「クリックできる要素が変わった」と印象づけることができます。
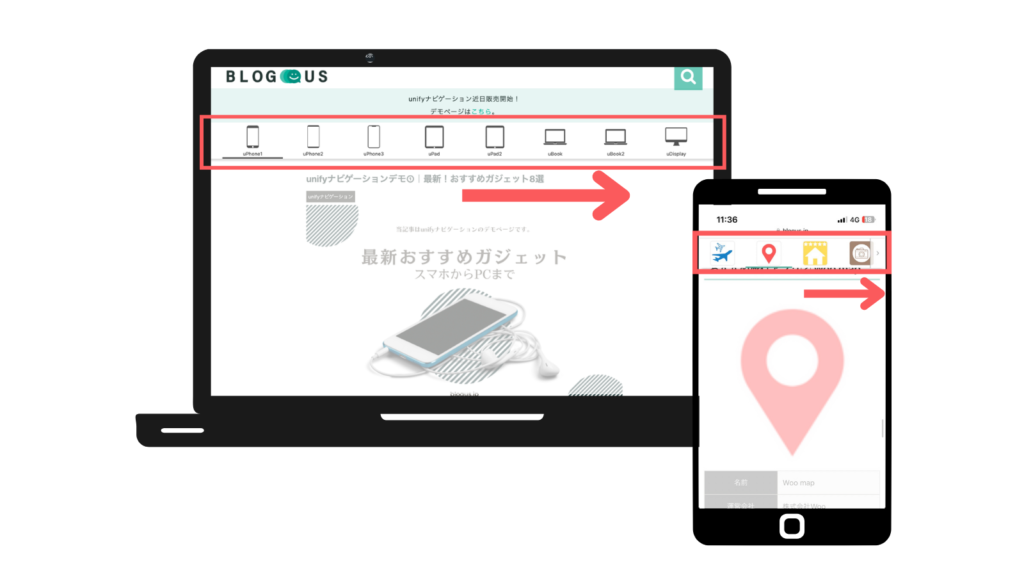
特徴③項目が増えても横スクロール
ナビゲーション項目が多くても、unifyナビゲーションは横スクロール可能となっています。
ユーザーがコンテンツをスクロールする際に、現在のセクションを自動的にハイライトするため、現在位置の把握ができます。

特徴④豊富なデザインと拡張性

unifyナビゲーションは豊富なデザインパターンを提供しています。
WordPressのカスタマイザー機能から簡単に編集ができ、カラーバリエーションもサイトに合わせることができます。
また、投稿ページからも個々にデザイン設定できるため、同じページ内でナビゲーションのデザインを切り替えることも可能です。
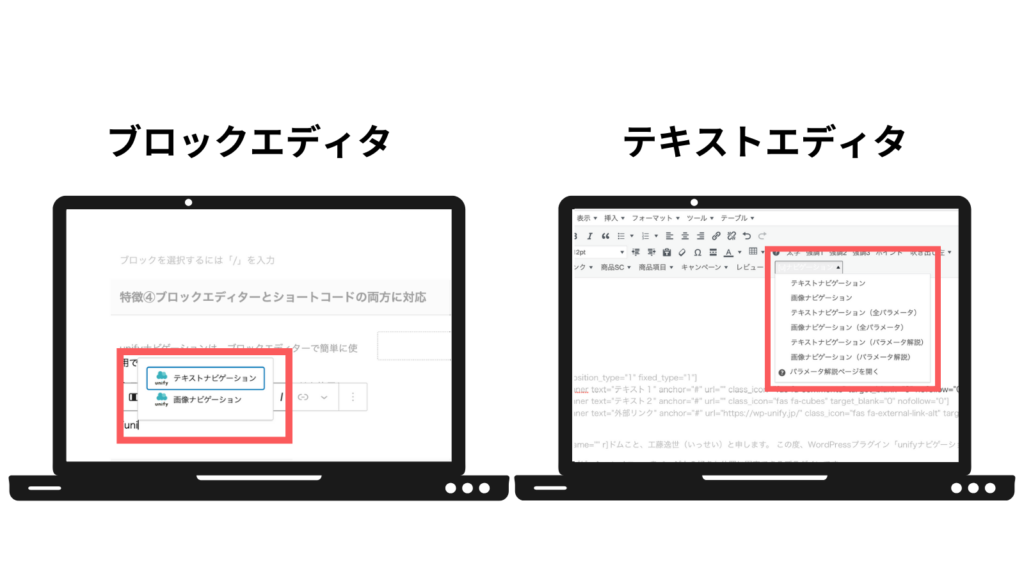
特徴⑤ブロックエディタ・クラシックエディタ両対応
unifyナビゲーションは、ブロックエディター・クラシックエディタ両方に対応しています。
ブロックエディタは「/unify」で検索すればブロックを利用できます。
クラシックエディタでも、ショートコードにて利用可能です。エディタのメニュー上にプルダウンも配置しているため、ショートコードの呼び出しも簡単にできます。

unifyナビゲーションの利用例
ユーザーの声
ドムさん(@domblog_jp)が作ったプラグインの紹介。ヘッダー追従でボタンリンクや、画像リンクを設置できます。ヘッダーからでも、コンテンツの途中からでも表示出来ます。リンクはページ内リンク、内部リンク、外部リンクを設置可能。UX爆上がり✨詳しくは、僕のブログで見てみてくださいねー🦸✨ pic.twitter.com/pcN9hCjfzL
— ヒナキラ★ぶろぐ学部💩 (@OneokrockHomme) May 7, 2023
こちら、仕様検討から色々意見出しさせて頂きました!
— べるぜ🌊SEOおじさん (@goodcolordad) May 2, 2023
外部リンクでnofollow/別タブ切り替えできたり、ナビゲーションの追従タイミング設定など、細かい拘りが実装されています。
ユーザー行動取るも良し、リンククリック取るのも良し、サイトのレベルアップ間違いなしです😆 https://t.co/rtqgZJ2ptU
β版ユーザーとして一足先に導入させてもらってるけど、想像以上に多機能!
— サカイユウヤ@ブログ時々エンジニア🍥 (@sakaiHulaHoop) May 2, 2023
コレ、発想次第でかなりいろんな使い方できます💡 https://t.co/xRN5NTc5UX
β版ユーザーです。
— やっち (@yacchiba3) May 2, 2023
コード分からない私でも設定が感覚でできるのでかなり使いやすいです🥺✨
テーマはSANGOですが、問題なく使えます♪
特にスマホ表示で重宝してます🤲🏻
デモページ見ると、どんな感じになるかわかります↓ https://t.co/OiD4D3KxUq
β版ユーザーとしてcocoonで使用しています💻
— BEVELLE(べべル)💎放ったらかしFX (@BEVELLE_) May 3, 2023
ナビゲーションって何!?
という方はデモサイトを見て頂ければ『コレか!』とお分かり頂けると思います😊
そしてメッチャ導入したい!という気持ちになることでしょう👍
設定が大変そう?
いえいえ、とっても簡単ですっ✨
それは保証します(*^^*) https://t.co/BIWzWMtmsi
ランキング記事できました!unifyナビゲーションでランキングコンテンツ終わりまでは画像ナビゲーション、その他のコンテンツはテキストナビゲーションで目次代わりと使い分けています。ユーザーも使いやすいはずなので最高!製品版は5/13発売とのことです。
— きずく@メディア運営 (@__kizuku) May 6, 2023
β版をご利用いただいた皆様、ありがとうございました!
unifyナビゲーションの料金
unifyナビゲーションの料金は、6,980円(税込)。
1購入ごとに1サイト有効化できるライセンスキーをお送りしています。(ライセンスキーの期限なし)
ライセンスキーは複数サイトでは利用できませんが、1度認証を解除すれば別サイトで利用することは可能となっています。
通常、ヘッダーナビゲーションをWordPressで記事ごとに設定できるように依頼すると数万円はかかります。
加えてunifyナビゲーションほど簡単に使えて、拡張性が高い機能にはなりません。
(実現しようとすると、数万では効かなくなります。)
unifyナビゲーションは、どんなサイトでも使いやすいように改良を重ねた上で、納得感のある価格設定としました。
よくある質問
Q/WordPressテーマによる兌換性はありますか?
A. 以下のテーマでテストを行い、動作確認済みです。
- swell
- JIN
- sango
- the thor
- cocoon
- affinger5,6
基本的に縦スクロール型のサイトでは利用可能な形式で作成しております。
ただし、htmlタグ構造が複雑なものや特殊なデザインなテーマではデザインが崩れる可能性がございます。
(サイドバーナビゲーション/横スクロールサイトなど)
もしデザイン崩れ等発生した場合は、ご連絡いただきましたら調査させて頂きます。
Q/複数サイトで利用可能ですか?
unifyナビゲーションは、1購入ごとに1ライセンスキーを発行しております。
ライセンスキーは1つにつき、有効化できるサイトは1つのため、複数サイトで利用する場合は複数ご購入ください。
なお、ライセンスキーは無効化すれば別サイトで有効化することが可能です。
例えば、一度テストサイトにてライセンスキーを使用した後に、テストサイトのライセンスキーを無効化すれば、本番サイトでunifyナビゲーションがご利用いただけます。
Q/購入後返品は可能ですか?
デジタル製品の販売となるため、基本的に返品は承っておりません。
Q/アフターサポートはありますか?
詳しい設定方法については、別途howtoページにて解説しています。
設定の個別レクチャーを受けたい場合は、別途¥2,200円(税込)で初期設定サポートを承ります。
その際は、unifyストアのお問い合わせページよりご連絡お願いいたします。
最後に
unifyナビゲーションは構想から販売までマルっと2ヶ月間かかりました。
本当はもっと早い段階で機能が少ないプラグインはできていたんですが、物足りなさを感じたこともあり、3度ぶっ壊してから作り直しています。
2ヶ月という期間は、開発期間としてはそれほど長いものではありません。
ですが、凝縮された2ヶ月間で仕様決めから制作まで、独り一貫して行ったunifyナビゲーションは、これまでのエンジニア人生の中でも屈指の作品に仕上がりました。
作る上で、超絶難しかった部分とか語りたいことは山ほどですが…そんなことは置いてといて!
無事リリースの日を迎えられた事を、β版ユーザーの皆様、これから手に取って頂く皆さま全員に感謝して締めたいと思います。
本当に皆さま、ありがとうございました!

ユーザー体験を、跳ね上げろ。
unifyナビゲーションは、追従ナビゲーションや画像ナビゲーションを設置できるWordPressプラグイン。
ナビゲーションは画面内リンクだけではなく、サイト内リンク、外部リンクも自由に設定でき、同じページ内で複数のナビゲーションも配置可能。
ブログやメディアサイトだけでなく、LPやコーポレートサイトでも使えるように設計された超高機能ナビゲーションプラグインです。
ブロックエディタ・ショートコード両方に対応しているため、誰でも簡単にナビゲーションが設置可能。ナビゲーションごとにデザインや動作を変えることもできるので、拡張性も非常に高いのが特徴です。
unifyナビゲーションを使うことで、あなたのブログ・サイトのレベルを飛躍的に向上させることが可能です。
ユーザー体験を跳ね上げて、あなたのサイトが目指すCV(コンバージョン)率を高めていってください。



